IPhoneX全面屏是十分科技化的,但是由于其圆角和摄像头刘海位置以及操控黑条的存在使得我们需要去对其样式做一些适配,没有X的同学可以开启 Xcode 9 的iPhone X 模拟器作为学习和调试。
设计和尺寸相关
| IPone型号 | 屏幕尺寸 | 屏幕密度 | 开发尺寸 | 像素密度 | 倍图 |
|---|---|---|---|---|---|
| 4系列 | 3.5英寸 | 326ppi | 320*480pt | 640*960px | @2X |
| 5系列 | 4英寸 | 326ppi | 320*568pt | 640*1136px | @2X |
| 6/6s/7/8 | 4.7英寸 | 326ppi | 375*667pt | 750*1334px | @2X |
| 6p/6sp/7p/8p | 5.5英寸 | 401ppi | 414*736pt | 1242*2208px | @3X |
X |
5.8英寸 | 458ppi | 375*812pt | 1125*2436px | @3X |
在设计的角度上,根据开发尺寸我们用IPoneX和比较经典的4.7英寸屏幕进行对比。竖屏模式下不难发现X比其多了145pt,那么我们应该怎么分配这145的距离呢。
- 顶部
NavigationBar增加44(for“刘海”) - 底部
BottomBar增加34(for“黑条Home按钮”) - 中间的
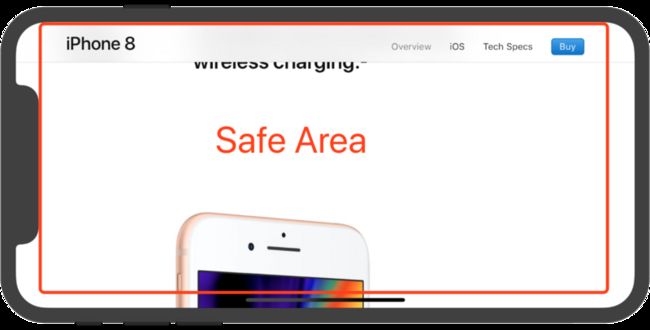
Safe Area区域(for“内容区域”)
安全区域
何为安全区域,简单来讲就是我们在此区域内设置一些交互的按钮或者链接不会被影响。下图的话底部按钮就会受到一些影响,图片随意截取,请勿在意:
viewport-fit
可喜可贺,IOS11给我们提供了一个新特性 viewport-fit
| 值 | 说明 |
|---|---|
| auto/contain | 页面默认内嵌 |
| cover | 页面充满屏幕 |
viewport-fit默认情况下是 auto 我们可以看一下同一个页面不设置 viewport-fit 和设置其为 cover 的两种表现形式:
- 不设置:
- 设置为
cover:
当然,在横屏情况下我们可以更清晰地看到,设置cover可以使我们的页面导航和tag更加符合设计,但是内部的我们应该怎样进行布局呢?是直接使用 padding 还是有别的方法呢?
CSS constant()函数
我们可以通过计算其padding值来进行布局,解决文字被埋在传感器底部的问题。
但是IOS11给我们提供了更简单的办法。WebKit 中新增了一个 CSS 函数 constant(),以及一组 四个已经定义好的常量: safe-area-inset-left, safe-area-inset-right, safe-area-inset-top, safe-area-inset-bottom。这四个常量分别代表了每个方向的非安全区域的值:
那我们试着现在给刚刚的被传感器覆盖的页面增加一些 css:
.con {
padding: 12px;
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
}是的。完美的效果。
瑕疵问题
但是如果现在我们现在把手机换成竖屏的话,会出现一些小瑕疵,因为我们设置的是 padding-left 和 padding-right 为安全区域外的变局的常量,所以当我们竖过来后,竖屏模式的 safe-area-inset-left 和 safe-area-inset-right 为0,那么文字还是会贴边的。
新的CSS函数 min() 和 max() 可以帮我们在不通过JS的情况下简单解决这个问题。(PS:现Safari暂未支持)
@supports(padding: max(0px)) {
.con {
padding-left: max(12px, constant(safe-area-inset-left));
padding-right: max(12px, constant(safe-area-inset-right));
}
}这样的话 padding-left 会取较大的那个值。当 safe-area-inset-left 为0时候,其值会为 12px。
本文讲的一些方法对于现阶段的IPhone网页布局其实还是有一些兼容问题
-
constant()需要我们对不支持的浏览器做一些兼容回退,并且CSS工作组对这个方法使用了不同的名称 -
max()和min()方法现阶段还没有支持,我们还是要采用判断横竖屏的方法进行动态的设置,或者直接也抛弃constant()做固定的padding值。 - 在使用定位的时候如果和理想效果有偏差可以试试设置
body,html的高度为100%
全屏时代即将来临,未来我们应该有更多的方法进行网页布局。
本文部分图片和思想来自 designing-websites-for-iphone-x