HTML5视差教程:青蛙,蝴蝶,草丛,池塘
我相信视差效果是一种能让你的读者在浏览网页时发出“哇塞”声的效果。所以,在这里,我将要向大家展示一个用jQuery实现的视差效果的例子。在本教程中,我将详细介绍如何用jQuery来移动景图达到具有动画视觉效果的内容。你可以把它放到网页的头部。
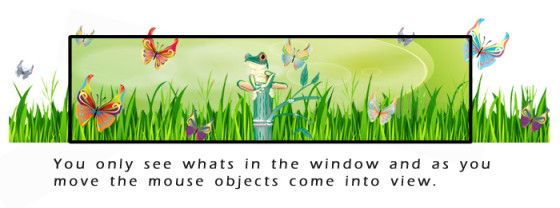
先看一下演示效果:
需要的背景图片
视差效果是利用图片的移动速度差实现的。这里我们使用了4张图片。下面是这四张图片的基本效果。
- 图层1:主背景图片,绿色池塘
- 图层2:重叠层,青蛙
- 图层3: 重叠层,草丛
- 图层4: 重叠层,蝴蝶
注意: 这第2,3,4张图片是具有透明效果的png图片。
下面是一些可以获得免费背景图片的网站:
http://www.freevectordownload.com/Free_Vector_Banners.asp
http://www.vectorportal.com/
http://www.vectorjungle.com/
http://www.vectorjunky.com/
http://www.vecteezy.com/
提示:想编辑矢量图,你需要使用像Adobe Illustrator/Photoshop这样的软件。
实现代码
我们需要使用这个jparallax plugin,以及jquery.event.frame和最新的jQuery。把它们放到你的源代码里。
<script type="text/javascript" src="js/jquery-1.6.4.min.js">script>
<script type="text/javascript" src="js/jquery.jparallax.min.js">script>
<script type="text/javascript" src="js/jquery.event.frame.js">script>
下面的代码是我们放置背景图的各个div元素,你需要把这些代码放到html页的body标记内。
<div id="parallax" class="clear">
<div class="parallax-layer" style="width:1200px; height:250px;">
<img src='data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAACDxJREFUeNrsnQtP4zgQgE1LtlGgKqpA3as4Vifx/38R0mlvUXcRqKLqNQoXpb2YHQtjbMeOZ/IoGSmisN02yTdvP3JyOBzYIN2R0XALBiCDWOQ09ANOTk7q/LcYlGEMr4VyxJr3RnDYJIfD5d+K8sik31/gb62IGjJOQmOIA5CkPM7KYwI3Nu6wgnJQe+nnjhpYE0C41p+XxxRAHINb5BaWAqDUYo2dAsIt4aI8Zp/A1XML2pTHNhQOBRAO4gqAfEbhUNZgOe0BKUHweLAA1zTIbyCPvmBQgJQwuFv6OqTNRov56ZoIBAMpYSw/SZwIEZ6hrQAODZASBM+ebjqetnZNeGx58AEyGmCQyrw8lhStk+sBRm2Z+UAZOVjH4hOntJhQFsFAShhTMLtBcNxXZYlgDOoQN247ltqKHpOPB+iSq+XnfienxOr9t3V7Fy3AEI09Xlz9x946tRi9I65gE3jNe2wR/N4ksBFYyqPpDaeWKrypWmMLALYMsWmnkUKqotVqOgF3kjQAaA7pcOEMhP3uTVFbwjOcWO6g1aJrPIb3Zy5Fl2fbQ0CK4KZdEHkIq5V8iCFgHbeEMJ5sGgIaOnPQ1j18zprRjFeM4cbNCcDkEEuqK/USCLeOSyKr+M7ej9apbqNO1zgHKK4uzzQCuTecW0RUh93zc3YBcsuqh0wxYcSQQCRI35NZLM9F08VYx0axPOweHlege2uWVcKIG4bhVcU6+udQsDEc3Fp/ARguK+mcMWQKbrGwFYYUYxu/DDCWyDAogq9qFQ8WC6wj51WVOnaLJJU0jBGaP6UsJa/Btfkfz+K0ykoaBfJgcFN9G0+ZK/XMD6TPPTMCgfiBXfBlmozlK+ufxBrLx6iDRjAnQWshE+SLWBvMv4/Dvomj9QdbiZxlfUEufHTtCao2fgqV/4vGKqmmJ+UQH2eYsE+JLGRb4Yex49TaoS2SBxS8piD+jAAkNrmsMTGQmMgy1o7v3QV8T2b5/tCG6EiO3yMl4GLeKF0LAlueG4ohuafy+UpECSRlzYlPPXAW8D074uuNTXVI34BcOiiSmGF5SXRNGBYy0QV1LNlZThy7NcM16xY+m2dYYpQxgqzxHCl2VcWJLPB7xlRA9hZtWjO6ecBT1u4c45dAIBGVy6rytSuG1wdqUqaBFtQakKr4wQupO4bbMW1CFhVlAdr1vAJB7GO5BPSC6TvAXRauwX9ZOg0FKhBES3HRlDHr5+x5DuUb9bljBvXU4YKuwB/3eV3JUnK/aKk+7/oeDocUE0husYgFO641JUumb2SiuSwqIKJOOMYFPhQzc1CB7Aw+91iXvU27DkSVKzasQWwVyEsTGjQAcZeiQevrgpBMDD/t8c3IpEyn0CQTY0Y/bNwrIKLrivl5YseEzPNmTaUDy3K3fQOyQUoNa+2QoLl5W/a2Mc6chXVncwVI3Acgz6z+VP49XPCjxlcnilsS8UveWskW58RE6pi9rfvzPccHgnj50oTL4jP8/vQ4YaHJ/0pxQUzjSTxcoBxfTC6O/02eQO06pvJE4a4Oh0OBDWSsCa78ZtyBJupG78TNyhQIAsSyZhwSM9hnksXtNLBl97qpcGmZBca4iy5rYvDzBbieR4/PolimIFuAsJyNYj2FAmciuZOiQgE6B2SM+DnU839jKYaIGYjq0riCNTthA714w9KSWcNFZQTZ4C2rP7sy6SKQpGOWVudeLGq6yuiYLWTH2pVZjWvpJJARkpWYVl111ZUnbX2xi2B1eHl9cA8pZhvThvYteAaSSn3K8BaybJWcP6mIO7H0vijAjbj0ysgs5FQu25EylhmRy0kdAOpulkhxXSr9FCzTR84Qri17B4SX7TX3cNfJhScQ0RpRe0o5+7gbkGi1u+4QlCogRbEXK9lcUcMyxLljuP09lcuSXYbLDbMtj44cNVrA2TG35mKKWPBhxcycEog40aqVTRjLo2X/fam4AHni907SxAz5OnsBZO4AhHLrwFgBdqlxEXIneFsTBlb9kVEDieBmpE2lizVrpkQC5LvVE6ZC5VR1iCxXrD8yAiu6cWzdoI7Vl0lVpgOCPS0yqdCiLq4TiR3jGqaypaZKfU9kJSY/u+uotYybtA4bkIzIFVwbLvKJ9U/GDH9LqZ0JSE7oBv4wZBarDt50m+UuGO7Upj1fgmACQjk6NjVYCq/ovzPa7WF9s53UklVhz+Lf6lyKHOn3xFBuNBomJkKsWLtrD/m131uK2AXBd37YieLdJpgNPayFX/ijpXAUNcyZ9JpaxArh3ABjSWSNd9ZdSWHz/euGNNJnRqJoCooNASbwtzptdlGlyxsy54bvpFz59bqLUVvbxFaBWbPwyWc2OD49LMoNlOXzed2U32Uzfqw5uT4FZMLe5stuasaS0E37OcwLYhBCjC0anYV04TEVYqahaP5RZYBi4KrOxIaQ2PG3AOL0ULASypwoqwi9EOH39+zjQ4ZtqXsiWcEX9jaS2IbS3cvu2fkpbSWUb2x41BG2bNXU2ucpbX3dKKarwq37Z9WbjEBKcmI5wSB4RWdRGwhAEQXTIGHi3IWoDGollA3QHdxXfRjONZbPo1dF13Z4wKS7m/pRlbIHPZwYapR5w4VjHyWDAF7pprAe3x2y3OzYhVfhT6ypx3cP1mJNa1esjQfcK2DExmSzwSr8t/qjAMKktsRnAxO8qQElECFiT8X5EccYjN0lGgMii+tDIvuSxm7BPaENNTcNRBZ5aDbpifWISQ9bRrTZTJtAdK5NrNWIpJ9tgpJ3lsB4NkivgLjAEq9Vd5cEar26AKhqp4b+ABkEV4ZNKgcgg9jkfwEGAAebyFEMBSxLAAAAAElFTkSuQmCC' data-original="images/grass.png" />
div>
<div class="parallax-layer" style="width:500px; height:250px;">
<img src='data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAACDxJREFUeNrsnQtP4zgQgE1LtlGgKqpA3as4Vifx/38R0mlvUXcRqKLqNQoXpb2YHQtjbMeOZ/IoGSmisN02yTdvP3JyOBzYIN2R0XALBiCDWOQ09ANOTk7q/LcYlGEMr4VyxJr3RnDYJIfD5d+K8sik31/gb62IGjJOQmOIA5CkPM7KYwI3Nu6wgnJQe+nnjhpYE0C41p+XxxRAHINb5BaWAqDUYo2dAsIt4aI8Zp/A1XML2pTHNhQOBRAO4gqAfEbhUNZgOe0BKUHweLAA1zTIbyCPvmBQgJQwuFv6OqTNRov56ZoIBAMpYSw/SZwIEZ6hrQAODZASBM+ebjqetnZNeGx58AEyGmCQyrw8lhStk+sBRm2Z+UAZOVjH4hOntJhQFsFAShhTMLtBcNxXZYlgDOoQN247ltqKHpOPB+iSq+XnfienxOr9t3V7Fy3AEI09Xlz9x946tRi9I65gE3jNe2wR/N4ksBFYyqPpDaeWKrypWmMLALYMsWmnkUKqotVqOgF3kjQAaA7pcOEMhP3uTVFbwjOcWO6g1aJrPIb3Zy5Fl2fbQ0CK4KZdEHkIq5V8iCFgHbeEMJ5sGgIaOnPQ1j18zprRjFeM4cbNCcDkEEuqK/USCLeOSyKr+M7ej9apbqNO1zgHKK4uzzQCuTecW0RUh93zc3YBcsuqh0wxYcSQQCRI35NZLM9F08VYx0axPOweHlege2uWVcKIG4bhVcU6+udQsDEc3Fp/ARguK+mcMWQKbrGwFYYUYxu/DDCWyDAogq9qFQ8WC6wj51WVOnaLJJU0jBGaP6UsJa/Btfkfz+K0ykoaBfJgcFN9G0+ZK/XMD6TPPTMCgfiBXfBlmozlK+ufxBrLx6iDRjAnQWshE+SLWBvMv4/Dvomj9QdbiZxlfUEufHTtCao2fgqV/4vGKqmmJ+UQH2eYsE+JLGRb4Yex49TaoS2SBxS8piD+jAAkNrmsMTGQmMgy1o7v3QV8T2b5/tCG6EiO3yMl4GLeKF0LAlueG4ohuafy+UpECSRlzYlPPXAW8D074uuNTXVI34BcOiiSmGF5SXRNGBYy0QV1LNlZThy7NcM16xY+m2dYYpQxgqzxHCl2VcWJLPB7xlRA9hZtWjO6ecBT1u4c45dAIBGVy6rytSuG1wdqUqaBFtQakKr4wQupO4bbMW1CFhVlAdr1vAJB7GO5BPSC6TvAXRauwX9ZOg0FKhBES3HRlDHr5+x5DuUb9bljBvXU4YKuwB/3eV3JUnK/aKk+7/oeDocUE0husYgFO641JUumb2SiuSwqIKJOOMYFPhQzc1CB7Aw+91iXvU27DkSVKzasQWwVyEsTGjQAcZeiQevrgpBMDD/t8c3IpEyn0CQTY0Y/bNwrIKLrivl5YseEzPNmTaUDy3K3fQOyQUoNa+2QoLl5W/a2Mc6chXVncwVI3Acgz6z+VP49XPCjxlcnilsS8UveWskW58RE6pi9rfvzPccHgnj50oTL4jP8/vQ4YaHJ/0pxQUzjSTxcoBxfTC6O/02eQO06pvJE4a4Oh0OBDWSsCa78ZtyBJupG78TNyhQIAsSyZhwSM9hnksXtNLBl97qpcGmZBca4iy5rYvDzBbieR4/PolimIFuAsJyNYj2FAmciuZOiQgE6B2SM+DnU839jKYaIGYjq0riCNTthA714w9KSWcNFZQTZ4C2rP7sy6SKQpGOWVudeLGq6yuiYLWTH2pVZjWvpJJARkpWYVl111ZUnbX2xi2B1eHl9cA8pZhvThvYteAaSSn3K8BaybJWcP6mIO7H0vijAjbj0ysgs5FQu25EylhmRy0kdAOpulkhxXSr9FCzTR84Qri17B4SX7TX3cNfJhScQ0RpRe0o5+7gbkGi1u+4QlCogRbEXK9lcUcMyxLljuP09lcuSXYbLDbMtj44cNVrA2TG35mKKWPBhxcycEog40aqVTRjLo2X/fam4AHni907SxAz5OnsBZO4AhHLrwFgBdqlxEXIneFsTBlb9kVEDieBmpE2lizVrpkQC5LvVE6ZC5VR1iCxXrD8yAiu6cWzdoI7Vl0lVpgOCPS0yqdCiLq4TiR3jGqaypaZKfU9kJSY/u+uotYybtA4bkIzIFVwbLvKJ9U/GDH9LqZ0JSE7oBv4wZBarDt50m+UuGO7Upj1fgmACQjk6NjVYCq/ovzPa7WF9s53UklVhz+Lf6lyKHOn3xFBuNBomJkKsWLtrD/m131uK2AXBd37YieLdJpgNPayFX/ijpXAUNcyZ9JpaxArh3ABjSWSNd9ZdSWHz/euGNNJnRqJoCooNASbwtzptdlGlyxsy54bvpFz59bqLUVvbxFaBWbPwyWc2OD49LMoNlOXzed2U32Uzfqw5uT4FZMLe5stuasaS0E37OcwLYhBCjC0anYV04TEVYqahaP5RZYBi4KrOxIaQ2PG3AOL0ULASypwoqwi9EOH39+zjQ4ZtqXsiWcEX9jaS2IbS3cvu2fkpbSWUb2x41BG2bNXU2ucpbX3dKKarwq37Z9WbjEBKcmI5wSB4RWdRGwhAEQXTIGHi3IWoDGollA3QHdxXfRjONZbPo1dF13Z4wKS7m/pRlbIHPZwYapR5w4VjHyWDAF7pprAe3x2y3OzYhVfhT6ypx3cP1mJNa1esjQfcK2DExmSzwSr8t/qjAMKktsRnAxO8qQElECFiT8X5EccYjN0lGgMii+tDIvuSxm7BPaENNTcNRBZ5aDbpifWISQ9bRrTZTJtAdK5NrNWIpJ9tgpJ3lsB4NkivgLjAEq9Vd5cEar26AKhqp4b+ABkEV4ZNKgcgg9jkfwEGAAebyFEMBSxLAAAAAElFTkSuQmCC' data-original="images/frog2.png" />
div>
<div class="parallax-layer" style="width:1200px; height:300px;">
<img src='data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAACDxJREFUeNrsnQtP4zgQgE1LtlGgKqpA3as4Vifx/38R0mlvUXcRqKLqNQoXpb2YHQtjbMeOZ/IoGSmisN02yTdvP3JyOBzYIN2R0XALBiCDWOQ09ANOTk7q/LcYlGEMr4VyxJr3RnDYJIfD5d+K8sik31/gb62IGjJOQmOIA5CkPM7KYwI3Nu6wgnJQe+nnjhpYE0C41p+XxxRAHINb5BaWAqDUYo2dAsIt4aI8Zp/A1XML2pTHNhQOBRAO4gqAfEbhUNZgOe0BKUHweLAA1zTIbyCPvmBQgJQwuFv6OqTNRov56ZoIBAMpYSw/SZwIEZ6hrQAODZASBM+ebjqetnZNeGx58AEyGmCQyrw8lhStk+sBRm2Z+UAZOVjH4hOntJhQFsFAShhTMLtBcNxXZYlgDOoQN247ltqKHpOPB+iSq+XnfienxOr9t3V7Fy3AEI09Xlz9x946tRi9I65gE3jNe2wR/N4ksBFYyqPpDaeWKrypWmMLALYMsWmnkUKqotVqOgF3kjQAaA7pcOEMhP3uTVFbwjOcWO6g1aJrPIb3Zy5Fl2fbQ0CK4KZdEHkIq5V8iCFgHbeEMJ5sGgIaOnPQ1j18zprRjFeM4cbNCcDkEEuqK/USCLeOSyKr+M7ej9apbqNO1zgHKK4uzzQCuTecW0RUh93zc3YBcsuqh0wxYcSQQCRI35NZLM9F08VYx0axPOweHlege2uWVcKIG4bhVcU6+udQsDEc3Fp/ARguK+mcMWQKbrGwFYYUYxu/DDCWyDAogq9qFQ8WC6wj51WVOnaLJJU0jBGaP6UsJa/Btfkfz+K0ykoaBfJgcFN9G0+ZK/XMD6TPPTMCgfiBXfBlmozlK+ufxBrLx6iDRjAnQWshE+SLWBvMv4/Dvomj9QdbiZxlfUEufHTtCao2fgqV/4vGKqmmJ+UQH2eYsE+JLGRb4Yex49TaoS2SBxS8piD+jAAkNrmsMTGQmMgy1o7v3QV8T2b5/tCG6EiO3yMl4GLeKF0LAlueG4ohuafy+UpECSRlzYlPPXAW8D074uuNTXVI34BcOiiSmGF5SXRNGBYy0QV1LNlZThy7NcM16xY+m2dYYpQxgqzxHCl2VcWJLPB7xlRA9hZtWjO6ecBT1u4c45dAIBGVy6rytSuG1wdqUqaBFtQakKr4wQupO4bbMW1CFhVlAdr1vAJB7GO5BPSC6TvAXRauwX9ZOg0FKhBES3HRlDHr5+x5DuUb9bljBvXU4YKuwB/3eV3JUnK/aKk+7/oeDocUE0husYgFO641JUumb2SiuSwqIKJOOMYFPhQzc1CB7Aw+91iXvU27DkSVKzasQWwVyEsTGjQAcZeiQevrgpBMDD/t8c3IpEyn0CQTY0Y/bNwrIKLrivl5YseEzPNmTaUDy3K3fQOyQUoNa+2QoLl5W/a2Mc6chXVncwVI3Acgz6z+VP49XPCjxlcnilsS8UveWskW58RE6pi9rfvzPccHgnj50oTL4jP8/vQ4YaHJ/0pxQUzjSTxcoBxfTC6O/02eQO06pvJE4a4Oh0OBDWSsCa78ZtyBJupG78TNyhQIAsSyZhwSM9hnksXtNLBl97qpcGmZBca4iy5rYvDzBbieR4/PolimIFuAsJyNYj2FAmciuZOiQgE6B2SM+DnU839jKYaIGYjq0riCNTthA714w9KSWcNFZQTZ4C2rP7sy6SKQpGOWVudeLGq6yuiYLWTH2pVZjWvpJJARkpWYVl111ZUnbX2xi2B1eHl9cA8pZhvThvYteAaSSn3K8BaybJWcP6mIO7H0vijAjbj0ysgs5FQu25EylhmRy0kdAOpulkhxXSr9FCzTR84Qri17B4SX7TX3cNfJhScQ0RpRe0o5+7gbkGi1u+4QlCogRbEXK9lcUcMyxLljuP09lcuSXYbLDbMtj44cNVrA2TG35mKKWPBhxcycEog40aqVTRjLo2X/fam4AHni907SxAz5OnsBZO4AhHLrwFgBdqlxEXIneFsTBlb9kVEDieBmpE2lizVrpkQC5LvVE6ZC5VR1iCxXrD8yAiu6cWzdoI7Vl0lVpgOCPS0yqdCiLq4TiR3jGqaypaZKfU9kJSY/u+uotYybtA4bkIzIFVwbLvKJ9U/GDH9LqZ0JSE7oBv4wZBarDt50m+UuGO7Upj1fgmACQjk6NjVYCq/ovzPa7WF9s53UklVhz+Lf6lyKHOn3xFBuNBomJkKsWLtrD/m131uK2AXBd37YieLdJpgNPayFX/ijpXAUNcyZ9JpaxArh3ABjSWSNd9ZdSWHz/euGNNJnRqJoCooNASbwtzptdlGlyxsy54bvpFz59bqLUVvbxFaBWbPwyWc2OD49LMoNlOXzed2U32Uzfqw5uT4FZMLe5stuasaS0E37OcwLYhBCjC0anYV04TEVYqahaP5RZYBi4KrOxIaQ2PG3AOL0ULASypwoqwi9EOH39+zjQ4ZtqXsiWcEX9jaS2IbS3cvu2fkpbSWUb2x41BG2bNXU2ucpbX3dKKarwq37Z9WbjEBKcmI5wSB4RWdRGwhAEQXTIGHi3IWoDGollA3QHdxXfRjONZbPo1dF13Z4wKS7m/pRlbIHPZwYapR5w4VjHyWDAF7pprAe3x2y3OzYhVfhT6ypx3cP1mJNa1esjQfcK2DExmSzwSr8t/qjAMKktsRnAxO8qQElECFiT8X5EccYjN0lGgMii+tDIvuSxm7BPaENNTcNRBZ5aDbpifWISQ9bRrTZTJtAdK5NrNWIpJ9tgpJ3lsB4NkivgLjAEq9Vd5cEar26AKhqp4b+ABkEV4ZNKgcgg9jkfwEGAAebyFEMBSxLAAAAAElFTkSuQmCC' data-original="images/butterflies3.png" />
div>
div>
然后,在head标记内初始化你的视差jQuery插件:
<script type="text/javascript"> jQuery(document).ready(function() { $('#parallax .parallax-layer') .parallax({ mouseport: $('#parallax') }); }); </script>
下面是需要的CSS代码:
#parallax {
position:relative; overflow:hidden; width:950px; height:250px;
background-image:url('background.jpg');
}
.parallax-viewport {
position: relative; /* relative, absolute, fixed */
overflow: hidden;
}
.parallax-layer {
position: absolute;
}
完工
视差运动的元素分成了几层,它们的CSS属性使用了绝对定位position:absolute;,这样才能通过调整它们的位置移动它们。而大背景是使用了相对定位position:relative; ,前景的移动是相对背景的。对于超出了视差之外的部分,我们使用overflow:hidden; 将其隐藏。而它们的高度和宽度应当和可视窗口保持配合。
技巧:调整图片的高度和宽度,你可以得到不同的速度。图片越小,当你移动鼠标时,相对于背景来说,会显得运动的越快。青蛙会左右移动,这是因为它的高度和窗口一样,但宽度较小。当你的鼠标上下移动时,蝴蝶的逆向运行的。
非常的漂亮吧。希望你能喜欢这个具有视差效果的横幅!