javaweb实现简单注册登录功能——(注册)
这里实现的注册登录功能是在学习了javaweb课程之后做的一个大作业中的内容,没有涉及任何框架技术,都是基础知识凑成的✌。适合刚开始接触web的孩纸。
<%@ page contentType="text/html;charset=GB2312" %>
<%@page language="java" import="java.util.*" import="javax.servlet.http.*"%>
<HTML>
<HEAD>
<title>“卡哇伊”梦工厂</title>
</HEAD>
<BODY style="background:url(image/放风筝.jpg) ;background-size:cover; ">
<center>
<br><br>
<h1><font color=AE57A4 size="6px">欢迎来到公仔的世界!</font></h1>
</center>
<br>
<div align="center">
<td><A href="register.jsp"><img src="image/zhuce.png"/></A></td>
      <td><A href="login.jsp"><img src="image/login.png"/></A></td>
</div>
</BODY>
</HTML>
图标都是在EasyIcon下载的
首页主要是用来放置注册页面和登录页面的链接,方便用户操作。
<%@ page contentType="text/html;charset=GB2312" %>
<%@page language="java" import="java.util.*" import="javax.servlet.http.*"%>
<jsp:useBean id="userBean" class="mybean.data.Register" scope="request"/>
<HEAD>
<title>注册页面</title>
<HTML><BODY style="background:url(image/放风筝.jpg) ;background-size:cover; ">
<br>
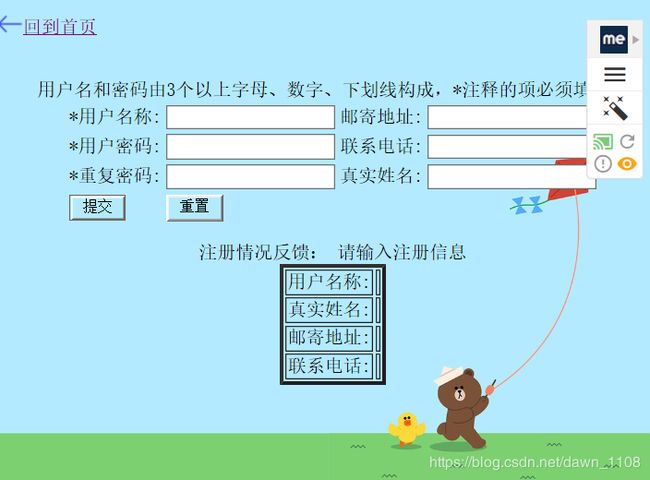
<a href="shouye.jsp"><img src="image/箭头.png"/>回到首页</a>
<div align="center">
<FORM action="registerServlet" method="post" name=form>
<table>
<br>
<br>
用户名和密码由3个以上字母、数字、下划线构成,*注释的项必须填写。<br>
<tr><td>*用户名称:</td><td><Input type=text name="logname" ></td>
<td>邮寄地址:</td><td><Input type=text name="address"></td>
</td></tr>
<tr><td>*用户密码:</td><td><Input type=password name="password"></td>
<td>联系电话:</td><td><Input type=text name="phone"></td></tr>
<tr><td>*重复密码:</td><td><Input type=password name="again_password">
<td>真实姓名:</td><td><Input type=text name="realname"></td></tr>
<tr><td><input type="submit" name="submit_button" value="提交" style="background:url(imagepath) no-repeat" />
<td><Input type=reset name="g" value="重置" style="background:url(imagepath) no-repeat"></td> </tr>
</table>
</Form>
</div>
<div align="center">
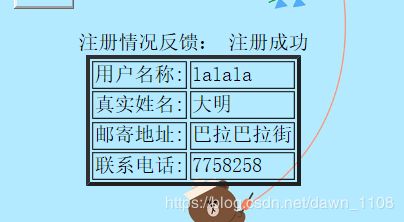
<p> 注册情况反馈:
<jsp:getProperty name="userBean" property="backNews" />
<table border=3>
<tr><td>用户名称:</td>
<td><jsp:getProperty name="userBean" property="logname"/></td>
</tr>
<tr><td>真实姓名:</td>
<td><jsp:getProperty name="userBean" property="realname"/></td>
</tr>
<tr><td>邮寄地址:</td>
<td><jsp:getProperty name="userBean" property="address"/></td>
</tr>
<tr><td>联系电话:</td>
<td><jsp:getProperty name="userBean" property="phone"/></td>
</tr>
</table></div >
</Body></HTML>
在注册情况反馈中用户可以看到自己是否注册成功,如果注册成功则可以进行登录操作。当然,读者也可以按照自己的想法设计自己的页面,比如注册成功直接跳转到登录页面。
 其中registerServlet是你在xml中配置的servlet-name。
其中registerServlet是你在xml中配置的servlet-name。
——注册操作实现后端代码:
连接数据库,实现数据库数据插入操作
servlet:
package myservlet.control;
import mybean.data.*;
import java.sql.*;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class HandleRegister extends HttpServlet {
public void init(ServletConfig config) throws ServletException {
super.init(config);
try { Class.forName("com.mysql.jdbc.Driver");
}
catch(Exception e){}
}
public String handleString(String s)
{ try{ byte bb[]=s.getBytes("iso-8859-1");
s=new String(bb);
}
catch(Exception ee){}
return s;
}
public void doPost(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException {
String uri="jdbc:mysql://127.0.0.1:3306/toy_db?"+"user=root&password=123456&characterEncoding=gb2312";
Connection con;
PreparedStatement sql;
//
// scope="request" />
Register userBean=new Register(); //创建的Javabean模型
request.setAttribute("userBean",userBean);
// 临时变量, 保存表单数据
// 合法性校验后,保存到成员变量
String logname=request.getParameter("logname").trim();
String password=request.getParameter("password").trim();
String again_password=request.getParameter("again_password").trim();
String phone=request.getParameter("phone").trim();
String address=request.getParameter("address").trim();
String realname=request.getParameter("realname").trim();
if(logname==null)
logname="";
if(password==null)
password="";
if(!password.equals(again_password)) {
userBean.setBackNews("两次密码不同,注册失败,");
RequestDispatcher dispatcher=
request.getRequestDispatcher("register.jsp");
dispatcher.forward(request, response);//转发
return;
}
boolean isLD=true;
for(int i=0;i<logname.length();i++){
char c=logname.charAt(i);
if(!((c<='z'&&c>='a')||(c<='Z'&&c>='A')||(c<='9'&&c>='0')))
isLD=false;
}
boolean boo=logname.length()>3&&password.length()>3&&isLD;
String backNews="";
try{ con=DriverManager.getConnection(uri);
String insertCondition="INSERT INTO client VALUES (?,?,?,?,?)";
sql=con.prepareStatement(insertCondition);
if(boo)
{ sql.setString(1,handleString(logname));
sql.setString(2,handleString(password));
sql.setString(3,handleString(phone));
sql.setString(4,handleString(address));
sql.setString(5,handleString(realname));
int m=sql.executeUpdate();
if(m!=0){
backNews="注册成功";
userBean.setLogname(logname);
userBean.setBackNews(backNews);
userBean.setPhone(handleString(phone));
userBean.setAddress(handleString(address));
userBean.setRealname(handleString(realname));
RequestDispatcher dispatcher=request.getRequestDispatcher("/register.jsp");//转发
dispatcher.forward(request,response);
}
}
else {
backNews="信息填写不完整或名字和密码不符合要求";
userBean.setBackNews(backNews);
}
con.close();
}
catch(SQLException exp){
backNews="该会员名已被使用,请您更换名字"+exp;
userBean.setBackNews(backNews);
}
RequestDispatcher dispatcher=
request.getRequestDispatcher("register.jsp");
dispatcher.forward(request, response);//转发
}
public void doGet(HttpServletRequest request,HttpServletResponse response)throws ServletException,IOException {
doPost(request,response);
}
}
bean:
package mybean.data;
public class Register{
String logname="" , phone="",
address="",realname="",backNews="请输入注册信息";
public void setLogname(String logname){
this.logname=logname;
}
public String getLogname(){
return logname;
}
public void setPhone(String phone){
this.phone=phone;
}
public String getPhone(){
return phone;
}
public void setAddress(String address){
this.address=address;
}
public String getAddress(){
return address;
}
public void setRealname(String realname){
this.realname=realname;
}
public String getRealname(){
return realname;
}
public void setBackNews(String backNews){
this.backNews=backNews;
}
public String getBackNews(){
return backNews;
}
}
因为我没有直接设置注册成功之后跳转到登录页面,所以在注册页面中加入了返回首页的连接✌。
新手试水成功(起码有模有样操作能实现哈哈哈哈哈哈哈)( •̀ ω •́ )y