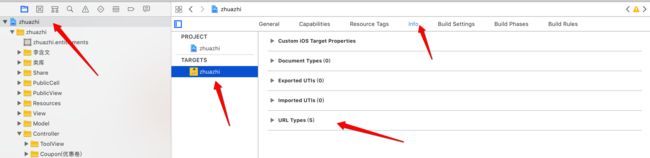
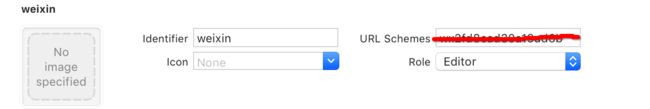
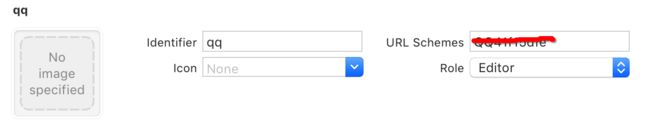
先来配置一下我们的回调URL吧
需要注意,设置腾讯QQ的需要设置2个,设置QQ的需要QQ + app ID的16进制 这里可以用计算器进行转换
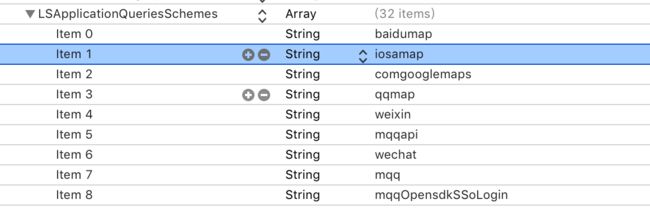
设置白名单白名单列表
在iOS9以上系统需要增加一个可跳转App的白名单,即在info.plist文件中添加Key为LSApplicationQueriesSchemes,对就像下面的不过数组内容你需要根据你的需求进行添加
准备条件完成了,接下来注册友盟和QQ与微信
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[self setUpUM];
return YES;
}
-(void)setUpUM{
/* 打开调试日志 */
[[UMSocialManager defaultManager] openLog:YES];
/* 设置友盟appkey */
[[UMSocialManager defaultManager] setUmSocialAppkey:@"友盟Appkey"];
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_WechatSession appKey:@"微信appKey" appSecret:@"微信appSecret" redirectURL:nil];
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_QQ appKey:@"QQ的appKey" appSecret:@"QQ的appSecret" redirectURL:nil];
}
在AppDelegate中补充添加以下方法 用于接收回调结果
// 支持所有iOS系统
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
//6.3的新的API调用,是为了兼容国外平台(例如:新版facebookSDK,VK等)的调用[如果用6.2的api调用会没有回调],对国内平台没有影响
BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url sourceApplication:sourceApplication annotation:annotation];
if (!result) {
// 其他如支付等SDK的回调
}
return result;
}
好了前面的布置完成了,开始干正事吧,先来分享吧
先来创建一个分享模型吧,方便后面统一管理
#import
@interface HWShareItem : NSObject
/** 分享的链接 */
@property(nonatomic, strong) NSString *url;
/** 分享的标题 */
@property(nonatomic, strong) NSString *title;
/** 分享的内容 */
@property(nonatomic, strong) NSString *content;
/** 分享的图标 */
@property(nonatomic, strong) NSString *icon;
@end
#import "HWShareItem.h"
@implementation HWShareItem
@end
创建管理器
#import
#import "HWShareItem.h"
#import
#import
@interface HWShare : NSObject
/** <#注释#> */
@property(nonatomic, strong) HWShareItem *item;
- (void)showShareUI;
- (void)shareWebPageToPlatformType:(UMSocialPlatformType)platformType;
@end
#import "HWShare.h"
@implementation HWShare
- (void)showShareUI {
//显示分享面板
[UMSocialUIManager setPreDefinePlatforms:@[@(UMSocialPlatformType_WechatSession),@(UMSocialPlatformType_WechatTimeLine),@(UMSocialPlatformType_QQ),@(UMSocialPlatformType_Qzone)]];
[UMSocialUIManager showShareMenuViewInWindowWithPlatformSelectionBlock:^(UMSocialPlatformType platformType, NSDictionary *userInfo) {
// 根据获取的platformType确定所选平台进行下一步操作
[self shareWebPageToPlatformType:platformType];
}];
}
- (void)shareWebPageToPlatformType:(UMSocialPlatformType)platformType {
//创建分享消息对象
UMSocialMessageObject *messageObject = [UMSocialMessageObject messageObject];
// 图片
UIImageView *imageView = [[UIImageView alloc] init];
NSString* thumbURL = self.item.icon;
[imageView sd_setImageWithURL:[NSURL URLWithString:thumbURL] placeholderImage:[UIImage imageNamed:@"Icon"]];
//创建网页内容对象
UMShareWebpageObject *shareObject = [UMShareWebpageObject shareObjectWithTitle:self.item.title descr:self.item.content thumImage:imageView.image];
//设置网页地址
shareObject.webpageUrl = self.item.url;
//分享消息对象设置分享内容对象
messageObject.shareObject = shareObject;
//调用分享接口
[[UMSocialManager defaultManager] shareToPlatform:platformType messageObject:messageObject currentViewController:[UIApplication sharedApplication].keyWindow.rootViewController completion:^(id data, NSError *error) {
if (error) {
UMSocialLogInfo(@"************Share fail with error %@*********",error);
}else{
if ([data isKindOfClass:[UMSocialShareResponse class]]) {
UMSocialShareResponse *resp = data;
//分享结果消息
UMSocialLogInfo(@"response message is %@",resp.message);
//第三方原始返回的数据
UMSocialLogInfo(@"response originalResponse data is %@",resp.originalResponse);
}else{
UMSocialLogInfo(@"response data is %@",data);
}
}
}];
}
@end
使用方法
// 创建分享模型
HWShareItem *item = [[HWShareItem alloc] init];
item.url = @""; // 你的分享URL
item.title = @""; // 你的分享标题
item.content = @""; // 你的分享内容
item.icon = @""; // 分享图标URL
// 创建分享管理控件
HWShare *share = [[HWShare alloc] init];
share.item = item;
// 调用分享面板
[share showShareUI];
到这分享就完成了 是不是很简单了(注:由于目前一直在用Swift开发,分享的是以前老项目的代码,如有不对 麻烦指出来 一起进步 谢谢)
下面我们再来弄登录吧
微信登录
- (IBAction)clickThreeWX:(id)sender {
[[UMSocialManager defaultManager] getUserInfoWithPlatform:UMSocialPlatformType_WechatSession currentViewController:nil completion:^(id result, NSError *error) {
if (error) {
HWLog(@"%@", error);
} else {
UMSocialUserInfoResponse *resp = result;
// 在这里一般我们是获取了返回的uid进行服务器校验,如果有注册就用uid直接登录了,如果没有注册的话我们就需要将uid与我们的账号进行绑定,至于怎么绑定就要看用户需求了
HWLog(@"uid%@", resp.uid);
/// 来个服务器校验
[self loadDataThirdLogin:@{@"uid":resp.uid,
@"type":@"1"} respon:resp];
}
}];
}
QQ登录
- (IBAction)clickThreeQQ:(id)sender {
[[UMSocialManager defaultManager] getUserInfoWithPlatform:UMSocialPlatformType_QQ currentViewController:nil completion:^(id result, NSError *error) {
if (error) {
} else {
UMSocialUserInfoResponse *resp = result;
[self loadDataThirdLogin:@{@"uid":resp.uid,
@"type":@"2"} respon:resp];
}
}];
}
-(void)loadDataThirdLogin:(NSDictionary *)parments respon:(UMSocialUserInfoResponse *)respon{
这里处理后续逻辑
}