前端系列之JavaScript(语法)
什么是JavaScript?
JavaScript是一种基于对象和事件驱动的客户端脚本语言,最初的设计是为了检验HTML表单输入的正确性,起源于Netscape公司的LiveScript语言。
javaScript的组成
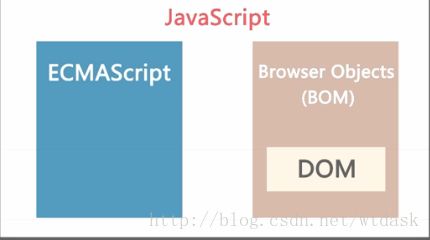
完整的JavaScript是由ECMAScript(语法),Browser Obejcts(DOM,BOM)(特性组成的)。
JavaScript的语法规则
1.JS的注释与分号
// 单行注释
/**/ 多行注释
语句结束使用分号,如果省略则由解析器确定语句的结尾。
2.JavaScript的语法
ECMAScript中的一切(变量,函数名和操作符)都区分大小写。
3.标识符
什么是标识符?
变量,函数,属性的名字,或者函数的参数。
标识符的命名规则:1、由字母,数字,下划线(_)或美元符号($)组成 2.不能以数字开头 3.不能使用关键字,保留字等作为标识符。
4.什么是变量
ECMAScript的变量是松散类型
松散类型:可以用来保存任何类型的数据,换句话说,每个变量仅仅是用来保存值的占位符而已。
5.变量的声明与赋值
变量的声明:变量的声明要使用var操作符,语法:var变量名
变量赋值:声明的同时赋值:var变量名=值
说明:省略var声明的变量是全局变量。不推荐省略var操作符来定义全局变量。
JS数据类型
1.JavaScript的数据类型
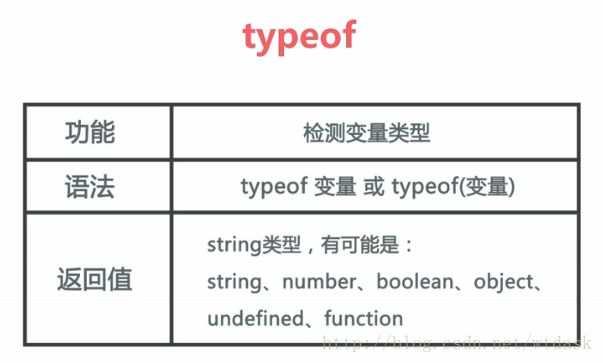
2.typeof操作符
3.Undefined
-undefined类型只有一个值,即特殊的undefined
说明:一般而言,不存在需要显示地把一个变量设置为undefined值的情况
<script>
//声明保存用户名的变量
var name = "wang",address,setting=null;
console.log(typeof name);
console.log(typeof(address))
script>4.null
null值表示一个空对象指针
如果定义的变量准备在将来用于保存对象,那么最好将改变量初始化为null而不是其他值。
说明:undefined值是派生自null值的,所以undefined==null的返回结果是true。
JS数据类型之Number
number:表示整数和浮点数
NaN:即非数值(Not a Number)是一个特殊的数值
说明:
1、任何涉及NaN的操作(例如Nan/10)都会返回NaN
2、NaN与任何值都不相等,包括NaN本身。
JS数据类型之isNaN()
语法:isNaN(n)
功能:检测n是否是“非数值”
返回值:boolean
参数:参数n可以是任何类型
说明:isNaN()对接收的数值,先尝试转换为数值,再检测是否为非数值。
JS数据类型之数值转换
有3个函数可以把非数值转换为数值:
number()
parseInt()
parseFloat()
说明:1.Number()可以用于任何数据类型 2.parseInt()和parseFloat()则专门用于把字符串转换为数值。
paeseFloat:从第一个字符开始解析每个字符,直至遇见一个无效的浮点数字符为止。
说明:除了第一个小数点有效外,parseFloat()与parseInt()的第二个区别在于它始终都会忽略前导的零。
代码示例:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<script>
//声明保存用户名的变量
var name = "wang",age=16,email="[email protected]",address,setting=null;
var distance=12.67980;
var id="16";
console.log(typeof name); //string
console.log(typeof(address));//undefined
console.log(typeof(distance));//number
console.log(typeof(age-"abc"));//number
console.log(isNaN(email));//true
console.log(isNaN(id));//false
id=Number(id);
name=Number(name);
console.log(typeof id)//number
console.log(name); //NaN
var topValue=parseInt("28px");
console.log(topValue);//28
console.log(topValue-10)//18
var c ="abc58";
console.log(parseInt(c));//NaN parseInt必须要以数字开头,忽略字符串前的空格,直至找到数字
var a=" 58abc";
console.log(parseInt(a));//58
console.log(parseInt("0xf"));//则转换成了16进制
var b= parseFloat("12.34px");
console.log(b);//12.34
var d= parseFloat("12.34.56px");
console.log(d);//12.34
var e= parseInt("12.34.56px");
console.log(e);//12
var f= parseInt("0123px");
console.log(f);//123
var g= parseFloat("0123px");
console.log(g);//123
var h= parseFloat("0.123px");
console.log(h);//0.123
script>
body>
html>
JavaScript数据类型之String
String:String类型用于表示由零或多个16位Unicode字符组成的字符序列,即字符串。字符串可以由双引号(” “)或单引号(’ ‘)表示。
toString()与String()
语法:str.toString()
功能:将str转换为字符串
返回值:str的一个副本
参数:str是要转换的内容,可以是数值,布尔值,对象和字符串。
说明:在不知道要转换的值是不是null或undefined的情况下,还可以使用String()函数,它能够将任何类型的值转换为字符串。
JavaScript数据类型之Boolean
用于表示真假的类型,即true表示真,false表示假
1.除0之外的所有数字,转换为布尔型都为true
2.除”“之外的所有字符,转换为布尔型都为true
3.null和undefined转换为布尔型为false
JS算数操作符
什么是表达式?
将同类型的数据(如:常量,变量,函数等),用运算符号按一定的规则连接起来,有意义的式子成为表达式。
javaScript操作符的分类
算数操作符
<script>
var num1=10,
num2=5,
num3=num1++ - num2;
console.log(num1);//11
console.log(num3);//5
var x1 =20;
var x2 = 30;
var x3 =--x1+x2--;
console.log(x1);//19
console.log(x2);//29
console.log(x3);//19+30=49
</script>赋值操作符
简单:=
复合赋值:+=、-=、*=、、=、%=
var a=10;
var b=20;
a+=5; //a=a+5
b%=4; //b=b%4;
var set ="hello ";
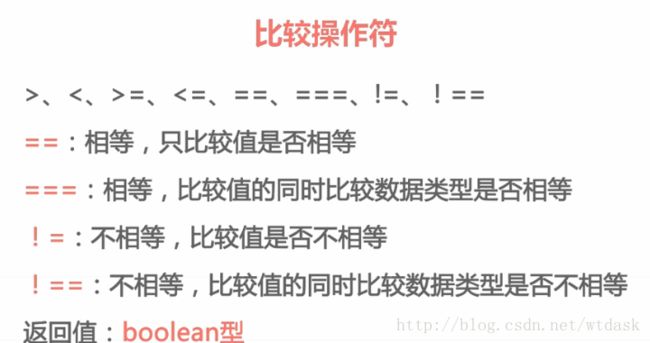
str+="world";//str=str="world";比较操作符
var x=10,
y="10",
m=15;
z=x==y; //值是否相等true
h=x===y;//全等(值和类型)flase
console.log(z);
console.log(h);
n=x!==y;//true
j=m!=y;//true
console.log(n);
console.log(j);
console.log(null==undefined);//true
console.log(null===undefined);//flase
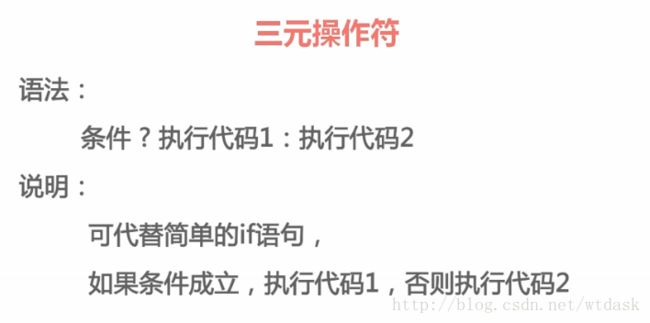
三元操作符
var soce=85;
var result = soce>60?"及格":"不及格";JS逻辑操作符
分类:
&&:与(只要有一个条件不成立,返回false)
var num1=10,num2=20,num3=30,
str="welcome",
bool=true,
n=null,
m;
console.log(num1//true
console.log(num1//flase 满足所有条件(true)才返回true
console.log(num2num1 && false);//flase 说明:在有一个操作数不是布尔值的情况下,逻辑与操作不一定返回值,此时它遵循下列规则:
1.如果第一个操作数隐式类型转换后为true,则返回第二个操作数
2.如果第一个操作数隐式类型转换后为false,则返回第一个操作数
3.如果有一个操作数是null,则返回null
4.如果有一个操作数是NaN,则返回NaN
5.如果有一个操作数是undefined,则返回undefined
console.log(str && num3);//30
console.log(80 && 55);//55
console.log("hello" && 65 && "abc");//abc
console.log(0 && 88);//0
console.log("" && 0 && 30>20);//空
console.log(null && num3);//null
console.log(55 && true && 33*"abc" );//NaN
var mxxx;
console.log(mxxx);//undefined
console.log(mxxx && true);//undefined||:或(只要有一个条件成立,返回true)
说明:在有一个操作数不是布尔值的情况,逻辑与操作就不一定返回值,此时它遵循下列规则:
1.如果第一个操作数隐式类型转换后为true,则返回第一个操作数。
2.如果第一个操作数隐式类型转换后为false,则返回第二个操作数。
3.如果两个操作数都是null,则返回null
4.如果两个操作数都是NaN,则返回NaN
5.如果两个操作数是undefined,则返回undefined
console.log(55>88 || 33<66);//true
console.log(55!="55" || 88==="88");//flase
console.log("hello" || 0);//"hello"
console.log(99 || 0 || "abc");//99
console.log("" || 88 || true);//88
console.log("" || 0 || "abc");//abc
console.log("" || 0 || null);//null
console.log("" || 0 || null || "Hello");//Hello
var un;
console.log(un || NaN);//NaN
console.log(un || NaN || 99);//99
console.log("" || un);//undefined!:非
说明:1.无论操作数是什么数据类型,逻辑非都会返回一个布尔值
2.!!同时使用两个逻辑非操作符时:
—第一个逻辑非操作会基于无论什么操作数返回一个布尔值
—第二个逻辑非则对该布尔值求反
console.log(!false);//true
console.log(!88);//false
console.log(!0);//true
console.log(!NaN);//true
console.log(!null)//true
console.log(!!"");//false
console.log(!!88);//true