JavaWeb--------Tomcat & HTTP
(参考http://www.cnblogs.com/xdp-gacl/p/3729033.html 点击打开链接,以此为模板 自己做了整理、修改)
一. WEB概述
1.1 web开发的相关知识
WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源。Internet上供外界访问的Web资源分为静态资源和动态资源。
静态web资源:指web页面中供人们浏览的数据始终是不变。静态web资源开发技术:Html
动态web资源:指web页面中供人们浏览的数据是由程序产生的,不同时间点访问web页面看到的内容各不相同。常用动态web资源开发技术:JSP/Servlet、ASP、PHP等,在Java中,动态web资源开发技术统称为Javaweb。
1.2 web应用程序
WEB应用程序,指供浏览器访问的程序,通常也简称为web应用。例如有a.html 、b.html…..多个web资源,这多个web资源用于对外提供服务,此时应把这多个web资源放在一个目录中,以组成一个web应用(或web应用程序)。
一个web应用由多个静态web资源和动态web资源组成,如:html、css、js文件,Jsp文件、java程序、支持jar包、配置文件等等。
Web应用开发好后,若想供外界访问,需要把web应用所在目录交给web服务器管理,这个过程称之为虚拟目录的映射。
1.3 web发展史
WEB发展的两个阶段:静态、动态
1.3.1 静态web
.htm、.html,这些是网页的后缀,如果现在在一个服务器上直接读取这些内容,那么意味着是把这些网页的内容通过网络服务器展现给用户。整个静态WEB操作的过程图如下:
在静态WEB程序中,客户端使用WEB浏览器(IE、FireFox等)经过网络(Network)连接到服务器上,使用HTTP协议发起一个请求(Request),告诉服务器我现在需要得到哪个页面,所有的请求交给WEB服务器,之后WEB服务器根据用户的需要,从文件系统(存放了所有静态页面的磁盘)取出内容。之后通过WEB服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显示的效果。
静态WEB中存在以下几个缺点:
1)Web页面中的内容无法动态更新,所有的用户每时每刻看见的内容和最终效果都是一样的。
为了可以让静态的WEB的显示更加好看,可以加入了JavaScript以完成一些页面上的显示特效,但是这些特效都是在客户端上借助于浏览器展现给用户的,所以在服务器上本身并没有任何的变化。
实现静态WEB客户端动态效果的手段:
JavaScript
VBScript
在实际的开发中JavaScript使用得最多。
2)静态WEB无法连接数据库,无法实现和用户的交互。
使用数据库保存数据是现在大多数系统的选择,因为数据库中可以方便地管理数据,增删改查CRUD操作可以使用标准的SQL语句完成。
1.3.2 动态web
所谓的动态不是指页面会动,主要的特性的是:“WEB的页面展示效果因时因人而变”,而且动态WEB具有交互性,WEB的页面的内容可以动态更新。整个动态WEB操作的过程图如下:
动态WEB中,程序依然使用客户端和服务端,客户端依然使用浏览器(IE、FireFox等),通过网络(Network)连接到服务器上,使用HTTP协议发起请求(Request),现在的所有请求都先经过一个WEB Server Plugin(服务器插件)来处理,此插件用于区分是请求的是静态资源(*.htm或者是*.htm)还是动态资源。
如果WEB Server Plugin发现客户端请求的是静态资源(*.htm或者是*.htm),则将请求直接转交给WEB服务器,之后WEB服务器从文件系统中取出内容,发送回客户端浏览器进行解析执行。
如果WEB Server Plugin发现客户端请求的是动态资源(*.jsp、*.asp/*.aspx、*.php),则先将请求转交给WEB Container(WEB容器),在WEB Container中连接数据库,从数据库中取出数据等一系列操作后动态拼凑页面的展示内容,拼凑页面的展示内容后,把所有的展示内容交给WEB服务器,之后通过WEB服务器将内容发送回客户端浏览器进行解析执行。
1.4 动态web应用的实现手段
动态WEB现在的实现手段非常多,较为常见的有以下几种:
Microsoft ASP、ASP.NET
PHP
JAVA Servlet/JSP
1.4.1 Microsoft ASP ASP.NET
微软公司动态WEB开发是比较早的,而且最早在国内最流行的是ASP。ASP就是在HTML语言之中增加了VB脚本,但是标准的开发应用应该是使用ASP+COM,但是实际情况来看,在开发ASP的时候基本上都在一个页面中写上成百上千的代码,页面代码极其混乱。
ASP本身有开发平台的限制:Windows+IIS+SQL Server/Access,ASP只能运行在Windows操作系统上,ASP现在基本上已经淘汰,现在基本上都是使用ASP.NET进行开发,ASP.NET在性能有了很大的改善,而且开发迅速,但是依然受限于平台。ASP.NET中主要是使用C#语言。
1.4.2 PHP
PHP开发速度很快,功能强大,跨平台(平台指的就是运行的操作系统),而且代码也简单。
1.4.3 Servlet/JSP
这是SUN公司(SUN现在已经被Oracle公司收购)主推的B/S架构的实现语言,是基于JAVA语言发展起来的,因为JAVA语言足够简单,而且很干净。
Servlet/JSP技术的性能也是非常高的,不受平台的限制,各个平台基本上都可以使用。而且在运行中是使用多线程的处理方式,所以性能非常高。
SUN公司最早推出的WEB技术推出的是Servlet程序,Servlet程序本身使用的时候有一些问题,所有的程序是采用JAVA代码+HTML的方式编写的,即,要使用JAVA输出语句,一行一行地输出所有的HTML代码,之后,SUN公司受到了ASP的启发,发展出了JSP(Java Server Page),JSP某些代码的编写效果与ASP是非常相似的。这样可以很方便地使一些ASP程序员转向JSP的学习,加大市场的竞争力度。
二. WEB服务器
2.1 web服务器简介
1)Web服务器是指驻留于因特网上某种类型计算机的程序,是可以向发出请求的浏览器提供文档的程序。当Web浏览器(客户端)连到服务器上并请求文件时,服务器将处理该请求并将文件反馈到该浏览器上,附带的信息会告诉浏览器如何查看该文件(即文件类型)。
2)服务器是一种被动程序:只有当Internet上运行在其他计算机中的浏览器发出请求时,服务器才会响应。
2.2 常见的web服务器介绍
2.2.1 webLogic
WebLogic是美国bea公司出品的一个application server。BEA WebLogic是用于开发、集成、部署和管理大型分布式Web应用、网络应用和数据库应用的Java应用服务器。将Java的动态功能和Java Enterprise标准的安全性引入大型网络应用的开发、集成、部署和管理之中。是目前应用最广泛的Web服务器,支持J2EE规范,而且不断的完善以适应新的开发要求,启动界面如图
2.2.2 websphere
WebSphere Application Server 是一种功能完善、开放的Web应用程序服务器,是IBM公司电子商务计划的核心部分,它是基于 Java 的应用环境,用于建立、部署和管理 Internet 和 Intranet Web 应用程序。这一整套产品进行了扩展,以适应 Web应用程序服务器的需要,范围从简单到高级直到企业级。启动界面如图:
2.2.3 IIS
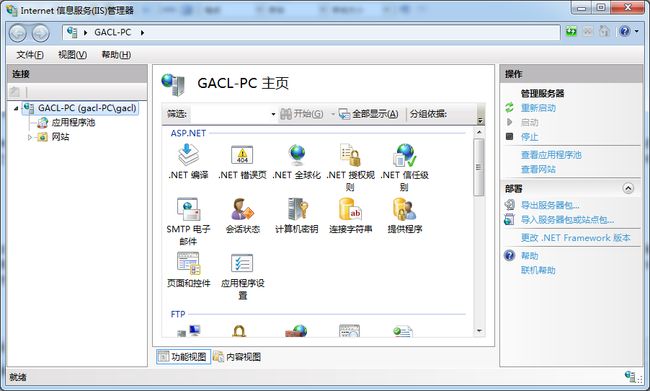
Microsoft的Web服务器产品为Internet Information Services (IIS),IIS 是允许在公共Intranet或Internet上发布信息的Web服务器。ⅡS是目前最流行的Web服务器产品之一,很多著名的网站都是建立在ⅡS的平 台上。IIS提供了一个图形界面的管理工具,称为Internet信息服务管理器,可用于监视配置和控制Internet服务。
IIS是一种Web服务组件,其中包括Web服务器、FTP服务器、NNTP服务器和SMTP服务器,分别用于网页浏览、文件传输、新闻服务和邮件发送等方面,它使得在网络(包括互联网和局域网)上发布信息成了一件很容易的事。它提供ISAPI(Intranet Server API)作为扩展Web服务器功能的编程接口;同时,它还提供一个Internet数据库连接器,可以实现对数据库的查询和更新。
2.2.4 Tomcat
TomcatTomcat是一个实现了JAVA EE标准的最小的WEB服务器,是Apache 软件基金会的Jakarta 项目中的一个核心项目,由Apache、Sun 和其他一些公司及个人共同开发而成。因为Tomcat 技术先进、性能稳定,而且开源免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。学习JavaWeb开发一般都使用Tomcat服务器,该服务器支持全部JSP以及Servlet规范,启动界面如图:
学习web开发,需要先安装一台web服务器,然后再在web服务器中开发相应的web资源,供用户使用浏览器访问。
2.3搭建JavaWeb 应用开发环境----Tomcat服务器
2.3.1 疑问:学习web开发,为什么必须要先装一个WEB服务器?
在本地计算机上随便创建一个web页面,用户是无法访问到的,但是如果启动tomcat服务器,把web页面放在tomcat服务器中,用户就可以访问了。这说明什么问题?
1、不管什么web资源,想被远程计算机访问,都必须有一个与之对应的网络通信程序,当用户来访问时,这个网络通信程序读取web资源数据,并把数据发送给来访者。
2、WEB服务器就是这样一个程序,它用于完成底层网络通迅。使用这些服务器,Web应用的开发者只需要关注web资源怎么编写,而不需要关心资源如何发送到客户端手中,从而极大的减轻了开发者的开发工作量。
Tomcat就是一个JSP/Servlet容器。其作为Servlet容器,有三种工作模式:独立的Servlet容器、进程内的Servlet容器和进程外的Servlet容器。
2.3.2 下载和安装Tomcat 服务器
Tomcat官方站点:http://jakarta.apache.org 点击打开链接
下载Tomcat安装程序包:http://tomcat.apache.org/ 点击打开链接
点击【Download】跳转到如下图所示的下载页面
2.3.3 启动和测试Tomcat 服务器
启动Tomcat服务器,双击 bin 目录下的 startup.bat 文件启动Tomcat服务器
测试Tomcat服务器
打开浏览器,输入http://localhost:8080/,能显示如下界面代表安装成功。
2.3.4 Tomcat 启动常见问题
导致Tomcat服务器无法正常启动的原因一般来说就是如下的两个:
1)JAVA_HOME环境变量设置问题
要想双击bin目录下的startup.bat文件启动Tomcat服务器,首先要做的就是在windows中设置JAVA_HOME环境变量,因为Tomcat服务器的启动需要用到这个JAVA_HOME环境变量,如果windows中不存在JAVA_HOME环境变量,则Tomcat服务器是无法启动的。
在Window中配置JAVA_HOME变量
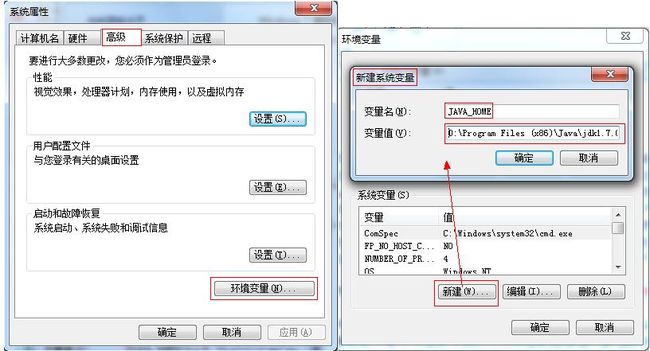
操作步骤(win7系统):计算机→右键“属性”→高级系统设置→高级→环境变量,如下图所示:
点击系统变量下面的“【新建】”,弹出一个新建系统变量对话框,首先在变量名写上JAVA_HOME,顾名思义,JAVA_HOME的含义就是JDK的安装路径,,然后在变量值写JDK的安装路径,如这里设置的变量值是"D:\Program Files (x86)\Java\jdk1.7.0",设置好变量值之后,点击【确定】按钮,JAVA_HOME环境变量就设置完成,如下图所示:系统变量中多了一个"JAVA_HOME"变量。
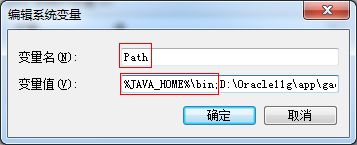
正常来说,学习Java开发的第一步就是配置Path环境变量,比较好的配置方式是先配置JAVA_HOME环境变量,然后在Path变量中使用"%JAVA_HOME%"引用JAVA_HOME变量的值。
所以这个JAVA_HOME环境变量在Window中一般都是已经配置好了的,如果忘记配置JAVA_HOME环境变量,那么可以使用上述的方式配置
2)端口占用问题
因为Tomcat服务器启动时是需要默认是使用8080端口的,如果这个8080端口被别的应用程序占用了,那么Tomcat服务器就无法正常启动,看到的现象就是"Tomcat服务器启动界面会打印出异常错误信息,然后就自动关闭了",如下图所示:
由于这个窗口从启动到关闭的时间非常短,我们很难通过这个窗口看到Tomcat启动时的报错异常信息,因此我们一般只能通过Tomcat服务器的记录的log(日志)信息去查看Tomcat服务器的运行情况。
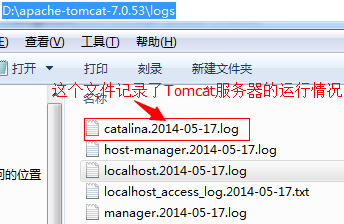
在Tomcat服务器的根目录下有一个logs文件夹,
logs文件夹存放Tomcat 的日志文件,打开logs文件夹,可以看到里面的log文件,其中有一个以"catalina.yyyy-MM-dd.log"形式命名的log文件,例如"catalina.2014-05-17.log"日志文件就是记录Tomcat服务器2014-05-17这一天的运行情况。
logs文件夹存放Tomcat 的日志文件,打开logs文件夹,可以看到里面的log文件,其中有一个以"catalina.yyyy-MM-dd.log"形式命名的log文件,例如"catalina.2014-05-17.log"日志文件就是记录Tomcat服务器2014-05-17这一天的运行情况。
日志信息里面清楚的记录了Tomcat服务器的运行情况,如果因为8080端口被占用而无法正常启动,就会记录如上图所示的异常信息,通过查看异常信息,我们就可知道Tomcat服务器为什么不能够正常启动了!
总结:当Tomcat服务器无法正常启动时,首先检查是否配置了JAVA_HOME环境变量,然后再检查Tomcat服务器启动时的端口是否被别的应用程序占用了。
三. Tomcat 服务器的学习和使用
3.1 Tomcat 服务器端口的配置
Tomcat的所有配置都放在conf文件夹之中,里面的server.xml文件是配置的核心文件。
如果想修改Tomcat服务器的启动端口,则可以在server.xml配置文件中的Connector节点进行的端口修改
例如:将Tomcat服务器的启动端口由默认的8080改成8081端口
Tomcat服务器启动端口默认配置
1 将Tomcat服务器启动端口修改成8081端口
1 这样就把原来默认Tomcat默认的的8080端口改成了8081端口了,需要注意的是,一旦服务器中的*.xml文件改变了,则Tomcat服务器就必须重新启动,重新启动之后将重新读取新的配置信息。因为已经在server.xml文件中将Tomcat的启动端口修改成了8081,所以Tomcat服务器启动时就以8081端口启动了,如下图所示:
访问Tomcat服务器也必须以新的访问端口去访问:http://localhost:8081/,如下图所示:
3.2 Tomcat 服务器虚拟目录的映射方式
Web应用开发好后,若想供外界访问,需要把web应用所在目录交给web服务器管理,这个过程称之为虚拟目录的映射。那么在Tomcat服务器中,如何进行虚拟目录的映射呢?总共有如下的几种方式:
3.2.1 虚拟目录的映射方式一:在server.xml文件的host元素中配置
找到server.xml文件的host元素,如下图所示:
在
1
4
5 其中,Context表示上下文,代表的就是一个JavaWeb应用,Context元素有两个属性
path:用来配置虚拟目录,必须以"/"开头。
docBase:配置此虚拟目录对应着硬盘上的Web应用所在目录。
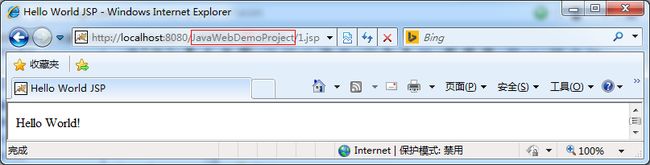
使用浏览器访问"/JavaWebApp"这个虚拟目录下的1.jsp这个web资源,访问结果如下:
1.jsp可以正常访问,这说明我们已经成功地将将在F盘下的JavaWebDemoProject这个JavaWeb应用映射到JavaWebApp这个虚拟目录上了,访问"/JavaWebApp/1.jsp"就相当于访问"F:\JavaWebDemoProject\1.jsp"
注意:在Tomcat6之后中,不再建议在server.xml文件中使用配置context元素的方式来添加虚拟目录的映射,因为每次修改server.xml文件后,Tomcat服务器就必须要重新启动后才能重新加载server.xml文件。在Tomcat服务器的文档http://localhost:8080/docs/config/context.html中有这样的说明:
It is NOT recommended to place
Individual Context elements may be explicitly defined:
In an individual file at /META-INF/context.xml inside the application files. Optionally (based on the Host's copyXML attribute) this may be copied to $CATALINA_BASE/conf/[enginename]/[hostname]/ and renamed to application's base file name plus a ".xml" extension.
In individual files (with a ".xml" extension) in the $CATALINA_BASE/conf/[enginename]/[hostname]/ directory. The context path and version will be derived from the base name of the file (the file name less the .xml extension). This file will always take precedence over any context.xml file packaged in the web application's META-INF directory.
Inside a Host element in the main conf/server.xml.
3.2.2 虚拟目录的映射方式二:让tomcat服务器自动映射(推荐使用)
tomcat服务器会自动管理webapps目录下的所有web应用,并把它映射成虚拟目录。换句话说,tomcat服务器webapps目录中的web应用,外界可以直接访问。
例如:把F盘下的JavaWebDemoProject这个JavaWeb应用直接copy到tomcat服务器webapps目录中,如下图所示:
此时Tomcat服务器就会自动为JavaWebDemoProject这个JavaWeb应用映射一个同名的虚拟目录"/JavaWebDemoProject",然后就可以使用浏览器访问这个JavaWeb应用的资源了,如下图所示:
3.2.3 虚拟目录的映射方式三
参考Tomcat服务器文档:
In individual files (with a ".xml" extension) in the $CATALINA_BASE/conf/[enginename]/[hostname]/ directory. The context path and version will be derived from the base name of the file (the file name less the .xml extension). This file will always take precedence over any context.xml file packaged in the web application's META-INF directory.
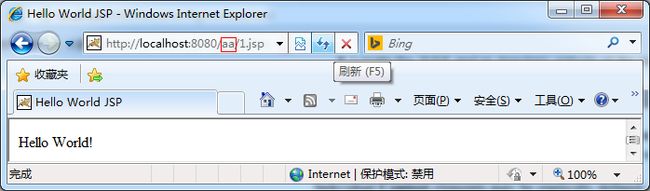
意思就是:在tomcat服务器的\conf\Catalina\localhost目录下添加一个以xml作为扩展名的文件,xml文件的名字可以任意取,比如下面的aa.xml,注意这一句话"The context path and version will be derived from the base name of the file",这一句话的意思翻译过来就是"context元素的path属性源自于是这个xml文件的名字",上面提到过,Context元素的path属性是用来配置虚拟目录的名称的,所以虚拟目录的名称就是这个xml文件的名称。
$CATALINA_BASE指的就是tomcat服务器根目录,[enginename]指的是Tomcat服务器使用的引擎名称,Tomcat使用的引擎是Catalina
在aa.xml文件中添加Context元素映射JavaWeb应用,代码如下:
注意:在Context元素中并没有指明path属性来设置虚拟目录的名称,那么"F:\JavaWebDemoProject"映射的虚拟目录名称是什么呢? 就是当前正在编辑的这个xml文件的名称aa。
使用这种方式映射虚拟目录的最大好处是修改了配置文件后不用重启Tomcat服务器,比如将aa.xml修改成bb.xml,Tomcat服务器会自动Undeploying context [/aa],然后自动信息: Deploying configuration descriptor D:\apache-tomcat-7.0.53\conf\Catalina\localhost\bb.xml
3.3 Tomcat 服务器配置虚拟主机
3.3.1 配置虚拟主机
配置虚拟主机就是配置一个网站。
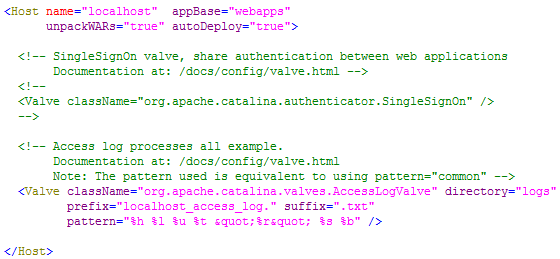
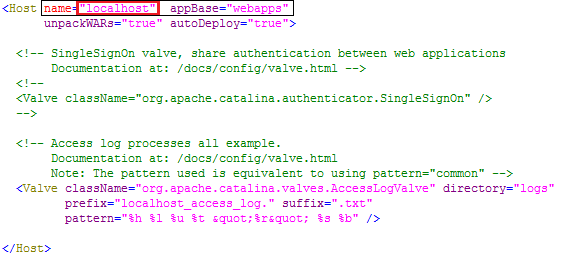
在Tomcat服务器配置一个虚拟主机(网站),需要修改conf文件夹下的server.xml这个配置文件,使用Host元素进行配置,打开server.xml,可以看到Tomcat服务器自带的一个名称为localhost的虚拟主机(网站),如下图所示:
平时,我们将开发好的JavaWeb应用放到webapps文件夹下,然后就可以使用"http://localhost:端口号/JavaWebAppName"的方式去访问了,其实访问的就是name是"localhost"的那台虚拟主机(Host),这台虚拟主机管理webapps文件夹下的所有web应用。
例如:http://localhost:8080/JavaWebDemoProject/1.jsp,这个URL地址访问的就是名称是localhost的那台虚拟主机下的JavaWebDemoProject这个应用里面的1.jsp这个web资源。
我们可以使用如下的方式配置一个虚拟主机,例如:
这里我们新配置一个虚拟主机,虚拟主机的name是"www.gacl.cn",虚拟主机"www.gacl.cn"现在管理着JavaWebApps文件夹下的所有web应用,平时我们在互联网上使用域名"www.baidu.com"访问百度的网站时,其实就是在访问一个名称是"www.baidu.com"的虚拟主机,所以当我们要访问name是"www.gacl.cn"的这个虚拟主机时,就可以使用"域名(www.gacl.cn)"去访问,注意一下appBase="F:\JavaWebApps",这里的JavaWebApps文件夹代表的不是一个项目的根目录,而是一个存放了一个或者多个JavaWeb应用的文件夹,如下图所示:
就好像是Tomcat服务器的webapps文件夹一样,里面存放了很多的JavaWeb应用
3.3.2 在Windows 系统中注册域名
配置的主机(网站)要想通过域名被外部访问,必须在DNS服务器或windows系统中注册访问网站时使用的域名,找到"C:\Windows\System32\drivers\etc"目录下的hosts文件,如下图所示:
编辑这个文件,将新添加的网站的域名和IP地址绑定在一起,这样我们就可以在浏览器中使用www.gacl.cn这个域名去访问name是www.gacl.cn那个虚拟主机里面管理的那些web应用了
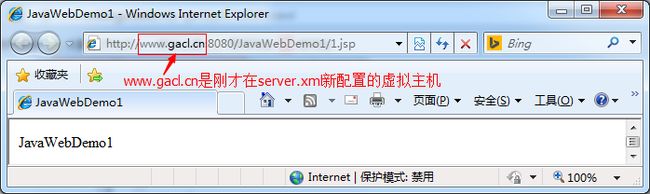
使用浏览器通过域名"www.gacl.cn"访问"www.gacl.cn"这个虚拟主机下的JavaWebDemo1这个web应用下的1.jsp这个web资源,"www.gacl.cn"这个虚拟主机开放了一个8080端口,用户只能通过这个8080端口去访问JavaWebDemo1这个web应用下的1.jsp这个web资源
3.4 浏览器与服务器交互的过程
浏览器与服务器交互图:
当我们打开浏览器,在浏览器的地址栏中输入URL地址"http://www.gacl.cn:8080/JavaWebDemo1/1.jsp"去访问服务器上的1.jsp这个web资源的过程中,浏览器和服务器都做了什么操作呢?我们是怎么在浏览器里面看到1.jsp这个web资源里面的内容的呢?
浏览器和服务器做了以下几个操作:
1、浏览器根据主机名"www.gacl.cn"去操作 系统的Hosts文件中查找主机名对应的IP地址。
2、浏览器如果在操作系统的Hosts文件中没有找到对应的IP地址,就去互联网上的DNS服务器上查找"www.gacl.cn"这台主机对应的IP地址。
3、浏览器查找到"www.gacl.cn"这台主机对应的IP地址后,就使用IP地址连接到Web服务器。
4、浏览器连接到web服务器后,就使用http协议向服务器发送请求,发送请求的过程中,浏览器会向Web服务器以Stream(流)的形式传输数据,告诉Web服务器要访问服务器里面的哪个Web应用下的Web资源,如下图所示:
这就是浏览器向Web服务器发请求时向服务器传输的数据,解释一下"GET /JavaWebDemo1/1.jsp HTTP/1.1"这里面的内容,
GET:告诉Web服务器,浏览器是以GET的方式向服务器发请求。
/JavaWebDemo1/1.jsp:告诉Web服务器,浏览器要访问JavaWebDemo1应用里面的1.jsp这个Web资源。
HTTP/1.1:告诉Web服务器,浏览器是以HTTP协议请求的,使用的是1.1的版本。
5、浏览器做完上面4步工作后,就开始等待,等待Web服务器把自己想要访问的1.jsp这个Web资源传输给它。
6、服务器接收到浏览器传输的数据后,开始解析接收到的数据,服务器解析"GET /JavaWebDemo1/1.jsp HTTP/1.1"里面的内容时知道客户端浏览器要访问的是JavaWebDemo1应用里面的1.jsp这个Web资源,然后服务器就去读取1.jsp这个Web资源里面的内容,将读到的内容再以Stream(流)的形式传输给浏览器,如下图所示:
这个就是Web服务器传输给浏览器的数据。
7、浏览器拿到服务器传输给它的数据之后,就可以把数据展现给用户看了,如下图所示:
看到的这个"JavaWebDemo1"就是浏览器解析服务器发送回来的数据后的效果
服务器发送回来的数据:
1 HTTP/1.1 200 OK
2 Server: Apache-Coyote/1.1
3 Content-Type: text/html;charset=ISO-8859-1
4 Content-Length: 102
5 Date: Mon, 19 May 2014 14:25:14 GMT
6
7
8
9 JavaWebDemo1
10
11
12 JavaWebDemo1
13
14
15 这就是浏览器和服务器的交互过程。
3.5 JavaWeb应用的组成结构
开发JavaWeb应用时,不同类型的文件有严格的存放规则,否则不仅可能会使web应用无法访问,还会导致web服务器启动报错。
web.xml :
1
2
6
7 Welcome to Tomcat
8
9 Welcome to Tomcat
10
11
12 这就是web.xml这个文件的格式
3.6 打包JavaWeb应用程序
在Java中,使用"jar"命令来对将JavaWeb应用打包成一个War包,jar命令的用法如下:
3.7 Tomcat的体系结构
Tomcat服务器的启动是基于一个server.xml文件的,Tomcat启动的时候首先会启动一个Server,Server里面就会启动Service,Service里面就会启动多个"Connector(连接器)",每一个连接器都在等待客户机的连接,当有用户使用浏览器去访问服务器上面的web资源时,首先是连接到Connector(连接器),Connector(连接器)是不处理用户的请求的,而是将用户的请求交给一个Engine(引擎)去处理,Engine(引擎)接收到请求后就会解析用户想要访问的Host,然后将请求交给相应的Host,Host收到请求后就会解析出用户想要访问这个Host下面的哪一个Web应用,一个web应用 对应一个Context。
1
2
3
4
13
14
16
20
21
23
24
25
26 3.8 互联网上的加密原理
Tomcat服务器启动时候会启动多个Connector(连接器),而Tomcat服务器的连接器又分为加密连接器和非加密连接器,比如:
这里访问的就是使用8080端口的那个连接器
这个Connector是一个没有加密的连接器,使用"http://localhost:8080/JavaWebDemoProject/Web/1.jsp"去请求服务器上的web资源的这个过程中,我们的请求是不加密的,要是想以一种加密的方式来访问Tomcat服务器,那么就要在Tomcat里面配置一个加密的Connector。要配置一个加密连接器,首先应该把互联网上的加密原理弄清楚。
3.8.1 对称加密
采用单钥密码系统的加密方法,同一个密钥可以同时用作信息的加密和解密,这种加密方法称为对称加密,也称为单密钥加密。
需要对加密和解密使用相同密钥的加密算法。由于其速度快,对称性加密通常在消息发送方需要加密大量数据时使用。对称性加密也称为密钥加密。
所谓对称,就是采用这种加密方法的双方使用方式用同样的密钥进行加密和解密。密钥是控制加密及解密过程的指令。算法是一组规则,规定如何进行加密和解密。
加密的安全性不仅取决于加密算法本身,密钥管理的安全性更是重要。因为加密和解密都使用同一个密钥,如何把密钥安全地传递到解密者手上就成了必须要解决的问题。
常用的对称加密有:DES、IDEA、RC2、RC4、SKIPJACK、RC5、AES算法等
3.8.2 非对称加密
非对称加密算法需要两个密钥:公开密钥(publickey)和私有密钥(privatekey)。公开密钥与私有密钥是一对,如果用公开密钥对数据进行加密,只有用对应的私有密钥才能解密;如果用私有密钥对数据进行加密,那么只有用对应的公开密钥才能解密。因为加密和解密使用的是两个不同的密钥,所以这种算法叫作非对称加密算法。 非对称加密算法实现机密信息交换的基本过程是:甲方生成一对密钥并将其中的一把作为公用密钥向其它方公开;得到该公用密钥的乙方使用该密钥对机密信息进行加密后再发送给甲方;甲方再用自己保存的另一把专用密钥对加密后的信息进行解密。另一方面,甲方可以使用乙方的公钥对机密信息进行签名后再发送给乙方;乙方再用自己的私匙对数据进行验签。
非对称加密工作原理
1.A要向B发送信息,A和B都要产生一对用于加密和解密的公钥和私钥。
2.A的私钥保密,A的公钥告诉B;B的私钥保密,B的公钥告诉A。
3.A要给B发送信息时,A用B的公钥加密信息,因为A知道B的公钥。
4.A将这个消息发给B(已经用B的公钥加密消息)。
5.B收到这个消息后,B用自己的私钥解密A的消息。其他所有收到这个报文的人都无法解密,因为只有B才有B的私钥
发送方使用接收方的公钥对数据加密,而接收方则使用自己的私钥解密,这样,信息就可以安全无误地到达目的地了,即使被第三方截获,由于没有相应的私钥,也无法进行解密。通过数字的手段保证加密过程是一个不可逆过程,即只有用私有密钥才能解密。
非对称性加密依然没有解决数据传输的安全性问题,比如A想向B发数据,B首先生成一对密钥(公钥和私钥),然后将公钥发给A,A拿到B发给他的公钥有就可以使用公钥加密数据后发给B,然而在B公钥发送给A的这个过程中,很有可能会被第三方C截获,C截获到B的公钥后,也使用B的公钥加密数据,然后发给B,B接收到数据后就晕了,因为搞不清楚接收到的数据到底是A发的还是C发的,这是其中一个问题,另一个问题就是,C截获到B发的公钥后,C可以自己生成一对密钥(公钥和私钥),然后发给A,A拿到公钥后就以为是B发给他的,然后就使用公钥加密数据发给B,发送给B的过程中被C截获下来,由于A是用C发给他的公钥加密数据的,而C有私钥,因此就可以解密A加密过后的内容了,而B接收到A发给他的数据后反而解不开了,因为数据是用C的公钥加密的,B没有C的私钥,所以就无法解密。所以,非对称性加密存在一个问题:A想向B发数据,A如何确定拿到的公钥一定是B发的呢?那么如何解决这个问题呢?只能靠一个第三方机构(CA机构,即证书授权中心(Certificate Authority ),或称证书授权机构)来担保。A想向B发数据,B首先将公钥发给CA机构,CA机构拿到B的公钥后跑到B的家里问:这是你发的公钥吗?B确认过后说是:没错,是我发的!那么此时CA机构就会为B的公钥做担保,生成一份数字证书给B,数字证书包含了CA的担保认证签名和B的公钥,B拿到CA的这份数字证书后,就发给A,A拿到数字证书后,看到上面有CA的签名,就可以确定当前拿到的公钥是B发的,那么就可以放心大胆地使用公钥加密数据,然后发给B了。
3.9 https 连接器
明白了互联网上的加密原理之后,下面来看看浏览器与服务器交互时,浏览器想将数据加密后再发送给服务器,那么该怎么做呢?服务器首先要向浏览器出示一份数字证书,浏览器看到数字证书后,就可以使用数字证书里面的公钥加密数据,所以要想做浏览器和服务器的加密数据传输,那么首先得针对服务器生成一份数字证书。然后再配置一下服务器,让服务器收到浏览器的请求之后,会向浏览器出示它的数字证书。
3.9.1 生成Tomcat服务器的数字证书
SUN公司提供了制作证书的工具keytool,
在JDK 1.4以后的版本中都包含了这一工具,它的位置为
keytool -genkey -alias tomcat -keyalg RSA使用keytool生成一个名字为tomcat的证书,存放在.keystore这个密钥库中
命令执行完之后,操作系统的用户文件夹下面就会生成一个.keystore文件,如下图所示:
使用命令:keytool -list -keystore .keystore查看.keystore密钥库里面的所有证书
3.9.2 配置https连接器
将生成的.keystore密钥库文件拷贝到Tomcat服务器的conf目录下,如下图所示:
修改server.xml文件,配置https连接器,代码如下:
在server.xml文件中配置了一个端口是8443的加密连接器,浏览器访问8443端口的连接器时,将会以加密的方式来访问web服务器,这个连接器收到浏览器的请求后,将会向浏览器出示一份数字证书,浏览器再用数字证书里面的公钥来加密数据,keystoreFile="conf/.keystore" 用来指明密钥库文件的所在路径,服务器从密钥库中提取证书时需要密码,keystorePass="123456"指明密钥库的访问密码。
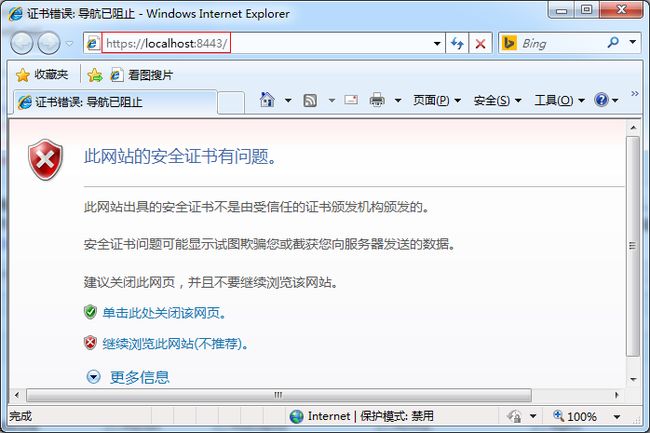
使用"https://localhost:8443/"访问8443的加密连接器
3.9.3 安装数字证书
为了让浏览器信任我们生成的数字证书,需要将数字证书安装到浏览器中,以IE8浏览器为例进行证书安装说明,安装步骤如下:
证书安装成功后,重启IE浏览器,使用"https://localhost:8443/"访问8443的加密连接器,此时浏览器就不再提示证书错误了,如下图所示:
3.9.4 删除数字证书
以IE8为例进行说明,操作步骤如下:工具----->Internet选项
删除之后,重启浏览器即可。
Https 与 Http 的区别:
Http 是HTTP协议运行在TCP之上。所有传输的内容都是明文,极易泄露。客户端和服务器端都无法验证对方的身份。
Https 是HTTP运行在SSL/TLS之上,SSL/TLS运行在TCP之上。所有传输的内容都经过加密,即使被截获也没法破解,安全性很高。加密采用对称加密,但对称加密的密钥用服务器方的证书进行了非对称加密。此外客户端可以验证服务器端的身份,如果配置了客户端验证,服务器方也可以验证客户端的身份。
一句话以概之:HTTP+加密+认证+完整性保护 = HTTPS
四. HTTP协议
4.1 HTTP协议概念
HTTP是hypertext transfer protocol(超文本传输协议)的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通迅的格式。
HTTP协议的版本:HTTP/1.0、HTTP/1.1。两者的区别为,在HTTP1.0协议中,客户端与web服务器建立连接后,只能获得一个web资源。在HTTP1.1协议,允许客户端与web服务器建立连接后,在一个连接上获取多个web资源。
4.2 HTTP请求
4.2.1 HTTP请求包括的内容
客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求。一个完整的HTTP请求包括如下内容:一个请求行、若干消息头、以及实体内容
范例:
4.2.2 HTTP请求的细节----请求行
请求行中的GET称之为请求方式,请求方式有:POST、GET、HEAD、OPTIONS、DELETE、TRACE、PUT,常用的有: GET、 POST
用户如果没有设置,默认情况下浏览器向服务器发送的都是get请求,例如在浏览器直接输地址访问,点超链接访问等都是get,用户如想把请求方式改为post,可通过更改表单的提交方式实现。
不管POST或GET,都用于向服务器请求某个WEB资源,这两种方式的区别主要表现在数据传递上:如果请求方式为GET方式,则可以在请求的URL地址后以?的形式带上交给服务器的数据,多个数据之间以&进行分隔,例如:GET /mail/1.html?name=abc&password=xyz HTTP/1.1
GET方式的特点:在URL地址后附带的参数是有限制的,其数据容量通常不能超过1K。
如果请求方式为POST方式,则可以在请求的实体内容中向服务器发送数据,Post方式的特点:传送的数据量无限制。
4.2.3 HTTP请求的细节----消息头
HTTP请求中的常用消息头:
accept: 浏览器通过这个头告诉服务器,它所支持的数据类型
Accept-Charset: 浏览器通过这个头告诉服务器,它支持哪种字符集
Accept-Encoding: 浏览器通过这个头告诉服务器,支持的压缩格式
Accept-Language: 浏览器通过这个头告诉服务器,它的语言环境
Host: 浏览器通过这个头告诉服务器,想访问哪台主机
If-Modified-Since: 浏览器通过这个头告诉服务器,缓存数据的时间
Referer: 浏览器通过这个头告诉服务器,客户机是哪个页面来的 防盗链
Connection: 浏览器通过这个头告诉服务器,请求完后是断开链接还是维持链接
例如:
1 Accept: application/x-ms-application, image/jpeg, application/xaml+xml, image/gif, image/pjpeg,
2 application/x-ms-xbap, application/vnd.ms-excel, application/vnd.ms-powerpoint, application/msword, */*
3 Referer: http://localhost:8080/JavaWebDemoProject/Web/2.jsp
4 Accept-Language: zh-CN
5 User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0; SLCC2; .NET CLR 2.0.50727; .NET CLR 3.5.30729; .NET CLR 3.0.30729; Media Center PC 6.0; .NET4.0C; .NET4.0E; InfoPath.3)
6 Accept-Encoding: gzip, deflate
7 Host: localhost:8080
8 Connection: Keep-Alive4.3 HTTP响应
4.3.1 HTTP响应包括的内容
一个HTTP响应代表服务器向客户端回送的数据,它包括: 一个状态行、若干消息头、以及实体内容 。
范例:
1 HTTP/1.1 200 OK
2 Server: Apache-Coyote/1.1
3 Content-Type: text/html;charset=ISO-8859-1
4 Content-Length: 105
5 Date: Tue, 27 May 2014 16:23:28 GMT
6
7
8
9 Hello World JSP
10
11
12 Hello World!
13
14
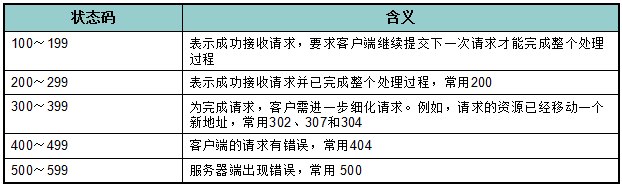
15 4.3.2 HTTP响应的细节----状态行
状态行格式: HTTP版本号 状态码 原因叙述
举例:HTTP/1.1 200 OK
状态码用于表示服务器对请求的处理结果,它是一个三位的十进制数。响应状态码分为5类,如下所示:
4.3.3 HTTP响应的细节----常用消息头(响应头)
HTTP响应中的常用响应头(消息头)
Location: 服务器通过这个头,来告诉浏览器跳到哪里(重定向)
Server:服务器通过这个头,告诉浏览器服务器的型号
Content-Encoding:服务器通过这个头,告诉浏览器,数据的压缩格式
Content-Length: 服务器通过这个头,告诉浏览器回送数据的长度
Content-Language: 服务器通过这个头,告诉浏览器语言环境
Content-Type:服务器通过这个头,告诉浏览器回送数据的类型
Refresh:服务器通过这个头,告诉浏览器定时刷新
Content-Disposition: 服务器通过这个头,告诉浏览器以下载方式打数据
Transfer-Encoding:服务器通过这个头,告诉浏览器数据是以分块方式回送的
Expires: -1 控制浏览器不要缓存
Cache-Control: no-cache
Pragma: no-cache
4.4 在服务器端设置响应头来控制客户端
下面就各种具体的情况,通过“服务端设置响应头”的方式来控制客户端的相关操作。
4.4.1 设置Location响应头,实现请求重定向
1 package gacl.http.study;
2 import java.io.IOException;
3 import javax.servlet.ServletException;
4 import javax.servlet.http.HttpServlet;
5 import javax.servlet.http.HttpServletRequest;
6 import javax.servlet.http.HttpServletResponse;
7 /**
8 * @author gacl
9 *
10 */
11 public class ServletDemo01 extends HttpServlet {
12 public void doGet(HttpServletRequest request, HttpServletResponse response)
13 throws ServletException, IOException {
14
15 response.setStatus(302);//设置服务器的响应状态码
16 /**
17 *设置响应头,服务器通过 Location这个头,来告诉浏览器跳到哪里,这就是所谓的请求重定向
18 */
19 response.setHeader("Location", "/JavaWeb_HttpProtocol_Study_20140528/1.jsp");
20 }
21 public void doPost(HttpServletRequest request, HttpServletResponse response)
22 throws ServletException, IOException {
23 this.doGet(request, response);
24 }
25 }
4.4.2 设置Content-Encoding响应头,告诉浏览器数据的压缩格式
1 package gacl.http.study;
2
3 import java.io.ByteArrayOutputStream;
4 import java.io.IOException;
5 import java.util.zip.GZIPOutputStream;
6 import javax.servlet.ServletException;
7 import javax.servlet.http.HttpServlet;
8 import javax.servlet.http.HttpServletRequest;
9 import javax.servlet.http.HttpServletResponse;
10 /**
11 * @author gacl
12 *这个小程序是用来演示以下两个小知识点
13 *1、使用GZIPOutputStream流来压缩数据
14 *2、设置响应头Content-Encoding来告诉浏览器,服务器发送回来的数据压缩后的格式
15 */
16 public class ServletDemo02 extends HttpServlet {
17
18 public void doGet(HttpServletRequest request, HttpServletResponse response)
19 throws ServletException, IOException {
20 String data = "abcdabcdabcdabcdabcdabcdab" +
21 "cdabcdabcdabcdabcdabcdabcdabcdabc" +
22 "dabcdabcdabcdabcdabcdabcdabcdabc" +
23 "dabcdabcdabcdabcdabcdabcdabcdabcdab" +
24 "cdabcdabcdabcdabcdabcdabcdabcdabcdab" +
25 "cdabcdabcdabcdabcdabcdabcdabcdabcdab" +
26 "cdabcdabcdabcdabcdabcdabcdabcdabcdab" +
27 "cdabcdabcdabcdabcdabcdabcdabcdabcdabcd";
28 System.out.println("原始数据的大小为:" + data.getBytes().length);
29
30 ByteArrayOutputStream bout = new ByteArrayOutputStream();
31 GZIPOutputStream gout = new GZIPOutputStream(bout); //buffer
32 gout.write(data.getBytes());
33 gout.close();
34 //得到压缩后的数据
35 byte g[] = bout.toByteArray();
36 response.setHeader("Content-Encoding", "gzip");
37 response.setHeader("Content-Length",g.length +"");
38 response.getOutputStream().write(g);
39 }
40
41 public void doPost(HttpServletRequest request, HttpServletResponse response)
42 throws ServletException, IOException {
43 this.doGet(request, response);
44 }
45 }服务器发给浏览器的响应信息如下:
4.4.3 设置Content-type 响应头,指定回送数据类型
1 package gacl.http.study;
2 import java.io.IOException;
3 import java.io.InputStream;
4 import java.io.OutputStream;
5 import javax.servlet.ServletException;
6 import javax.servlet.http.HttpServlet;
7 import javax.servlet.http.HttpServletRequest;
8 import javax.servlet.http.HttpServletResponse;
9 public class ServletDemo03 extends HttpServlet {
10 public void doGet(HttpServletRequest request, HttpServletResponse response)
11 throws ServletException, IOException {
12 /**
13 * 浏览器能接收(Accept)的数据类型有:
14 * application/x-ms-application,
15 * image/jpeg,
16 * application/xaml+xml,
17 * image/gif,
18 * image/pjpeg,
19 * application/x-ms-xbap,
20 * application/vnd.ms-excel,
21 * application/vnd.ms-powerpoint,
22 * application/msword,
23 */
24 response.setHeader("content-type", "image/jpeg");//使用content-type响应头指定发送给浏览器的数据类型为"image/jpeg"
25 //读取位于项目根目录下的img文件夹里面的WP_20131005_002.jpg这张图片,返回一个输入流
26 InputStream in = this.getServletContext().getResourceAsStream("/img/WP_20131005_002.jpg");
27 byte buffer[] = new byte[1024];
28 int len = 0;
29 OutputStream out = response.getOutputStream();//得到输出流
30 while ((len = in.read(buffer)) > 0) {//读取输入流(in)里面的内容存储到缓冲区(buffer)
31 out.write(buffer, 0, len);//将缓冲区里面的内容输出到浏览器
32 }
33 }
34 public void doPost(HttpServletRequest request, HttpServletResponse response)
35 throws ServletException, IOException {
36 this.doGet(request, response);
37 }
38 }服务器发给浏览器的响应信息如下:
ServletDemo03的运行结果如下图所示:
在浏览器中显示出了图片
4.4.4 设置refresh 响应头,让浏览器定时刷新
1 package gacl.http.study;
2
3 import java.io.IOException;
4 import javax.servlet.ServletException;
5 import javax.servlet.http.HttpServlet;
6 import javax.servlet.http.HttpServletRequest;
7 import javax.servlet.http.HttpServletResponse;
8
9 public class ServletDemo04 extends HttpServlet {
10 public void doGet(HttpServletRequest request, HttpServletResponse response)
11 throws ServletException, IOException {
12 /**
13 * 设置refresh响应头,让浏览器每隔3秒定时刷新
14 */
15 // response.setHeader("refresh", "3");
16 /**
17 * 设置refresh响应头,让浏览器3秒后跳转到http://www.baidu.com
18 */
19 response.setHeader("refresh", "3;url='http://www.baidu.com'");
20 response.getWriter().write("gacl");
21 }
22
23 public void doPost(HttpServletRequest request, HttpServletResponse response)
24 throws ServletException, IOException {
25 this.doGet(request, response);
26 }
27
28 }4.4.5 设置content-dispositon 响应头,让浏览器下载文件
1 package gacl.http.study;
2
3 import java.io.IOException;
4 import java.io.InputStream;
5 import java.io.OutputStream;
6
7 import javax.servlet.ServletException;
8 import javax.servlet.http.HttpServlet;
9 import javax.servlet.http.HttpServletRequest;
10 import javax.servlet.http.HttpServletResponse;
11
12 public class ServletDemo05 extends HttpServlet {
13 public void doGet(HttpServletRequest request, HttpServletResponse response)
14 throws ServletException, IOException {
15 /**
16 * 设置content-disposition响应头,让浏览器下载文件
17 */
18 response.setHeader("content-disposition", "attachment;filename=xxx.jpg");
19 InputStream in = this.getServletContext().getResourceAsStream("/img/1.jpg");
20 byte buffer[] = new byte[1024];
21 int len = 0;
22 OutputStream out = response.getOutputStream();
23 while ((len = in.read(buffer)) > 0) {
24 out.write(buffer, 0, len);
25 }
26 }
27
28 public void doPost(HttpServletRequest request, HttpServletResponse response)
29 throws ServletException, IOException {
30 this.doGet(request, response);
31 }
32 }在浏览器中访问ServletDemo05就会弹出文件下载框,如下图所示:
4.5 HTTP、TCP、UDP以及SOCKET之间的联系与区别
1)TCP/IP代表传输控制协议/网际协议,指的是一系列协组。
可分为四个层次:数据链路层、网络层、传输层和应用层。
在网络层: 有IP协议、ICMP协议、ARP协议、RARP协议和BOOTP协议。
在传输层: 有TCP协议与UDP协议。
在应用层: 有HTTP、FTP、TELNET、SMTP、DNS等协议。
TCP和UDP使用IP协议从一个网络传送数据包到另一个网络。把IP想像成一种高速公路,它允许其它协议在上面行驶并找到到其它电脑的出口。TCP和UDP是高速公路上的“卡车”,它们携带的货物就是像HTTP,文件传输协议FTP这样的协议等。
TCP和UDP是FTP,HTTP和SMTP之类使用的传输层协议。虽然TCP和UDP都是用来传输其他协议的,它们却有一个显著的不同:TCP提供有保证的数据传输,而UDP不提供。这意味着TCP有一个特殊的机制来确保数据安全的不出错的从一个端点传到另一个端点,而UDP不提供任何这样的保证。
TCP与UDP区别总结:
1、TCP面向连接(如打电话要先拨号建立连接);UDP是无连接的(如发电报),即发送数据之前不需要建立连接。
2、TCP提供可靠的服务。也就是说,通过TCP连接传送的数据,无差错,不丢失,不重复,且按序到达;UDP尽最大努力交付,即不保证可靠交付。
3、TCP面向字节流,实际上是TCP把数据看成一连串无结构的字节流;UDP是面向报文的UDP没有拥塞控制,因此网络出现拥塞不会使源主机的发送速率降低(对实时应用很有用,如IP电话,实时视频会议等)。
4、每一条TCP连接只能是点到点的;UDP支持一对一,一对多,多对一和多对多的交互通信。
5、TCP首部开销20字节;UDP的首部开销小,只有8个字节。
6、TCP的逻辑通信信道是全双工的可靠信道;UDP则是不可靠信道。
2)HTTP本身就是一个协议,是从Web服务器传输超文本到本地浏览器的传送协议。
HTTP(超文本传输协议)是利用 TCP 在两台电脑(通常是Web服务器和客户端)之间传输信息的协议。客户端使用Web浏览器发起HTTP请求给Web服务器,Web服务器发送被请求的信息给客户端。
HTTP协议是建立在请求/响应模型上的。首先由客户建立一条与服务器的TCP链接,并发送一个请求到服务器,请求中包含请求方法、URL、协议版本以及相关的MIME样式的消息。服务器响应一个状态行,包含消息的协议版本、一个成功和失败码以及相关的MIME式样的消息。
HTTP/1.0为每一次HTTP的请求/响应建立一条新的TCP链接,因此一个包含HTML内容和图片的页面将需要建立多次的短期的TCP链接。一次TCP链接的建立将需要3次握手。
另外,为了获得适当的传输速度,则需要TCP花费额外的回路链接时间(RTT)。每一次链接的建立需要这种经常性的开销,而其并不带有实际有用的数据,只是保证链接的可靠性,因此HTTP/1.1提出了可持续链接的实现方法。HTTP/1.1将只建立一次TCP的链接而重复地使用它传输一系列的请求/响应消息,因此减少了链接建立的次数和经常性的链接开销。
虽然HTTP本身是一个协议,但其最终还是基于TCP的。
3)SOCKET:TCP/IP网络的API
Socket是应用层与TCP/IP协议族通信的中间软件抽象层,它是一组接口。在设计模式中,Socket其实就是一个门面模式,它把复杂的TCP/IP协议族隐藏在Socket接口后面,对用户来说,一组简单的接口就是全部,让Socket去组织数据,以符合指定的协议。
Socket 接口是TCP/IP网络的API,Socket接口定义了许多函数或例程,用以开发TCP/IP网络上的应用程序。
这是为了实现以上的通信过程而建立成来的通信管道,其真实的代表是客户端和服务器端的一个通信进程,双方进程通过socket进行通信,而通信的规则采用指定的协议。socket只是一种连接模式,不是协议。
tcp,udp,简单的说(虽然不准确)是两个最基本的协议,很多其它协议都是基于这两个协议如,http就是基于tcp的,用socket可以创建tcp连接,也可以创建udp连接,这意味着,用socket可以创建任何协议的连接,因为其它协议都是基于此的。
----------------------------------------------- 我是低调的分隔线 -----------------------------------------------
![]()