- 微信公众号开发的H5页面只能在微信中打开(Vue项目)
山城️777
vue.js微信javascript
实现用户只能在微信中打开H5页面思路就是:项目是单页面项目,所以页面都渲染在index.html页面中,所以只要在index.html中进行判断,当前用户使用的浏览器是什么,如果用户使用除了微信浏览器的其它浏览器,都会将页面加载到wxError.html页面内,提示用户“请在微信客户端打开链接”具体步骤:1、与index.html同级新建一个wxError.html文件完整的代码varua=nav
- 微信公众号JSAPI支付详细开发过程
华仔_c656
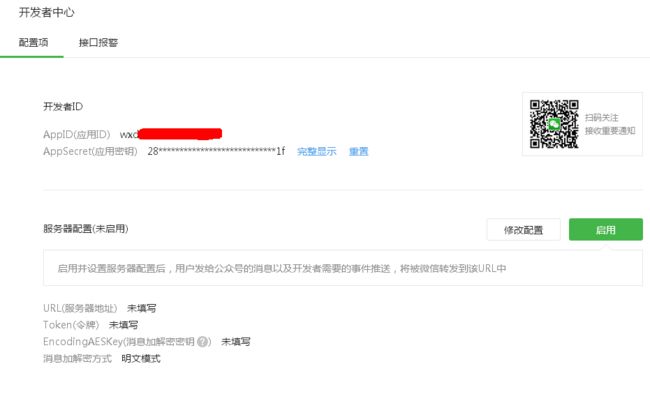
简介:这几天公司有个活动需要用到微信公众号支付,最后成功了完成支付。但第一次使用微信的支付中间遇到一些问题方便以后参考,下面总结整个调用的过程。开发环境:java开发系统:win10开发工具:idea20182018-11-26在开发之前我们要准备以下资料:开发者ID(AppID)这个资料在微信公众号开发配置里查看(AppSecret)这个资料在微信公众号开发配置里查看接口权限网页服务网页白名单(
- 微信公众开发 - H5分享流程和封装
_既白_
H5分享流程第一步,绑定域名【先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。备注:登录后可在“开发者中心”查看对应的接口权限。】这里绑定的时候需要注意不要带前面的http协议头。写法跟上一篇《微信公众号开发-静默授权获取用户信息》中的网页回调域名设置的写法是一样的。第二步,引入JS文件安装:npminstallweixin-js-sdk使用:varwx=requir
- 【超详细!】Python微信公众号开发(5)- 无需编程,手把手带你轻松实现公众号自定义菜单和自动回复
同学小张
微信公众号开发python微信微信公众平台
文章目录0.背景1.自定义菜单2.自动回复2.1为指定关键词添加自动回复3.后续0.背景不知道有没有同学注意到,在【超详细!】Python微信公众号开发(2)这篇文章,当我们启用服务器配置后,有如下提示:也就是说,当开启了服务器配置后,原本微信公众号后台自定义的菜单都会被停用并失效…看我公众号【同学小张】前后对比就可以看出来了:开启前:开启后:发现没,下面的菜单“GPT相关”没有了,只剩下了输入框
- 【超详细!】Python微信公众号开发(4)- 手把手教你接入GPT
同学小张
大模型微信公众号开发pythonpython微信gptchatgpt笔记经验分享微信开放平台
之前我们已经打通了Python微信公众号和服务器之间的数据流通路,可以添加我们自己的业务了。如果还没有打通环境的同学,请参考我的【微信公众号开发】专栏,或下面系列文章:【超详细!超多图!】Python微信公众号开发(1)【超详细!】Python微信公众号开发(2)【超详细!超多图!】【代码管理】服务器代码上传Github本篇文章将小试牛刀,将时下爆火的OpenAIGPT大模型能力接入进来,完成公众
- 【超详细!】Python微信公众号开发(2)
同学小张
微信公众号开发pythonpython微信flaskvscodelinux微信开放平台
上次我们已经完成了微信公众号开发环境的搭建,并完成了服务器和微信公众号的校验。下面让我们来开始实际开发。如果还没有微信公众号开发环境的,请参考我上一篇文章:【超详细!超多图!】Python微信公众号开发(1)本篇文章的内容为带领大家打通用户与服务器的信息交流通道:用户发的消息能在服务器收到,服务器能回复消息给用户。文章目录0.准备工作0.1代码修改0.2启用服务器1.发个消息试试1.1发个消息试试
- 【超详细!超多图!】【代码管理】Python微信公众号开发(3)- 服务器代码上传Github
同学小张
微信公众号开发服务器开发环境服务器githubvscode源代码管理笔记经验分享git
前面的文章我们搭建了微信公众号开发的服务器,写了一点代码。后面肯定会对代码不断的完善和迭代,那怎样维护这些代码呢?可以通过GitHub进行维护和版本管理。本文主要带你从0开始构建起服务器和GitHub仓库之间的联系。本文假设你已经略懂基本的git指令:gitinitgitstatusgitadd.gitcommit-m“xxxxx”gitpush前文【如何搭建微信公众号和服务器数据通路】可参考:【
- 【超详细!超多图!】Python微信公众号开发(1)
同学小张
python服务器微信公众号开发微信pythonvscode腾讯云linuxcentos
进行微信公众号开发,首先需要准备以下内容:微信公众号:没有的可以自行去申请,这里不细讲,申请网址:微信公众平台服务端本文为Python微信公众号开发的第1篇文章,主要介绍环境准备(主要讲服务端环境)和微信公众号鉴权校验流程。0.进行微信公众号配置在进行微信公众号开发之前,需要对微信公众号进行一些配置,先来看一下需要的配置项:(1)点击公众号后台页面中的“设置与开发”-->基本配置(2)在右侧“基本
- Java微信公众号开发6-自定义菜单
囧么肥事
上一篇:Java微信公众号开发5-消息接收与响应自定义菜单能够帮助公众号丰富界面,让用户更好更快地理解公众号的功能。菜单的刷新策略创建自定义菜单后,菜单的刷新策略是,在用户进入公众号会话页或公众号profile页时,如果发现上一次拉取菜单的请求在5分钟以前,就会拉取一下菜单,如果菜单有更新,就会刷新客户端的菜单。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。自定义菜单接口可实现
- 【微信】公众号授权绑定登录流程详解
顽石九变
微信生态微信
在做微信公众号开发时,经常需要对公众号上面的菜单做授权登录,如果是首次登录还需要做微信openId和系统账号的绑定操作。这里做如下假设:系统前端地址:http://www.test.com系统接口地址:http://api.test.com需要打开的页面地址:http://www.test.com/home/index一、微信公众号配置1、公众号注册以及实名认证2、在“基本配置”中启用开发者密码(
- vue-vux-axios-webpack微信公众号开发项目
曾经也是个少年
https://github.com/libai-icon/vue-vux-axios-webpack基本适用所有的开发需求,有问题首页有QQ
- Spring boot 项目(十三)——实现微信公众号授权登录获取用户信息
--流星。
Spring实战微信springboot手动授权
引言微信公众号开发中,必不可少的一环:公众号授权登录、获取微信用户信息前期准备内网渗透=>生成本地指定端口映射的外网域名链接:内网渗透工具natapp使用详解域名生成之后修改yml文件配置申请并配置微信测试公众号01、链接:点击申请微信测试公众号,并扫码关注测试公众号02、备份appID和appsecret,后面需要用03、接口配置信息修改(注:此处会回调后台签名验证方法,配置时需启动后台)04、
- 硅谷课堂-公众号云点播 硅谷课堂微服务项目实战笔记
帅杰IT大神
硅谷课堂餐掌柜立可得项目硅谷课堂谷粒商城在线视频云点播公众号
技术栈涉及主流的SpringBoot+SpringCloud微服务架构,综合应用了腾讯云文件存储和视频点播服务;项目涉及到微信公众号开发,包含公众号菜单、公众号消息、微信分享、微信授权、微信支付;项目前端技术栈,采用主流前端框架Vue和Element-ui,微信公众号采用H5页面显示,涵盖ES6、NPM、Babel、Axios、ECharts等,完全实现全栈开发;采用腾讯云一站式研发协作管理平台C
- 选择多张图片的方案
王晓恩
前端开发javascript前端开发语言
适用场景1、微信公众号开发,代替wx.chooseImage,选择多张图片上传自己服务器;2、常规的javascript的开发,选择多张图片上传到自己的服务器;3、扩展到vue和react等框架使用;整体思路1、使用input控件的控件,或者通过click调用input的函数,调用选择多张图片2、onChange函数获得要上传的图片数组3、通过数组遍历,上传到服务器具体执行1、input的函数,添
- 微信公众号开发
solayu
微信公众平台JS-SDK说明文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp14211411151.注册微信测试账号:测试账号具有微信相关API全部权限,不能进行消息群发https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/inde
- 微信公众号开发(二)获取AccessToken、jsapi_ticket
YuanlongWang
web前端开发c#微信公众号开发微信AccessTokejsapi-tick
AccessToken在微信公众平台接口开发中,AccessToken占据了一个很重要的地位,相当于进入各种接口的钥匙,拿到这个钥匙才有调用其他各种特殊接口的权限。access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。正常情况下access_token有效期为7200秒,重复获取将导致上次获取的access_token失效。公众号可以使用AppID和A
- 微信公众号开发与本地调试详细教程
longm龙哥
微信公众号开发微信微信公众平台公众号
在进行微信公众号开发时,本地调试是一个关键的步骤。本文将详细介绍如何进行微信公众号开发并在本地环境中进行调试。我们将以Nginx为例,演示如何配置虚拟主机,使用ngrok进行内网穿透,以及进行网页授权和JSSDK的测试。1.准备工作首先,确保你已经完成了以下准备工作:注册了一个微信公众号。安装了Nginx并启动了Web服务器。下载并安装了ngrok,用于内网穿透。2.配置Nginx虚拟主机通常,每
- 微信公众号开发weixin-js-sdk实现自定义分享
明眸yh
不管做什么都要坚持。前言前段时间开发的公众号,有一个自定义分享功能,今天分享一下代码和开发中遇到的问题,避免踩坑。使用vue开发版本2.6.11微信JS-SDK版本1.4.0接口请求使用axios此文章只是一个demo,可根据自己具体项目修改安装weixin-js-sdknpminstallweixin-js-sdk--save封装分享js微信公众号开发需登录才能获取appid,此文章只有分享部分
- VUE在公众号开发中(网页授权域名)使用内网穿透方式(Ngrok)进行本地化调试
小关@
vue.js前端javascript
问题微信公众号开发中需要和微信后台服务进行互通,这就导致一个问题,内容需要频繁的发布到网上。这会给开发带来麻烦。那么是否可以将开发内容映射到特定的一个域名?解决思路1、可以将本地开发环境的127.0.0.1:8080映射到外网的一个IP上2、因为本地将作为服务器,所以对工具的速度有很高的要求,必须要速度快。解决方法:使用Ngrok服务需要在本地执行一个程序公众号的网页授权域名设置公众号设置->网页
- PHP微信公众号开发——群发消息
King女王
微信公众号开发php微信公众号群发消息
一.官方文档高级群发接口https://mp.weixin.qq.com/wiki...二.关于群发接口1.订阅号每天可以群发消息一条,服务号每月(自然月)四条的群发权限。开发者模式下,可以通过高级群发接口,实现更灵活的群发能力。2.注意●对于认证订阅号,群发接口每天可成功调用1次,此次群发可选择发送给全部用户或某个标签;●对于认证服务号虽然开发者使用高级群发接口的每日调用限制为100次,但是用户
- 微信公众号开发:网页授权
snowball_li
微信微信公众号
一、背景介绍微信公众号网页授权,目的就是获取用户相关信息,实现自己的业务逻辑,最终于会得到的信息如下表格,本文对应的任务获取到openid即可满足业务需求,本文内容包括环境、操作步骤及相关内容比较详细,要获取其他的内容也很容易了。openid用户的唯一标识nickname用户昵称sex用户的性别,值为1时是男性,值为2时是女性,值为0时是未知province用户个人资料填写的省份city普通用户个
- springboot项目之获取维护微信公众号accesstoken
sccd2009
springboot微信java
引言基于微信公众号开发时候会用到accessToken,且这个参数两个小时内有效,需要服务器端存储并维护。方案springboot通过定时任务更新@Scheduled(initialDelay=10000,fixedRate=6600000)publicvoidcreatAccessToken(){Stringurl="https://api.weixin.qq.com/cgi-bin/token
- 为你的项目加上微信登录(个人开发)
*Soo_Young*
微信个人开发java
当我们开发个人项目的时候,为了用户登录的便捷性,经常会给我们的项目加上一些除了注册之外的方式,其中最常见的就是微信登录,但作为个人开发者,是无法使用微信的授权登录的,但是通过微信公众号可以获得同样的结果。看完这篇文章你能得到什么?引入微信公众号开发:微信公众号开发比较容易,只要入门后面根据开发文档操作即可为你的项目加上微信登陆功能学会如何阅读文档:文章中标识了这个模块具体在哪个章节,可以先去尝试自
- 微信公众号服务器获取token,微信公众号开发教程获取access_token
ztx kepler
微信公众号服务器获取token
在微信公众号开发过程中,如果我们想要主动向微信服务器推送消息那么我们必须要有access_token。access_token是公众号的唯一票据,当我们开发调用微信的各种接口时都需要使用access_token。access_token是类似于下面所展示的一个字符串。wGOSbMw6iKvhIOcjCJTi_r6wXpOF_Vnih-TEvumx_1OXgnaZiRfy0g0hJ08ykRkc0b
- 微信公众号开发《三》微信JS-SDK之地理位置的获取,集成百度地图实现在线地图搜索
半闲山人
轻松玩转微信公众号开发微信公众号开发JS-SDK
本次讲解微信开发第三篇:获取用户地址位置信息,是非常常用的功能,特别是服务行业公众号,尤为需要该功能,本次讲解的就是如何调用微信JS-SDK接口,获取用户位置信息,并结合百度地铁,实现在线地图搜索,与在线导航。官方文档地址:https://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html在这粘贴上二篇博文链接,方便大家访问:
- tp5微信公众号开发,申请公众号配置token验证
于先生吖
微信
进入微信公众帐号测试号申请系统申请测试账号https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login开发之前要申请微信接入,填写服务器配置,验证服务器地址的有效性。必须拥有自己的服务器因为我项目用的是tp5,用到了一系列诸如上传素材,关键字自动回复等功能,就以tp5为例说明。公众号服务器配置URL:http(https)://域名/
- 微信公众号开发
三个木马人
前端微信公众号编辑模式开发模式
文章目录一、微信公众号简介二、注册/登录微信公众号三、功能介绍1、编辑模式(个人开发者,无需服务器)2、开发模式四、实战开发1、配置服务器2、模块化五、获取access_token1、access_token是什么?2、获取access_token功能实现六、自动回复功能1、准备工作2、代码实现七、自定义菜单八、微信中的网页开发1、简单实现2、JS-SDK九、vue项目部署在公众号上使用一、微信公
- java微信公众号开发系列——入门
wj沧浪之水
java开发微信公众号
一、公众介绍1.1、公众号介绍、申请及后台设置详解1.1.1、微信与公众号区别微信:个人娱乐,大多数是认识的人的社交圈,主要在手机端使用,可以互相关注公众号:商业用途,陌生的社交圈,需要在PC端的微信管理后台操作,只能被用户关注1.1.2、公众号类型三种类型的大致区别:订阅号:面向个人,每天群发1条,扫码即可关注,不支持高级接口(微信支付)服务号:面向企业和政府,每个月4条,扫码即可关注,支持高级
- 【课程笔记 - 目录】2023 微信公众号开发教程全开源
ladymorgana
微信小程序笔记
1.1微信公众号开发课程内容介绍1.2微信公众号介绍及注册1.3编辑模式之自动回复1.4编辑模式之底部菜单1.5编辑模式之页面模板2.1开发模式及其预备知识介绍2.2Express项目构建2.3Express服务端接口开发2.4MongoDB与Robo3T的使用2.5使用mongoose模块连接并操作数据库2.6使用新浪云部署node服务3.1JS-SDK鉴权流程梳理3.10在云数据库中缓存acc
- 【微信公众号开发】1.3 编辑模式之自动回复
ladymorgana
微信小程序微信订阅号
一、内容二、回复分类首先开启自动回复1.关键词回复2.收到消息回复3.被关注回复三、实战1.微信扫码关注2.回复1,2一、内容关注订阅号自动回复功能二、回复分类说明关键词回复可以根据设置关键字回复收到消息回复开发能力,灵活回复(适合程序员)被关注回复第一次关注时回复首先开启自动回复1.关键词回复2.收到消息回复后面章节介绍3.被关注回复三、实战1.微信扫码关注2.回复1,2
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s