有视差的滚动视图-Parallax ScrollView In Swift
翻译自:Parallax ScrollView In Swift
这周,我有机会在一个私有的项目上使用了UICollectionView。实际上,我在UICollectionViewCell上应用了一种简单的视差效果。介绍下,视差效果的走红得益于2011年网页设计师在HTML5和CSS3中的使用。
我要提醒的是视差效果并不适合每一个人,应该谨慎的使用它(还记得最初在iPhone上使用时,人们会感到眩晕)。虽然,它是一个非常棒的特色。
直接要代码,在这里GitHub。下面是一个简短的教程和一些关于视差的重点片段。
这个教程有重要的两步:
- 设置collection view的数据源
- 实现视差效果
使用Single View Application模板来创建一个新的工程。在Xcode创建项目后,会有 AppDelegate, ViewController, Main storyboard 和一堆其它的文件。
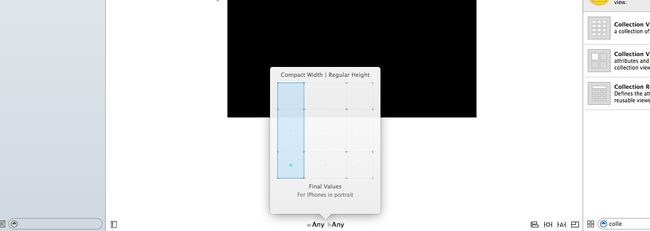
打开Main.storyboard,替换ViewController为CollectionViewController。设置table view的size为紧凑型:
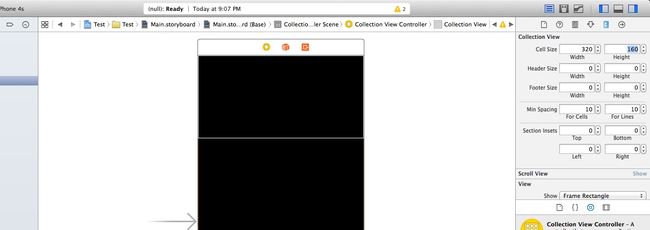
调整cell的大小,宽度与CollectionView的宽度相同,高度为160: 
选中cell后,设置identifier为:
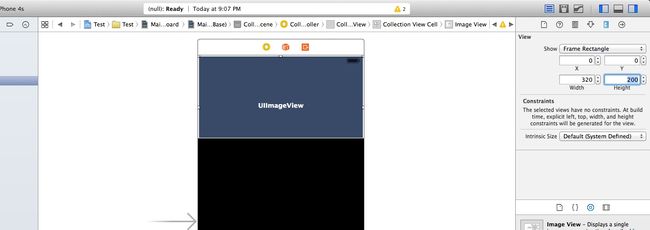
parallaxCellcell上添加UIImageView,调整其大小为320X200(UIImageView 比cell要高)。 
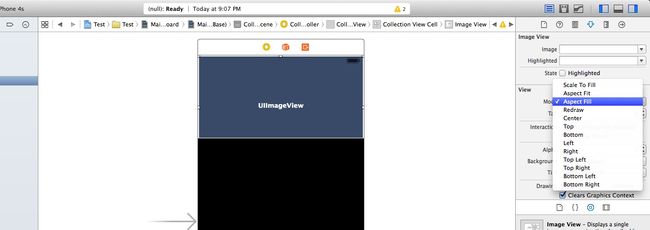
接下来是,设置content view mode为 Aspect Fil。这很重要。 
现在创建一个自定义的cell。选择File > New > File,选择Cocoa Touch Class 。命名为ParallaxCollectionViewCell,继承自UICollectionViewCell。
选择ParallaxCollectionViewCell类,添加如下的全局常亮:
let ImageHeight: CGFloat = 200.0
let OffsetSpeed: CGFloat = 25.0为UIImageView声明一个outlet:
@IBOutlet var imageView: UIImageView图片变量来持有你的图片(利用didSet来设置imageView的image)
var image: UIImage = UIImage() {
didSet {
imageView.image = image
}
}实现offset函数,来偏移image view:
func offset(offset: CGPoint) {
imageView.frame = CGRectOffset(self.imageView.bounds, offset.x, offset.y)
}选择ViewController,改变其继承为UICollectionViewController。声明一个常量:
let parallaxCellIdentifier = "parallaxCell"声明一个数组来保存图片数据:
var images = [String]()接下来,下载图片,加入到项目中。在你的ViewController中,添加如下的代码到viewDidLoad: 函数中:
for i in 0...14 {
images.append("\(i)@2x")
}实现数据源函数:
override func collectionView(collectionView: UICollectionView!, numberOfItemsInSection section: Int) -> Int {
return images.count
}override func collectionView(collectionView: UICollectionView!, cellForItemAtIndexPath indexPath: NSIndexPath!) -> UICollectionViewCell! {
let parallaxCell = collectionView.dequeueReusableCellWithReuseIdentifier(parallaxCellIdentifier, forIndexPath: indexPath) as ParallaxCollectionViewCell
parallaxCell.image = UIImage(named: images[indexPath.row])
return parallaxCell
}接下来,实现UIScrollView的代理方法:
override func scrollViewDidScroll(scrollView: UIScrollView!) {
if let visibleCells = collectionView.visibleCells() as? [ParallaxCollectionViewCell] {
for parallaxCell in visibleCells {
var yOffset = ((collectionView.contentOffset.y - parallaxCell.frame.origin.y) / ImageHeight) * OffsetSpeed
parallaxCell.offset(CGPointMake(0.0, yOffset))
}
}
}运行项目,滚动看看!