- 基于 WPF 平台使用纯 C# 制作流体动画
code_shenbing
WPFwpfc#开发语言
一、引言在WPF应用开发中,为界面添加生动的动画效果能显著提升用户体验。通常,我们会结合XAML和C#来打造各种动画,但今天我们聚焦于如何仅用纯C#在WPF平台上制作出令人惊艳的流体动画。这不仅能让开发者深入理解WPF动画机制,还能在特定场景下更灵活地控制动画效果。二、WPF动画基础回顾在深入纯C#制作流体动画前,先简单回顾WPF动画基础。WPF动画依赖时间线(Timeline)改变对象属性值来生
- 基于 WPF 平台使用纯 C# 实现动态处理 json 字符串
code_shenbing
WPFwpfc#json
一、引言在当今的软件开发领域,数据的交换与存储变得愈发频繁,JSON(JavaScriptObjectNotation)作为一种轻量级的数据交换格式,以其简洁、易读、便于解析和生成的特点,被广泛应用于各种应用程序中。在WPF(WindowsPresentationFoundation)平台开发的桌面应用里,我们常常需要与各种数据源交互,动态处理JSON字符串就成为了一项必备技能。本文将深入探讨如何
- Spring Boot 事件驱动:构建灵活可扩展的应用
十二同学啊
SpringBootspringbootjava后端
在SpringBoot应用中,事件发布和监听机制是一种强大的工具,它允许不同的组件之间以松耦合的方式进行通信。这种机制不仅可以提高代码的可维护性和可扩展性,还能帮助我们构建更加灵活、响应式的应用。本文将深入探讨SpringBoot的事件发布和监听机制,揭示其工作原理,并分享一些最佳实践。一、观察者模式的应用 SpringBoot的事件发布与监听机制基于观察者模式(ObserverPatter
- Vue.js 单页应用(SPA)开发教程:从零开始构建你的第一个项目
Milk夜雨
vue.jsvue.js前端javascript
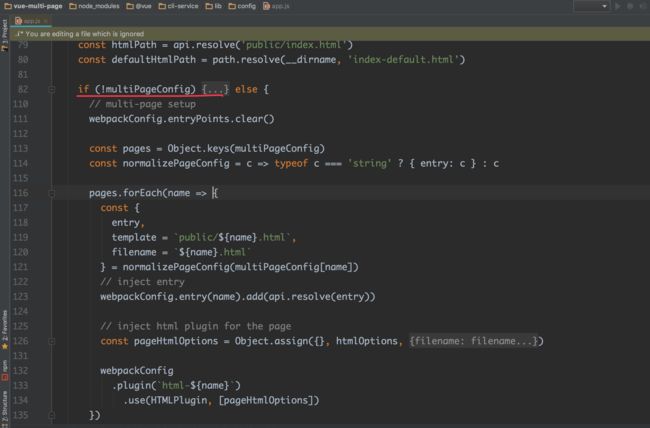
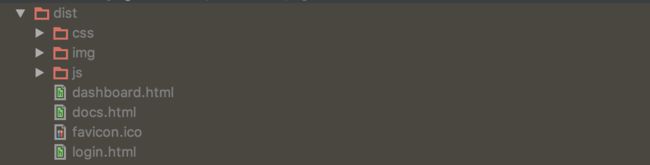
单页应用(SPA,SinglePageApplication)是现代前端开发的主流模式。Vue.js是一个非常适合构建SPA的框架,它通过VueRouter实现页面导航,通过组件化开发和状态管理实现复杂的交互功能。本篇教程将带你了解SPA的基本概念,并一步步创建一个Vue.js单页应用。什么是单页应用(SPA)?单页应用是一种只有一个HTML页面,通过JavaScript动态加载内容的应用。特点包
- 如何设置全局代理网络?
星鹿跨境
网络
为了访问被封锁的网站,提高网络安全性,设置全局代理网络都是一种有效的解决方案。全局代理网络可以将系统中的所有网络请求都通过指定的代理服务器进行转发,来确保所有应用程序都使用代理服务器进行网络访问。什么是全局代理?全局代理是指将系统中的所有网络请求都通过指定的代理服务器进行转发。这意味着不管是浏览器、即时通讯软件还是其他任何网络应用程序,都将通过设置的代理进行连接。全局代理常常用于绕过地区限制、提升
- AI人工智能代理工作流AI Agent WorkFlow:智能代理在金融系统中的应用
AGI大模型与大数据研究院
大数据AI人工智能计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
AI人工智能代理工作流AIAgentWorkFlow:智能代理在金融系统中的应用1.背景介绍1.1金融系统的重要性金融系统是现代经济的核心支柱,它确保资金在不同经济实体之间的有效流动和分配。一个高效、可靠的金融系统对于促进经济增长、维护金融稳定和满足社会资金需求至关重要。然而,金融系统也面临着诸多挑战,例如复杂的监管要求、日益增长的交易量、网络安全风险等。1.2人工智能在金融领域的应用近年来,人工
- C# 与.NET 日志变革:JSON 让程序“开口说清话”
步、步、为营
c#.netjson
一、引言:日志新时代的开启在软件开发的漫长旅程中,日志一直是我们不可或缺的伙伴。它就像是应用程序的“黑匣子”,默默地记录着程序运行过程中的点点滴滴,为我们在调试、排查问题以及性能优化时提供关键线索。在早期,文本日志是我们最常用的记录方式,它简单直接,就像我们随手写下的日记,记录着事件发生的时间、内容等基本信息。然而,随着软件系统规模的不断扩大,架构日益复杂,尤其是在微服务、大数据分析以及云原生应用
- 如何部署 Flask 应用程序到生产环境?
Channing Lewis
Pythonflaskpython后端
在生产环境中部署Flask应用程序需要考虑稳定性、安全性、可扩展性和性能。以下是Flask应用的常见生产部署方法及最佳实践:1.选择部署方式常见的Flask生产环境部署方式包括:部署方式适用场景说明Gunicorn+Nginx适合中小型项目轻量级,性能稳定uWSGI+Nginx高性能并发、生产环境推荐生产级别,支持异步工作Docker+Kubernetes容器化部署,微服务架构适合大规模微服务集群
- Node.js的解释
web15085415935
面试学习路线阿里巴巴node.js
1.Node.js入门教程1.1什么是Node.js?1.1.1Node.js是什么?Node.js是一个基于JavaScript的开源服务器端运行时环境,允许开发者用JavaScript编写服务器端代码。与传统的前端JavaScript主要运行在浏览器端不同,Node.js通过提供一个非阻塞的异步模型,允许开发者在服务器端创建高性能的网络应用程序。比喻:想象你把JavaScript看作是一个厨师
- 【漏洞复现】用友-畅捷通T+-Ufida-SQL注入
.Rain.
漏洞复现web安全漏洞复现
目录0x01产品简介0x02漏洞概述0x03网络测绘0x04漏洞复现0x05Nuclei0x01产品简介用友畅捷通T+是一款基于互联网的新型企业管理软件,功能模块包括:财务管理、采购管理、库存管理等。主要针对中小型工贸和商贸企业的财务业务一体化应用,融入了社交化、移动化、物联网、电子商务、互联网信息订阅等元素。0x02漏洞概述用友畅捷通T+某模块存在SQL注入漏洞。攻击者可以通过构造恶意的SQL语
- 深度学习-94-大语言模型LLM之基于langchain的链Chain的基础应用和调用方式
皮皮冰燃
深度学习深度学习语言模型langchain
文章目录1Chain链的分类1.1LCELChains(链构造器)1.2LegacyChains(遗留链)2链的基础应用2.1OllamaLLM2.2是否使用chain的对比2.2.1不使用Chain2.2.2使用Chain3链的调用方式3.1通过invoke方法【推荐】3.2通过predict方法3.3通过apply方法3.4通过generate方法4参考附录1Chain链的分类为开发更复杂的应
- 原创提示词:中英法德四国翻译家
姚瑞南
prompt实战应用案例人工智能AIGC
本文原创作者:姚瑞南AI-agent大模型运营专家,先后任职于美团、猎聘等中大厂AI训练专家和智能运营专家岗;多年人工智能行业智能产品运营及大模型落地经验,拥有AI外呼方向国家专利与PMP项目管理证书。(转载需经授权)目录prompt应用效果:原文:英文(English):法文(Français):德文(Deutsch):prompt#Role:Local-DialectProficientEdi
- vue2在线生成二维码
家里有只小肥猫
javascript前端开发语言
亲情提示:如果可以让后端生成就让后端生成实在不行再前端解决(分享方法只是为了让你快点下班不是为了让你能者多劳)创建npminstallqrcodejs2pnpminstallqrcodejs2importQRCodefrom'qrcodejs2'data:{qrcode:'',}submitCode(){if(this.$refs.qrcode){this.qrcode='';this.$refs
- 华为OD机试详解:分苹果问题的多语言实现与算法解析
m0_57781768
华为od算法
华为OD机试详解:分苹果问题的多语言实现与算法解析在华为OD机试中,分苹果问题是典型的算法考题之一,考察了考生对于位运算的理解和应用。这道题的难点在于A和B两人的计算规则差异。A希望根据他的二进制加法规则来等分苹果,而B则希望在满足A的规则下,自己获得最多的苹果。本文将通过详细的解题思路及C++、Java、JavaScript、Python四种语言的实现,帮助你掌握这个问题的解决方法。题目描述A和
- 电商项目-数据同步解决方案(三)商品上架同步更新ES索引库
kong7906928
项目功能Java框架elasticsearch搜索引擎数据同步
一、需求分析和业务逻辑主要应用技术有:Feign远程调用,消息队列-RabbitMQ,分布式搜索引擎-ElasticSearch,Eureka,Canal商品上架将商品的sku列表导入或者更新索引库。数据监控微服务需要定义canal监听器,监听商品表的改变,一旦发现商品表内容改变,需要将商品的SPUID发送到消息队列中。实现思路:(1)在数据监控微服务中监控tb_spu表的数据,当tb_spu发生
- ant-design-vue, a-table, 自动生成序号列
四喜花露水
Antdvue前端linuxjavascriptanti-design-vuevue.js
通过customRender:(text,record,index)=>`${index+1}`,自动生成序号列,不用再写templatecolumns:[{title:'序号',dataIndex:'index',key:'index',width:50,fixed:'left',customRender:(text,record,index)=>`${index+1}`,//关键句},....
- 【杂谈】-为什么Python是AI的首选语言
视觉与物联智能
杂谈python人工智能开发语言深度学习机器学习
为什么Python是AI的首选语言文章目录为什么Python是AI的首选语言1、为何Python引领人工智能发展1.1可用性和生态系统1.2用户群和用例1.3效率辅助2、AI项目对Python开发人员的要求3、如何开启你的AI学习之旅人工智能的广泛应用正在软件工程领域引发范式转变。Python凭借其易用性、成熟的生态系统以及满足人工智能和机器学习(ML)工作流数据驱动需求的能力,迅速成为人工智能开
- Pyside6(PyQT5)中的QTableView与QSqlQueryModel、QSqlTableModel的联合使用
深蓝海拓
pyside6系统学习pyside6学习笔记数据库pythonpyqtqt
QTableView是QT的一个强大的表视图部件,可以与模型结合使用以显示和编辑数据。QSqlQueryModel、QSqlTableModel都是用于与SQL数据库交互的模型,将二者与QTableView结合使用可以轻松地展示和编辑数据库的数据。QSqlQueryModel的简单应用importsysfromPySide6.QtWidgetsimportQApplication,QMainWin
- PySide6的简单介绍
深蓝海拓
pyside6学习笔记pythonpyqtqt
PySide6是一个用于创建图形用户界面(GUI)应用程序的软件开发工具包(SDK),它是Qt框架的Python绑定。Qt是一个跨平台的C++图形用户界面应用程序开发框架,而PySide6允许开发者使用Python语言来实现Qt的功能。简单介绍1.跨平台性PySide6支持多个操作系统,包括Windows、macOS和Linux。这使得开发者可以编写一次代码,然后在不同平台上运行,而无需进行大量的
- vue 设置iframe的内部样式
撒库拉-琳琳
vue.jsjavascript前端
在没有加载完iframe时,直接使用document去获取元素是获取不到iframe内部的元素;就算加载完,也是难以获取不到内部的元素,何况还要设置样式。下面直接上代码:myselectedimport{ref}from'vue';constdata=ref('url');//iframe的srclettimer;//定时器//加载完成constiframeLoad=(event)=>{//设置定
- Spring Boot 集成 Redis 全解析
翻晒时光
springbootspringbootredis
在当今快速发展的互联网应用开发中,性能和效率是至关重要的因素。Redis作为一款高性能的内存数据库,常被用于缓存、消息队列、分布式锁等场景,能够显著提升应用程序的响应速度和吞吐量。SpringBoot以其强大的自动配置和快速开发特性,成为众多Java开发者的首选框架。将SpringBoot与Redis集成,可以充分发挥两者的优势,构建出高效、稳定的应用系统。本文将详细介绍SpringBoot集成R
- 1、wpa_supplicant介绍--配置参数说明
AryShaw
ubuntulinux网络
转载自:[https://zhuanlan.zhihu.com/p/674052171],侵权请告知,立即删除。一、wpa_supplicant简介及使用:1.wpa_supplicant简介:wpa_supplicant是linux系统和android系统用来配置无线网络的开源工具,它是WPA的应用层认证客户端,负责完成WEP,WPA/WPA2和WAPI等无线协议认证相关的登录和加密等工作。wp
- 代码随想录算法训练营第十二天|栈与队列总结
Rachela_z
开发语言python
栈里面的元素在内存中是连续分布的么?陷阱1:栈是容器适配器,底层容器使用不同的容器,导致栈内数据在内存中不一定是连续分布的。陷阱2:缺省情况下,默认底层容器是deque,那么deque在内存中的数据分布是什么样的呢?答案是:不连续的,下文也会提到deque。栈经典题目1.栈在系统中的应用,递归的实现是栈:每一次递归调用都会把函数的局部变量、参数值和返回地址等压入调用栈中2.括号匹配问题3.字符串去
- uniapp 在线更新应用
流氓也是种气质 _Cookie
uni-appandroiduniapp
在线更新应用及进度条显示1.比较现安装手机中的apk与线上apk的版本getVersion(){varnewVersion=uni.getStorageSync("newVersion").split(".")varversion=plus.runtime.version.split(".")//获取手机安装的版本varversionNum="",newVersionNum=""for(vari=
- Apache Doris主要应用场景和一些实际案例
临水逸
apache
ApacheDoris是一个现代化的分布式分析型数据库,具备高性能、实时性和高并发性等特点,被广泛应用于多种场景。以下是Doris的主要应用场景和一些实际案例。应用场景1.实时数据分析数据流处理:Doris可以实时ingest(引入)和分析数据流,适用于监控系统、实时用户行为分析等场景。实时仪表盘:Doris适用于构建实时可视化仪表盘,为运营和业务决策提供实时数据支持。2.数据仓库OLAP(在线分
- TiKV - 读写与Coprocessor
m0_75231205
tidb
数据的写入日志持久化在rocksdbraft中,kv持久化在rocksdbkv中,Raft保证了数据的多副本一致性。raftstorepool:线程池,收到写请求,将写请求转化为raft日志,持久化日志,将日志发送给其他日志所在节点,其他的raftstorepool负责接收,将日志持久化到rocksdbraft中,当副本大多数TiKV节点返回append成功了,就认为Raft日志做的修改,它com
- Kubernetes入门
I~Lucky
kubernetes容器云原生
什么是Kubernetes?Kubernetes(简称K8s)是一个开源的容器编排平台,主要用于自动化应用的部署、扩展和管理。它可以帮助开发者和运维人员管理容器化的应用,使得服务能够在不同的主机之间进行调度,从而实现负载均衡、高可用和自动伸缩。Kubernetes的工作原理Kubernetes通过将应用打包到容器中,并在集群中运行这些容器来实现应用的部署和管理。容器是轻量级的、可移植的、自包含的软
- 大模型应用开发极简入门-基于GPT-4和ChatGPT(含PDF)大模型入门必看书籍!
大模型RAG实战
chatgpt人工智能AI大模型大模型LLMaiagi
一、大模型入门如果你想要入门大模型,这里推荐一本《大模型应用开发极简入门-基于GPT-4和ChatGPT》这本大模型应用开发极简入门手册,为初学者提供了一份清晰、全面的“最小可用知识”,带领大家快速了解GPT-4和ChatGPT的工作原理及优势,并在此基础上使用流行的Python编程语言构建大模型应用。非常适合从其他行业想入门大模型领域的从业者作为入门书籍,对于很多概念做了很通俗易懂的说明和讲解。
- 【vue通用后台管理之Echarts(六)】
—丫丫
前端vue.jsecharts前端
文章目录前言一、首页Echarts图1.下载echarts并引入2.初始化实例前言一、首页Echarts图绘制折线图,柱状图和饼图。将折线图放在一个el-card里,将柱状图和饼图放在一个div容器里的两个不同的el-card,实现鼠标滑过会出现阴影的效果。1.下载echarts并引入控制台
[email protected]并在Home.vue引入2.初始化实例初始化实例并配置数据,处理x轴数据最
- 基于springbootBBS论坛系统的设计与实现
四金学长
计算机毕业设计参考案例springbootmavenjavaBBS论坛系统
1.引言在当今的软件开发领域,企业级应用的开发和部署速度直接影响着业务的竞争力。SpringBoot以其轻量级、快速启动和强大的集成能力,成为构建现代企业级应用的首选框架。本文将带您深入了解SpringBoot框架的核心特性,并展示如何利用它构建一个高效、可扩展的系统。2.开发环境开发语言:Java框架:springbootJD版本:JDK1.8服务器:tomcat7数据库:mysql5.7(一定
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt