揭秘一线互联网企业 前端JavaScript高级面试-笔记
1 es6
es6介绍:
(1) 开发环境已经普及使用
(2) 浏览器环境却支持不好(需要开发环境编译)
(3) 内容很多,重点了解常用语法
(4) 面试:开发环境使用+重点语法的掌握
问题:
(1) ES6模块化如何使用,开发环境如何打包
(2) Class和普通构造函数有何区别
(3) Promise的基本使用和原理
(4) 总结一下ES6的其他常用功能
问题1:ES6模块化如何使用,开发环境如何打包
模块化的基本语法
开发环境配置
关于JS众多模块化标准
模块化的基本语法:export语法、import语法
开发环境-babel(javascript编辑器,因为浏览器不支持es6语法,所以要将es6语法编译成es5语法)
开发环境babel配置:
电脑node环境,运行npm init
npm install –save-dev babel-core babel-preset-es2015 babel-preset-latest
创建.babelrc文件
npm install –g babel-cil
babel --version
创建index.js
内容:[1,2,3].map(item =>{item + 1})
运行babel index.js
开发环境-webpack
开发环境webpack配置:
npm install webpack babel-loader --save-dev
配置webpack.config.js
配置package.json中的scripts
运行npm start
开发环境-rollup
开发环境rollup配置:
npm init
npm i rollup rollup-plugin-node-resolve rollup-plugin-babel babel-plugin-external-helpers babel-preset-latest –save-dev
配置.babelrc
配置rollup.config.js
将webpack环境中的JS代码拷贝过来
修改package.json中的scripts
运行npm start
rollup功能单一,webpack功能强大
工具要尽量功能单一,可集成,可扩展
关于JS众多模块化标准
发展过程主要经历以下几个阶段
没有模块化
AMD成为标准,require.js(也有CMD)
前端打包工具,使得node.js模块化可以被使用
ES6出现,想统一现在所有的模块化标准,nodejs积极支持,但浏览器尚未统一
补充:前端模块化有三种:CommonJs,AMD和CMD
CommonJs用在服务器端,AMD和CMD用在浏览器环境
AMD是RequireJS在推广过程中对模块定义的规范化产出
CMD是SeaJS在推广过程中对模块定义的规范化产出
AMD:提前执行(异步加载:依赖先执行)+延迟执行
CMD:延迟执行(运行到需加载,根据顺序执行)
AMD: Asynchronous Module Definition异步模块定义
CMD: Common Module Definition通用模块定义
问题1:ES6模块化如何使用,开发环境如何打包
解答:
语法:import export (注意有无default)
环境:babel编译ES6语法,模块化可用webpack和rollup
扩展:说一下自己对模块化标准统一的期待

问题2:Class和普通构造函数有何区别
JS构造函数
Class基本语法
语法糖
继承
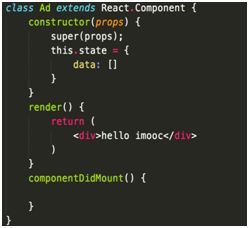
JS构造函数
![]()
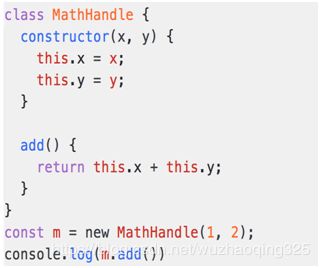
Class基本语法

语法糖

typeof MathHandle是function 表示MathHandle是一个函数
MathHandle构造函数原型中的constructor指向MathHandle这个构造函数
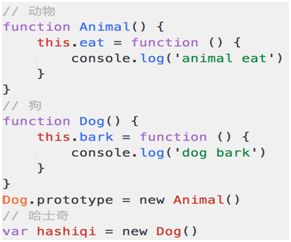
继承
继承-JS

Dog构造函数的原型是Animal构造函数的一个实例
Dog的实例可以继承Animal的方法
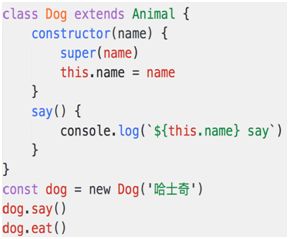
继承-Class


直接使用extends关键字,并且通过super传递参数
问题2:Class和普通构造函数有何区别
解答:
Class在语法上更加贴合面向对象的写法
Class实现继承更加易读、易理解
更易于写java等后端语言的使用
本质还是语法糖,使用prototype
问题3:Promise的基本使用和原理
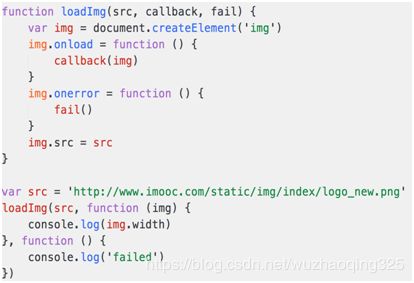
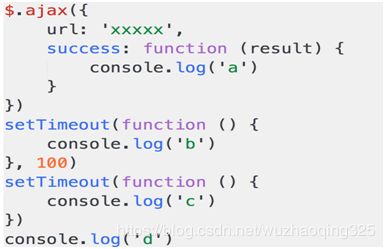
Callback Hell
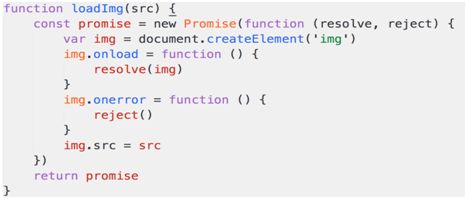
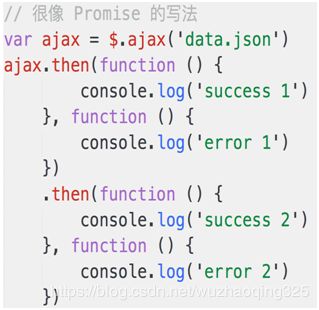
Promise语法
Callback Hell(回调地狱)

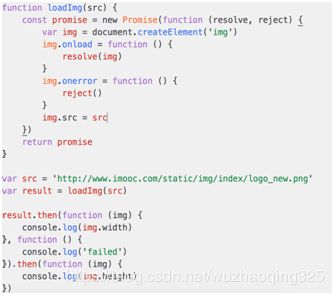
Promise语法


result是一个promise对象,所以后面可以接then
问题3:Promise的基本使用和原理
解答:
new Promise 实例,而且要return
new Promise时要传入函数,函数有resolve和reject两个参数
成功时执行resolve(),失败时执行reject()
then监听结果
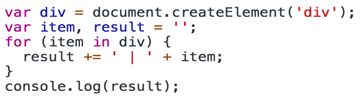
问题4:总结一下ES6的其他常用功能
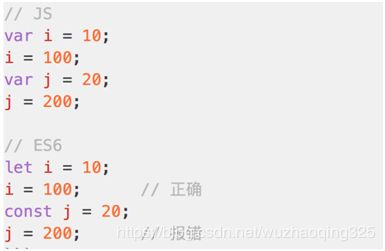
let/const
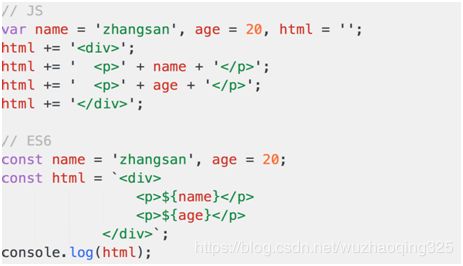
多行字符串/模板变量
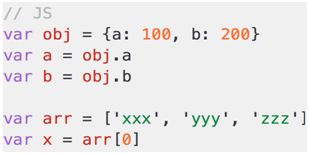
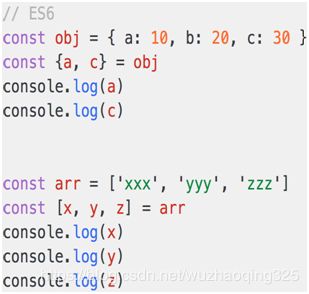
解构赋值
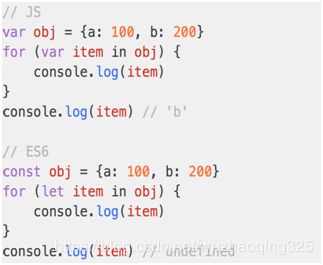
块级作用域
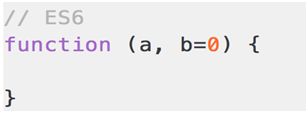
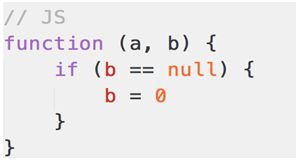
函数默认参数
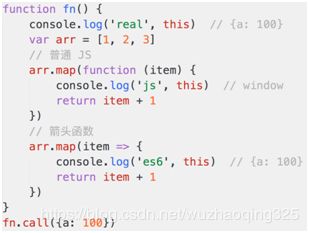
箭头函数(this)
let/const

多行字符串/模板变量

解构赋值 

块级作用域

函数默认参数

问题4:总结一下ES6的其他常用功能
解答:
let/const
多行字符串/模板变量
解构赋值
块级作用域
函数默认参数
箭头函数(this)

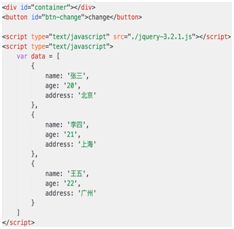
2. 原型
介绍:
(1)高级面试题,光会原型基础还不够,还要实际应用
(2)Zepto jquery中如何使用原型?
(3)解读zepto jquery部分源码
问题:
(1) 说一个原型的实际应用
(2) 原型如何体现它的扩展性
问题1:说一个原型的实际使用
jquery和zepto的简单使用
zepto如何使用原型
jquery如何使用原型
简单使用

定义p标签,用jquery选中p标签,改变p标签的样式和文本
css和html都是原型方法
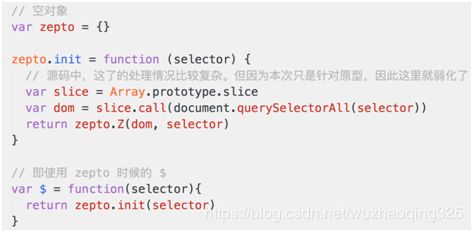
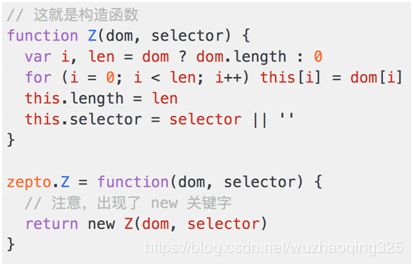
(1)定义一个zepto的空对象,使用$时返回一个zepto.init(selector)
(2)在zepto.init中,将selector选中的dom元素存储到dom数组中,并返回一个zepto.Z(dom,selector)
(3)在zepto.Z中,返回构造函数Z的一个实例
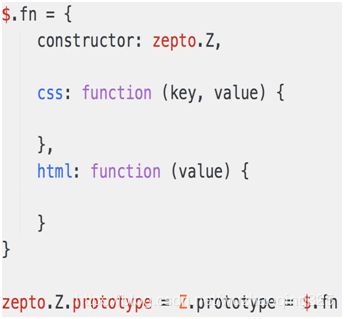
(4)在fn中定义css和html方法,并将fn赋值到构造函数Z的原型中,所以Z的实例都具有css和html方法
(5)扩展性的体现:扩展$.fn中的方法就是扩展构造函数Z的原型方法,两者等价
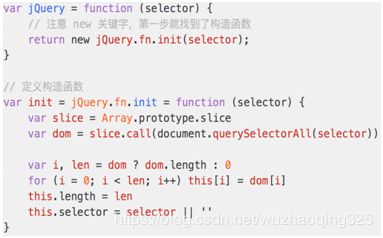
(1)使用jQuery符号就返回init构造函数的一个实例
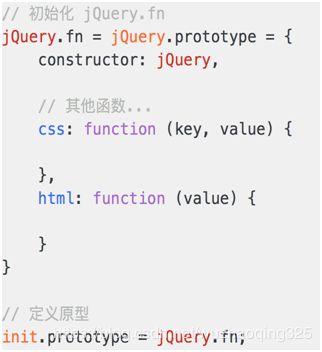
(2)在fn中定义css和html方法
(3)init构造函数的原型=fn
(4)扩展性的体现:扩展$.fn中的方法就是扩展构造函数init的原型方法,两者等价
问题1:说一个原型的实际使用
解答:
描述一下jquery如何使用原型
描述一下zepto如何使用原型
再结合自己的项目经验,说一个自己开发的例子
问题2:原型如何体现它的扩展性
总结zepto和jquery原型的使用
插件机制
zepto原型实现(见上图)
jquery原型实现(见上图)
为什么要把原型方法(css和html)放在$.fn中?

这样做的好处:
(1) 只有 会 暴 露 在 w i n d o w 全 局 变 量 ( 2 ) 将 插 件 扩 展 统 一 到 会暴露在window全局变量 (2) 将插件扩展统一到 会暴露在window全局变量(2)将插件扩展统一到.fn.xxx这个接口,方便使用
问题2:原型如何体现它的扩展性
解答:
说一下jquery和zepto的插件机制
结合自己的开发经验,做过的基于原型的插件

3.异步
问题:
(1) 什么是单线程,和异步有什么关系
(2) 什么是event-loop
(3) 是否用过jquery的Deferred
(4) Promise的基本使用和原理
(5) 介绍一下async/await(和Promise的区别、联系)
(6) 总结一下当前JS解决异步的方案
(7) 总结
问题1:什么是单线程,和异步有什么关系
单线程-只有一个线程,只能做一件事
原因:避免DOM渲染的冲突
解决方案-异步
原因-避免DOM渲染的冲突
浏览器需要渲染DOM
JS可以修改DOM结构
JS执行时,浏览器DOM渲染会暂停
两段JS也不能同时执行(都修改DOM就冲突了)
Webworker支持多线程,但是不能访问DOM
解决方案-异步


异步的问题:
(1) 没有按照书写方式(顺序)执行,可读性差
(2) callback中不容易模块化
问题1:什么是单线程,和异步有什么关系
解答:
单线程就是同时只做一件事,两段JS代码不能同时执行
原因是为了避免DOM渲染的冲突
异步是一种“无奈”的解决方案,虽然有很多问题
问题2:什么是event-loop
文字解释
实例分析
实战代码
知识串联
单线程-同时间只能做一件事
原因-避免DOM渲染冲突
解决方案-异步
实现方式-event-loop
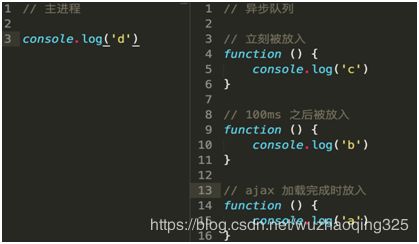
文字解释:
事件轮询,是JS实现异步的具体解决方案
同步代码,直接执行
异步函数,先放在异步队列中
待同步函数执行完毕,轮询执行异步队列中的函数


问题2:什么是event-loop
解答:
事件轮询,JS异步的解决方案
什么是异步队列,何时被放入异步队列
轮询过程
问题3:是否用过jquery的Deferred
Jquery1.5的变化
使用jquery Deferred
初步引入Promise概念
Jquery1.5的变化
Jquery1.5的变化-1.5之前

XHR对象:XMLHttpRequest对象
ajax通过原生的XMLHttpRequest对象发出HTTP请求,得到服务器返回的数据后,再进行处理。
Jquery1.5的变化-1.5之后


Jquery1.5的变化
无法改变JS异步和单线程的本质
只能从写法上杜绝callback这种形式
它是一种语法糖形式,但是解耦了代码
很好的体现:开放封闭原则(对扩展开放、对修改封闭)
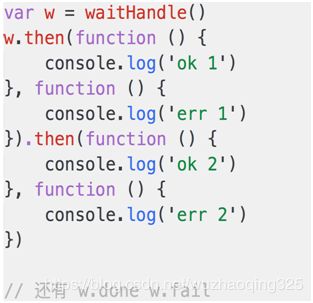
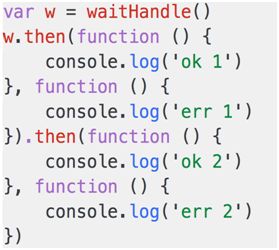
使用jquery Deferred



(1)在函数waitHandle中,创建一个deferred对象(dtd),调用wait函数并传入dtd对象
(2)在wait函数中,异步执行task函数,异步任务完成,执行dtd中的resolve方法。
(3)wait函数返回dtd对象,即waitHandle函数返回dtd对象
(4)w就是一个deferred对象,所以能调用then和done、fail方法
使用jquery Deferred小结:
dtd的API可分成两类,用意不同
第一类:dtd.resolve dtd.reject
第二类:dtd.then dtd.done dtd.fail
这两类应该分开,否则后果很严重!
可以在上面代码最后执行 dtd.reject() 试一下后果
问题3:是否用过jquery的Deferred
解答:
可以jQuery1.5对ajax的改变举例
说明如何简单的封装、使用Deferred
说明Promise和Deferred的区别
问题4:Promise的基本使用和原理
基本语法回顾
异常捕获
多个串联
Promise.all和Promise.race
Promise标准
基本语法回顾

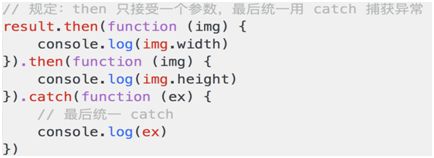
异常捕获

多个串联

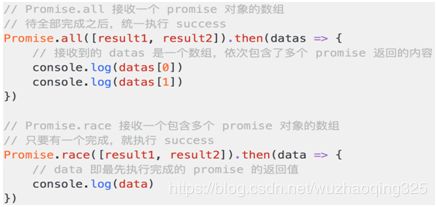
Promise.all和Promise.race

Promise标准
闲谈
状态变化
then
Promise标准-闲谈
任何技术推广都需要一套标准来支撑
如html css http,无规矩不成方圆
任何不符合标准的东西,终将会被用户抛弃
不要挑战标准,不要自造标准
Promise标准-状态变化
三种状态:pending fulfilled rejected
初始状态是pending
pending变为fulfilled,或者pending变为rejected
状态变化不可逆
Promise标准-then
Promise实例必须实现then这个方法
then()必须接收两个函数作为参数
then()返回的必须是一个Promise实例
问题4:Promise的基本使用和原理
解答:
基本语法
如何异常捕获
多个串联-链式执行的好处(开放封闭原则)
Promise.all和Promise.race
Promise标准-状态变化,then函数
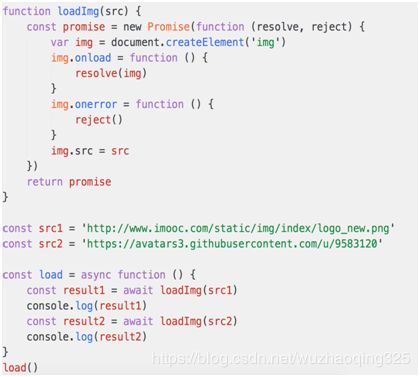
问题5:介绍一下async/await(和Promise的区别、联系)
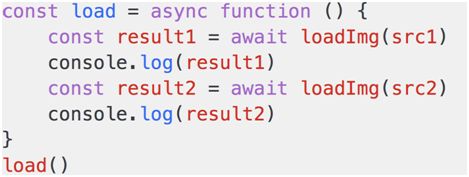
then只是将callback拆分了
async/await是最直接的同步写法
语法
then只是将callback拆分了

async/await是最直接的同步写法

用法:
使用await,函数必须使用async标识
await后面跟的是一个Promise实例
需要babel-polyfill
问题5:介绍一下async/await(和Promise的区别、联系)
解答:
基本语法
使用了Promise,并没有和Promise冲突
完全是同步的写法,再也没有回调函数
但是:改变不了JS单线程、异步的本质
问题6:总结一下当前JS解决异步的方案
Jquery Deferred
Promise
Async/Await
Generator
关于Generator:
原理比较复杂
不是异步的直接替代方式
有更好更简洁的解决方案(Async/Await)
Koa也早已“弃暗投明”

4.vdom
介绍:
(1)vdom是vue和react的核心,先讲哪个都绕不开它
(2)vdom比较独立,使用也比较简单
(3)如果面试问到vue和react,免不了要问vdom
问题
(1) vdom是什么?为何会存在vdom?
(2) vdom如何应用,核心API是什么?
(3) 介绍一下diff算法
问题1:vdom是什么?为何会存在vdom?
什么是dom
设计一个需求场景
用jQuery实现
遇到的问题
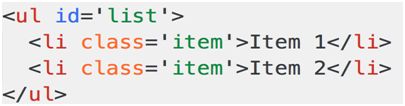
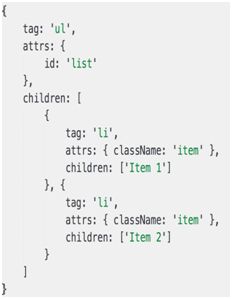
什么是dom
Virtual dom,虚拟DOM
用JS模拟DOM结构
DOM变化的对比,放在JS层来做(图灵完备语言)
提高重绘性能


DOM操作是“昂贵”的,js运行效率高
尽量减少DOM操作,而不是“推倒重来”
项目越复杂,影响越严重
vdom即可解决这个问题
问题1:vdom是什么?为何会存在vdom?
解答:
Virtual dom,虚拟DOM
用JS模拟DOM结构
DOM操作非常“昂贵”
将DOM对比操作放在JS层,提高效率
问题2:vdom如何应用,核心API是什么?
介绍snabbdom
重做之前的demo
核心API
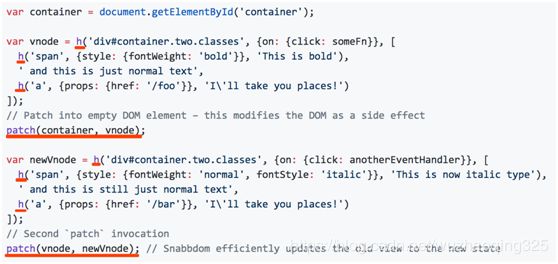
介绍snabbdom

h函数
h(标签,属性,子元素)

patch函数

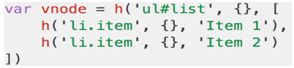
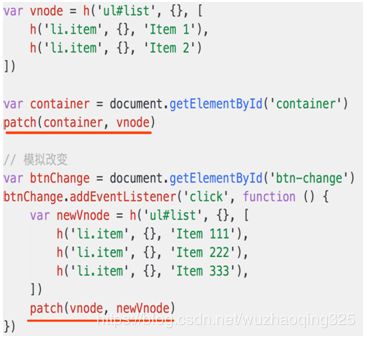
重做之前的demo

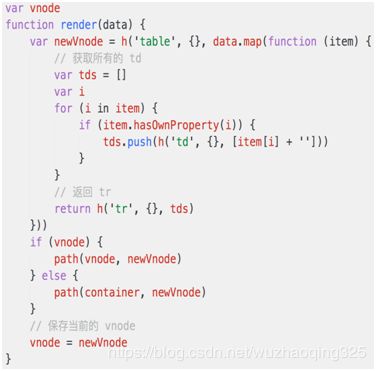
使用data生成vnode
第一次渲染,将vnode渲染到#container中
并将vnode缓存下来
修改data之后,用新data生成newVnode
将vnode和newVnode对比
核心API
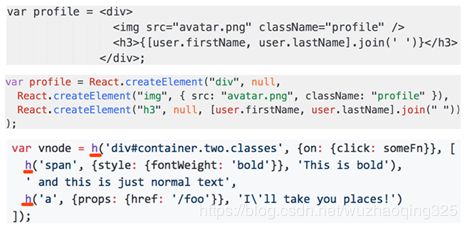
h(‘<标签名>’, {…属性…}, […子元素…])
h (‘<标签名>’, {…属性…}, ’….’)
patch(container, vnode)
patch(vnode, newVnode)
问题2:vdom如何应用,核心API是什么?
解答:
如何使用?可用snabbdom的用法来举例
核心API:h函数、patch函数
问题3:介绍一下diff算法
什么是diff算法
去繁就简
vdom为何用diff算法
diff算法的实现流程
去繁就简
Diff算法非常复杂,实现难度很大,源码量很大
去繁就简,讲明白核心流程,不关心细节
面试官大部分都不清楚细节,但是很关心核心流程
去繁就简之后,依然具有很大挑战性,并不简单
vdom为何用diff算法
DOM操作是“昂贵”的,因此尽量减少DOM操作
找出本次DOM必须更新的节点来更新,其他的不更新
这个“找出”的过程,就需要diff算法


diff算法的实现流程
patch(container, vnode)
patch(vnode, newVnode)
(1) patch(container, vnode)


(2)patch(vnode, newVnode)




不仅仅是以上内容:
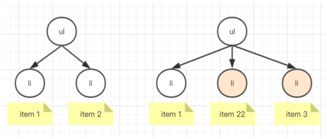
节点新增和删除
节点重新排序
节点属性、样式、事件变化
如何极致压缩性能
………
Diff实现过程
patch(container, vnode) 和 patch(vnode, newVnode)
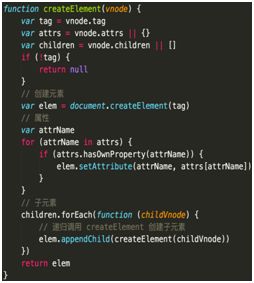
creatElement
updateChildren
问题3:介绍一下diff算法
解答:
知道什么是diff算法,是linux的基础命令
Vdom中应用diff算法是为了找出需要更新的节点
Vdom实现过程,patch(container, vnode) 和 patch(vnode, newVnode)
核心逻辑:createElement和updateChildren

5. MVVM
介绍:
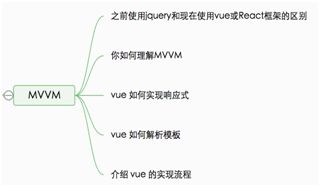
(1)如何理解MVVM
(2)如何实现MVVM
(3)是否读过vue的源码
问题:
(1) 说一下使用jQuery和使用框架的区别
(2) 说一下对MVVM的理解
(3) Vue中如何实现响应式
(4) Vue中如何解析模板
(5) Vue的整个实现流程
问题1:说一下使用jQuery和使用框架的区别
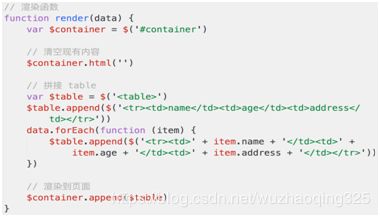
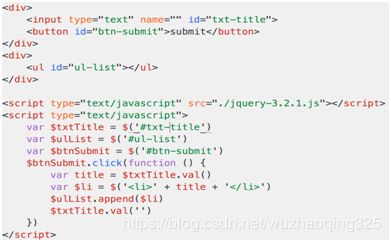
jQuery实现todo-list
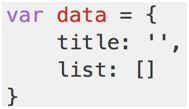
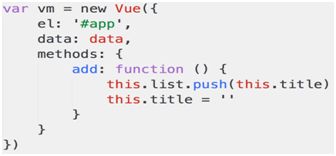
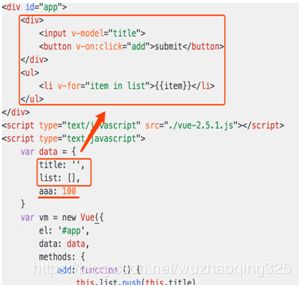
vue实现todo-list
jquery和框架的区别
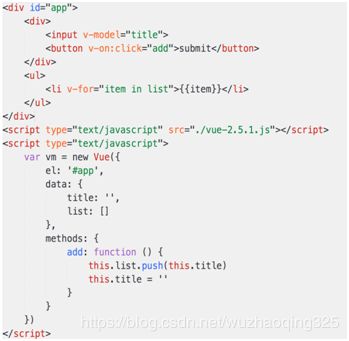
jQuery实现todo-list

vue实现todo-list

jquery和框架的区别
数据和视图的分离
以数据驱动视图
问题1:说一下使用jQuery和使用框架的区别
解答:
数据和视图的分离,解耦(开放封闭原则)
以数据驱动视图,只关心数据变化,DOM操作被封装
前端组件化
问题2:说一下对MVVM的理解
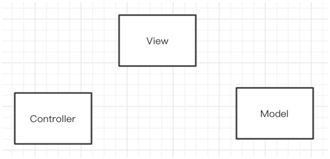
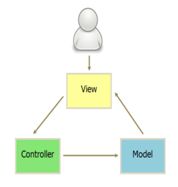
MVC
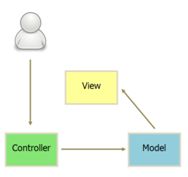
MVVM
关于ViewModel
MVC

M-Model数据
V-View视图、界面
C-Controller控制器、逻辑处理


数据改变—》由于数据绑定—》视图改变
视图改变—》由于DOM监听器监听到变化—》数据改变
关于ViewModel
MVVM不算一种创新
但其中的ViewModel确是一种创新
真正结合前端场景应用的创建
问题2:说一下对MVVM的理解
解答:
MVVM-Model View ViewModel
三者之间的联系,以及如何对应到各段代码
ViewModel的理解,联系Model和View
MVVM的三大要素
响应式:vue如何监听到data的每个属性变化?
模板引擎:vue的模板如何被解析,指令如何处理?
渲染:vue的模板如何被渲染成html?以及渲染过程
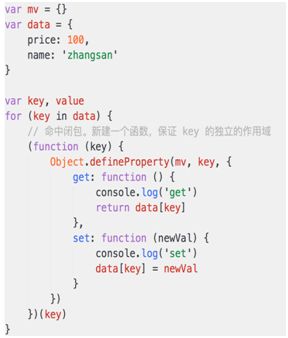
问题3:Vue中如何实现响应式
什么是响应式
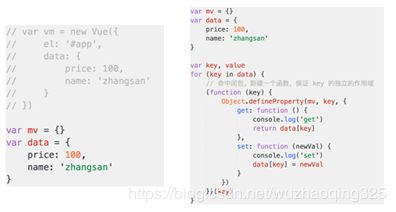
Object.defineProperty
模拟
什么是响应式
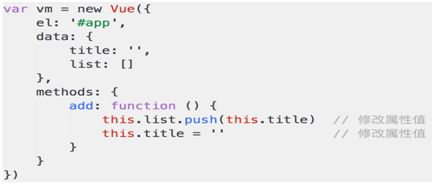
修改data属性之后,vue立刻监听到
data属性被代理到vm上
演示
模拟实现


问题3:Vue中如何实现响应式
解答:
关键是理解Object.defineProperty
将data的属性代理到vm上
问题4:Vue中如何解析模板
模板是什么
render函数
render函数与vdom
模板是什么
模板就是视图,是MVVM中的V(View)

本质:字符串
有逻辑,如v-if,v-for等
与html格式很像,但有很大区别
最终还要转换为html来显示
模板最终必须转换成JS代码,因为
(1) 有逻辑(v-if,v-for),必须用JS才能实现(图灵完备)
(2) 转换为html渲染页面,必须用JS才能实现
因此,模板最终要转换成一个JS函数(render函数)
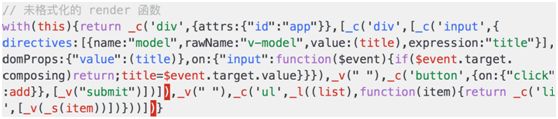
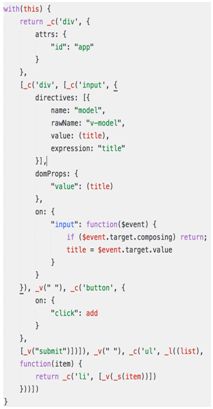
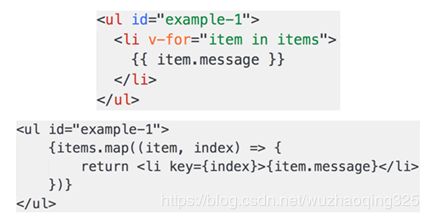
render函数
![]()

模板中的所有信息都包含在了render函数
this即vm
price即this.price即vm.price,即data中的price
_c即this._c即vm._c

根据todo-list demo的render函数:
v-model是怎么实现的?(数据绑定,get,set)
v-on:click是怎么实现的?(绑定事件)
v-for是怎么实现的?(循环)

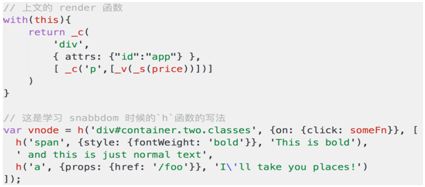
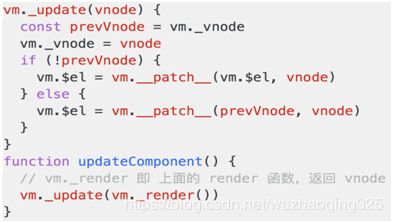
render函数与vdom

vm._c其实相当于snabbdom中的h函数
render函数执行之后,返回的是vnode

updateComponent中实现了vdom的patch
页面首次渲染执行updateComponent
data中每次修改属性,执行updateComponent
问题4:Vue中如何解析模板
解答:
模板:字符串、有逻辑、嵌入JS变量
模板必须转换为JS代码(有逻辑、渲染html、JS变量)
render函数是什么样子
render函数执行是返回vnode
updateComponent
问题5:Vue的整个实现流程
Vue的整个实现流程
第一步:解析模板成render函数
第二步:响应式开始监听
第三步:首次渲染,显示页面,且绑定依赖
第四步:data属性变化,触发rerender
第一步:解析模板成render函数



with的用法
模板中的所有信息被render函数包含
模板中用到的data中的属性,都变成JS变量
模板中的v-model v-for v-on都变成了JS逻辑
render函数返回vnode
第二步:响应式开始监听

Object.defineProperty
将data的属性代理到vm上
第三步:首次渲染,显示页面,且绑定依赖

初次渲染,执行updateComponent,执行vm._render
执行render函数,会访问到vm.list vm.title
会被响应式的get方法监听到(后面会讲到)
执行updateComponent,会走到vdom的patch方法
patch将vnode渲染成DOM,初次渲染完成
为何要监听get,直接监听set不行吗?
data中有很多属性,有些被用到,有些可能不被用到
被用到的会走到get,不被用到的不会走到get
未走到get中的属性,set的时候我们也无需关心
避免不必要的重复渲染

修改属性,被响应式的set监听到
set中执行updateComponent
updateComponent重新执行vm._render
生成vnode和preVnode,通过patch进行对比
渲染到html中

问题5:Vue的整个实现流程
解答:
第一步:解析模板成render函数
第二步:响应式开始监听
第三步:首次渲染,显示页面,且绑定依赖
第四步:data属性变化,触发rerender

6.组件化
介绍:
(1) 是否做过React开发?
(2) React以及组件化的一些核心概念
(3) 实现流程
(4) 用React实现todo-list
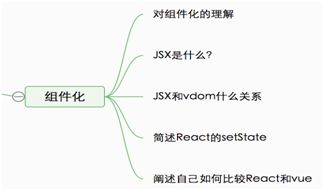
问题:
(1) 说一下对组件化的理解
(2) JSX本质是什么
(3) JSX和vdom的关系
(4) 说一下setState的过程
(5) 阐述自己对React和Vue的认识
问题1:说一下对组件化的理解
组件的封装
组件的复用
组件的封装
视图
数据
变化逻辑(数据驱动视图变化)

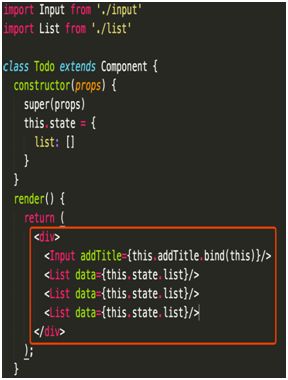
组件的复用
props传递
复用


问题1:说一下对组件化的理解
解答:
组件的封装:封装视图、数据、变化逻辑
组件的复用:props传递、复用
问题2:JSX本质是什么
JSX语法
JSX解析成JS
独立的标准
JSX语法
html形式
引入JS变量和表达式
if…else…
循环
style和className
事件
JSX语法根本无法被浏览器所解析
那么它如何在浏览器上运行?

JSX解析成JS



JSX其实是语法糖
开发环境会将JSX编译成JS代码
JSX的写法大大降低了学习成本和编码工作量
同时,JSX也会增加debug成本
JSX独立的标准
JSX是React引入的,但不是React独有的
React已经将它作为一种独立标准开放,其他项目也可用
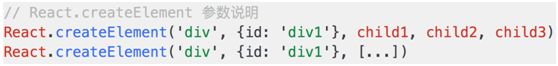
React.createElement是可以自定义修改的
说明:本身功能已经完备;和其他标准监控和扩展性没问题
问题2:JSX本质是什么
解答:
JSX语法(标签、JS表达式、判断、循环、事件绑定)
JSX是语法糖,需要被解析成JS才能运行
JSX是独立的标准,可被其他项目使用
问题3:JSX和vdom的关系
分析:为何需要vdom
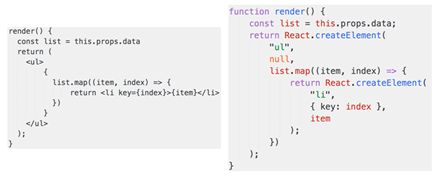
React.createElement和h
何时patch?
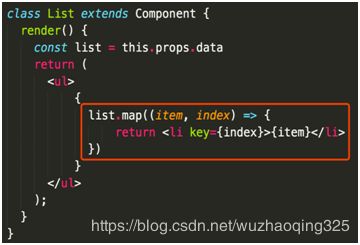
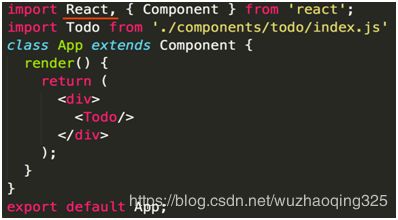
自定义组件的解析
分析:为何需要vdom
vdom是React初次推广开来的,结合JSX
JSX就是模板,最终要渲染成html
初次渲染+修改state后的re-render
正好符合vdom的应用场景
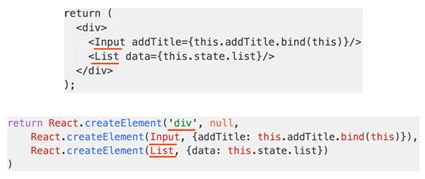
React.createElement和h

何时patch?
初次渲染-ReactDOM.render(, container),会触发patch(container, vnode)
Re-render-setState-会触发patch(vnode, newVnode)
‘div’-直接渲染
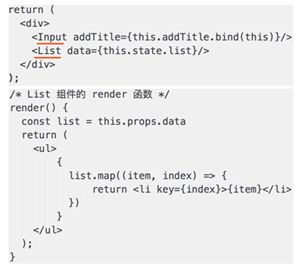
Input和List,是自定义组件(class),vdom默认不认识
因此Input和List定义的时候,必须声明render函数
根据props初始化实例,然后执行实例的render函数
render函数返回的还是vnode对象

问题3:JSX和vdom的关系
解答:
为何需要vdom:JSX需要渲染成html,数据驱动视图
React.createElement和h,都生成vnode
何时patch: ReactDOM.render(…)和setState
自定义组件解析:初始化实例,然后执行render
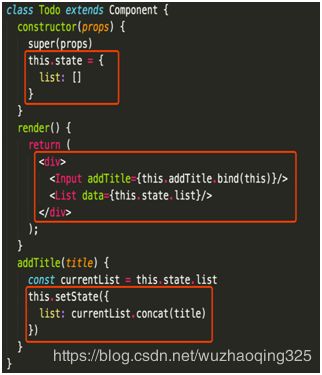
问题4:说一下setState的过程
setState是异步的
vue修改属性也是异步的
setState的过程
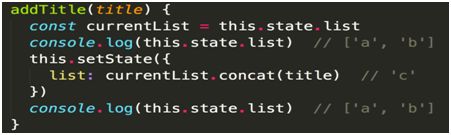
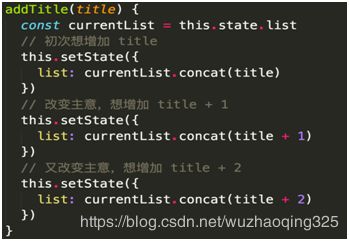
setState是异步的

setState为何需要异步?
可能会一次执行多次setState
你无法规定、限制用户如何使用setState
没必要每次setState都重新渲染,考虑性能
即便是每次重新渲染,用户也看不到中间的效果
只看到最后的结果即可

vue修改属性也是异步的
效果、原因和setState一样
对比记忆,印象深刻
权当复习一下vue的渲染流程
setState的过程
每个组件实例,都有renderComponent方法
执行renderComponent会重新执行render
Render函数返回newVnode,然后拿到preVnode
执行patch(preVnode, newVnode)
问题4:说一下setState的过程
setState 的异步:效果、原因
vue 修改属性也是异步:效果、原因
setState 的过程:最终走到 patch(preVnode, newVnode)
问题5:阐述自己对React和Vue的认识
两者的本质区别
看模板和组件化的区别
两者共同点
总结问题答案
前言:
文无第一武无第二,技术选型没有绝对的对与错
技术选型要考虑的因素非常多
作为面试者,你要有自己的主见
和面试官的观点不一致没关系,只要能说出理由
两者的本质区别
Vue-本质是MVVM框架,由MVC发展而来
React-本质是前端组件化框架,由后端组件化发展而来
但是这不妨碍他们两者都能实现相同的功能
看模板和组件化的区别
Vue-使用模板(最初由angular提出)
React-使用JSX
模板语法上,我更加倾向于 JSX
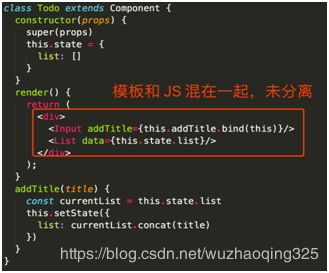
模板分离上,我更加倾向于 vue



模板的区别:
(1)模板应该和JS逻辑分离
(2)回顾“开放封闭原则”
组件化的区别:
React 本身就是组件化,没有组件化就不是 React
vue 也支持组件化,不过是在 MVVM 上的扩展
查阅 vue 组件化的文档,洋洋洒洒很多(侧面反映)
对于组件化,我更加倾向于 React ,做的彻底而清晰
两者共同点
都支持组件化
都是数据驱动视图
总结问题答案
问题5:阐述自己对React和Vue的认识
解答:
国内使用,首推 vue 。文档更易读、易学、社区够大
如果团队水平较高,推荐使用 React。组件化和 JSX

7.hybrid
介绍:
(1)移动端占大部分流量,已经远远超过 PC
(2)一线互联网公司都有自己的 App
(3)这些 App 中有很大比例的前端代码(不要惊讶)
(4)拿微信举例,你每天浏览微信的内容,多少是前端?
问题:
(1)hybrid 是什么,为何用 hybrid?
(2)介绍一下 hybrid 更新和上线的流程?
(3)hybrid 和 h5 的主要区别
(4)前端 JS 和客户端如何通讯?
问题1:hybrid 是什么,为何用 hybrid?
hybrid 文字解释
存在价值,为何会用 hybrid
Webview
file:// 协议
hybrid 实现流程
hybrid 文字解释
hybrid 即“混合”,即前端和客户端的混合开发
需前端开发人员和客户端开发人员配合完成
某些环节也可能涉及到 server 端
PS:不要以为自己的前端就可以不理会客户端的知识

存在价值,为何会用 hybrid
可以快速迭代更新【关键】(无需 app 审核,思考为何?)
体验流畅(和 NA 的体验基本类似)
减少开发和沟通成本,双端公用一套代码
Webview
是 app 中的一个组件( app 可以有 webview ,也可以没有)
用于加载 h5 页面,即一个小型的浏览器内核


file:// 协议
其实在一开始接触 html 开发,就已经使用了 file 协议
只不过你当时没有“协议”“标准”等这些概念
再次强调“协议”“标准”的重要性!!!


两者区别:
file 协议:本地文件,快
http(s) 协议:网络加载,慢
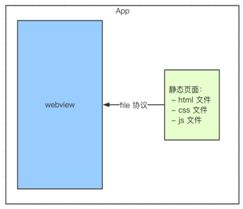
hybrid 实现流程
不是所有场景都适合使用 hybrid:
使用 NA :体验要求极致,变化不频繁(无头条的首页)
使用 hybrid :体验要求高,变化频繁(如头条的新闻详情页)
使用 h5 :体验无要求,不常用(如举报、反馈等页面)
具体实现:
前端做好静态页面(html js css),将文件交给客户端
客户端拿到前端静态页面,以文件形式存储在 app 中
客户端在一个 webview 中
使用 file 协议加载静态页面

具体实现 - 遗留问题
app 发布之后,静态文件如何实时更新?
静态页面如何获取内容?
问题1:hybrid 是什么,为何用 hybrid?
解答:
hybrid 是客户端和前端的混合开发
hybrid 存在的核心意义在于快速迭代,无需审核
hybrid 实现流程(图),以及 webview 和 file 协议
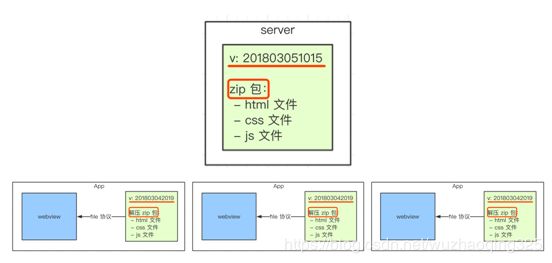
问题2:介绍一下 hybrid 更新和上线的流程?
思考(目的,可行途径)
要替换每个客户端的静态文件
只能客户端来做(客户端是我们开发的)
客户端去 server 下载最新的静态文件
我们维护 server 的静态文件

分版本,有版本号,如 201803211015
将静态文件压缩成 zip 包,上传到服务端
客户端每次启动,都去服务端检查版本号
如果服务端版本号大于客户端版本号,就去下载最新的 zip 包
下载完之后解压包,然后将现有文件覆盖
问题2:介绍一下 hybrid 更新和上线的流程?
解答:
掌握流程图
要点1:服务端的版本和 zip 包维护
要点2:更新 zip 包之前,先对比版本号
要点3:zip 下载解压和覆盖
问题3:hybrid 和 h5 的主要区别
优点
缺点
适用的场景
优点
体验更好,跟 NA 体验基本一致
可快速迭代,无需 app 审核【关键】
缺点
开发成本高。联调、测试、查 bug 都比较麻烦
运维成本高。参考此前讲过的更新上线的流程
适用的场景
hybrid : 产品的稳定功能,体验要求高,迭代频繁
h5 : 单次的运营活动(如 xx 红包)或不常用功能
问题3:hybrid 和 h5 的主要区别
解答:
优点:体验好,可快速迭代
缺点:开发成本高,运维成本高
适用的场景:hybrid 适合产品型,h5 使用运营型
问题4:前端 JS 和客户端如何通讯?
回顾之前遗留的问题
JS 和客户端通讯的基本形式
schema 协议简介和使用
schema 使用的封装
内置上线
回顾之前遗留的问题
新闻详情页适用 hybrid ,前端如何获取新闻内容?
不能用 ajax 获取。第一 跨域,第二 速度慢
客户端获取新闻内容,然后 JS 通讯拿到内容,再渲染

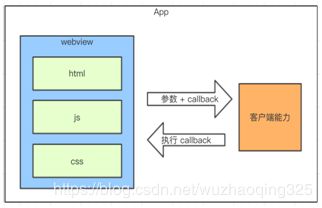
JS 和客户端通讯的基本形式
JS 访问客户端能力,传递参数和回调函数
客户端通过回调函数返回内容
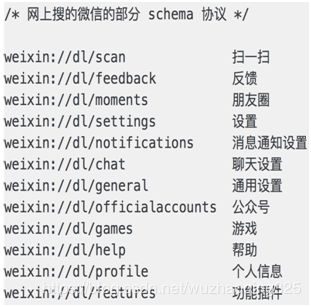
schema 协议简介和使用
之前介绍了 http(s) 和 file 协议
schema 协议 —— 前端和客户端通讯的约定


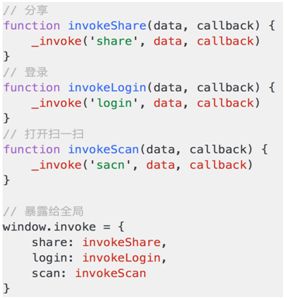
schema 使用的封装



内置上线
将以上封装的代码打包,叫做 invoke.js,内置到客户端
客户端每次启动 webview ,都默认执行 invoke.js
本地加载,免去网络加载的时间,更快。
本地加载,没有网络请求,黑客看不到 schema 协议,更安全
问题4:前端 JS 和客户端如何通讯?
解答:
通讯的基本形式:调用能力,传递参数,监听回调
对 schema 协议的理解和使用
调用 schema 代码的封装
内置上线的好处:更快、更安全
你热爱编程吗?-看书、写博客、做开源