HTML5实验室-canvas世界:实验1 奥运五环
《HMLT5实验室——Canvas世界》读书笔记 张磊编著 电子工业出版社
用户Canvas元素画一个奥运五环
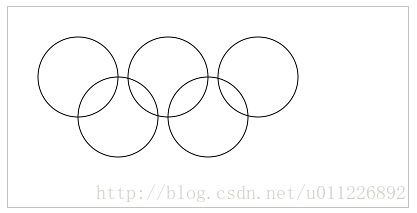
先看效果图
首先要有一个canvas元素
效果图如下
然后给圆的线条加上颜色与宽度
将上面的js代码修改为
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.lineWidth=5;
ctx.strokeStyle="#163B62";
ctx.beginPath();
ctx.arc(70,70,40,0,Math.PI*2,false);
ctx.stroke();
ctx.strokeStyle="#000000";
ctx.beginPath();
ctx.arc(160,70,40,0,Math.PI*2,false);
ctx.stroke();
ctx.strokeStyle="#BF0628";
ctx.beginPath();
ctx.arc(250,70,40,0,Math.PI*2,false);
ctx.stroke();
ctx.strokeStyle="#EBC41F";
ctx.beginPath();
ctx.arc(110,110,40,0,Math.PI*2,false);
ctx.stroke();
ctx.strokeStyle="#198E4A";
ctx.beginPath();
ctx.arc(200,110,40,0,Math.PI*2,false);
ctx.stroke();效果图如下:
这样看起来好像和奥运五环没什么区别了 但实际上仔细看的话会发现后画的圆会覆盖在先画的圆的上面 没有一种环环相扣的感觉 这样就需要我们在圆的上面在画一层环来达到效果
还是利用arc函数 arc(x,y,radius,startAngle,endAngle,counterclockwise)
五个参数的意思分别是:
x:弧的圆心横坐标
y:弧的圆心的纵坐标
radius:弧的半径
startAngle,endAngle:圆弧的开始角度与结束角度
counterclockwise:弧沿着圆周的逆时针(true)还是顺时针方向(false)
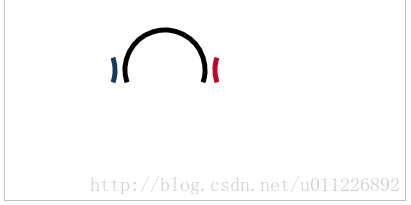
以下代码就可以画出三个圆弧
ctx.lineWidth=5;
ctx.strokeStyle="#163B62";
ctx.beginPath();
ctx.arc(70,70,40,Math.PI*1.9,Math.PI*2.1,false);
ctx.stroke();
ctx.strokeStyle="#000000";
ctx.beginPath();
ctx.arc(160,70,40,Math.PI*0.9,Math.PI*2.1,false);
ctx.stroke();
ctx.strokeStyle="#BF0628";
ctx.beginPath();
ctx.arc(250,70,40,Math.PI*0.9,Math.PI*1.1,false);
ctx.stroke();效果图:
然后将圆弧和之前的五环和在一起,我们的奥运五环就画完了
效果图:
所有源码:
实验一 奥运五环