Android属性动画的实现
Android基础动画介绍
- 一. 补间动画(View动画):
TranslationAnimation //水平动画
AlpahAnimation //渐变动画
ScaleAnimation //缩放动画
RotateAnimation //旋转动画
缺点:并没有真正持久改变View的属性,就是说它内部没有一个去记录动画行为的机制;二.帧动画:
指的是一帧一帧播放的动画。 实现:通过animation-list来实现,写法如下:
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:duration="200" android:drawable="@drawable/ic_launcher"/>
<item android:duration="200" android:drawable="@drawable/ic_launcher"/>
<item android:duration="200" android:drawable="@drawable/ic_launcher"/>
animation-list>- 三.属性动画:
属性动画(为了解决补间动画的缺点)
1.属性动画内部实现:
3.0之后view类增加新的用来记录动画行为的属性,如: translationX,translationY; scaleX,scaleY; rotationX,rotationY,rotation; alpha;
具体实现的类:ObjectAnimator;
问题是:ObjectAnimator只能是3.0之后才有,那么我们如果想让属性动画兼容低版本,那么一般使用NineOldAnidroid.jar来实现属性动画2.NineOldAnidroid.jar:主要封装了属性动画和View相关的操作类,该类库是JackWharton来写的; 用法:
ViewPropertyAnimator.animate(text).rotationBy(180).setDuration(500).start();3.直接操作view的属性来更改view的形态:
view.setTranslationX();
view.setRotationX();
view.setAlpha();
view.setScaleX();
//如果想在低版本直接操作view的属性,则用如下方法
ViewHelper.setScaleX(text, 0);4.改变动画的运动轨迹:速度插值器
OvershootInterpolator:超过一点再回来
BounceInterpolator:像球落地一样的感觉5.自定义动画逻辑:ValueAnimator
ValueAnimator:
它只是帮我们定义了动画的执行流程,但是没有帮我们实行具体的动画逻辑,我们需要监听动画的进度,然后在回调方法中进行自定义的动画逻辑;
用法:
ValueAnimator animator = ValueAnimator.ofInt(100,1000);
//监听动画执行的进度
animator.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animator) {
int animatedValue = (Integer) animator.getAnimatedValue();
//根据动画值的变化进行我们的动画逻辑
LayoutParams params = text.getLayoutParams();
params.height = animatedValue;
text.setLayoutParams(params);
text.setText(animatedValue+"");
}
});
animator.setDuration(1500);
animator.setStartDelay(1000);
animator.start();属性动画的操作过程
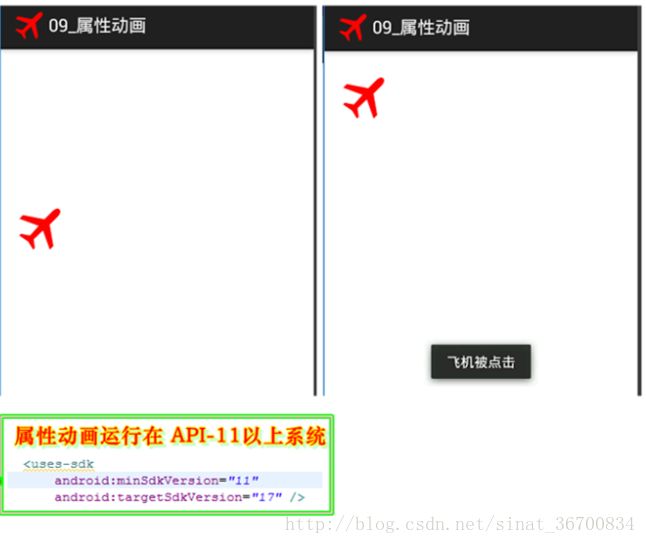
- 1.常规的属性动画ObjectAnimator
代码:
在src的Java代码 com.anim.MainActivity
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView iv = (ImageView) findViewById(R.id.iv);
iv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "飞机被点击", 0).show();
}
});
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "translationY", new float[]{0,2,4,6,8,10,15,20,25,30,50,80,100,150});
oa.setDuration(2000);
oa.setRepeatCount(ObjectAnimator.INFINITE);
oa.setRepeatMode(ObjectAnimator.RESTART);
oa.start();
}
}
在res/layout/activity_main.xml的写法
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
RelativeLayout>
小结:
属性动画,会改变当前的视图所在的位置.
此时此刻只能运行的Android3.0以上的系统.
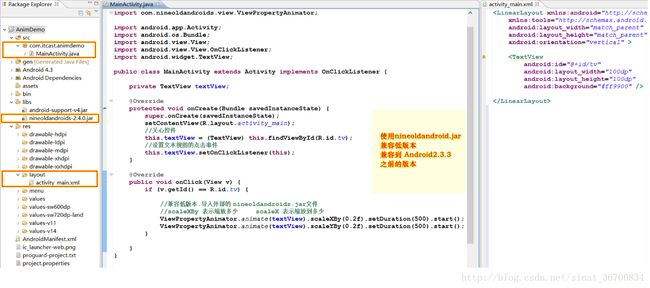
也就是说 运行在 API-11 以上的系统.- 2.使用第三方框架兼容低版本的属性动画 nineoldandroid.jar
实现动画的代码:
小结:
需要导入一个jar包: nineoldandroid.jar 才能在低于android3.0的系统上实现动画效果。