Flex弹性盒子详解:从量变到质变的理解
Flex弹性盒子
在前端css3中有个非常重要的属性,就是弹性盒子了,他在页面布局中起到的作用可谓是有着王霸之业,那么我们如何正确的使用flex布局呢?让我来介绍一下吧。我们可以将整个flex布局分成两个部分,一部分是在父元素上可以设置的属性,如:flex-direction、flex-wrap、justify-content、align-items、align-content属性。另一部分就是在设置flex布局父元素的子元素上可以设置的属性,如:order、align-self、flex-basis、flex-grow、flex-shrink属性。
首先,我们需要启用flex弹性盒子,非常简单,在需要启用的父元素上设置该属性就可以
display:flex
接下来先介绍下可以设置在父元素上的属性,在父元素上设置的属性,看一下配图,效果就一目了然啦
1、设置display:flex上的元素可以拥有的属性
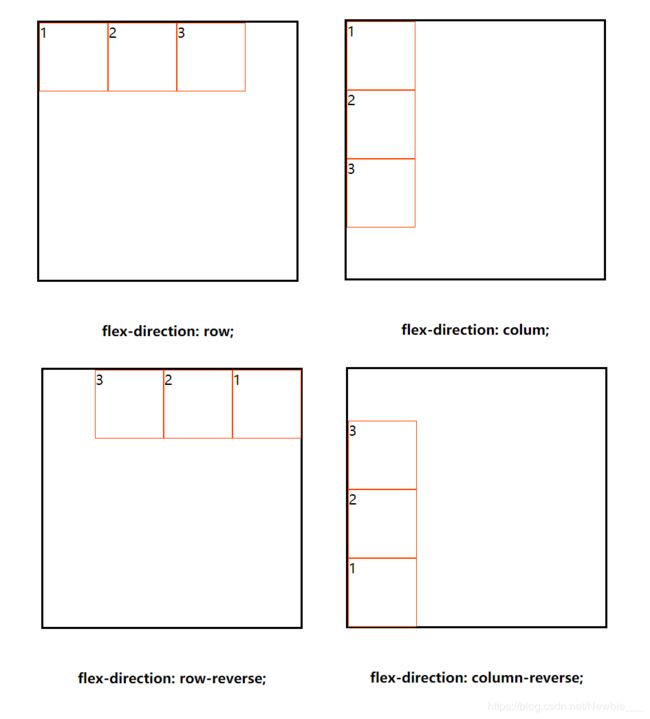
(1) flex-direction:设置主轴的方向。
- row:默认值。自左向右
- row-reverse:对齐方式与row相反。
- column:自下向上
- column-reverse:对齐方式与column相反。
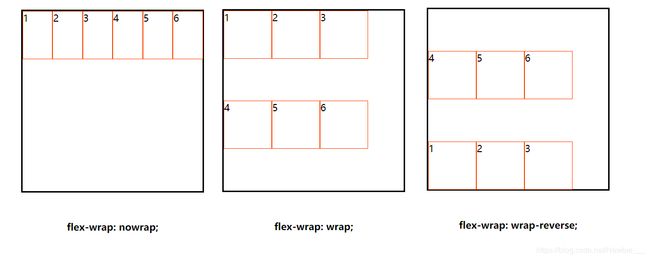
(2)flex-wrap:多行文本是否换行
- nowrap:默认值。不换行
- wrap:换行
- wrap-reverse:从反过来换行,把底当成开始
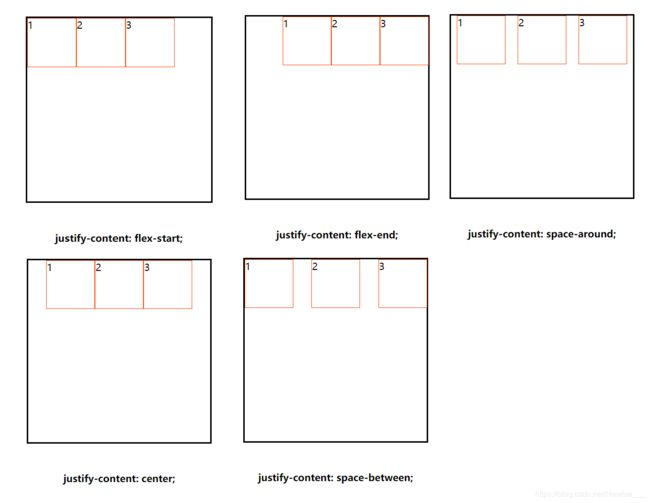
(3)justify-conent:设置主轴的对齐方向
- flex-start:从开始位置对齐
- flex-end:从结束位置对齐
- center:剧中对齐
- space-between:向两边剧中对齐,两边无空隙,中间空隙相同
- space-around:向中间剧中对齐,两边的空隙相同,大小是中间空隙的一半
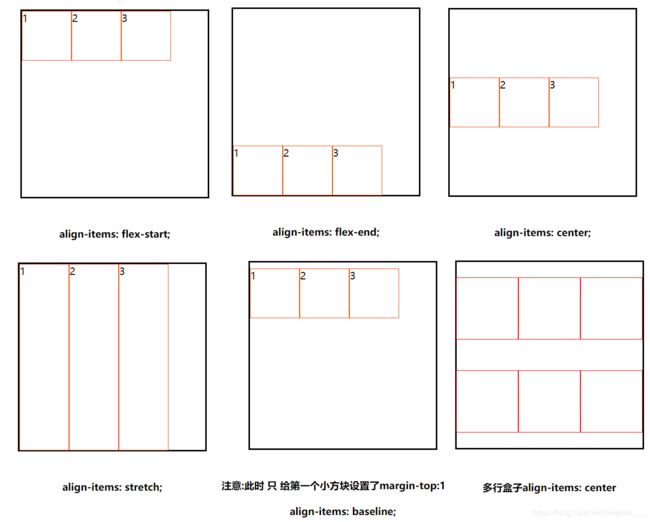
(4)align-items:主要针对单行文本对齐方式
- stretch:默认值。如果子元素没有高度,那么设置stretch会将高度撑开为父元素的高度
- baseline:基于文字对齐,与宽高无关,基于文字底线开始对齐
- flex-start:交叉轴开始对齐
- flex-end:交叉轴结束对齐
- center :交叉轴居中对齐
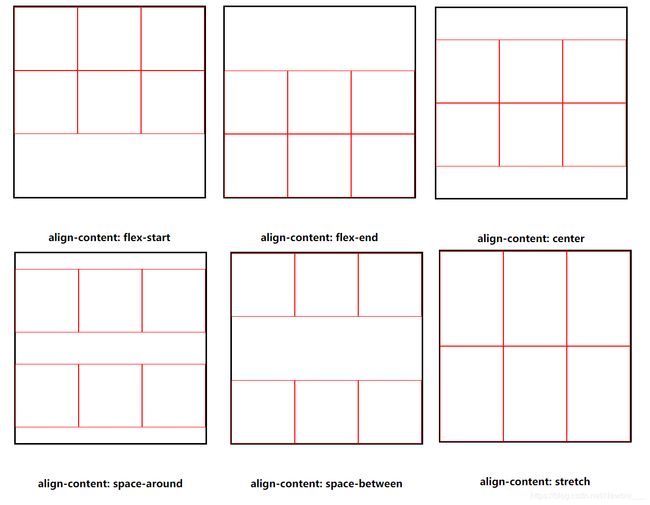
(5)align-content:只有多行文本才起作用
- stretch:默认值。剩余空间被所有行平分,以扩大它们的侧轴尺寸。
- flex-start:从交叉轴开始位置对齐
- flex-end:从交叉轴结束位置对齐
- center:居中对齐
- space-between:向两边(上下边)剧中对齐,两边无空隙,中间空隙相同
- space-around:向中间对齐,两边留有相同的空间
2、子元素上拥有的属性
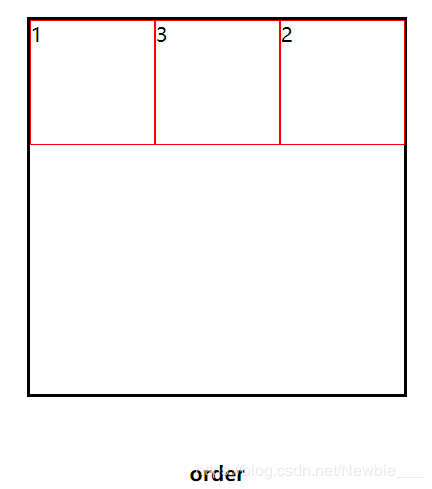
(1)order:设置子元素出現的顺序。默认为0,数值越小,优先级越低
其实非常简单,也就是说,我们给某个子元素设置order的数值越大的时候,他所在的位置也就越靠后。比如我给如下,数字2的方块设置的order为3,数字3的方块设置的order为2:
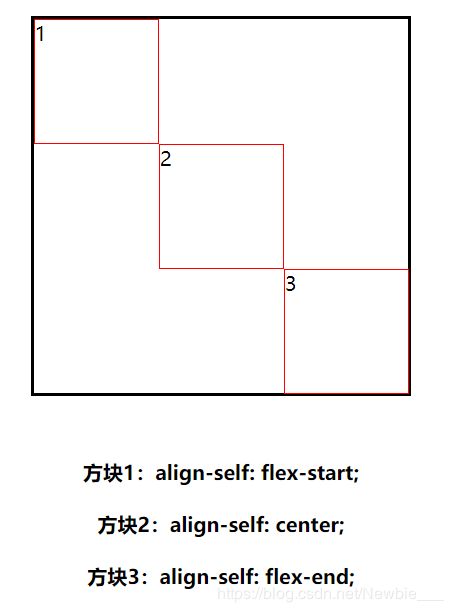
(2)align-self:设置子元素单独在交叉轴上的对齐方式。默认是auto
- auto:默认值。计算值为元素的父元素的’align-items’值,如果其没有父元素,则计算值为’stretch’。
- flex-start:交叉轴起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:交叉轴起始位置的边界紧靠住该行的侧轴结束边界
- center:剧中对齐
- baseline:该值将参与基线对齐
- stretch:如果设置了高度,则按照heigh,如果未设置,则拉伸为盒子高度
接下来的三个属性:basis、shrink和grow才是整个flex布局最重要的属性。我们一起了解一下吧
(3)flex-basis:设置弹性盒伸缩基准值。可以简单理解为覆盖width,设置以后,width失效。
- auto:默认值。无特定宽度值,取决于其它属性值
- 像素值
- 百分比
- content:基于内容自动计算宽度
这个值,在通常情况下,可以理解为width,但是当我们设置文本时,会发现其中的不同之处。当设置flex-basis后,如果内容区中的内容超出flex-basis所设置的宽度时,不会截断,会撑大宽度。而width不会
- 在没有设置
width的前提下,设置 flex-basis 的值时元素的最小值 - 在设置
width的前提下,设置的flex-basis的值是最小值,当元素内容超出了flex-basist的内容区域时,那么width所设置的宽度为当前盒子的最大值。(flex-basis < 元素的宽度 < width) - 如果
flex-basis大于width则flex-basis的值是最大值宽度
(4)flex-grow:设置弹性盒的扩展比率。默认值是0。不扩展
当一行还有剩余空间的时候,就会按照 flex-grow 设置的比例进行分配剩余的空间,调整大小
(5)flex-shrink:设置弹性盒的收缩比率。默认值是1。
计算公式:
1、计算加权值:每个元素 真实内容区的大小(去掉border)* shrink 值之和
2、计算压缩值:(真实内容区大小 * shrink值 )/ 加权值 * 多出来的像素
备注:要注意有border、padding和无border、padding的区别,计算的为去掉border、padding的宽度
举个例子:
/*
计算方式
1、计算加权值 真实内容区的大小 * shrink值
200px*1 + 200px*1 + 400px*3 =1600px
2、
第一个盒子压缩值:
200px * 1
—————————— * 200px(多余的像素) = 25px
1600px
第二个盒子压缩值:
200px * 1
—————————— * 200px(多余的像素) = 25px
1600px
第三个盒子压缩值:
400px * 3
—————————— * 200px(多余的像素) = 150px
1600px
*/
1
2
3
复合属性:设置或检索弹性盒模型对象的子元素如何分配空间。下面时常用的复合属性,和其对应的简写形式。
| 复合属性 | 简写 |
|---|---|
| flex:1 1 auto | flex:auto |
| flex:0 0 auto | flex:none |
| flex:1 1 0% | flex:1 |
好啦,讲完了flex布局,我们再来看几个案例,巩固一下吧!
案例1:剧中效果
案例2:可动态增加导航栏
天猫
淘宝
聚划算
聚划算
案例三:中间固定,两边自适应 其中一个固定,另外两个不固定等
案例四:圣杯布局
header
left
center
right