前端架构演进及主流UI
文章目录
- 前端三要素
- JavaScript 框架
- NodeJs
- 常用UI框架
- 前后端分离的演进
- MVVM模式
- 总结
前端演进到现在,各种技术框架已经层出不穷了,作为一名开发少不了要干一些前端的活儿,那么整个前端的架构体系是怎样的呢?让我们一起来了解回顾一下
前端三要素
- HTML(结构):超文本标记语言(Hyper Text Markup Language),决定网页的结构和内容
- CSS(表现):层叠样式表(Cascading Style Sheets),设定网页的表现样式
- JavaScript(行为):是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行, 用于控制网页的行为
HTML 称为超文本标记语言,是一种标识性的语言。它通过一系列标签组合,组成一个个不同结构的页面!关于html标签的学习可以去菜鸟教程学习,此处不再赘述!
CSS层叠样式表 也是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,换句话说
就是不具备任何语法支持,它主要缺陷如下:
- 语法不够强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器;
- 没有变量和合理的样式复用机制,使得逻辑上相关的属性值必须以字面量的形式重复输出,导致难 以维护;
这就导致了我们在工作中无端增加了许多工作量。为了解决这个问题,前端开发人员会使用一种称之为 【CSS 预处理器】 的工具,提供 CSS 缺失的样式层复用机制、减少冗余代码,提高样式代码的可维护 性。大大提高了前端在样式上的开发效率。
什么是CSS 预处理器呢?
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的 特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。转化成通俗易 懂的话来说就是“用一种专门的编程语言,进行 Web 页面样式设计,再通过编译器转化为正常的 CSS 文 件,以供项目使用”。
常用的 CSS 预处理器有哪些?
- SASS:基于 Ruby,通过服务端处理,功能强大。解析效率高。需要学习 Ruby 语言,上手难度高于 LESS。
- LESS:基于 NodeJS,通过客户端处理,使用简单。功能比 SASS 简单,解析效率也低于 SASS,但在实际开发中足够了,所以我们后台人员如果需要的话,建议使用 LESS。
JavaScript 一门弱类型脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字 符代码发送给浏览器由浏览器解释运行。
Native 原生 JS 开发
原生 JS 开发,也就是让我们按照 【ECMAScript】 标准的开发方式,简称是 ES,特点是所有浏览器都支持。
ES 标准已发布如下版本:
- ES3
- ES4(内部,未正式发布)
- ES5(全浏览器支持)
- ES6(常用,当前主流版本:webpack打包成为ES5支持!)
- ES7
- ES8
- ES9(草案阶段)
从 ES6 开始每年发布一个版本,以年份作为名称,区别就是逐步增加新特性。
TypeScript 微软的标准
TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这 个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯·海尔斯伯格(C#、Delphi、 TypeScript 之父;.NET 创立者)主导。
JavaScript 框架
1.jQuery库
大家最熟知的 JavaScript库,优点是简化了 DOM 操作,缺点是 DOM 操作太频繁,影响前端性能;在 前端眼里使用它仅仅是为了兼容 IE6、7、8;
2.Angular库
Google 收购的前端框架,由一群 Java 程序员开发,其特点是将后台的 MVC 模式搬到了前端并增加了模 块化开发的理念,与微软合作,采用 TypeScript 语法开发;对后台程序员友好,对前端程序员不太友 好;最大的缺点是版本迭代不合理(如:1代 -> 2代,除了名字,基本就是两个东西;已推出了 Angular6)
3.React
Facebook 出品,一款高性能的 JS 前端框架;特点是提出了新概念 【虚拟 DOM】 用于减少真实 DOM 操作,在内存中模拟 DOM 操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一 门 【JSX】 语言;
4.Vue
一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态 管理等新特性。
其特点是综合了 Angular(模块化) 和 React(虚拟 DOM) 的优点;
5.Axios
前端通信框架;因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额 外使用一个通信框架与服务器交互;当然也可以直接选择使用 jQuery 提供的 A JAX 通信功能;
JavaScript 构建工具
- Babel:JS 编译工具,主要用于浏览器不支持的 ES 新特性,比如用于编译 TypeScript
- WebPack:模块打包器,主要作用是打包、压缩、合并及按序加载
NodeJs
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,说白了就是运行在服务端的JavaScript;
前端人员为了方便开发也需要掌握一定的后端技术,但我们 Java 后台人员知道后台知识体系极其庞大复 杂,所以为了方便前端人员开发后台应用,就出现了 NodeJS 这样的技术。NodeJS 的作者已经声称放弃 NodeJS(说是架构做的不好再加上笨重的node_modules,可能让作者不爽了吧),开始开发全新架构的 什么是Deno?跟Node.js有何区别?
既然是后台技术,那肯定也需要框架和项目管理工具,NodeJS 框架及项目管理工具如下:
- Express: NodeJS 框架
- Koa: Express 简化版
- NPM: 项目综合管理工具,类似于 Maven
- YARN: NPM 的替代方案,类似于 Maven 和 Gradle 的关系
常用UI框架
- Ant-Design:阿里巴巴出品,基于 React 的 UI 框架
- ElementUI、MintUi、iview、ic、:饿了么出品,基于 Vue 的 UI 框架
- Bootstrap:Twitter 推出的一个用于前端开发的开源工具包
- AmazeUI:又叫“妹子 UI”,一款 HTML5 跨屏前端框架
- Layui:轻量级框架(Layer)
Ant-Design
ant.design是基于react开发的一个解放ui和前端的工具,它提供了一致的设计方便我们快速开发和减少不必要的设计与代码,很多实用react框架的开发者都已经在使用ant.design了,且其在github上的star数也早已上万,足见其火热程度。
ant.design的目的也在于提高用户、开发者等多方的体验与幸福感。
ant.design设计很精妙,vue的iview就是模仿ant.design来实现的
- 官网地址:
https://ant.design/index-cn - github地址:
https://github.com/ant-design/ant-design/
ElementUi
ElementUi是饿了么前端开源维护的VueUI组件库,组件齐全基本涵盖后台所需的所有组件,文档讲解详细,例子也很丰富。主要用于开发PC端的页面,是一个质量比较高的VueUI组件库!
- 官网地址:
http://element-cn.eleme.io/#/zh-CN - github地址:
https://github.com/ElementUI/element-starter - vue-element-admin:
https://github.com/PanJiaChen/vue-element-admin
MintUi
MintUi是由饿了么前端团队推出的一个基于 Vue.js的移动端组件库,组件比较单一,功能简单易上手!
- 官网地址:
https://mint-ui.github.io/#!/zh-cn - github地址:
https://github.com/ElemeFE/mint-ui
iview
iview 是一个强大的基于 Vue 的 UI 库,有很多实用的基础组件比 elementui 的组件更丰富,主要服务于 PC 界面的中后台产品。使用单文件的 Vue 组件化开发模式 基于 npm + webpack + babel 开发,支持 ES2015 高质量、功能丰富 友好的 API ,自由灵活地使用空间。
- 官网地址:
https://www.iviewui.com/ - github地址:
https://github.com/TalkingData/iview-weapp - iview-admin:
https://github.com/iview/iview-admin
备注:属于前端主流框架,选型时可考虑使用,主要特点是移动端支持较多
ICE
飞冰是阿里巴巴团队基于 React/Angular/Vue 的中后台应用解决方案,在阿里巴巴内部,已经有 270 多 个来自几乎所有 BU 的项目在使用。飞冰包含了一条从设计端到开发端的完整链路,帮助用户快速搭建 属于自己的中后台应用。
- 官网地址:
https://alibaba.github.io/ice - github地址 :
https://github.com/alibaba/ice
备注:主要组件还是以 React 为主,对 Vue 的支持还不太完善, 目前尚处于观望阶段
VantUI
Vant UI 是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组 件。通过 Vant,可以快速搭建出风格统一的页面,提升开发效率。
- 官网地址:
https://youzan.github.io/vant/#/zh-CN/intro - github地址:
https://github.com/youzan/vant
AtUi
at-ui是一款基于Vue 2.x的前端UI组件库,主要用于快速开发PC网站产品。 它提供了一套npm + webpack + babel 前端开发工作流程,CSS样式独立,即使采用不同的框架实现都能保持统一的 UI风格。
- 官网地址:
https://at-ui.github.io/at-ui/#/zh - github地址:
https://github.com/at-ui/at-ui
CubeUI
cube-ui 是滴滴团队开发的基于 Vue.js 实现的精致移动端组件库。支持按需引入和后编译,轻量灵活; 扩展性强,可以方便地基于现有组件实现二次开发.
- 官网地址:
https://didi.github.io/cube-ui/#/zh-CN - github地址:
https://github.com/didi/cube-ui/
Flutter
Flutter 是谷歌的移动端 UI 框架,可在极短的时间内构建 Android 和 iOS 上高质量的原生级应用。 Flutter 可与现有代码一起工作, 它被世界各地的开发者和组织使用, 并且 Flutter 是免费和开源的。
- 官网地址:
https://flutter.dev/docs - github地址:
https://github.com/flutter/flutter
备注:Google 出品,主要特点是快速构建原生 APP 应用程序,如做混合应用该框架为必选框架
Ionic
Ionic 既是一个 CSS 框架也是一个 Javascript UI 库,Ionic 是目前最有潜力的一款 HTML5 手机应用开发 框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。它使用 JavaScript MVVM 框架和 AngularJS/Vue 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动 开发者的共同选择。
- 官网地址:
https://ionicframework.com/ - github地址:
https://github.com/ionic-team/ionic
mpvue
mpvue 是美团开发的一个使用 Vue.js 开发小程序的前端框架,目前支持 微信小程序、百度智能小程 序,头条小程序 和 支付宝小程序。 框架基于 Vue.js,修改了的运行时框架 runtime 和代码编译器 compiler 实现,使其可运行在小程序环境中,从而为小程序开发引入了 Vue.js 开发体验。
- 官网地址:
http://mpvue.com/ - github地址:
https://github.com/Meituan-Dianping/mpvue
备注:完备的 Vue 开发体验,并且支持多平台的小程序开发,推荐使用
WeUi
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序 量身设计,令用户的使用感知更加统一。包含 button、cell、dialog、toast、article、icon 等各式元 素。
- 官网地址:
https://weui.io/ - github地址:
https://github.com/weui/weui.git
前后端分离的演进
为了降低开发的复杂度,以后端为出发点,比如:Struts、SpringMVC 等框架的使用,就是后端的 MVC 时代;
以 SpringMVC 流程为例:
- 1.发起请求到前端控制器(DispatcherServlet)
- 2.前端控制器请求HandlerMapping查找 Handler (可以根据xml配置、注解进行查找)
- 3.处理器映射器HandlerMapping向前端控制器返回Handler,HandlerMapping会把请求映射为HandlerExecutionChain对象(包含一个Handler处理器(页面控制器)对象,多个HandlerInterceptor拦截器对象),通过这种策略模式,很容易添加新的映射策略
- 4.前端控制器调用处理器适配器去执行Handler
- 5.处理器适配器HandlerAdapter将会根据适配的结果去执行Handler
- 6.Handler执行完成给适配器返回ModelAndView
- 7.处理器适配器向前端控制器返回ModelAndView (ModelAndView是springmvc框架的一个底层对象,包括 Model和view)
- 8.前端控制器请求视图解析器去进行视图解析 (根据逻辑视图名解析成真正的视图(jsp)),通过这种策略很容易更换其他视图技术,只需要更改视图解析器即可
- 9.视图解析器向前端控制器返回View
- 10.前端控制器进行视图渲染 (视图渲染将模型数据(在ModelAndView对象中)填充到request域)
- 11.前端控制器向用户响应结果
优点:
MVC 是一个非常好的协作模式,能够有效降低代码的耦合度,从架构上能够让开发者明白代码应该写在 哪里。为了让 View 更纯粹,还可以使用 Thymeleaf、Freemarker 等模板引擎,使模板里无法写入 Java 代码,让前后端分工更加清晰。单体应用!
缺点:
前端开发重度依赖开发环境,开发效率低,这种架构下,前后端协作有两种模式:
1、第一种是前端写 DEMO,写好后,让后端去套模板。好处是 DEMO 可以本地开发,很高效。不足是 还需要后端套模板,有可能套错,套完后还需要前端确定,来回沟通调整的成本比较大;
2、另一种协作模式是前端负责浏览器端的所有开发和服务器端的 View 层模板开发。好处是 UI 相关的 代码都是前端去写就好,后端不用太关注,不足就是前端开发重度绑定后端环境,环境成为影响前端开 发效率的重要因素。
前后端职责纠缠不清:模板引擎功能强大,依旧可以通过拿到的上下文变量来实现各种业务逻辑。但这样只要前端弱势一点,往往就会被后端要求在模板层写出不少业务代码。还有一个很大的灰色地带是,页面路由等功能本应该是前端最关注的,但却是由后端来实现。
ajax 的时代
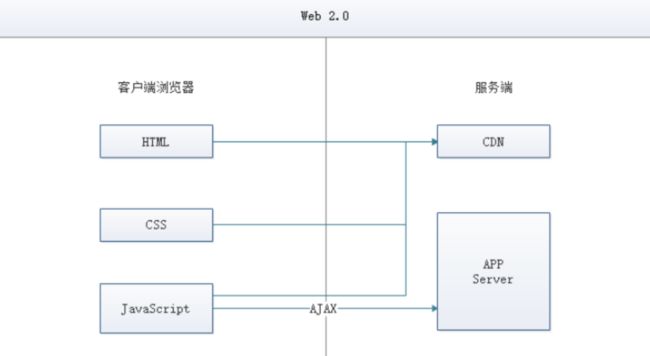
时间回到 2005 年 AJAX (Asynchronous JavaScript And XML,异步 JavaScript 和 XML,老技术新 用法) 被正式提出并开始使用 CDN 作为静态资源存储,于是出现了 JavaScript 王者归来(在这之前 JS 都是用来在网页上贴狗皮膏药广告的)的 SPA(Single Page Application)单页面应用时代。

优点:
这种模式下,前后端的分工非常清晰,前后端的关键协作点是 A JAX 接口。看起来是如此美妙,但回过 头来看看的话,这与 JSP 时代区别不大。复杂度从服务端的 JSP 里移到了浏览器的 JavaScript,浏览器 端变得很复杂。类似 Spring MVC,这个时代开始出现浏览器端的分层架构:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fP8yZYUq-1587440620216)()]
缺点:
- 前后端接口的约定: 如果后端的接口一塌糊涂,如果后端的业务模型不够稳定,那么前端开发会很 痛苦;不少团队也有类似尝试,通过接口规则、接口平台等方式来做。有了和后端一起沉淀的 接口 规则,还可以用来模拟数据,使得前后端可以在约定接口后实现高效并行开发。
- 前端开发的复杂度控制: SPA 应用大多以功能交互型为主,JavaScript 代码过十万行很正常。大量 JS 代码的组织,与 View 层的绑定等,都不是容易的事情
前端为主的 MV* 时代
此处的 MV* 模式如下:
- MVC(同步通信为主):Model、View、Controller
- MVP(异步通信为主):Model、View、Presenter
- MVVM(异步通信为主):Model、View、ViewModel
为了降低前端开发复杂度,涌现了大量的前端框架,比如: AngularJS 、 React 、Vue.js 、 EmberJS 等,这些框架总的原则是先按类型分层,比如 Templates、Controllers、Models,然后再在层内做切分,如下图:
优点:
- 前后端职责很清晰: 前端工作在浏览器端,后端工作在服务端。清晰的分工,可以让开发并行,测 试数据的模拟不难,前端可以本地开发。后端则可以专注于业务逻辑的处理,输出 RESTful等接 口。
- 前端开发的复杂度可控: 前端代码很重,但合理的分层,让前端代码能各司其职。这一块蛮有意思 的,简单如模板特性的选择,就有很多很多讲究。并非越强大越好,限制什么,留下哪些自由,代 码应该如何组织,所有这一切设计,得花一本书的厚度去说明。
-部署相对独立: 可以快速改进产品体验
缺点:
- 代码不能复用。比如后端依旧需要对数据做各种校验,校验逻辑无法复用浏览器端的代码。如果可 以复用,那么后端的数据校验可以相对简单化。
- 全异步,对 SEO 不利。往往还需要服务端做同步渲染的降级方案。 性能并非最佳,特别是移动互联网环境下。
- SPA 不能满足所有需求,依旧存在大量多页面应用。URL Design 需要后端配合,前端无法完全掌控。
NodeJS 带来的全栈时代
前端为主的 MV* 模式解决了很多很多问题,但如上所述,依旧存在不少不足之处。随着 NodeJS 的兴 起,JavaScript 开始有能力运行在服务端。这意味着可以有一种新的研发模式:

在这种研发模式下,前后端的职责很清晰。对前端来说,两个 UI 层各司其职:
- Front-end UI layer 处理浏览器层的展现逻辑。通过 CSS 渲染样式,通过 JavaScript 添加交互功 能,HTML 的生成也可以放在这层,具体看应用场景。
- Back-end UI layer 处理路由、模板、数据获取、Cookie 等。通过路由,前端终于可以自主把控 URL Design,这样无论是单页面应用还是多页面应用,前端都可以自由调控。后端也终于可以摆脱 对展现的强关注,转而可以专心于业务逻辑层的开发。
通过 Node,Web Server 层也是 JavaScript 代码,这意味着部分代码可前后复用,需要 SEO 的场景可 以在服务端同步渲染,由于异步请求太多导致的性能问题也可以通过服务端来缓解。前一种模式的不 足,通过这种模式几乎都能完美解决掉。
与 JSP 模式相比,全栈模式看起来是一种回归,也的确是一种向原始开发模式的回归,不过是一种螺旋 上升式的回归。
基于 NodeJS 的全栈模式,依旧面临很多挑战:
- 需要前端对服务端编程有更进一步的认识。比如 TCP/IP 等网络知识的掌握。
- NodeJS 层与 Java 层的高效通信。NodeJS 模式下,都在服务器端,RESTful HTTP 通信未必高效, 通过 SOAP 等方式通信更高效。一切需要在验证中前行。
- 对部署、运维层面的熟练了解,需要更多知识点和实操经验。
- 大量历史遗留问题如何过渡。这可能是最大最大的阻力。
MVVM模式
什么是MVVM模式呢?
MVVM(Model-View-ViewModel)是一种软件架构设计模式,由微软 WPF(用于替代 WinForm,以 前就是用这个技术开发桌面应用程序的)和 Silverlight(类似于 Java Applet,简单点说就是在浏览器上 运行的 WPF) 的架构师 Ken Cooper 和 Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。 由 John Gossman(同样也是 WPF 和 Silverlight 的架构师)于 2005 年在他的博客上发表。
MVVM 源自于经典的 MVC(Model-View-Controller)模式。MVVM 的核心是 ViewModel 层,负责转 换 Model 中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与 Model 层通过接口请求进行数据交互
MVVM 已经相当成熟了,当下流行的 MVVM 框架有 Vue.js , AngularJS 等。
为什么要用MVVM模式?
所有的架构本质都是为了解耦!
MVVM 模式和 MVC 模式一样,主要目的是分离视图(View)和模型(Model),有几大好处:
- 低耦合: 视图(View)可以独立于 Model 变化和修改,一个 ViewModel 可以绑定到不同的 View 上,当 View 变化的时候 Model 可以不变,当 Model 变化的时候 View 也可以不变。
- 可复用: 你可以把一些视图逻辑放在一个 ViewModel 里面,让很多 View 重用这段视图逻辑。
- 独立开发: 开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页 面设计。
- 可测试: 界面素来是比较难于测试的,而现在测试可以针对 ViewModel 来写。
mvvm的整体结构图:
View:
View 是视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建,为了更方便地展现 ViewModel 或者 Model层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMarker、 Thymeleaf 等等,各大 MVVM 框架如 Vue.js,AngularJS,EJS 等也都有自己用来构建用户界面的内置 模板语言。
Model:
Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。这里
的难点主要在于需要和前端约定统一的 接口规则
ViewModel:
ViewModel 是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的 Model 数据进行转换处理,做二次封装,以生成符合 View 层使用预期的视图数据模型。
需要注意的是 ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而Model层的数据模型是只包含状态的。
- 比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交 互)
视图状态和行为都封装在了 ViewModel 里。这样的封装使得 ViewModel 可以完整地去描述 View 层。
由于实现了双向绑定,ViewModel 的内容会实时展现在 View 层,这样前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。
MVVM 框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护 ViewModel,更新数据然后视图就会自动得到相应更新,真正实现事件驱动编程。
View层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
总结
互联网诞生初期是没有前后端这个概念的,几乎所有的工作都是由后台开发人员来完成,后来视图层技术发展越来越好,对页面的渲染支持越来越好,诞生了前端这一专注于视图层技术的开发人员。处于时代浪潮中的我们如果现在还是停留在单一的技术层面,难免市场和视野都变得狭窄,故全栈这一说又被提上了很多开发者的日程,正所谓天下大势 分久必合,合久必分,那么是时候研究学习一波大前端了!