欢迎移步我的个人网站,干货更多呦 猛戳 一杯刘
安卓状态栏大家都不陌生了,但是冷不丁一寻思还真是挺乱的,各种效果各种实现方式,不同版本实现方式不同巴拉巴拉...
这里做个总结,致力于实用性,也许是很良心的安卓状态栏总结了...
我不想说什么沉浸式还是什么有争议的东西,以下效果均配备了高清无码大图为证
通过本文,我想你可以明白
- 全屏(隐藏状态栏)
- 状态栏透明
- 状态栏变色
这么几种效果的实现方式
那宝宝要开始啦~
以下实现均建立在4.4版本之上,4.4以下如果老板非让你兼容,你就给他一大嘴巴子
全屏
全屏的实现方式很多,这里给出一个
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
你把它放在setContentView之前之后都行,4.4 ~ 7.0 测试通用
正常状态
在状态栏透明和着色之前,给大家看一下 4.4 版本和 5.0+ 版本的状态栏在什么代码都不加的正常情况下分别是什么样子的
注意 标题栏统一用的 ToolBar,如果你老板非让你用 ActionBar,你就给他一大嘴巴子
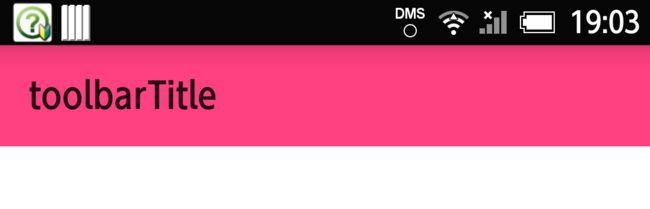
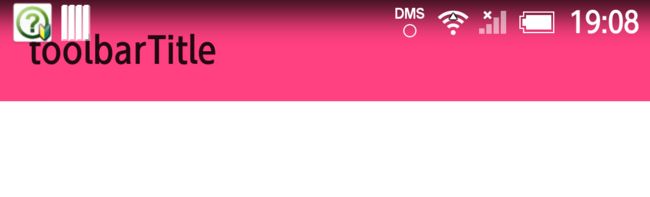
4.4 版本如下,状态栏颜色默认是 寡妇黑
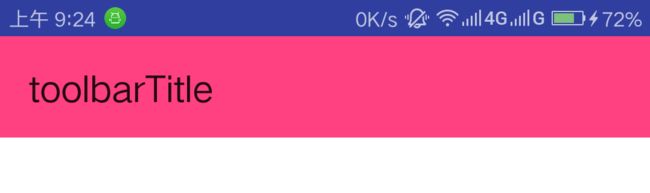
5.0+ 版本如下,状态栏颜色默认是 colorprimarydark 的 二逼蓝
好了,正常的见到了,该见点不正常的了,人齐开车
状态栏透明
5.0+ 版本
提到透明,第一印象就是这个
你在 style 中把它加上去,效果这样的:
按我的理解就是透明,而且不占空间,那么到这里就可以了,所以你需要
android:fitsSystemWindows="true"
来帮忙,这句话的意思是,设置该属性的 view 会调整 padding 来给 状态栏留出空间,鸿洋说的,我也不知道真假
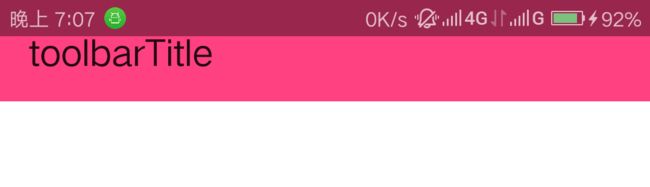
那么注意啦,如果你把android:fitsSystemWindows="true"加到根布局上去,就会变成这样:
嘿嘿,虽然状态栏看上去灰灰的,其实他是透明的~
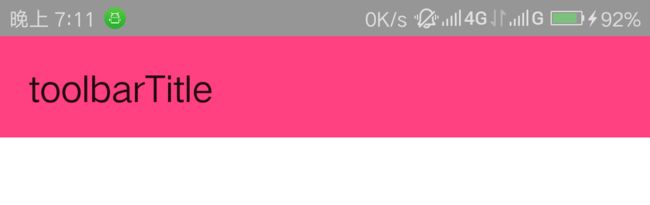
你应该把android:fitsSystemWindows="true"放在 ToolBar 的布局上,看:
4.4 版本
书接上文,如果你只设置
这个渐变的阴影...我反倒觉得挺吃藕的
跟之前的原理一样,我们在根布局加上android:fitsSystemWindows="true"
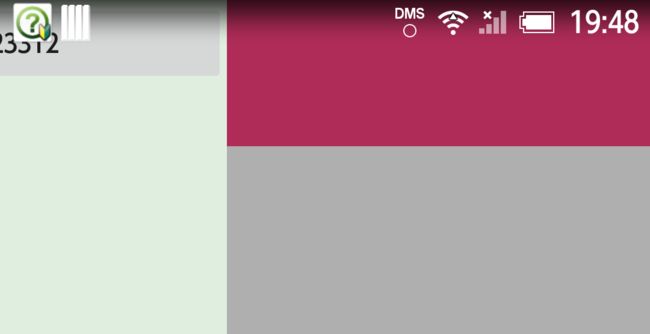
看看效果,变成了如此巨丑的颜色!!!
我们把android:fitsSystemWindows="true"加到 ToolBar 上去:
这回状态栏不是像 5.0+ 中比 ToolBar 颜色稍微深一点的 MD 风格了,而是完全的和 ToolBar 一个颜色外加渐变。谷歌这帮鬼佬是有多喜欢渐变...
当透明状态栏碰到 DrawerLayout
这个官方的抽屉控件碰到了透明导航栏,一样的设置:
- style 设置
- true
- ToolBar 添加
android:fitsSystemWindows="true"
4.4 版本效果如下
5.0+ 版本效果如下
状态栏着色
这里的着色就是指状态栏用纯色填充
5.0+ 版本
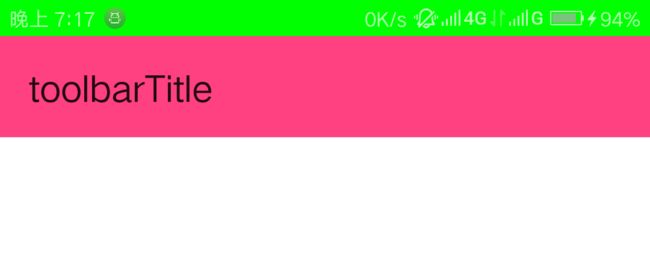
5.0 以上,利用现成的方法 getWindow().setStatusBarColor(Color.GREEN);来设置就可以啦,上图
4.4 版本
4.4 版本并没有直接操控状态栏方法,因此,这里直接照搬 鸿洋 的方法
package com.zhy.colorfulstatusbar;
import android.annotation.TargetApi;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.os.Build;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by zhy on 15/9/21.
*/
public class StatusBarCompat
{
private static final int INVALID_VAL = -1;
private static final int COLOR_DEFAULT = Color.parseColor("#20000000");
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public static void compat(Activity activity, int statusColor)
{
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP)
{
if (statusColor != INVALID_VAL)
{
activity.getWindow().setStatusBarColor(statusColor);
}
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT && Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP)
{
int color = COLOR_DEFAULT;
ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content);
if (statusColor != INVALID_VAL)
{
color = statusColor;
}
View statusBarView = new View(activity);
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
getStatusBarHeight(activity));
statusBarView.setBackgroundColor(color);
contentView.addView(statusBarView, lp);
}
}
public static void compat(Activity activity)
{
compat(activity, INVALID_VAL);
}
public static int getStatusBarHeight(Context context)
{
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0)
{
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}
}
这个文件说白了就是用一个高度和状态栏高度一样的 view 去覆盖住状态栏,该 view 的背景色就是我们设置的颜色
activity 中调用如下:
StatusBarCompat.compat(this, getResources().getColor(R.color.status_bar_color));
注意啦,使用该方法的前提是
- style 设置
- true
- ToolBar 添加
android:fitsSystemWindows="true"
别忘了呀
总结
除了上述这几种,肯定还有别的效果(鬼知道客户脑洞有多大),希望大家有别的效果可以分享下,拥抱开源,改变世界!本文也会再有新的方案或技巧时持续更新~么么
2017/05/07 更新
如果你在安卓 5.0 以上也想实现 4.4 那种效果 ( 类似网易云音乐 ) ,添加如下代码
getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
getWindow().setStatusBarColor(Color.TRANSPARENT);```
Demo 效果如下(状态栏完全透明):