CSS3学习笔记——渐变、变形、过渡、动画等效果——day five
目录
一、CSS3 前缀
二、渐变效果
1.线性渐变
2.径向渐变
三、边框图片效果
四、变形效果
1.transform
2.transform-origin
3.3D 变形
4.transform-style
5.perspective
6.perspective-origin
7.3D 变形属性
五、过渡效果
1.transition-property
2.transition-duration
3.transition-timing-function
4.transition-delay
5.简写
六、动画效果
一、CSS3 前缀
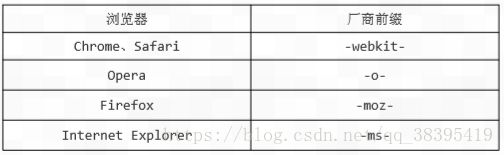
在 CSS3 的很多新属性推出时,这些属性还处在不太稳定的阶段,随时可能被剔除。而 此时的浏览器厂商为了实现这些属性,采用前缀方法。各大厂商前缀列表如下:
手机等移动端一般采用的是 IOS 或安卓系统,那么基本上它的引擎是 webkit, 直接参考-webkit-即可。
被列入标准的 box-shadow 和 opacity 、border-radius属性被列入标准,不需要再使用前缀,所有浏览器都稳定支持。
未被列入标准的写法,注意顺序:
div {
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
二、渐变效果
1.线性渐变
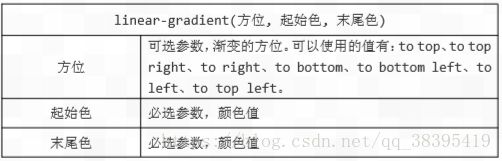
linear-gradient 属性实现背景颜色的渐变功能。默认情况下是to bottom,从上到下。to表示最终要到达的方位。
/*通过角度设置方位,0 ~ 360 度之间,可以是负值,以第一个颜色为原点,在元素上呈现的角度*/
background-image: linear-gradient(45deg,orange,green);
/*多色线性渐变,彩虹,多加几个颜色,以颜色过渡。*/
background-image: linear-gradient(-45deg,orange,green,blue,red);
/*通过百分比设置多色线性位置 */
background-image: linear-gradient(-45deg, orange 0%, green 20%, blue 40%, red 100%);
/*默认情况下:起始颜色的百分比位置是 0%,末尾颜色的百分比位置是 100%,其他位置 按照平均值分配。
也可以使用 px 像素来设定,但计算麻烦点。
结合背景,并使用透明渐变实现强大层次感,百分比多大,占据多大*/
background-color: red;
background-image: linear-gradient(to top right, rgba(0,0,0,0.6), rgba(0,0,0,0));
/*重复渐变属性值*/
background-image: repeating-linear-gradient(to top, orange 10px, green 30px);2.径向渐变
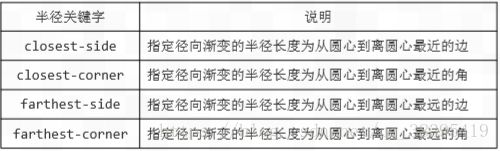
radial-gradient 属性值。它是从一个点 向四周发散的方式扩展。属性值样式表如下:
![]()
如果想设置第一个可选参数,有一种做法是设置为:
① cirlce(圆形)或 ellipse(椭 圆形)。默认是椭圆形。
background-image: radial-gradient(circle, orange, green);
② 可以设置形状,还可以设置形状的发散方向
background-image: radial-gradient(circle at top, orange, green);
③ 可以复合方向,比如右下方
background-image: radial-gradient(circle at right bottom, orange, green);
background-image: radial-gradient(circle closest-side, orange, green);
三、边框图片效果
CSS3 提供了一个新的属性集合,用这几个属性可以嵌入图片形式的边框。这样,边框 就可以自定义了。
1.border-image-source //引入背景图片地址
2.border-image-slice //切割引入背景图片,切割后不会以整张图片做边框,而是以图片的一个部分。
3.border-image-width //边框图片的宽度 不会挤压元素内容,内容在边框图片下面。
4.border-image-repeat //边框背景图片的排列方式
5.border-image-outset //边框背景向外扩张
6.border-image //上面五个属性的简写方式
四、变形效果
1.transform
指定应用的变换功能,平移,旋转,缩放。
2.transform-origin
指定变换的起点,。默认情况下,使用元素的中心作为起点。
浏览器版本
兼容完整版
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: left top;
-moz-transform-origin: left top;
-o-transform-origin: left top;
-ms-transform-origin: left top;
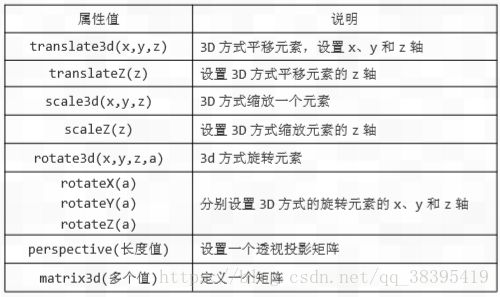
transform-origin: left top;3.3D 变形
/*兼容版本完整形式*/
-webkit-transform: translateZ(200px);
-moz-transform: translateZ(200px);
-o-transform: translateZ(200px);
-ms-transform: translateZ(200px);
transform: translateZ(200px);4.transform-style
是指定嵌套元素如何在 3D 空间中呈现。
flat 默认值,表示所有子元素在 2D 平面呈现。
preserve-3d 表示子元素在 3D 空间中呈现。
一般设置到当前元素的父元素
transform-style: preserve-3d;
需要再配合后面的功能属性和变形配置,才能看到效果。同样,这个属性也需要加上各种厂商前缀。
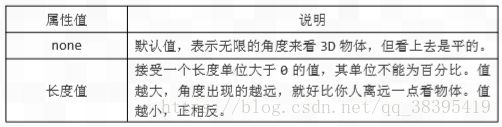
5.perspective
设置查看者的位置,并将可视内容映射 到一个视锥上,继而投放到一个 2D 平面上。
在元素中设置透视的值 perspective(长度值),但它还是和在父元 素设置有一定不同。
因为父元素整个作为透视,而元素自己作为透视,导致不同。
具体测试看透视的距离
img { transform: perspective(1000px) rotateY(45deg); }
6.perspective-origin
设置 3D 变形中的源点角度。该属性默认 值为 50% 50%也就是 center center。
7.3D 变形属性
运用前面 3D 功能属性 transform-style 和 perspective 来构建 3D 变形效果。
五、过渡效果
不借助 JavaScript 来实现简单的用户交互功能。示例
通过CSS 动作触发平滑过渡功能,比如::hover、:focus、 :active、:checked 等。
1.transition-property
首先,设置过渡的第一个属性就是指定过渡的属性。
同样,你需要指定你要过渡某个元素的两套样式用于用户和页面的交互。
那么就使用 transition-property 属性。
2.transition-duration
必须加上过渡所需的时间,因为默 认情况下过渡时间为 0。
设置过渡时间为 1 秒钟,如果是半秒钟可以设置为.5s transition-duration: 1s;
3.transition-timing-function
当过渡效果运行时,比如产生缓动效果。默认情况下的缓动是:元素样式从初始状态过 渡到终止状态时速度由快到慢,逐渐变慢,即 ease。
4.transition-delay
设置一个过渡延迟效果,就是效果在设置的延迟时间后再执行。
5.简写
单独声明
transition: background-color 1s ease 0s, color 1s ease 0s, margin-left 1s ease 0s;
如果每个样式都是统一的,直接使用 all
transition: all 1s ease 0s;
/*兼容完整版*/
-webkit-transition: all 1s ease 0s;
-moz-transition: all 1s ease 0s;
-o-transition: all 1s ease 0s;
-ms-transition: all 1s ease 0s;
transition: all 1s ease 0s;六、动画效果
animation 属性实现了类似 Flash 关键帧控制的动画效果。
之前的 transition 属性只能通过指定属性的初始状态和结束状态来实现动画效果,有一定局限性。所有动画更灵活。
animation 实现动画效果主要由两个部分组成:
1.通过类似 Flash 动画中的关键帧声明一个动画;
关键帧属性:@keyframes
声明一个动画,然后在 animation 调用关键帧声明的动画。
基本格式,“name”可自定义 @keyframes name { /*...*/ }
步骤:
①先创建一个基本的样式。
②@keyframes 声明一个动画关键帧。
/*重复可以写一起*/
@keyframes myani {
0%, 100% { background-color: white; margin-left:0px; }
50% { background-color: black; margin-left:100px;}
}
/*从什么状态过渡到什么状态*/
@keyframes myani {
from { background-color: white; margin-left:0px; }
to { background-color: black; margin-left:100px; }
}③animation-name 调用@keyframes 动画
animation-name: myani;
④animation-duration 设置动画播放的时间 注意与延迟时间的区别
animation-duration: 1s;
简写形式完整版:
animation: myani 1s ease 2 alternate 0s both;
一些概念的区别:
1、animation-timing-function //设置缓动
animation-timing-function: ease-in;
animation-direction //设置缓动方向交替 ,也是播放方向的交替,不是物体运动方向,必须先设置缓动,若缓动由快到慢,则后面会由慢到快。
animation-direction: alternate;
2、animation-fill-mode //设置结束后不在返回 ,动画播放完,默认会立即回到原位置,所以有时候需此属性控制。
animation-fill-mode: forwards;
其中both属性值 根据情况产生 forwards 或 backforwards 的效果,由次数和方向自动判断最后停留位置。