精准调试-vue调试工具vue-devtools安装及完整使用教程
*这是Zoomla!逐浪CMS开发团队的作品,用于集成zoomla studio系列开发工具笔记。 *
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用
工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧
如果你能连上googlg Chrome应用商店,那么一切好说,你只要输访问下面网址:
https://chrome.google.com/webstore/category/extensions?h1=zh
然后输入:vue devtools,就能搜索到应用,然后下载了,如下图所示:

囿于国内环境无法连接国际版google.com服务,那么只好亲自动手来处理了。
#手动部署
Vue DevTools项目的官方主页位于GitHub上。你可以找到安装说明,帮助解决一些问题等等。目前该扩展在Chrome和Firefox中得到支持,同样Safari也得到了支持。如果你想从安装扩展开始,请不要忘了重新加载你的网页。
** 第一步:到github下载:**
git clone https://github.com/vuejs/vue-devtools
** 第二步:在vue-devtools目录下安装依赖包 **
cd vue-devtools
cnpm install
** 第三步:修改manifest.json文件 **
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b2tOxbCl-1581727950822)(http://www.73ic.com/UploadFiles/Anony/content/md/gHqnnvNg2s.jpg)]
把"persistent":false改成true
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YjGAUdgp-1581727950823)(http://www.73ic.com/UploadFiles/Anony/content/md/cZME1sC6db.jpg)]
** 第四步:编译代码 **
运行npm命令编译:
npm run build
** 第五步:安装扩展Chrome插件 **
进入扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图
** 第六步: vue-devtools使用 **
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6Q6cCDVO-1581727950824)(http://www.73ic.com/UploadFiles/Anony/content/md/awf9ZP4bJj.jpg)]
温情提示:
1.vue必须引入开发版, 使用min压缩版是不能使用devtools进行调试的
2.安装后, 需要关闭浏览器, 再重新打开, 才能使用
调试工具使用指引
从一个应用说起
让我从一个超级简单的Vue应用程序开始带大家去熟悉Vue的DevTools。
正如你所看到的,我有一个输入字段绑定到一个叫做name的模型,然后是一个列表,它遍历一个cat数组。首先你可能会注意到你的开发工具是“宣布”自己的扩展类型 - 以防你忘了注意右边的标签。
点击Vue选项卡将显示特定于Vue的选项。首先是组件。在我的应用程序中,我只有一个Root应用程序,当您单击它时,它会右侧显示可用的数据。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vgT6vkzS-1581727950825)(http://www.73ic.com/UploadFiles/Anony/content/md/EIpJPL6WaO.jpg)]
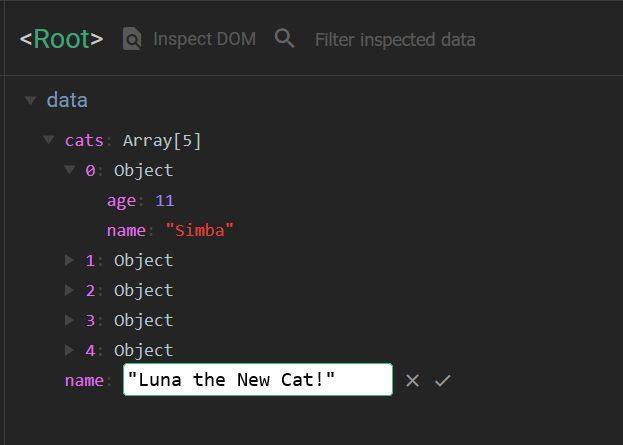
这是“live”,所以如果我输入字段,它会立即反映在dev tools视图中。更好的是,您可以直接在devtools中进行编辑。将鼠标悬停在项目上将使您可以编辑控件:
DevTools扩展到数组-有完全移除或添加items的选项。要添加item,您需要输入有效的JSON,扩展名将在您输入时提供实时反馈。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fw3fH3UA-1581727950826)(http://www.73ic.com/UploadFiles/Anony/content/md/x2SX6hYip6.jpg)]
DevTools扩展也可以处理computed属性:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-E5iAFhBL-1581727950827)(http://www.73ic.com/UploadFiles/Anony/content/md/6KTFxA0wxa.jpg)]
我在代码上在computed属性添加oldcats函数,将cats的数据遍历输出一个age>10的结果,DevTools扩展会将这个结果显示出来。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GZwvrj7n-1581727950827)(http://www.73ic.com/UploadFiles/Anony/content/md/ac42YtXXLF.jpg)]
你不能编辑这些值(因为这是computed的!),但是如果你在数据数组中编辑一个比10更大的值,它将立即显示在下面的computed列表中。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jderoAdf-1581727950827)(http://www.73ic.com/UploadFiles/Anony/content/md/BhaQaI556B.jpg)]
Nice!可能在computed中查看相关函数的数据还没令你感到兴奋的话,那么远程数据源呢?
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7IXZbc4K-1581727950828)(http://www.73ic.com/UploadFiles/Anony/content/md/cDzLvqJW0M.jpg)]
我使用Star Wars API 作为我的数据源。项目一旦运行,我可以看到devtools扩展中的远程数据,甚至可以编辑它。
自定义组件(Components)
那么自定义组件呢?这里是我定义了一个cat组件的脚本。坦白地说,Vue并没有在默认情况下使用它,这是一个严重的错误。
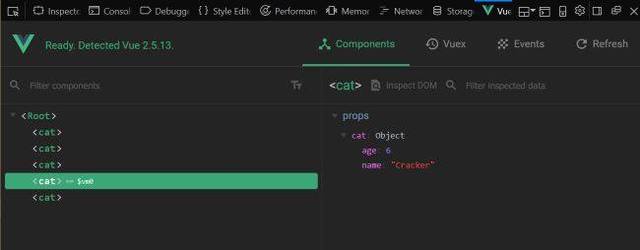
现在看看devtools如何认识新的组件:
注意它是如何拾取发送给它的属性的。现在我要跳过Vuex选项卡,直接进入Events。GitHub仓库中的自述文件不会告诉您一点是“Events”选项卡仅适用于组件所定制的自定义事件。所以当我使用了一个简单的@ click =“doSomethingYo”测试,它并没有呈现,一开始我认为它在渲染的时候被破坏了其实并不是的。在上面的代码示例中,您可以看到我有一个click事件,但是点击它没有发生任何事情。我不得不修改代码来触发出新的事件。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xvt4PW1v-1581727950829)(http://www.73ic.com/UploadFiles/Anony/content/md/9WDaHmgk0U.jpg)]
有了这个,你现在可以看到记录的events。有趣的是,devtools扩展会让你知道哪一个事件被解雇了:

点击标签,然后event让你检查是什么触发了它和其他额外的信息。
使用Vuex
现在让我们看看Vuex。2017年12月,Raymond Camden的博客上发布了一个示例应用程序,它利用Vuex构建了一个简单的股票游戏。这就是Vue DevTools的真正意义所在。您可以深入了解存储中的数据以及运行的突变列表。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-A2wmUFgv-1581727950831)(http://www.73ic.com/UploadFiles/Anony/content/md/rVQLNFs0PS.jpg)]
左边的是“live”,在股票应用中非常酷,因为它有一个“心跳”,每隔几秒就会发生一次突变。点击它们可以提供有关特定突变的详细信息。
更酷的是你可以通过一个特定的突变来拒绝或回滚你的存储状态。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cX4MPwGt-1581727950831)(http://www.73ic.com/UploadFiles/Anony/content/md/VSOX9tr4xo.jpg)]
您还可以使用导出/导入命令来保存/恢复您的Vuex状态。这对于调试问题是非常有用的。