CSS文本样式和CSS3文本效果以及背景
CSS文本样式
text-indent属性
text-indent属性可以为特定选项的文本进行首行缩进,取值可以是长度值或百分比,它的属性值通常使用em作为单位,text-indent: 2em;表示首行缩进两个字符。另外要注意的是text-indent属性只在块级元素其作用,在行内元素或行内块级元素不起作用,同时它也会被继承。
text-align属性
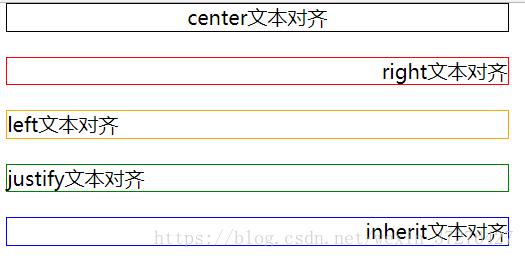
text-align属性值分别有:center | left | right | justify | inherit
* {margin: 0;padding: 0;}
div {width: 400px;margin-bottom: 20px;border: 1px solid #eee;margin-left: 100px;}
div:nth-child(1) {text-align: center;border-color: black;}
div:nth-child(2) {text-align: right;border-color: red;}
div:nth-child(3) {text-align: left;border-color: orange;}
div:nth-child(4) {text-align: justify;border-color: green;}
div:nth-child(5) {text-align: right;border-color: blue;}
p {text-align: inherit;}
<div>center文本对齐div>
<div>right文本对齐div>
<div>left文本对齐div>
<div>justify文本对齐div>
<div>
<p>inherit文本对齐p>
div>
word-spacing属性和letter-spacing属性
word-spacing属性改变的是单词间的间距
letter-spacing属性改变的字符间或字母间的间距
p:nth-child(1) {word-spacing: 10px;}
p:nth-child(2) {letter-spacing: 10px}
我是word spacing
我是letter spacing
text-transform(字符转换)属性
text-transform属性可以进行字母间的大小写转换
text-transform: uppercase;转换为大写
text-transform: lowercase;转换为小写
text-transform: capitalize;每个单词首字母大写
text-transform: none;默认不转换
text-decoration(文本修饰)属性
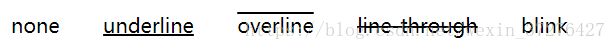
text-decoration 有 5 个值:
none:去掉文本修饰
underline:添加下划线
overline:添加上划线
line-through:文本中间添加贯穿线
blink:文本闪烁,有争议(很少用)
span:nth-child(1) {text-decoration: none;}
span:nth-child(2) {text-decoration: underline;}
span:nth-child(3) {text-decoration: overline;}
span:nth-child(4) {text-decoration: line-through;}
span:nth-child(5) {text-decoration: blink;}
none
underline
overline
line-through
blink
white-spacing(处理空白符)属性
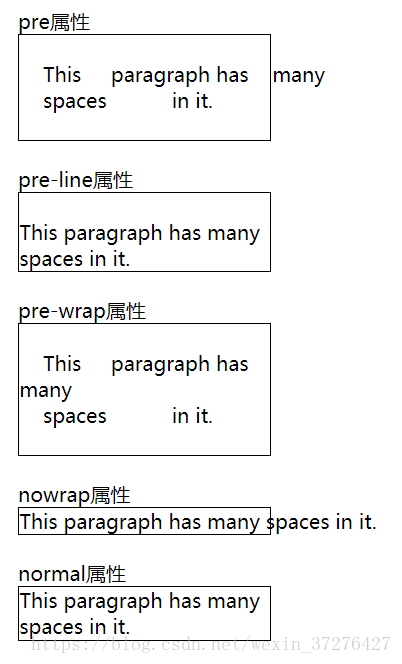
white-spacing属性值有:
| 值 | 空白符 | 换行符 | 自动换行 |
|---|---|---|---|
| pre | 保留 | 保留 | 不允许 |
| pre-line | 合并 | 保留 | 允许 |
| pre-wrap | 保留 | 保留 | 允许 |
| nowrap | 合并 | 忽略 | 不允许 |
| normal | 合并 | 忽略 | 允许 |
* {margin: 0;padding: 0;}
p {width: 200px;border: 1px solid #000;margin-bottom: 20px;}
p:nth-child(1) {white-space: pre;}
p:nth-child(2) {white-space: pre-line;}
p:nth-child(3) {white-space: pre-wrap;}
p:nth-child(4) {white-space: nowrap;}
p:nth-child(5) {white-space: normal;}
This paragraph has many
spaces in it.
pre-line属性
This paragraph has many
spaces in it.
pre-wrap属性
This paragraph has many
spaces in it.
nowrap属性
This paragraph has many
spaces in it.
normal属性
This paragraph has many
spaces in it.
direction(文本方向)属性
direction: rtl; /*文本从左到右排版*/
direction: ltr; /*文本从右到左排版*/
direction: inherit; /*从父元素继承 direction 属性的值*/
##☆CSS3新增文本效果
####text-shadow(文本阴影)属性
可以规定水平阴影,垂直阴影,模糊距离以及阴影的颜色
h1 {text-shadow: 10px(水平距离) 10px(垂直距离) 10px(模糊距离) rgba(0,0,0,0.7)(模糊颜色);}
word-break和word-wrap属性
word-break
word-break: break-all | keep-all | normal;
break-all属性值:允许在单词内换行
keep-all属性值:只能在半角空格或连字符处换行
p:nth-of-type(1) {word-break: break-all;}
p:nth-0f-type(2) {word-break: keep-all;}
This is veryveryveryvery long paragraph.
This is veryveryveryvery long paragraph.
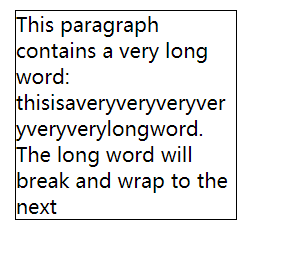
p{
width:11em;
border:1px solid #000000;
word-wrap:break-word;
}
This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next
background(背景)
**background-size*设置背景大小,可以用长度,百分比表示.
**background-position*背景定位,大小可以用长度,百分比和单词(left cente right | top center bottom)表示
background-attachment: scroll | fixed;背景设置为是否滚动或者固定
background-image: url();背景图片链接地址
background-repeat: repeat(默认水平和垂直方向平铺) | repeat-x | repeat-y | no-reprat;
background-color: 背景颜色
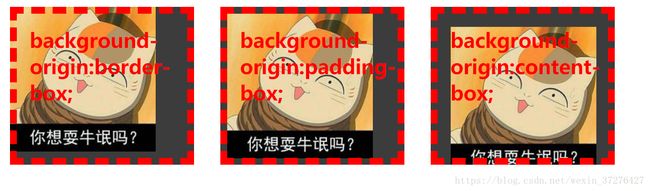
background-origin border-box | padding-box | content-box; 规定背景的起点
重点理解下background-origin属性,border-box属性值是以边框为界限,背景图片会和边框重叠;当属性值为border-padding时,背景图片会紧贴边框线;同理,当属性值为content-box时,背景图片紧贴padding内边距。
* {margin: 0;padding: 0;}
div {width: 220px;height: 180px; margin:20px;border: 10px dashed red;padding: 20px; background: #3c3c3c url(图片路径) no-repeat;float: left;color: red;font-size: 30px;font-weight: 700;}
div:nth-child(1) {background-origin: border-box; }
div:nth-child(2) {background-origin: padding-box; }
div:nth-child(3) {background-origin: content-box; }
background-origin:border-box;
background-origin:padding-box;
background-origin:content-box;