前端面试题各种容易问,容易混淆,的题目分享
今天下午参加了一场面试…可以说犹如二战现场一样,惨不忍睹,所以痛定思痛,总结不足,继续向前
以下简单,一般,困难都是根据我自身水平的评级,也许我工作三年后可能都觉得是简单,但是作为一个实习生还是要虚心点,脚踏实地为好
1 . 函数声明 和 函数表达式 的区别(简单)
首先我们要知道函数定义的三种方法:
1 . 函数声明 function funName(){}
2 . 函数表达式 var funName = function (){}
3 . new Function() 构造函数
什么是函数声明,使用 function 进行定义的函数
funName();
function funName(){
//代码块
console.log("这是函数声明")
}
//输出--这是函数声明
什么是函数表达式,使用 var 带等号(=) 进行定义的函数
funName();
var funName = function(){
//代码块
console.log("这是函数表达式")
}
//报错
函数提升,变量提升,是 函数声明 和 函数表达式 的一个重要区别
函数声明的函数会在一开始解析JS时被提前,且函数的函数提升优先于变量的变量提升。
函数声明被提升之后,可以实现先调用函数,再写函数方法
而函数表达式可以看成将函数赋给一个变量,本质上变成了变量提升 var funName = underfine;
等JS加载到变量出,才会将函数赋值给 变量funName
2 . (==) 和 (= ==)的区别(简单)
== 只比较值是否相等(本质上是个隐式转化的过程)
== = 不但比较值是否相等,还要比较值的类型是否相等
number类型 和 string类型进行比较,字符串类型会被隐式转换为数值再进行比较
布尔类型与其它任何类型进行比较,布尔类型将会转换为number类型
true==1
true
true==2
false
true=="1"
true
false == 0
true
false == 1
false
function fun(){
console.log(null == undefined)
}
fun();
//输出 true
//在js语言中规定undefined派生自null,所以null和undefined值是相等的
function fun(){
console.log(null === undefined)
}
fun();
//输出 false
3 . null和underfined的区别(简单)
JavaScript的最初版本是这样区分的:
null 是一个表示无的对象,转为数值时为0;
null表示此处为没有值,为空
undefined 是一个表示无的原始值,转为数值时为NaN;
undefined表示此处缺少值,就是此处应该有一个值,但是还没有定义
4 . NAN是什么?是什么类型?(简单)
NaN是JS中的Number类型,它表示Not A Number(不是数字) 任何值和NaN比较都不相等
typeof(NaN)
"number"
1 == NaN
false
1 === NaN
false
NAN == NaN
// 报错
// isNaN()判断一个值是不是NAN
isNaN(NaN)
true
isNaN(1)
false
5 . get 和 post的区别(简单)
1 . 效率
GET的意思是『得』,从服务器获取数据(也可以上传数据,参数就是),效率较高
POST的意思是『给』,但可以向服务器发送数据和下载数据,效率不如GET
2 . 缓存
GET 请求能够被缓存,默认的请求方式也是有缓存的
POST请求默认不会缓存
3 . 安全性
GET的所有参数全部包装在URL中,明文显示,且服务器的访问日志会记录,非常不安全。
POST的URL中只有资源路径,不包含参数,参数封装在二进制的数据体中,服务器也不会记录参数,相对安全。所有涉及用户隐私的数据都要用POST传输。
4 . .数据量
GET:数据传输比较小,不同的浏览器和服务器不同,一般限制在2~8K之间,更加常见的是1k以内
POST方法提交的数据比较大,大小靠服务器的设定值限制,PHP默认是2M(具体的话大家以后看后端给的开发文档就行了)
6 . apply()和call()的区别(比较难理解)
apply:调用一个对象的一个方法,用另一个对象替换当前对象。
例如:B.apply(A, arguments);即A对象应用B对象的方法。
call:调用一个对象的一个方法,用另一个对象替换当前对象。
例如:B.call(A, args1,args2);即A对象调用B对象的方法。
共同点
改变this指针,
区别,参数不同
**apply()**接收两个参数:一个参数是在其中运行的作用域,另一个是参数数组(可以是Array实例,也可以是arguments对象)。
function sum(num1,num2) {
return num1+num2;
}
function applySum1(num1,num2) {
return sum.apply(this,arguments);//this 指向了
}
function applySum2(num1,num2) {
return sum.apply(this,[num1,num2]);
}
console.log(applySum1(10,10));//20
console.log(applySum2(10,10));//20
**call()**方法,第一个参数和apply()一样,是在其中运行的作用域即this;
call()方法中的其余的参数必须直接传给函数,即在使用call()方法时参数必须逐个的列出来。
function sum(num1,num2) {
return num1+num2;
}
function callSum1(num1,num2) {
return sum.call(this,num1,num2);
}
console.log(callSum1(10,10));//20
7 . 什么是window对象,什么是document对象(简单)
window代表浏览器中一个打开的窗口,window对象可以通俗的理解为浏览器对象。例如alert就是window对象上面的属性,window.alert(可省略window,直接写alert)就得调用了一个弹窗。
document对象代表整个HTML 文档,可以用来访问页面中的所有元素,每一个在浏览器打开的HTML文档都会成为document对象。那么我们在js中,可以通过document获取页面中的元素(例如document.getElementById(id) 获得指定id值的元素)
且document对象是window对象的一部分可以通过window.document属性对其进行访问
8 .基本数据类型 和 引用数据类型 有什么区别(一般)
基本数据类型包括:
Number、String 、Boolean、Null和Undefined。
引用数据类型包括:
Object 、Array 、Function 、Data等。
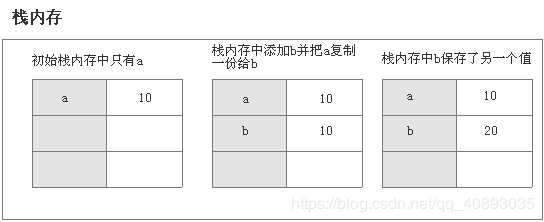
1 . 声明变量时不同的内存分配
var a = 10;
var b = a;
b = 20;
console.log(a); // 10
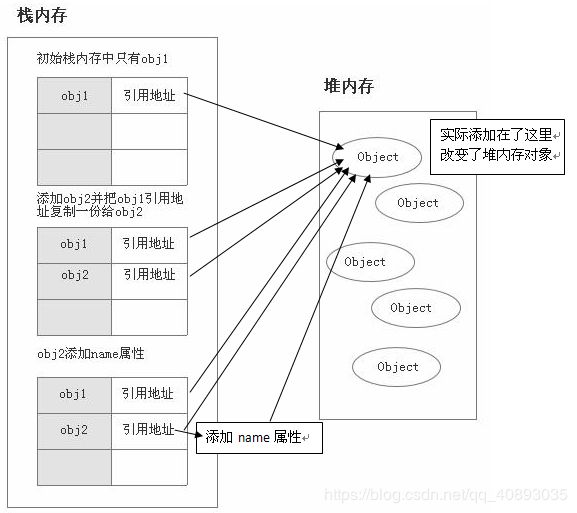
var obj1 = new Object();
var obj2 = obj1;
obj2.name = "我有名字了";
console.log(obj1.name); // 我有名字了

2 . 不同的内存分配机制也带来了不同的访问机制
基本数据类型可以直接访问,如
var a = 1;
console.log(a);//输出1
引用数据类型不允许直接访问保存在堆内存中的对象的,所以在访问一个对象时,首先得到的是这个对象在堆内存中的地址,然后再按照这个地址去获得这个对象中的值,这就是传说中的按引用访问
var arr= [1,2,3,4,5]
console.log(arr[0]);//输出 1
9 . ready() 和 onload的区别(简单)
window.onload(),onload是挂载在window对象上的
$(document).ready() ready是document对象上的
| window.onload() | $(document).ready() |
|---|---|
| 必须等待网页全部加载完毕(包括图片等),然后再执行JS代码 | 只需要等待网页中的DOM结构加载完毕,就能执行JS代码 |
| 只能执行一次,如果第二次,那么第一次的执行会被覆盖 | 可以执行多次,第N次都不会被上一次覆盖 |
以下代码无法正确执行: window.onload = function() { alert(“text1”);};window.onload = function() { alert(“text2”);};结果只输出第二个 ,可以执行多次,第N次都不会被上一次覆盖 |
以下代码正确执行: $(document).ready(function(){alert(“Hello”)});$(document).ready(function(){alert(“Hello”)});结果两次都输出 |
10 . 堆(heap)和 栈(stack) 的区别
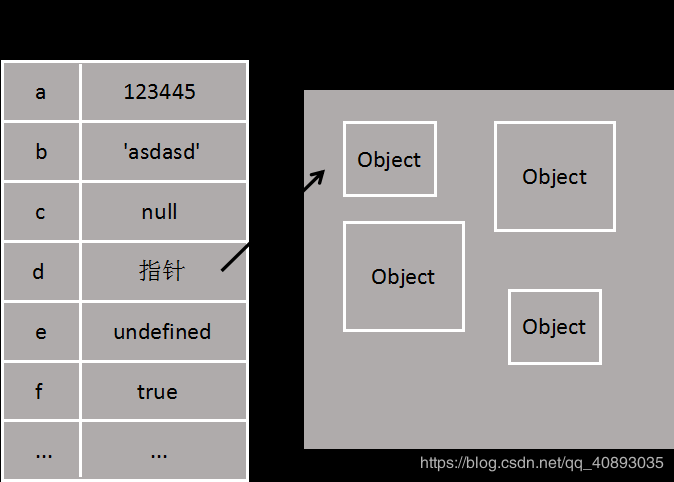
栈内存主要用于存储各种基本类型的变量,包括Boolean、Number、String、Undefined、Null以及对象变量的指针,这时候栈内存给人的感觉就像一个线性排列的空间,每个小单元大小基本相等。
堆内存主要负责像对象Object,Array 这种变量类型的存储
栈内存中的变量一般都是已知大小或者有范围上限的,算作一种简单存储。
堆内存存储的对象类型数据对于大小这方面,一般都是未知的