学术论文写作利器—— VS Code + LaTeX
学术论文写作利器—— VS Code + LaTeX
- 0 前言
- 1 软件安装
- 1.1 VS Code安装
- 1.2 TeXLive2020安装
- 1.2.1 下载
- 1.2.2 安装
- 1.3 LaTeX Workshop插件安装
- 1.4 SumatraPDF安装
- 1.4.1 介绍
- 1.4.2 下载与安装
- 2 VS Code的设置方法
- 2.1 已踩过的坑
- 2.2 VS Code编辑.tex初尝试
- 2.3 编译方式的配置
- 2.4 PDF阅读器的设置
- 2.4.1 关联外部PDF阅读器
- 2.4.2 前向搜索与反向搜索设置
- 2.4.3 反向搜索的PDF阅读器设置
- 3 部分快捷键
- 4 一点感悟
- 参考链接
文章首发于:https://colainlibrary.com/archives/f7fcf26c.html.
转载请注明出处!
0 前言
对于要写论文的科研人员来说,LaTeX是必不可少的神兵利器,但是LaTeX自带的TeX编辑器界面不够美观,之前用过TeX Studio,个人感觉还比较好用。但对于已经深陷Emacs快捷键不能自拔的我来说,当然还是VS Code更香!本文所用软件环境为:Windows + VS Code + LaTeX Workshop8.9.0 + TeXLive2020 + SumatraPDF。
哦,我还想说一点,对于一个新的VS Code用户来讲,如何打开VS Code的配置文件(settings.json)都是一个问题,好不容易打开了,照着网上好多的教程一顿操作,发现并不能用。(别问我怎么知道的,说多了都是泪…)Anyway,在这里,你可以学到最详细的配置方法。
1 软件安装
1.1 VS Code安装
这个直接从官网上下载就好,比较简单,就不介绍啦~
1.2 TeXLive2020安装
1.2.1 下载
如果说你还不明白CTeX、LaTeX、TeXLive之间的关系,那我悄悄地告诉你,你装TeXLive就好了。如果你还想了解它们之间的关系,知乎上有大量的入门介绍,我就不再废话了。TeXLive已经更新到了2020版,为了高速下载TeXLive,可以从清华的镜像源下载,网址是https://mirrors.tuna.tsinghua.edu.cn/CTAN/systems/texlive/Images/。点进去之后下载下图中红色框圈出的版本即可。

1.2.2 安装
TeXLive2020的安装,相较于我曾经用的旧版本来说,可以说是非常简单了。将安装包解压之后,双击下图中标出的install-tl-windows,一路点击下一步即可。

1.3 LaTeX Workshop插件安装
安装好TeXLive后,在VS Code的插件商店中搜索latex,安装出现的第一个插件LaTeX Workshop,当前版本是8.9.0。这个插件的作用是将.tex格式的文件语法高亮,并通过它来沟通LaTeX,完成相应的编译、预览等工作。
1.4 SumatraPDF安装
1.4.1 介绍
SumatraPDF是一个非常迷你的PDF阅读器,安装包只有大约9M的大小。我们用它来干嘛呢?当然是预览LaTeX生产的PDF咯。为什么不用自带的呢?有两点原因:第一,因为笔记本屏幕小,用自带的,源码和PDF预览就会各占一半屏幕,无论调节哪个,都会让另一个显示不全;第二,使用这个小的PDF阅读器,可以实现从.tex文件中的光标跳转到PDF文件中,从PDF文件的位置双击鼠标回跳到源码处。
1.4.2 下载与安装
SumatraPDF可以从官网下载,安装方式也很简单,不再赘述。
2 VS Code的设置方法
2.1 已踩过的坑
LaTeX Workshop就是沟通VS Code与LaTeX的桥梁,与其说是VS Code的设置,不如说是LaTeX workshop的设置方法。网上有很多配置方法,上来就让修改settings.json这个配置文件,对于新用户来讲,他哪知道如何打开这个文件。有的说,通过Ctrl+Shift+P可以在VS Code中搜索,但是搜索到后,打开的是default settings.json文件,这个文件是只读文件。如果你从电脑中搜索到settings.json这个文件打开,将相应的配置代码复制进去,我不知道你们是什么结果,反正我的是不能使用,因为复制进去之后都会有黄线警告。那么究竟如何才能正确配置呢?赏杯咖啡就告诉你啊~
2.2 VS Code编辑.tex初尝试
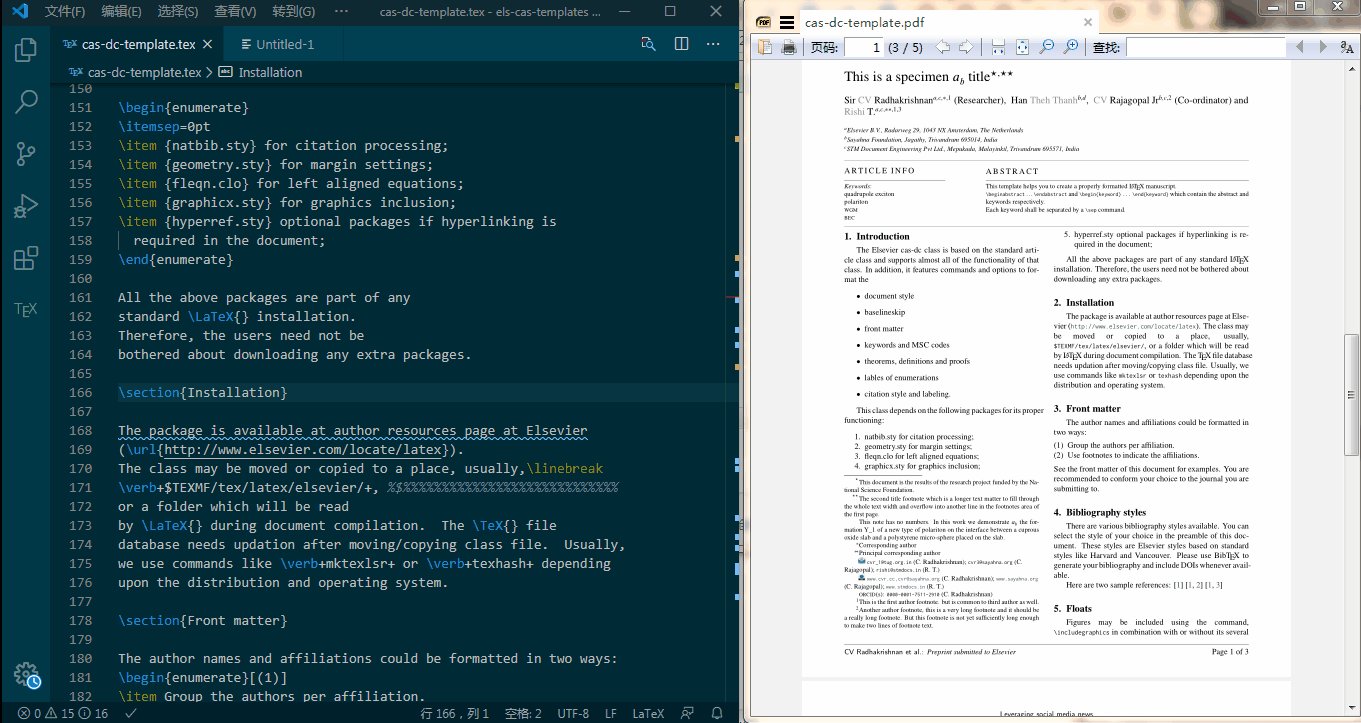
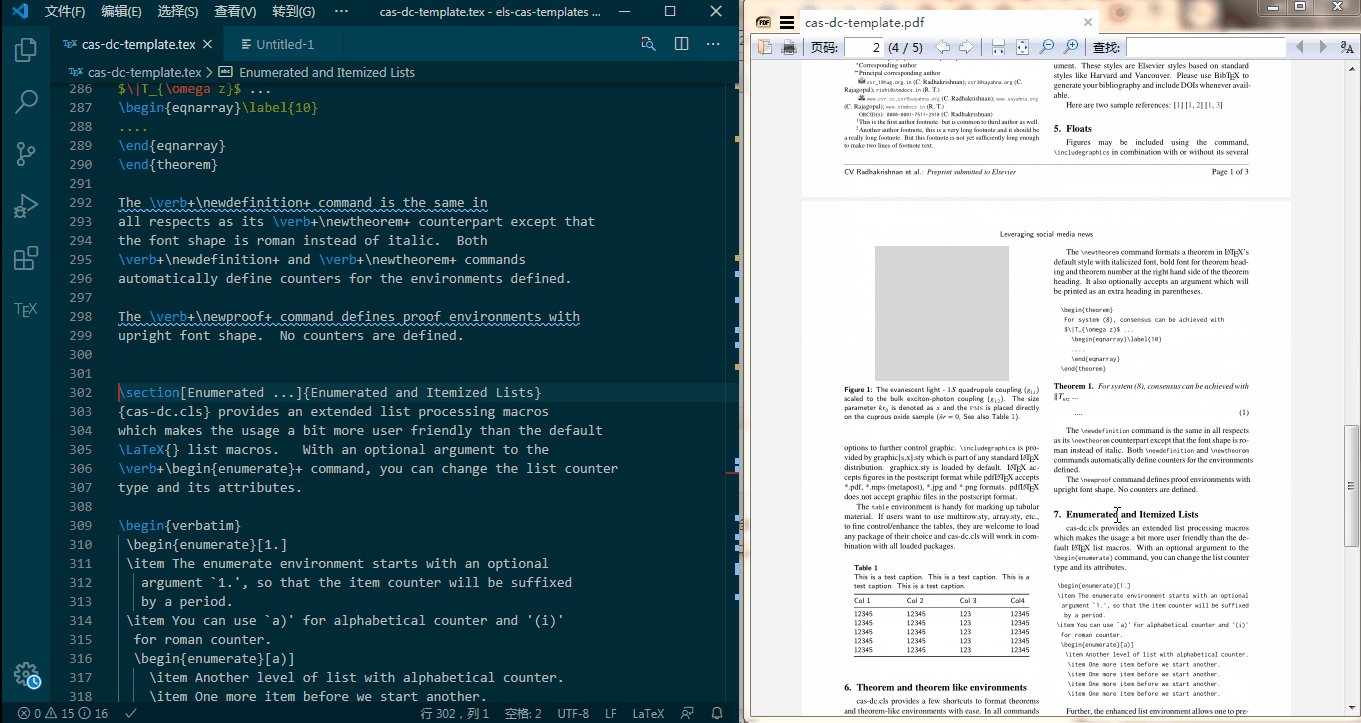
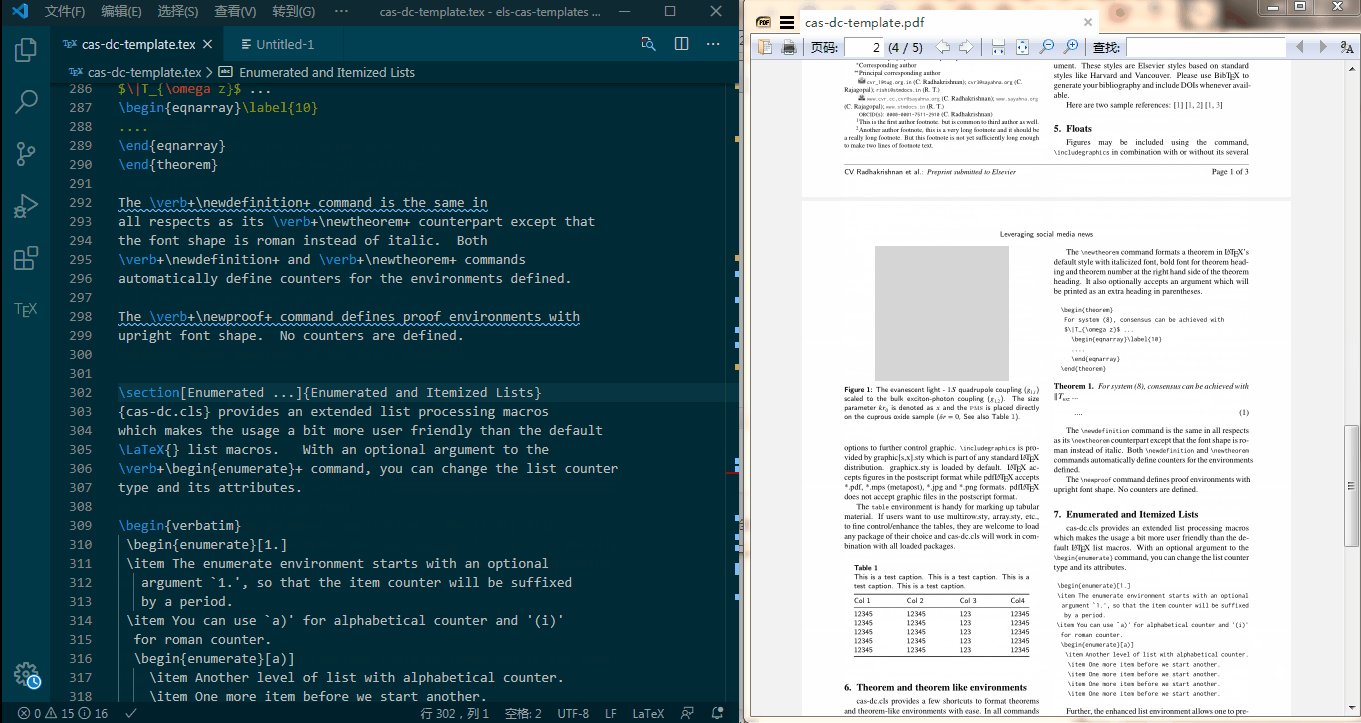
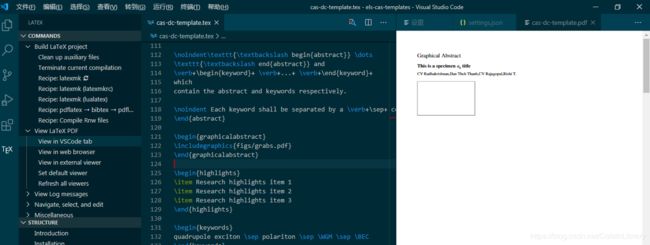
安装好软件后,我们打开Elsevier的模板,打开cas-dc-template.tex文件,.tex格式的文件即Latex的源码文件。如下所示:

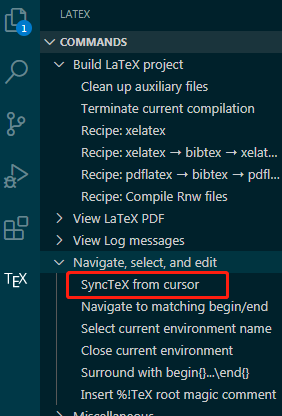
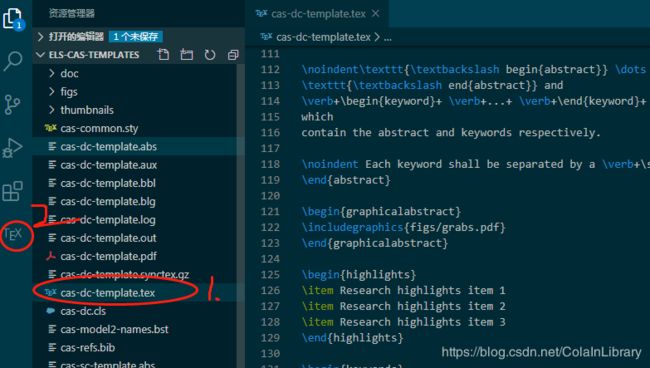
在上图中,可以看到侧边栏多了TEX图标,点开,如下:

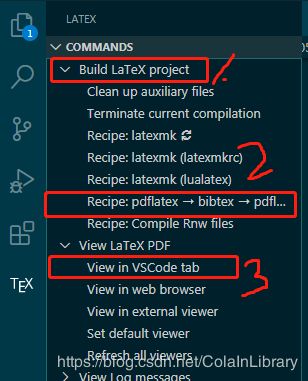
如果你已经跃跃欲试,那就点击Recipe:pdflatex→bibtex→pdflatex x2进行编译吧,编译完后,再点击View in VSCode tab就可以看到编译好的PDF了。

Tip: 在PDF页面中Ctrl+单击可以跳转到源文件相应的位置哦~
一般来讲,LaTeX装好后默认的编译方式是pdflatex,但是这种方式不能编译中文源码。对于中文源码,采用的是xelatex的编译方式。对于编译中文文档有两种方式,第一种:在中文源文件首行添加:% !TEX program = xelatex,如果有参考文献,可以再添加% !BIB options = "%DOCFILE%"。显然,这个操作不够智能,因此,我们第一步是,添加xelatex的编译方式(2.3节)。
从上面VS Code中预览PDF可以看到,整块屏幕被三分天下,左边的编译之类的提示可以再点一下TEX关掉,但是tex文档和PDF预览两个同时存在,无论调节哪一个,小小的笔记本屏幕都无法同时满足二者清晰呈现。因此我们需要在外面链接一个PDF阅读器(2.4节)。
2.3 编译方式的配置
从VS Code中左下角的齿轮,打开设置。

在打开设置后的页面中,搜索tool,找到Latex-workshop>Latex:Tools,如下图所示。

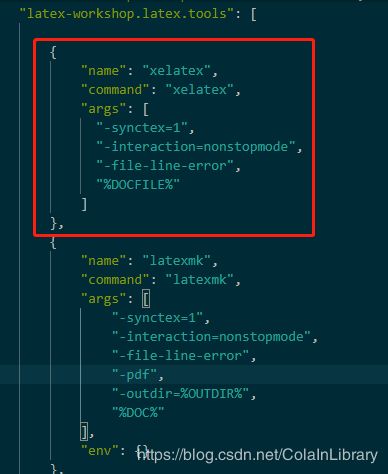
点击上图中的在settings.json中编辑,打开后如下图所示。

OK,恭喜一下自己吧,终于成功打开了正确的settings.json文件。你可以看到,上图中的latex-workshop.latex.tools是没有黄色波浪线提示警告的,完美!
事实上,从网上看到的各位大佬的settings.json配置文件源码都是Latex Workshop中的一个个配置的组合。这里建议,你从VS Code的设置页面中搜索到他们配置源码前的配置项名称,如果下方有编辑settings.json的选项,点进去就可以进入配置文件。如果没有,直接在下方的输入一些字符或者添加一两项,然后再点到配置文件settings.json中,会发现,这个配置项的名称已经加载到了配置文件中,这时可以对照着网上的一些教程修改这个配置项中的内容,不建议将配置项的文件名称复制进去,这样会有警告,无法使配置生效。这才是打开settings.json的正确姿势。
上图中红框的代码就是用来编译中文源码的工具,具体如下:
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
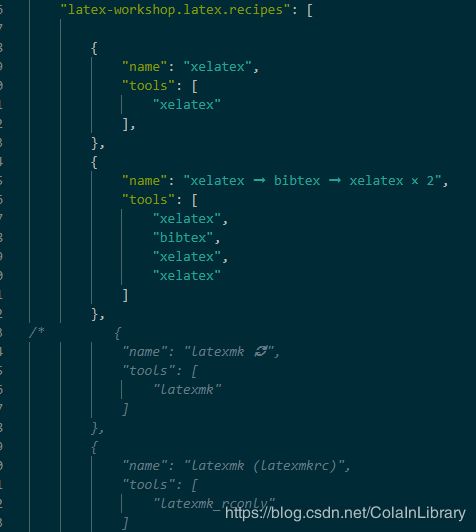
添加上xelatex工具后,再从设置中搜索recipe,再次进入settings.json,在latex-workshop.latex.recipes中你可以看到Latex Workshop默认的四种编译方式,在第一种编译方式前面添加如下代码:
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "xelatex ➞ bibtex ➞ xelatex × 2",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
说明1:上述代码添加了两种编译方式,name可以自己定义,第一种是直接用xelatex来编译一次,适用于没有参考文献的简短论文;第二种是包含参考文献编译在内的复杂编译,先编译一次,再编译一次参考文献(bibtex),再编译两次,防止有时候编译没有完美完成(例如图注显示不全的情况)。
说明2:同理,你可以屏蔽相应的编译方式。
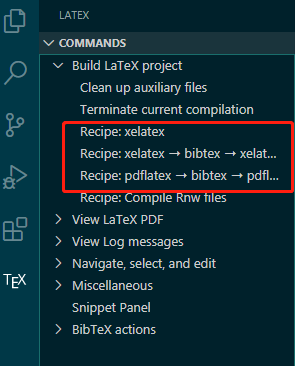
添加上述代码并屏蔽前三种Recipe方式后,保存settings.json文件,重启VS Code,可以看到新的编译方式如下所示:

2.4 PDF阅读器的设置
2.4.1 关联外部PDF阅读器
在2.2节已经解释过为什么要用外置的PDF阅读器,接下来,我们介绍如何配置。
在设置页面搜索viewer,找到Latex-workshop→View→Pdf:Viewer,将其设置为external,这样默认的预览的时候是外部的PDF阅读器。

接下来关联外部的PDF阅读器。同样在设置页面搜索viewer,找到Latex-workshop→View→Pdf→External→Viewer:Command,将SumatraPDF.exe的安装路径填在下方的方框里。

2.4.2 前向搜索与反向搜索设置
前向搜索,即在tex文档中找到某句话后,可以直接跳转到PDF阅读器中相应的位置。反向搜索,即从PDF文件的位置跳转到源码处。
在设置页面搜索viewer,找到Latex-workshop→View→Pdf:Viewer: Args。

随意添加一项后(不需要照上图添加完全),可以在settings.json文件中观察到自动添加了这一配置项,然后复制如下代码中[ ]中的内容:
"latex-workshop.view.pdf.external.viewer.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/Users/YourName/AppData/Local/Programs/Microsoft VS Code/Code.exe\" \"C:/Users/YourName/AppData/Local/Programs/Microsoft VS Code/resources/app/out/cli.js\" -r -g \"%f:%l\"",
"%PDF%",
],
注意:只需复制[ ]中的内容,并且注意不要随便打乱顺序,记得修改路径。保存后回到设置页面的对应配置项,就会发现配置项下面已经修改为和上图一样的配置。
在设置页面搜索Synctex,再从设置页面里找到Latex-workshop→View→Pdf→External→Synctex:Command,同样填入SumatraPDF.exe的路径。

在设置页中找到Latex-workshop→View→Pdf→External→Synctex:Args。

随意添加一项后(不需要照上图添加完全),可以在settings.json文件中观察到自动添加了这一配置项,然后复制如下代码中[ ]中的内容:
//下面这一行不用复制,只是说明修改Synctex:Command后会自动加入这一行
"latex-workshop.view.pdf.external.synctex.command": "C:\\Users\\\\AppData\\Local\\SumatraPDF\\SumatraPDF.exe" ,
//下面一行不用复制,自动生成的
"latex-workshop.view.pdf.external.synctex.args": [
//将下面内容复制到你的settings.json中,并修改路径
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"code \"C:\\Users\\\\AppData\\Local\\Programs\\Microsoft VS Code\\resources\\app\\out\\cli.js\" -r -g \"%f:%l\"" ,
"%PDF%",
//下面一行不用复制
],
实现前向搜索的方式可为:
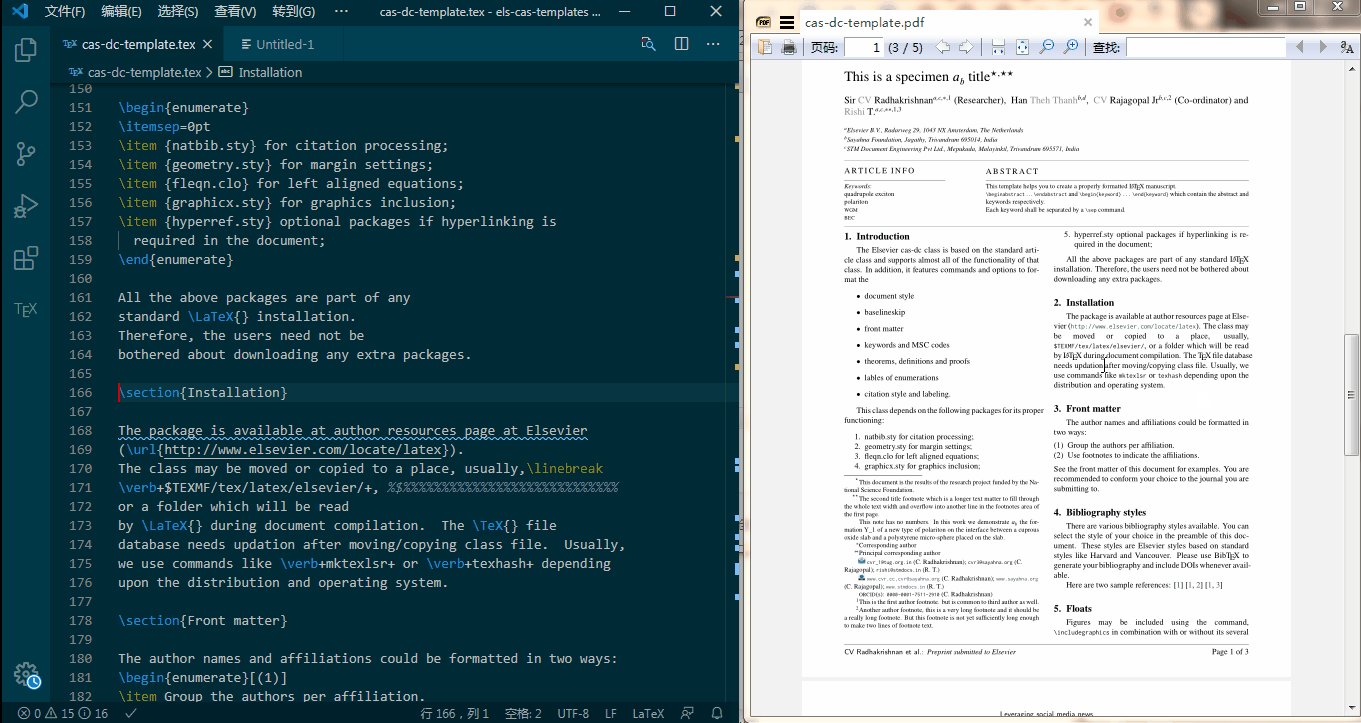
前向搜索的效果如下所示。
说明:为了演示效果,我才将VS Code和PDF阅读器各占一半屏幕,下同。
2.4.3 反向搜索的PDF阅读器设置
如果上述方法不能实现从PDF阅读器反向跳转至tex文档,可以尝试以下方法:
在这里,我们需要设置的是SumatraPDF.exe。打开SumatraPDF.exe,找到设置->选项:

点开后如下图所示:

在反向搜索设置里填入下方的一行超长代码(不是两行,注意和你自己的路径要对应好):
"\"C:/Users/YourName/AppData/Local/Programs/Microsoft VS Code/Code.exe\" \"C:/Users/YourName/AppData/Local/Programs/Microsoft VS Code/resources/app/out/cli.js\" -r -g \"%f:%l\"",
3 部分快捷键
Ctrl+Alt+X:显示LaTeX面板(左侧编译命令面板和文档大纲)。
Ctrl+Alt+C:清除辅助文件
Ctrl+Alt+V:查看编译的pdf文件(预览)
Ctrl+Alt+J:正向搜索
4 一点感悟
OK,到这里,本篇博客主体就结束了。有一个小的感受,新手找settings.json这个配置文件是真的难。直接把网上各位大佬的配置源码粘贴进来,总是有问题,这可能是由于软件版本更新后不太适用了。当然,我的这个教程也可能会过时,所以我都写明了软件版本。我认为,从设置页面里打开的settings.json或许可以直接从网上的各位大佬的配置文件源码中复制,有兴趣的可以多多尝试~
参考链接
- 编译的官方解释
- 正向搜索的官方解释
- 配置VScode编辑LaTeX及正反向搜索等设置
- 一个直观的VS Code+Latex视频简介
有用就不要吝啬赞啦~