快捷键
-
r快速引用你可以选中别人的评论文字,然后按r,这些内容会以引用的形式被复制在文本框中:
-
t:搜索文件
-
s:光标定位到搜索窗口
-
w:选择分支
-
g nGo to Notifications -
g dGo to Dashboard -
g cGo to Code -
g iGo to Issues -
g pGo to Pull Requests -
g wGo to Wiki -
?:
如果要查看所有的快捷键,可以在键盘上按下 ?
搜索
指定搜索范围
-
octocat in:file搜索文件中有octocat的代码 -
octocat in:path搜索路径中有octocat的代码 -
octocat in:file,path搜索路径中有octocat的代码或者文件中有octocat的代码 -
display language:sass搜索用scss写的包含display的代码 -
Integer搜索包含Integer的字段 搜索mozilla用户下用markdown写的代码
通过语言搜索代码
-
element language:xml size:100搜索大小为100字节的xml代码 -
user:mozilla language:markdown搜索mozilla用户下用markdown写的代码
通过fork的数量或者是否有父节点的方式搜索
-
android language:java fork:true搜索用java写的 android相关的代码并且被fork过 -
function size:>10000 language:python搜索与function相关的python代码,文件大小超过10kb
按照目录结构搜索
-
console path:app/public language:javascript在app/public directory目录下搜索console关键字 -
form path:cgi-bin language:perl搜索cgi-bin目录下包含form的perl代码
通过文件名搜索
-
filename:.vimrc commands搜索 文件名匹配 .vimrc 并且包含commands的代码 -
minitest filename:test_helper path:test language:ruby在test目录中搜索包含minitest且文件名匹配" test_helper "的ruby代码
根据扩展名来搜索代码
-
form path:cgi-bin extension:pm搜索cgi-bin目录下以pm为扩展名的代码 -
icon size:>200000 extension:css搜索超过200kb包含icon的css代码
通过用户或者组织来查找
-
user:github extension:rb查找github用户中以rb为扩展的代码 -
repo:mozilla/shumway extension:as搜索mozilla的shumway以as为扩展的代码
搜索结果可以根据需要排序网站上提供了排序的选项,更多搜索需求可以选择高级搜索。
发现优秀项目
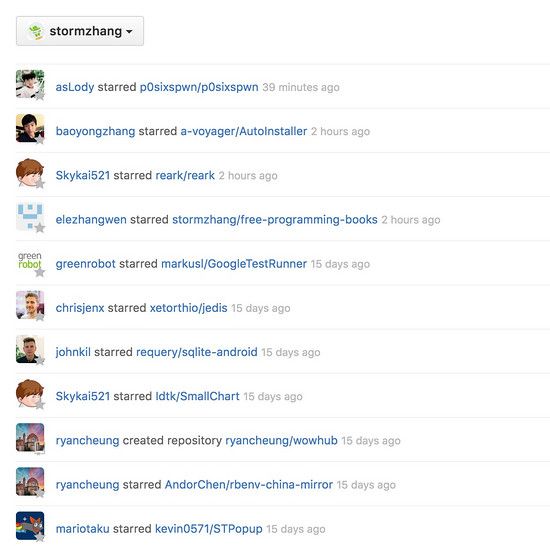
关注大牛
GitHub 主页有一个类似微博的时间线功能,所有你关注的人的动作,比如 star、fork 了某个项目都会出现在你的时间线上,这种方式适合我这种比较懒的人,不用主动去找项目,而这种基本是我每天获取信息的一个很重要的方式。

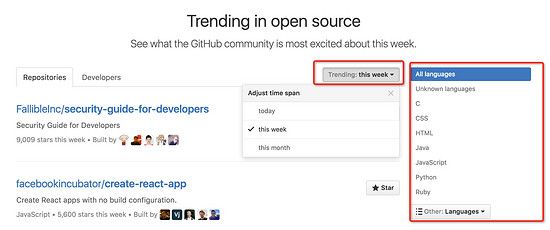
Trending
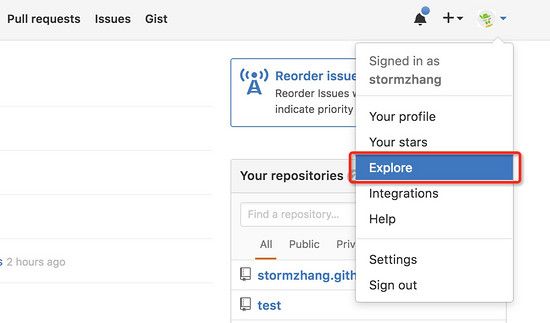
点击下图的 Explore 菜单到“发现”页面,
这个 Trending 页面是干嘛的呢?直译过来就是趋势的意思,就是说这个页面你可以看到最近一些热门的开源项目,这个页面可以算是很多人主动获取一些开源项目最好的途径,可以选择「当天热门」、「一周之内热门」和「一月之内热门」来查看,并且还可以分语言类来查看。

awesome
GitHub 上有各种 awesome 系列,简单来说就是这个系列搜罗整理了 GitHub 上各领域的资源大汇总,比如有 awesome-android, awesome-ios, awesome-java, awesome-python 等等等,就不截图了,你们自行去感受。
url后缀
不比较空白字符
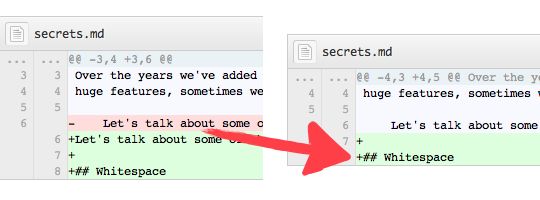
在任意 diff 页面的 UR L后加上 ?w=1 ,可以去掉那些只是空白字符的改动,使你能更专注于代码改动。
详见 GitHub secrets.
调整 Tab 字符所代表的空格数
在 diff 或文件的 URL 后面加上 ?ts=4 ,这样当显示 tab 字符的长度时就会是 4 个空格的长度,不再是默认的 8 个空格。 ts 后面的数字还可以根据你个人的偏好进行修改。这个技巧不适用于 Gists,或者以 Raw 格式查看文件, 但有浏览器扩展插件可以帮你自动调整: Chrome 扩展, Opera 扩展 。
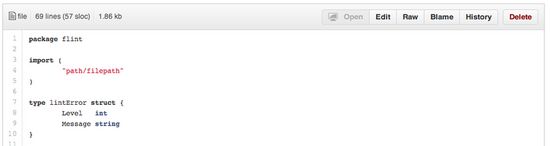
下面以一个 Go 语言源文件为例,看看在 URL 里添加 ?ts=4 参数的效果。添加前:
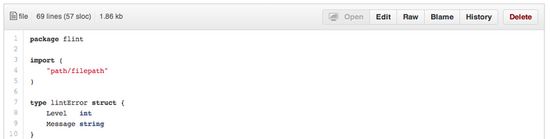
... 添加后的样子:
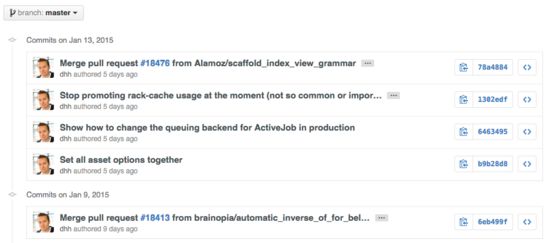
查看用户的全部 Commit 历史
在 Commits 页面 URL 后加上 ?author={user} 查看用户全部的提交。
https://github.com/rails/rails/commits/master?author=dhh
深入了解提交视图之间的区别
仓库克隆
当克隆仓库时可以不要那个 .git 后缀。
$ git clone https://github.com/tiimgreen/github-cheat-sheet更多对 Git clone 命令的介绍.
分支
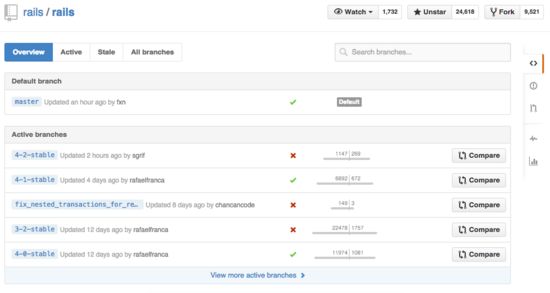
将某个分支与其他所有分支进行对比
当你查看某个仓库的分支(Branches)页面(紧挨着 Commits 链接)时
https://github.com/{user}/{repo}/branches
你会看到一个包含所有未合并的分支的列表。
在这里你可以访问分支比较页面或删除某个分支。
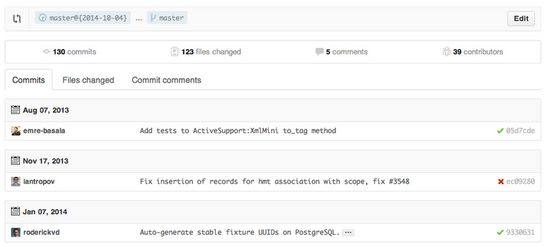
比较分支
如果要在 GitHub 上直接比较两个分支,可以使用如下形式的 URL :
https://github.com/{user}/{repo}/compare/{range}
其中 {range} = master...4-1-stable
例如:
https://github.com/rails/rails/compare/master...4-1-stable
{range} 参数还可以使用下面的形式:
https://github.com/rails/rails/compare/master@{1.day.ago}...master
https://github.com/rails/rails/compare/master@{2014-10-04}...master
日期格式 YYYY-MM-DD
在 diff 和 patch 页面里也可以比较分支:
https://github.com/rails/rails/compare/master...4-1-stable.diff
https://github.com/rails/rails/compare/master...4-1-stable.patch
了解更多关于基于时间的 Commit 比较.