- Shell脚本中sed使用
jcrhl321
linux
目录一、sed编辑器1、sed概述2、sed的工作流程3、sed命令的常见格式4、sed命令常用操作二、sed常用命令使用1、sed打印2、sed删除3、sed替换4、sed插入与增加4、sed剪切粘贴与复制粘贴一、sed编辑器sed(StreamEDitor)是一个强大而简单的文本解析转换工具,可以读取文本,并根据指定的条件对文本内容进行编辑(删除、替换、添加、移动等),最后输出所有行或者仅输出
- 【C语言】- 自定义类型:结构体、枚举、联合
Cavalier_01
C语言
【C语言】:操作符(https://mp.csdn.net/editor/html/115218055)数据类型(https://mp.csdn.net/editor/html/115219664)自定义类型:结构体、枚举、联合(https://mp.csdn.net/editor/html/115373785)变量、常量(https://mp.csdn.net/editor/html/11523
- [Unity 3d] VertexPaint (Mesh 顶点画手) - GitHub
雨落随风
一个Mesh顶点动画绘制工具。GitHub上的工程多如繁星,有些好的仓库,但凡不经意间错过了就很难找回,故稍作采撷,希望能帮助到有心人。简介:笔者今天推荐的仓库叫VertexPaint。-顶点画手ThispackageallowsyoutopaintinformationontotheverticesofameshintheUnityeditoraswellasmodifyanyattribute
- UnrealEngine学习(03):虚幻引擎术语
依晴无旧
UnrealEngine学习虚幻游戏引擎
1.项目虚幻引擎5项目(UnrealEngine5Project)中包含游戏的所有内容。项目中包含的大量文件夹都在磁盘上,例如Blueprints和Materials。你可以按照自己的意愿命名文件夹并将其整理到项目中。虚幻编辑器(UnrealEditor)中的内容浏览器(ContentBrowser)面板显示与磁盘上的Project文件夹相同的目录结构。每个项目都有与其关联的.uproject文件
- Linux三剑客-sed
krb___
linux运维服务器
前言:sed是StreamEditor(字符流)的缩写,简称流编辑器。sed是操作、过滤和转换问吧内容的强大工具。sed是一次读取一行数据常用功能包括结合正则表达式对文件实现快速增删改查,其中查询的功能中最常用的两大功能是过滤(过滤指定字符串),取行(取出指定行)sed命令语法:sed[选项][sed内置命令字符][输入文件]选项参数解释-n取消默认sed的输出,常与sed内置命令p一起使用-i直
- [已解决]Notepad++ 无法安装HexEditor
胡释薇
编辑器
宿主版本:8.4.6插件版本:0.9.12正常在插件管理中无法安装成功.科学上网也不好用浑身难受...看了其他小伙伴的解决办法嗯.....并不好用!(可能和他们的版本不对应,未能适用)[当前版本的解决办法]插件>打开插件文件夹...在该目录下手动创建HexEditor的文件夹使用老版本的插件0.9.9解压丢进去打开宿主设置>导入>导入插件...选择刚刚导入的HexEditor.dll文件.导入后点
- Linux如何使用sed命令进行文本替换
yang295242361
linux运维服务器
在Linux中,sed(StreamEditor)是一个用于处理文本流的命令行工具,它非常适合用于执行基本的文本转换。sed可以读取输入的文本文件,根据指定的指令对文本进行处理,并将结果输出到标准输出设备。以下是如何使用sed命令进行文本替换的详细说明:1.基本语法sed命令的基本语法如下:sed's/regexp/replacement/flags'fileregexp:正则表达式,用于匹配要替
- vue进阶——整合富文本编辑器wangEditor
秋书一叶
Vuevue.jsjavascript前端wangEditor富文本
vue进阶——整合富文本编辑器wangEditor前言一、什么是wangEditor?二、安装wangEditor1.React2.Vue23.Vue34.CDN三、基本使用1.vue22.vue3四、文件上传问题1、前端重点在于editorConfig中fileName及server的配置2、后端重点在于返回类型及文件大小配置五、参考文献wangEditor文档wangEditor-next文档
- vscode .vue文件 格式化配置
yangdongnan
编辑器前端
{"files.autoSave":"afterDelay","editor.renderControlCharacters":true,"workbench.iconTheme":"material-icon-theme","window.zoomLevel":0,"[html]":{"editor.defaultFormatter":"HookyQR.beautify"},"[javascri
- 【C++】CLion配置cout打印语句快捷键
全真王重阳
C++c++开发语言clioncout打印语句快捷键
点击菜单栏的File->Settings->Editor->LiveTemplates点击Define,选择C++。点击Apply和OK保存。当我们sout时,自动出现打印语句。
- vscode常用插件安装
边同学_abe0
ESlint:js代码检测工具CodeSpellChecker:检查代码拼写错误的插件,检查单词拼写规范typeid:错误typeId:正确Beautify:代码的格式风格在VSCode的配置文件里添加editor.formatOnSave:true即可实现保存时自动格式化Gitlens:git源代码管理插件git多人协作的时候,需要查看日志,能够在当前代码中查看到操作人vscode-filehe
- java class .method_java Class Method类的使用
weixin_39620629
javaclass.method
packagesample;/**Tochangethistemplate,chooseTools|Templates*andopenthetemplateintheeditor.*/importjava.lang.reflect.Constructor;importjava.lang.reflect.InvocationTargetException;importjava.lang.reflec
- Medium Editor Markdown扩展:无缝集成Markdown编辑功能
毕艾琳
MediumEditorMarkdown扩展:无缝集成Markdown编辑功能medium-editor-markdown:pencil:AMediumEditorextensiontoaddmarkdownsupport.项目地址:https://gitcode.com/gh_mirrors/me/medium-editor-markdown1.项目介绍:pencil:MediumEditorM
- 探索Unity3D的新边界:Unity3D-Python-Editor
孔岱怀
探索Unity3D的新边界:Unity3D-Python-Editor1、项目介绍在游戏开发的世界中,Unity3D以其强大的功能和易用性赢得了开发者们的青睐。然而,当我们的开发需求变得越来越复杂时,内置的C#语言可能无法满足所有需求。Unity3D-Python-Editor是一个创新的开源项目,它将Python集成到Unity3D环境中,利用IronPython库提供了一个友好且高效的Pyth
- ueditor抓取图片
bitter️
ueditor前端javascript开发语言
在ueditor.all.js文件中修改catchremoteimage方法原来的:修改后:functioncatchremoteimage(imgs,callbacks){//创建一个请求varoReq=newXMLHttpRequest()//获取请求地址前缀,根据自身项目获取constbaseURL='http://uat.*********'//url为请求地址根路径+具体的请求接口oRe
- Pycharm设置命令行/控制台自动换行
吴少凡
pycharmidepython
一、设置命令行自动换行首先进入到Pycharm软件中,然后到File里面点开Settings:然后点开里面的Editor到General里面看到SoftWraps,勾选Softwrapthesefiles,关键的地方来了!!如果那个输入框里要加入*.py,这样你创建的python文件才可以实现自动换行:二、设置控制台自动换行同样在settings里面中Editor的General里面,这次要点击G
- Python使用函数封装简易ATM(V2.0)
_遥瑾_
pythonpython
Python使用函数封装简易ATM(V1.0)https://mp.csdn.net/mp_blog/creation/editor/127511047该文章的代码是在V1.0的基础上进行升级,使得功能更加完善print('***********欢迎使用智汇ATM***********')print('1.注册2.登录3.查询余额4.存款5.转账6.取款7.退卡')#定义一个列表,存放用户注册信息
- Unity安卓Gradle打包的一些报错
Comthr
androidunity
先是出现了个关于gradle工具的"android.enableR8=false"的错误,说是gradle在5.0以上就不支持对该参数的修改(改成true或其他也是报错),解决:直接找到对应编辑器下的,例:2021.3.26f1c1\Editor\Data\PlaybackEngines\AndroidPlayer\Tools\GradleTemplates下的gradleTemplate.pro
- 新手小白VUE整理(8)——EsLint,axios优化,拦截器,Proxy
crazy程序猿丶
新手小白初识vuevue.js前端
VUE2.X1.Eslint1)作用约束程序猿的代码风格2)VSCode设置快捷搜索tabsize将缩减设置为2搜索format勾选"Editor:FormatOnSave"3)官网https://eslint.bootcss.com/docs/rules/4)工具安装EslintVSCode中settings.json添加配置项:"editor.codeActionsOnSave":{"sour
- Toast-UI Vue Editor 教程
芮舒淑
Toast-UIVueEditor教程toast-ui.vue-editorThisrepositoryisDEPRECATED!GOTOhttps://github.com/nhn/tui.editor/tree/master/apps/vue-editor项目地址:https://gitcode.com/gh_mirrors/to/toast-ui.vue-editor项目介绍Toast-UI
- apkbuilder.java 362,发布apk出现问题Failed to build apk,有没有大佬帮忙看一下
weixin_39876145
apkbuilder.java362
该楼层疑似违规已被系统折叠隐藏此楼查看此楼CommandInvokationFailure:Failedtobuildapk.H:/java\bin\java.exe-Xmx2048M-Dcom.android.sdkmanager.toolsdir="H:/andorid-sdk1\tools"-Dfile.encoding=UTF8-jar"G:\unity3d\Editor\Data\Pla
- Java语言程序设计基础篇_编程练习题**17.21 (十六进制编辑器)
2301_78998594
第十七章-Java基础篇习题java编辑器开发语言学习前端
目录题目:**17.21(十六进制编辑器)代码示例结果展示题目:**17.21(十六进制编辑器)编写一个GUI应用程序,让用户在文本域输入一个文件名,然后按回车键,在文本域显示它的十六进制表达形式。用户也可以修改十六进制代码,然后将它回存到这个文件中,如图17-23b所示。代码示例编程练习题17_21HexEditor.javapackagechapter_17;importjava.io.Buf
- python实战之去除视频水印&;字幕_python 去除视频水印
2401_83641634
程序员python音视频开发语言
importosimportsysimportcv2importnumpyfrommoviepyimporteditorVIDEO_PATH=‘video’OUTPUT_PATH=‘output’TEMP_VIDEO=‘temp.mp4’classWatermarkRemover():def__init__(self,threshold:int,kernel_size:int):self.thre
- python解析can报文_解析.DBC文件, 读懂CAN通信矩阵,实现车内信号仿真
闫小娇
python解析can报文
通常我们拿到某个ECU的通信矩阵数据库文件,.dbc后缀名的文件。直接使用CANdb++Editor打开,可以很直观的读懂信号矩阵的信息,例如下图:现在要把上图呈现的信号从.dbc文件中解析出来,供实现自动化仿真总线信号使用,比如使用python+支持can收发的硬件即可替代canoe实现信号仿真(性能上不够用,可满足功能测试所需)。一个标准CAN帧中包含的信息有,消息ID、报文发送周期、报文长度
- vue+ckeditor5图片视频上传
技术钱
ckeditorjavascriptvue.jsckeditor
1.安装ckeditor5提供三种方法安装npm、CDN和下载ZIP文件到项目中,这里就使用了npm安装具体看官网文档ckeditor5官网。安装命令npminstall@ckeditor/ckeditor5-build-decoupled-document--save卸载命令npmuninstall@ckeditor/ckeditor5-build-decoupled-document--sav
- 去除txt文件中的空行
rhythmcc
python
'''Author:xudawuDate:2022-11-2120:08:41LastEditors:xudawuLastEditTime:2022-11-2120:34:26'''#文件名fileName_reader='text'#读取文件file_reader=open(fileName_reader+'.txt',mode='r',encoding='utf-8')#存入新文件file_s
- Unity3D Editor 编辑器扩展功能详解
Clank的游戏栈
编辑器
前言Unity3D编辑器扩展功能为开发者提供了一个强大的平台,允许他们自定义和增强Unity编辑器的功能,以满足特定的开发需求。通过编辑器扩展,开发者可以添加新的菜单项、自定义Inspector视图、在Scene视图中绘制辅助线、创建全新的编辑器窗口等。下面,我们将详细解析Unity3D编辑器扩展的技术要点,并给出具体的代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经
- 6 - Shell编程之sed与awk编辑器
活老鬼
Shell脚本linux运维服务器
目录一、sed1.概述2.sed命令格式3.常用操作的语法演示3.1输出符合条件的文本3.2删除符合条件的文本3.3替换符合条件的文本3.4插入新行二、awk1.概述2.awk命令格式3.awk工作过程4.awk内置变量5.awk用法示例5.1按行输出文本5.2按字段输出文本一、sed1.概述sed是一个强大的文本处理工具,其名称是StreamEditor(流编辑器)的缩写。它被设计用于根据用户定
- Computers & Security 投稿时间线记录
梦魇大英雄
笔记
1、2024年8月22日SubmittedtoJournal2、2024年8月22日WithEditor3、2024年8月25日UnderReview
- 在线 LaTeX 表格编辑器
凉漠
Latex使用数据库
现成的工具可以可视化生成LaTeX表格代码LaTeXTablesEditor网址:LaTeXTablesEditor(latex-tables.com)其他在线LaTeX表格编辑器CreateLaTeXtablesonline–TablesGenerator.comLaTeXtablesgeneratoronline|6CMOnlineToolsTables-Overleaf,OnlineLaTe
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟

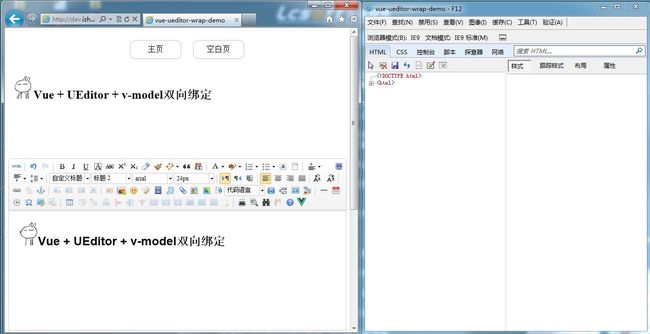
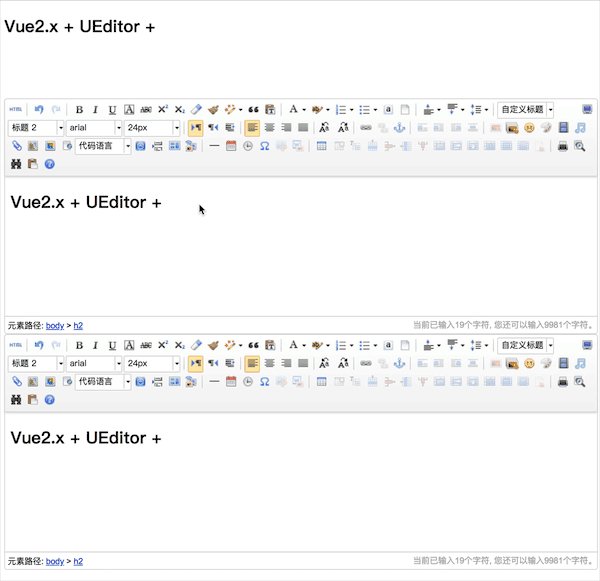
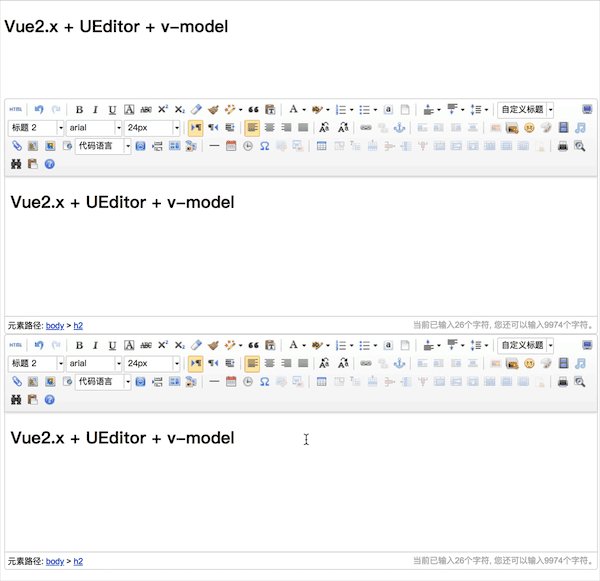
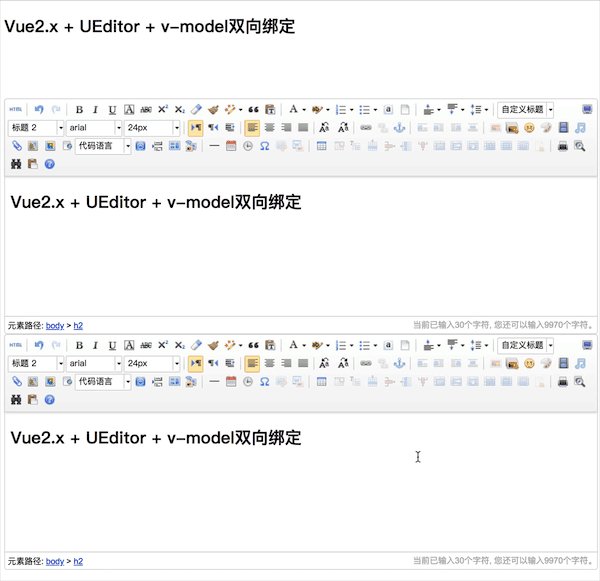
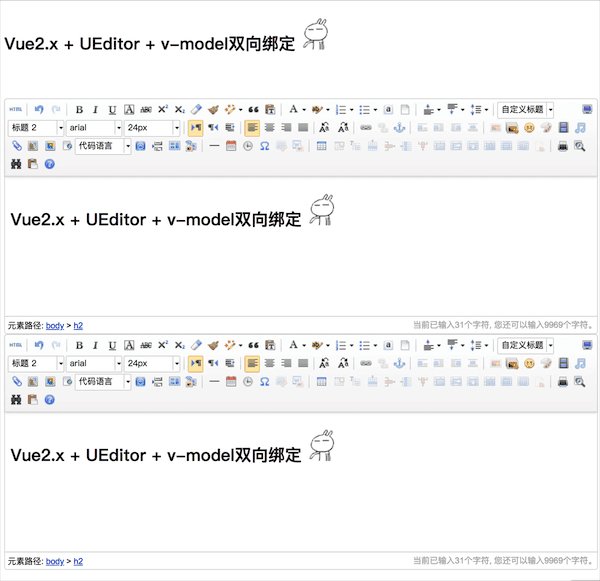
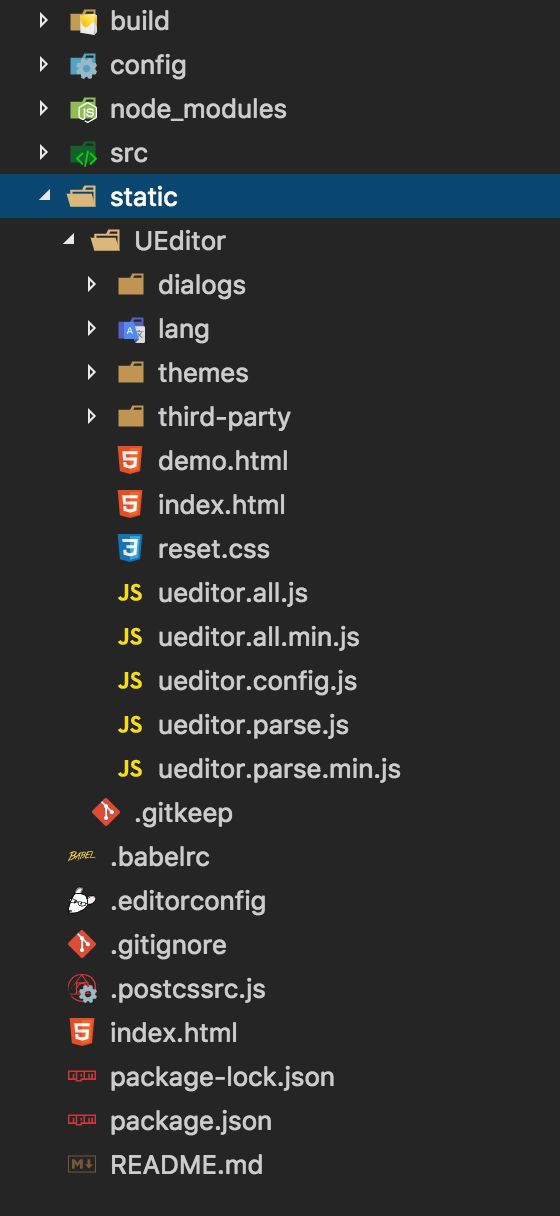
 Vue + UEditor + v-model双向绑定
Vue + UEditor + v-model双向绑定