- 动态规划之爬楼梯
LeetCode地址:爬楼梯假设你正在爬楼梯。需要n阶你才能到达楼顶。每次你可以爬1或2个台阶。你有多少种不同的方法可以爬到楼顶呢?注意:给定n是一个正整数。示例1:输入:2输出:2解释:有两种方法可以爬到楼顶。1.1阶+1阶2.2阶示例2:输入:3输出:3解释:有三种方法可以爬到楼顶。-1阶+1阶+1阶-1阶+2阶-2阶+1阶第一种方法动态规划1.确定dp数组dp[i]爬到第i层楼梯,有dp[i
- Android8.0一些系统数据库的变更总结
留给时光吧
1.SettingsProvider之前的一些系统设置内容如亮度、音量大小等都存储在settings.db这个数据库中,但在8.0上数据库不见了。在8.0上都存在几个xml文件中了,其实从6.0开始就已经开始了这种操作,只不过6.0上并没有删除原始数据库,从7.0开始系统删除了原始数据库。简单看一下源码:android\frameworks\base\packages\SettingsProvid
- 插画线稿练习(5)
龍佑
今天画的是林依晨小姐姐肉嘟嘟的时候,一下子又回到了年轻时候追台剧的时候,真是爷青回。不记得是《恶作剧之吻》还是其他剧照。感觉有点好笑,但也不知道为什么?是五官比例问题?还是表情导致?究竟是哪个步骤有问题呢?
- 长篇科幻小说《黄茧》第5章 吾爱 19
橙黄茧香
我灵意一跳,疑问道:“齐队,这缝体裂纹为什么不会是天然受力崩裂而开呢?”齐队沉想片刻,认真回我:“百分之九十概率不会,打个比方,这整块山体就像一块加强钢化玻璃,绝不会为外力猛撞震裂,只有持握锐器,用力持续击打应力一点,才会触爆而开,我们用仪器测量发现,裂缝应力点就集中通道中段地下,此点不在通道壁表,而在中段地下两米深处,约有苹果大小,只有准确触碰全力冲激,才会引发崩裂反应,而整个通道内并无损击痕迹
- Python 代码库之如何获取数据array最后一个元素(含demo源码)
iCloudEnd
Python代码库之如何获取数据array最后一个元素(含demo源码)源码>>>some_list=[1,2,3]>>>some_list[-1]=3#Setthelastelement>>>some_list[-2]=2#Setthesecondtolastelement>>>some_list[1,2,3]更多精彩代码请关注我的专栏reportlab教程和源码大全python源码大全Sqli
- 青少年必读之积累
a许海燕
图片发自App孩子们好,今天我们跟着陆惠萍老师一起学习两个字--积累,那我们其实在幼儿园有幼儿园的积累,小学有小学的积累,然后初中有初中的积累,那如果你是小学毕业生,你一开口讲话,人家一想一听,哦小学生,因为你的积累,自然会呈现出来嘛。就是你讲的话一定是来暴露你的,你的穿着啊打扮啊你的表情啊,你讲话的这些内容,都在表达你有多少积累在那边,所以有时候我们也做一些决定,但是这些决定其实都是片面的,为什
- 红林主人《红语堂十言集》第五十章
红林主人
《红语堂十言集》第五十章1、治国尚且如烹小鲜,治司岂能儿戏。2、一次事故是万次错误的积累。3、江山易改,本性难移,真是这样。4、公司高管,在公司危机时刻,发生事故时,应该是统帅之谋,不是勇士之举。5、曾经的经验,虽不是什么金科玉侓,但确实是将一个投资3千万的企业做到价值五个亿。经验经过实践总结,就汇集为了管理方案。《公司团队建设方案》《公司品牌传播方案》《公司市场管理方案》《公司营销管理方案》《公
- 无人设备遥控器之航线规划篇
SKYDROID云卓小助手
深度学习算法人工智能单片机嵌入式硬件
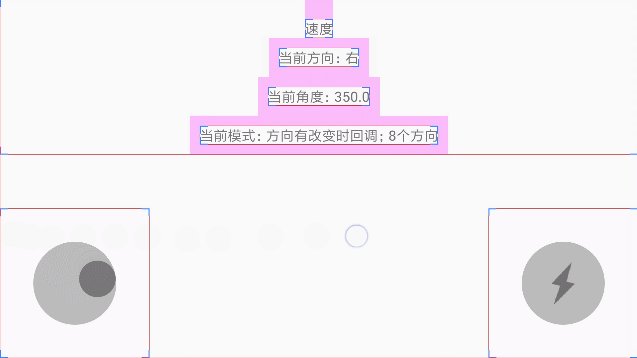
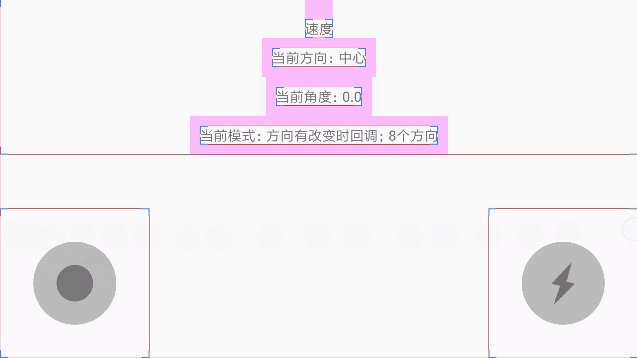
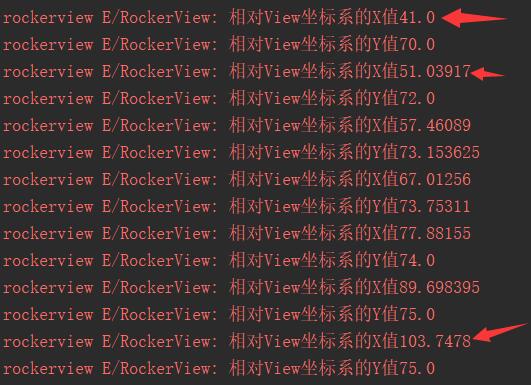
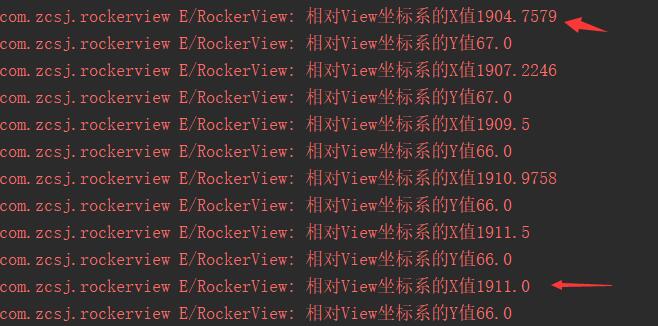
无人设备遥控器的航线规划是确保无人设备(如无人机、无人车、无人船)高效、安全执行任务的核心环节,涉及任务目标设定、路径规划、环境感知与风险评估等多个方面。一、规划步骤目标定义:明确无人设备需要完成的具体任务,如巡检、测绘、侦察、物资运输等。优先级划分:根据任务紧急程度、资源需求等设定优先级,确保关键任务优先执行。约束条件设定:性能限制:考虑无人设备的续航、载荷、通信范围等性能参数。环境约束:避开禁
- 三轴云台之姿态调节技术篇
三轴云台的姿态调节技术通过机械解耦、传感器融合、智能控制算法及动态补偿机制协同实现,能在复杂运动环境下保持高精度稳定,其核心技术与实现方式如下:一、机械结构优化:三轴解耦与轻量化设计三轴独立驱动解耦俯仰轴(Pitch)、横滚轴(Roll)、航向轴(Yaw)通过无刷电机+编码器+驱动器模块化设计实现运动解耦,避免轴间干扰。应用场景:无人机急转弯时,航向轴优先响应姿态变化,俯仰轴同步补偿相机倾斜,横滚
- 三轴云台之电机控制技术篇
三轴云台的电机控制技术以无刷直流电机(BLDC)为核心执行单元,结合磁场定向控制(FOC)、闭环反馈、多算法融合及减震设计,实现高精度、低延迟、抗干扰的稳定姿态调整。一、电机选型:无刷直流电机(BLDC)的优势高效率与低噪音BLDC电机通过电子换向替代传统电刷,减少机械摩擦,效率可达90%以上,同时噪音降低10-15dB,满足云台对静音和续航的要求。高精度控制配合编码器(如磁编码器)可实现0.01
- 三轴云台之控制算法协同技术篇
SKYDROID云卓小助手
人工智能算法机器学习网络自动化
三轴云台的控制算法协同技术是确保云台在复杂动态环境下实现高精度、高稳定性运动控制的核心,其技术体系涵盖多传感器融合、多算法协同以及多目标优化三个关键维度。以下从技术架构与实现路径展开分析:一、多传感器融合:构建环境感知基础三轴云台通过集成IMU(惯性测量单元)、编码器、视觉传感器等多源数据,构建高鲁棒性的环境感知系统。IMU与编码器融合IMU提供高频率的姿态角速度数据,编码器提供低延迟的关节位置反
- 每日一读|阿兰·德波顿:想象旅行
沉鱼_58ae
对旅行的期望和旅行的现实总会出现矛盾。我碰巧读到于斯曼的小说《逆流》。小说发表于1884年,主人公德埃桑迪斯公爵是一个衰朽厌世的贵族,正筹划一趟伦敦之旅。他百般思索,分析了对一个地方的想象和实际情形之间令人极度沮丧的差异。在于斯曼的小说中,德埃桑迪斯独自住在巴黎市郊的一处宽敞别墅。他几乎足不出户,因为这样,可以避免看见他心中的人之丑陋和愚蠢。但有一天清早,德埃桑迪斯突然有一种强烈的意愿,想去伦敦旅
- 求人不如求己
一盏茗悦
南阳慧忠禅师是牛头宗之祖师,唐肃宗,代宗都曾封他为国师。唐高宗曾经跟随他求受五戒,武则天请他至宫中宣讲华严要义。传说慧忠圆寂时,有瑞云覆盖精舍,空中又传来天籁之声,慧忠安然而逝。一时之间风雨交加,震折林木,接着有白虹横贯山岩溪壑之间,颇为神奇。慧忠国师感念侍者为他服务了30年,想报答他,助他开悟,一天呼唤道,侍者!侍者一听国师叫他,立刻回答道,国师,做什么?国师无可奈何地道,不做什么。过了一会儿,
- 无人设备遥控器之双向通讯技术篇
SKYDROID云卓小助手
算法单片机嵌入式硬件服务器网络
无人设备遥控器的双向通讯技术通过整合数据传输与状态反馈机制,实现了遥控器与设备间的高效协同,其核心原理、技术实现及应用场景如下:一、技术原理:双向通信的构建基础双向通讯的核心在于建立一条双向数据通路,使遥控器既能发送控制指令,又能接收设备的状态信息。其实现依赖以下关键技术:射频(RF)技术遥控器与设备通过无线电波(如2.4GHz或5.8GHz频段)传输信号。发射器将指令编码为射频信号,接收器解调后
- c++ STL 之队列——priority_queue 详解
必胜的小铭
c++
一、简介priority_queue是C++STL的一个容器,它中文名是优先队列,注意不是堆,优先队列是一种特殊的队列,每个元素都有一个优先级(一般为升序或降序,也可以按入队顺序,即普通队列)。在插入元素时,根据元素的优先级将其插入到合适的位置。优先队列可以使用多种数据结构实现,包括堆、有序数组、二叉搜索树等,在这里逐一介绍。1.有序数组有序数组的定义很广泛,只按照一定顺序排列的数组,可以用排序算
- python爬虫之获取渲染代码
获取渲染后的网页代码过get()方法获取浏览器中的网页资源后,浏览器将自动渲染网页源代码内容,并生成渲染后的的时使用page_source()方法即可获取渲染后的网页代码。示例代码:'''获取渲染后的网页代码'''fromseleniumimportwebdriverfromselenium.webdriver.chrome.optionsimportOptionschrome_options=O
- 《战无极》第一百七十五章:冰峰世界
孤行迹
种面冰凉,仿佛来自九常地狱一般的寒冷,侵性着世界上的一切。而在胸口处,却他来不同于冰域的暖意,犹如阳春三月的阳光。天兵将领的那桥长枪,正插在剑魔的胸口处,不偷不倚,刚好插在那五彩色的项售之。浓稀的五彩色光芒,已经将那精长枪紧紧的包裹了起来,而长枪却似乎在慢慢消融,他乎正在被那五彩色的项链所吞噬。那天兵将领也同样被笼罩在那片五彩色的光芒之中,表情渐渐变得模糊,但又显得是如此的神圣。“将军,将军……”
- 《博浪沙的冬天》之《武原战“疫”》【第10集】
司马喆
第10集8706辛丑金牛年农历十二(腊)月十七,公元2022(壬寅)年1月19日,星期三。第四周。距离2022年中考仅剩156天。距离壬寅年春节仅有12天。今日格言有幸遇到价值观相同的人,一定要好好珍惜!路,要和优秀的人一起走,才能长远;事,要和靠谱的人一起做,才能妥当;日子,要和懂你的人一起过,才算值得。早上5:03分醒了,迅速起来了。看了炉火,由于把下面堵严实了,这一夜里仅用了一块煤球。终于不
- 开源Agent平台Dify源码剖析系列(三)核心模块core/agent之BaseAgentRunner
ATM006
机器智能人工智能大模型AgentDify
每一篇文章都短小精悍,不啰嗦。笔者寄语本期介绍Dify框架的核心模块core/agent。接下来我们一起深入剖析core/agent目录下的所有代码,并以通俗易懂的方式解释。我们需要先了解这个目录的完整结构,然后逐个分析关键文件,最后总结整个Agent框架的设计和工作原理。首先,让我查看core/agent目录的完整结构:dify/api/core/agent.├──base_agent_runn
- Java ArrayList之应用技巧
wofaba
javapythonwindows
JavaArrayList之应用技巧ArrayList是Java集合框架中最常用的动态数组实现,提供了灵活的数据存储和操作方式。掌握其核心技巧能显著提升开发效率。初始化与容量优化默认构造函数创建的ArrayList初始容量为10,频繁扩容可能影响性能。预先估算数据量并指定初始容量可减少扩容开销://预估存放500个元素ArrayListlist=newArrayListsrcList=newArr
- Java 列表排序之应用技巧
wofaba
javapythonwindows
Java列表排序之应用技巧在实际开发中,列表排序是常见的操作之一。Java提供了多种排序方式,包括使用Collections.sort()、List.sort()以及结合Comparator实现自定义排序。以下是一些实用的排序技巧和代码示例。基本排序方法对于基本数据类型或已实现Comparable接口的对象,可以直接使用Collections.sort()进行排序。例如,对Integer列表进行排
- 我的架构梦:(五十三) 分库分表实战及中间件之ShardingSphere实战
老周聊架构
我的架构梦
上一篇:我的架构梦:(五十二)分库分表实战及中间件之实战背景分库分表实战及中间件之ShardingSphere实战二、ShardingSphere实战1、ShardingSphere2、Sharding-JDBC3、数据分片剖析实战5、强制路由剖析实战6、数据脱敏剖析实战7、分布式事务剖析实战8、SPI加载剖析9、编排治理剖析10、Sharding-Proxy实战二、ShardingSphere实
- Tinker源码分析(一):TinkerApplication
俞其荣
本系列Tinker源码解析基于Tinkerv1.9.12自动生成TinkerApplication接入Tinker第一步就是改造Application。官方推荐是利用@DefaultLifeCycle动态生成Application@DefaultLifeCycle(application="tinker.sample.android.app.SampleApplication",flags=Sha
- Java 包装类之应用技巧
jianaio
java开发语言
Java包装类的核心作用Java包装类(如Integer、Double、Boolean等)将基本数据类型转换为对象,主要解决以下场景:集合框架(如List)必须使用对象类型需要区分未赋值状态(null与0的差异)提供类型转换、进制转换等工具方法//基本类型与包装类转换intprimitive=42;Integerwrapped=Integer.valueOf(primitive);//装箱intu
- Java 正则表达式之应用技巧
jianaio
java正则表达式mysql
Java正则表达式之应用技巧基本语法与匹配规则Java正则表达式通过java.util.regex包实现,核心类为Pattern和Matcher。以下为基本匹配示例:Patternpattern=Pattern.compile("a.b");//匹配任意单个字符between'a'and'b'Matchermatcher=pattern.matcher("a2b");System.out.prin
- 李煜:用血泪之笔,滴染成凄美篇章
黛珂读经典
《问君能有几多愁》剧照了解李煜,就不得不感受那些如泣如诉、如怨如慕的血泪之词。李煜,仿佛已不在是帝王的身份,而是一位历尽红尘、终得解脱的圣徒。他不是佛圣徒,而是一颗真正伟大心灵的天使。——引言一可能很多人都听过由台湾歌手萧丽珠演唱的那首《山河泪》吧!这首经典老歌之所以被称为经典,一方面是因为它的词是由南唐后主李煜所作,另一面则是它那充满豪情和悲壮,沉郁与顿挫的凄丽之音。四十年来家国,三千里地山河。
- Java Comparable之应用技巧
jianaio
java开发语言
Comparable接口的基本概念Java中的Comparable接口位于java.lang包中,主要用于定义对象的自然排序规则。该接口仅包含一个方法compareTo(),实现该接口的类需要重写该方法以提供对象之间的比较逻辑。publicinterfaceComparable{intcompareTo(To);}实现Comparable接口的步骤定义一个类并实现Comparable接口,重写co
- 意见不合怎么办?
无名77
昨天水木然的圈子里面分享了这么一个话题:生活中,我们经常会遇到意见不合,而导致的情绪失控,分崩离析。在面对意见相左,谁也说服不了谁的情况下,一般有两种结果1.忍气吞声、顾全大局;2.一时之气,分道扬镳。对此,大家有何感受或见解?确实生活中会不时的遇见一些这样的情况,假如当我面对这样的情况时,我会看这个人,他的观点,他的立场,还有他平时的为人,所以我觉得,假如是我面对这样的情况的时候,一般都会处理的
- 如何做线下流量?
顔兮
流量是一切商业入口,无流量不商业!流量是人心,人情,人欲。线下流量一定要做人心交好朋友,流量多,把社群当成家,在家里面爱护家人,给家人一切需求流量之道:自己真心的自然流露流量之法:阴:做社群,建一个场,有情有爱,给家人们她们的需求,里面要有家规,家训,家的活动,家的生活方式,要有管理,总有一天他们会理解为什么会管理,是为了他们好阳:找场,找你想要的粉丝在的地方流量之术:搞定人欲,确定好你要的粉丝可
- 《潜夫论》卷16述赦诗解3性恶之人数赦无悔大奸媚上瑞异戒主
琴诗书画
《潜夫论》卷16述赦诗解3性恶之人数赦无悔大奸媚上瑞异戒主题文诗:今也不然,性恶之人,居家不孝,出入不敬,轻薄慢傲,凶悍不变,明以威侮,侵利为行,竟以贼残,酷虐为贤,数陷王法,乃民之贼,下愚极恶,之人者也.虽脱桎梏,而出囹圄,终无改悔,之心自恃,以数赦赎,出狱踧踖,复犯法者,何所不然.洛阳至有,之主谐合,杀人谓之,会任之家,受人十万,谢客数千.重馈部吏,吏与通奸,利入深重,幡党盘牙,请至贵戚,谒于
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它