- webUI自动化之基本框架搭建(python + selenium + unittest)_python ui自动框架
2401_84140628
2024年程序员学习自动化pythonselenium
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽黑客鹏哥
linux网络安全web安全密码学CTF夺旗赛
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- Vue3项目el-table表格动态合并相同数据单元格(可指定列+自定义合并)
KT553
vue.jsjavascript前端elementuihtml前端框架typescript
一、先看效果:二、完整代码:import{reactive,onMounted}from'vue';//存放所有的表头一定要与tableData一致constcolFields=reactive(["city","name","life","ind","agr","eco"]);//存储合并单元格的开始位置constspanArr=reactive([]);//表格数据consttableData
- MySQL字段约束条件,外键约束条件,表关系
Yietong309
MySQL数据库mysql数据库开发语言
目录字符编码与配置文件统一字符编码存储引擎修改存储引擎的方式自定义选项存储引擎不同存储引擎产生的表文件有几个?MERGEInnoDBArchiveBLACKHOLEblackhole与memory存取数据的特征Blackhole:丢弃写操作,读操作会返回空内容Memory:置于内存的表创建表的完整语法字段类型之整型字段类型之浮点型字段类型之字符类型字段类型之枚举与集合字段类型之日期类型约束条件自增
- GPU介绍之GPU监控中,如何确定GPU忙碌程度
借雨醉东风
热点追踪人工智能大数据
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- HarmonyOS状态管理之组件通讯
秃顶老男孩.
harmonyos华为ui
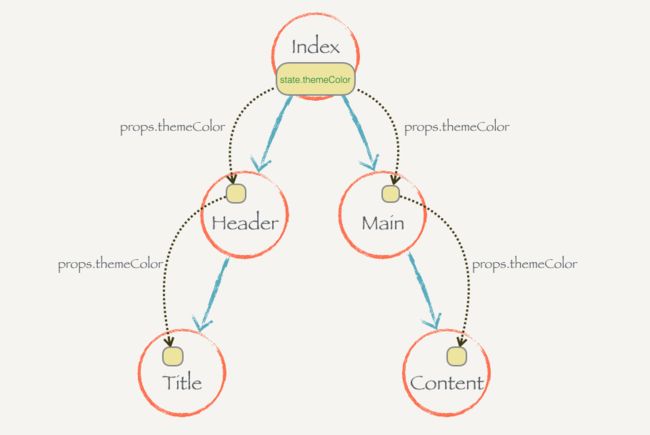
状态管理(组件通讯)1:概述在使用状态管理之前,我们所构建的页面大多数为静态页面,如果希望构建一个动态的,有交互的界面,就要引用‘状态’的概念状态的概念:在ArkUI框架中,UI是程序运行的结果,用户构建了一个UI模型,其中运行时的状态为参数,当参数改变时,UI作为返回的结果,也会随之发生了改变,这些运行的变化所带来的UI重新渲染,在ArkUI中统称为状态管理机制(什么是状态管理机制)自定义组件拥
- 家政招聘管理系统的设计与实现
詹姆斯爱研究Java
springspringboot
摘要随着互联网技术的发展,搭建一个满足每个家庭对家政服务需求的人性化管理系统,不仅能为客户提供更广的查询求职者信息的服务,也为求职者提供了方便、快捷的应聘途径。求职者和招聘者可以在网上进行交流,招聘者和求职者也可以在系统中上传自己的要求和优势,不受时间可空间的局限。网上招聘与传统招聘相比范围更广,资源更丰富,可挑选机会多等优点。我的系统主要用Java编程语言和Oracle数据库作为基础开发的平台,
- 深度解析:Python与TensorFlow在日平均气温预测中的应用——LSTM神经网络实战
AI_DL_CODE
python神经网络tensorflowLSTM气温预测RNN
文章目录1.引言1.1研究背景与意义1.2研究目标与问题定义2.概念解析2.1Python语言简介2.2TensorFlow框架概述2.3LSTM神经网络原理3.原理详解3.1时间序列分析基础3.1.1时间序列的组成3.1.2时间序列分析方法3.2LSTM在时间序列分析中的应用3.2.1LSTM的优势3.2.2LSTM的结构3.3日平均气温预测的数学模型3.3.1ARIMA模型3.3.2LSTM模
- socket网络通信基础
杨枝甘露小码
网络
目录一、套接字编程基本流程二、TCP流式协议及Socket编程的recv()和send()三、读写无阻塞-完美掌握I/O复用select()函数详解poll()函数详解epoll()函数详解一、套接字编程基本流程原文链接:Socket编程权威指南(一)打通网络通信的任督二脉_seqpacket-CSDN博客Socket进行编程通常包括以下几个步骤:创建Socket绑定Socket(绑定地址信息)监
- 网络技术发展的演变与未来展望
大丈夫立于天地间
水网络
网络技术作为信息社会的重要基石,在过去几十年中经历了快速的发展和巨大的变革。从最初的ARPANET,到现在广泛使用的互联网,再到未来多国正在积极研发的6G网络,人类社会对网络技术的依赖程度不断加深,网络技术也持续推动着社会经济生活和文化方式的转变。第一代网络技术:构造基础互联网的起源可以追溯到1960年代的美国,美国国防部DAC(AdvanceResearchProjcetsAgency)为了军事
- Python3 环境搭建指南
lly202406
开发语言
Python3环境搭建指南1.引言Python是一种广泛使用的高级编程语言,以其简洁明了的语法和强大的功能而闻名。Python3是Python的最新版本,它在Python2的基础上进行了大量更新和改进。本指南将详细介绍如何在您的计算机上搭建Python3环境,以便您可以开始编写和运行Python程序。2.系统要求在开始安装Python3之前,请确保您的计算机满足以下最低系统要求:操作系统:Wind
- 区块链的数学基础:核心原理与应用解析
一休哥助手
区块链
引言区块链技术作为分布式账本系统,成功地解决了传统中心化系统中的信任问题。其背后隐藏着复杂而精妙的数学原理,包括密码学、哈希函数、数字签名、椭圆曲线、零知识证明等。这些数学工具不仅为区块链提供了安全保障,也为智能合约和去中心化应用(DApps)的开发奠定了基础。本文将深入剖析区块链中的核心数学基础,帮助读者理解其工作原理与实际应用。一、区块链数学基础概述区块链的数学基础可以分为以下几个核心领域:密
- Linux TCP 之 RTT 采集与 RTO 计算
dog250
linuxtcp/ip运维
我们来看看LinuxTCP采集RTT的函数tcp_rtt_estimator,看注释,充满了胶着。但在那个谨慎的年代,这些意味着什么?RTT最初仅用于RTO的计算而不是用于调速,RTO的计算存在两个问题,如果过估,影响效率,如果低估,则会造成无效重传,但这都不是大问题,大问题是TCPACK只提供给你那么多信息,你能如何利用好它。TCPACK时钟允许你测量RTT,但你又如何基于它计算RTO呢。大数定
- GBase 8c 教程(十六)VACUUM指令
唤溪
GBase8c数据库database
GBase8c数据库需要周期性的清理维护以达到最优的性能,清理维护工作可以通过自动清理守护进程或手动管理VACUUM命令来进行。一、VACUUM命令基础建议使用VACUUM命令定期对GBase8c数据库的表进行清理,主要有以下几个原因:恢复或重用被已更新或已删除行所占用的磁盘空间;更新被查询规划器使用的数据统计信息;更新可见性映射,它可以加速只用索引的扫描;保护老旧数据不会由于事务ID回卷或多事务
- MySQL 基础篇
睫毛进眼睛了!
SQLmysql
文章目录MySQL基础篇1.数据库概述1.1.表、记录、字段1.2.表的关联关系1.2.1.一对一关联(one-to-one)1.2.2.一对多关联(ont-to-many)1.2.3.多对多关联(mant-to-many)2.SQL之SELECT2.1.基本规则2.2.基本语法2.3.运算符2.3.1.算术运算符2.3.2.比较运算符2.3.3.逻辑运算符2.3.4.位运算符2.3.5.运算符优
- Linux基础:文件操作&存储转换
Bill450
Linux基础linux服务器运维
文件操作指令cat:查看文件内容执行权限:所有用户语法:cat[选项]文件选项:-n:显示文件行号范例:cat/proc/cpuinfocat-n/proc/cpuinfomore:分页查看文件内容执行权限:所有用户语法:more文件/文件路径操作:空格键:向下翻动一页回车键:向下翻动一行Q/q键:退出查看范例:more/proc/cpuinfoless:分页查看文件内容执行权限:所有用户语法:l
- 安装盒子or搭建机房
黑石云
边缘计算
1选择做PCDN时是安装盒子还是搭建机房,取决于您的业务规模、预算、技术需求以及长期战略。以下是针对这两种方案的详细分析和建议,帮助您做出最适合的选择:安装盒子(家庭用户设备或小型服务器)优点初期成本低:购买和安装家用设备或小型服务器的成本相对较低,适合预算有限的情况。易于部署:无需复杂的基础设施建设,可以迅速上线使用,适合快速测试或小规模启动项目。灵活性高:可以根据业务发展灵活调整设备数量,容易
- 边缘计算应用十大领域
黑石云
边缘计算
边缘计算解决了互联网的网速问题,作为实现边缘计算的基础,那边缘计算是5G与产业互联网、物联网时代的重要技术支撑,也正迎来广阔的增长空间。那么现在我们生活中有哪些领域正在使用边缘计算呢?今天我们来盘点一下我们身边正在使用边缘计算技术的十大领域。第一,智能交通领域,这个领域即将展现出巨大的价值。它们能够在边缘端直接进行实时数据的处理,无论是交通的流量还是交通的事故,这些摄像头都能够精准的捕捉并且分析相
- 黑石云|PCDN与DNS的区别
黑石云
边缘计算
PCDN(P2PCDN)与DNS(域名系统)是两种截然不同的网络技术,它们在功能、应用场景以及工作原理等方面存在显著差异。一、定义与功能PCDN定义:PCDN全称P2PCDN,即点对点内容分发网络。它是以P2P技术为基础,通过挖掘利用边缘网络海量碎片化闲置资源而构建的低成本高品质内容分发网络服务。功能:PCDN的核心功能是提高内容分发速度和效率。通过将网站内容复制到用户附近的节点,PCDN可以实现
- linux基础
晖.418
linux
今天简单说一下关于linux基础的知识,并不完全,都是一些比较常用的命令,可以进行简单的了解。Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和UNIX的多用户、多任务、支持多线程和多CPU的操作系统。Linux能运行主要的UNIX工具软件、应用程序和网络协议。它支持32位和64位硬件。Linux继承了Unix以网络为核心的设计思想,是一个性能稳定的多用户网络操作系统。
- 渗透测试之webshell 蚁剑 流量分析 特性分析 抓包分析
浩浩测试一下
网络安全安全系统安全web安全安全架构网络攻击模型
目录蚁剑是什么特性简介:蚁剑流量特征两大特征流量分析分析UserAgent数据内容解码分析总结蚁剑是什么蚁剑(AntSword)是一款开源的跨平台WebShell管理工具特性简介:AntSword(蚁剑)是一款开源的网络安全工具,常用于网络渗透测试和攻击。它可以远程连接并控制被攻击计算机,执行命令、上传下载文件等操作。蚁剑与网站进行数据交互的过程中发送的数据是经过编码器编码后再发送支持的编码方式有
- java快速入门之判断与循环
天启互联网工作室
java开发语言
一、流程控制语句在一个程序执行的过程中,各条语句的执行顺序对程序的结果是有直接影响的。所以,我们必须清楚每条语句的执行流程。而且,很多时候要通过控制语句的执行顺序来实现我们想要的功能。1.1流程控制语句分顺序结构判断和选择结构(if,switch)循环结构(for,while,do…while)二、判断语句:if语句2.1if语句格式1格式1:if(关系表达式){语句体;}执行流程:①首先计算关系
- Windchill配置-数据库相关的基础操作
这城有海
系统配置Windchill二开数据库
数据库相关的基础操作一、数据库访问1.1访问方式1.2数据库服务器1.2.1Windows/Linux1.2.2监听相关命令1.2.3进入sqlplus的方式1.2.4基础SQL命令二、常用的SQL语句2.1数据库表空间使用情况查询2.1.1统计2.1.2明细2.2数据库表空间扩容2.2.1单机环境2.2.2集群环境(OracleRAC)2.3游标查询2.3.1查询最大游标数和最大打开游标数2.3
- 2024年AI浪潮:基础设施重构、模型演进与挑战并存
前端
2024年,人工智能领域呈现出蓬勃发展的景象,投资持续增长、基础设施发生变革,技术应用加速落地。各大科技公司和初创企业纷纷涌入,试图在这一充满机遇的领域分一杯羹。本文将深入探讨2024年AI发展的三大核心趋势:AI基础设施的重构、模型发展的新趋势以及AI发展带来的挑战,并重点关注企业如何从AI投资中获得回报,以及AI智能体技术的巨大潜力。选择合适的AI代码生成器将成为企业提升效率的关键。AI基础设
- 【RocketMQ 消息中间件】RocketMQ篇之-消息存储 为什么性能高 CommitLog 刷盘机制 同步 异步
java中间件消息队列
RocketMQ篇之-消息存储RocketMQ作为一款分布式消息中间件,高可靠性是其最重要的特性之一。所以需要将消息进行持久化存储,以保证消息不丢失。RocketMQ的消息存储是RocketMQ的核心组件之一,负责消息的存储和传输。RocketMQ的消息存储主要包括CommitLog、ConsumeQueue、IndexFile、Checkpoint等几个部分。(前置)消息存储交互流程生产者发送消
- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- BOE(京东方)"向新2025”年终媒体智享会落地深圳 "屏”实力赋能产业创新发展
数据库
12月27日,BOE(京东方)“向新2025”年终媒体智享会的收官之站在创新之都深圳圆满举行,为这场为期两周、横跨三地的年度科技盛会画上了完美句号。活动期间,全面回顾了BOE(京东方)2024年在多个关键领域取得的卓越成绩,深入剖析其在六大维度构建的“向新”发展格局,精彩呈现了以“屏”为核心搭建起的技术引领、伙伴赋能以及绿色发展等平台,全方位赋能全球生态合作伙伴,充分彰显BOE(京东方)作为全球领
- 2025 年 Java 最新学习资料与学习路线——从零基础到高手的成长之路
stormjun
java学习开发语言Java学习路线Java学习教程2025Java学习路线
2025年Java最新学习资料与学习路线——从零基础到高手的成长之路大家好,欢迎来到我的频道!今天我们要聊聊Java——这门陪伴了很多程序员成长的编程语言。无论你是编程新手,还是已经走了一段编程路,但还不确定如何深入学习Java,这篇文章一定能帮到你!我会为你们梳理出一条清晰的Java学习路线,并分享一些学习资料,帮助你从零基础,到逐步成为一名熟练的Java开发者。不管你是想从事后端开发、Andr
- React 19新特性探索:提升性能与开发者体验
程序员
React作为最受欢迎的JavaScript库之一,不断推出新版本以应对日益复杂的应用需求。React19作为最新的版本,引入了一系列令人兴奋的新特性和改进,旨在进一步提升应用的性能、开发效率和用户体验。本文将深入探讨React19的新特性,包括异步操作管理、文档元数据和样式表支持、ServerComponents与服务器端渲染等,帮助开发者更好地理解和利用这些新特性来构建更强大、更高效的Reac
- 【YOLOv8改进】 YOLOv8 更换骨干网络之 GhostNet :通过低成本操作获得更多特征 (论文笔记+引入代码)
YOLO大师
YOLO论文阅读
YOLO目标检测创新改进与实战案例专栏专栏目录:YOLO有效改进系列及项目实战目录包含卷积,主干注意力,检测头等创新机制以及各种目标检测分割项目实战案例专栏链接:YOLO基础解析+创新改进+实战案例介绍摘要在嵌入式设备上部署卷积神经网络(CNNs)由于有限的内存和计算资源而变得困难。特征图中的冗余是那些成功的CNNs的一个重要特性,但在神经架构设计中很少被研究。本文提出了一种新颖的Ghost模块,
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL