微信小程序开发系列教程(一):开发准备,基础配置、工具下载、全局配置、页面配置
一、小程序账号注册、配置及工具
1)申请小程序账号
【小程序文档】
申请地址:https://mp.weixin.qq.com/wxopen/waregister?action=step1
登录地址:https://mp.weixin.qq.com/
https://www.bilibili.com/video/BV1Ct411p7bj?p=5
https://github.com/iMisty/WX-bilibili-Demo
https://github.com/KINPOKER/BiliBili-WechatProgram
2)获取APPID
-
登录小程序后台 ,我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。
-
小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
-
有了小程序帐号之后,我们需要一个工具来开发小程序。
3)下载开发工具
【微信开发工具下载】:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
完成后运行程序需扫码登录
二、开始
1)点小程序——小程序——新建项目
2)目录结构及作用
三、全局配置文件相关app.json
- 文档:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html#全局配置
- 详情配置项:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
1)利用app.json的pages项,快速添加新文件及文件夹about/about.js
添加1处代码后点保存,就会编辑器就会帮你自动添加对应的一系列文件/夹;
{
"pages":[
"pages/index/index",
"pages/about/about", //【1】添加新文夹及about.js及相关文件
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
效果:在pages下自动建立一个文件夹about,内有about.js about.json等4项文件
2)利用pages项,更改默认首页:把logs提到最前,保存即可,(记得添加及去除多余的逗号)
"pages":[
"pages/logs/logs",
"pages/index/index",
"pages/about/about"
],
3)window项更改页面外观
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#window
{
"pages":[
"pages/index/index",
"pages/about/about",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"dark",
"navigationBarBackgroundColor": "#0094ff",
"navigationBarTitleText": "全局-首页",
"navigationBarTextStyle":"white",
"enablePullDownRefresh":true
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
4) tabBar导航配置项
- icon下载:https://www.iconfont.cn/search/index?q=home
- 详情配置:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
- 提前在根目录下放imgs文件夹,及4个图标文件,选中,非选中状态图标
- 在window下下以下代码,务必注意配置中代码一个逗号也不能多,更不能少
- json内部不能有注释,真正用里需要去除
,
"tabBar": {
"color":"#000000", //默认文字颜色
"selectedColor":"#1296db", //选中文字颜色
"list": [{ //菜单,至少要有两项
"pagePath": "pages/index/index", //路径,在pages里复制即可
"text": "首页",
"iconPath": "imgs/home.png", //默认显示图标
"selectedIconPath": "imgs/home_active.png" //选中后图标
},
{
"pagePath": "pages/logs/logs",
"text": "操作日志",
"iconPath": "imgs/category.png",
"selectedIconPath": "imgs/category_active.png"
}]
},

更多配置参考文档 : https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
四、单独页面配置page.json
文档:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/code.html#JSON-配置
-
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
-
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
-
其他配置项细节可以参考文档 页面配置
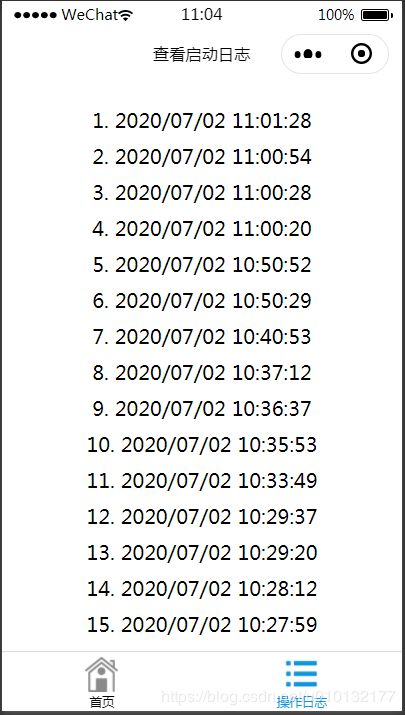
1)在logs/logs.json代码加入如下
{
"navigationBarTitleText": "查看启动日志",
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"usingComponents": {}
}