- 【Solidity】代币
JS.Huang
Solidity笔记区块链web3
ERC20ERC20全称“EthereumRequestforComment20”,是一种标准接口,用于实现代币合约。ERC20标准定义了一组函数和事件,使得代币可以在不同的应用和平台之间相互操作。ERC20标准接口定义了一组必须实现的函数和事件:interfaceIERC20{//查询代币的总供应量functiontotalSupply()externalviewreturns(uint);//
- 以太坊客户端geth安装与启动
链人成长chainerup
本文是《循序渐进以太坊》系列的第一篇-安装篇。本文将简单讲解在Mac上安装,以及启动过程。本文只是一个操作入门,不会讲解细节,在下一篇文章中,我们将会详细分析以太坊客户端geth启动时到底做了什么。1安装如果你不是想研究内部实现机制,只是简单地想把ethereum跑起来,你可以直接使用mac自带的brew.brewtapethereum/ethereumbrewinstallethereum上面就
- 【加密社】马后炮视角来看以太坊二层战略
加密社
闲侃区块链行情趋势区块链
阅读正文前先给大家普及下知识,以下文章中提到的Blobs指的是:"BlobCarriers"或"CalldataBlobs"这是在以太坊网络中用于携带数据的一种方式,尤其是在涉及Rollup(如OptimisticRollup和ZK-Rollup)这类Layer2扩容解决方案时。随着以太坊网络的发展,特别是在其Cancun升级(通常被认为是EthereumImprovementProposal,E
- 智能合约漏洞检测论文
weixin_45332030
智能合约
综述TestingEthereumSmartContracts:AComparisonofSymbolicAnalysisandFuzzTestingTools符号执行与模糊测试工具的比较综述DeepLearningBasedVulnerabilityDetection:AreWeThereYet?基于深度学习的漏洞检测研究https://github.com/VulDetProject/ReVe
- Bitcoin ,Ethereum and Solana
0010000100
Web3区块链
Bitcoin比特币(Bitcoin,简称BTC)是一种基于区块链技术的去中心化数字货币,由中本聪(SatoshiNakamoto)在2008年提出,并于2009年正式推出。以下是对比特币的详细介绍:一、基本概念定义:比特币是一种不依赖于特定中央机构发行和管理的数字货币,通过区块链技术实现交易记录和验证。创始人:中本聪,其身份至今仍然神秘,据称是一名日裔美国人,但具体信息不详。单位:比特币的单位是
- 在Spring Boot项目中集成Geth(Go Ethereum)
cesske
springbootgolang后端
在SpringBoot项目中集成Geth(GoEthereum)客户端,通常是为了与以太坊区块链进行交互。以下是一些基本的步骤和考虑因素,帮助你在SpringBoot应用程序中集成Geth。安装Geth首先,你需要在你的机器上安装Geth。你可以从官方网站下载适合你操作系统的版本。启动Geth安装完成后,你可以通过命令行启动Geth。根据你的需求,你可能需要以不同的模式运行Geth,比如作为一个完
- 多钱包自动发现以及注入冲突解决方案: EIP-6963调研
前言如果浏览器插件钱包需要向Dapp提供以太坊Provider能力,必须实现EIP1193协议。根据EIP1193协议描述,要求插件钱包将Provider实现注入到window.ethereum。这就导致了一些问题。注入冲突。用户如果安装了多个插件钱包,就会造成window.ethereum被重复覆盖,最终值取决于插件钱包的加载顺序。恶意竞争。为了让自家钱包的Provider实现能够成功注入到wi
- Remix在CentOS7上的安装和问题解决
飞狗未来
1、网站https://remix.ethereum.org2、安装cdremix-idenpminstallremix-ide-gremix-ide3、问题1ERR!stackError:Can'tfindPythonexecutable"python",解决方案:安装Python2.7.15版本,并配置环境变量4、问题2MSBUILD:errorMSB3428:未能加载VisualC++组件“
- NFTScan 正式上线 Mantle NFTScan 浏览器和 NFT API 数据服务
nft区块链
2024年2月1号,NFTScan团队正式对外发布了MantleNFTScan浏览器,将为Mantle生态的NFT开发者和用户提供简洁高效的NFT数据搜索查询服务。NFTScan作为全球领先的NFT数据基础设施服务商,Mantle是继Bitcoin、Ethereum、BNBChain、Polygon、Solana、Arbitrum、Optimism、Aptos等区块链之后,NFTScan浏览器支持
- 【区块链技术开发语言】在ubuntu18 系统环境下命令操作配置以太坊go-ethereum环境
源代码杀手
区块链技术开发开发语言区块链golang
一、概述项目简介:以太坊是一个基于区块链技术的分布式平台,用于构建去中心化应用程序(DApps)。go-ethereum是以太坊官方开发团队维护的Go语言实现的以太坊客户端,也被称为Geth。它提供了一个完整的以太坊节点,用于参与以太坊网络,执行智能合约,进行交易等。前提条件安装GO语言环境:https://blog.csdn.net/weixin_41194129/article/details
- 剖析以太坊上的庞氏骗局:识别、分析和影响
卷神
区块链安全防护论文翻译:Bartoletti,Massimo,etal."DissectingPonzischemesonEthereum:identification,analysis,andimpact."FutureGenerationComputerSystems102(2020):259-277.摘要:庞氏骗局是一种以高额利润为诱饵的金融欺诈。实际上,只有新用户加入了庞氏骗局,用户才能得
- Contractfuzzer 运行环境的复现
区区小块
开源代码:gongbell/ContractFuzzer:TheEthereumSmartContractFuzzerforSecurityVulnerabilityDetection(ASE2018)首先第一步:到Contractfuzzer的仓库中拉取项目源码第二步:将下载的源码中的go-Ethereum-cf和Ethereum拉到虚拟机上,我使用的是Ubuntu18.04第三步:使用go-E
- ContractFuzzer速览
Reanon
论文阅读安全区块链智能合约
ContractFuzzer速览论文标题:ContractFuzzer:FuzzingSmartContractsforVulnerabilityDetection论文链接:ContractFuzzer:FuzzingSmartContractsforVulnerabilityDetection开源地址:gongbell/ContractFuzzer:TheEthereumSmartContrac
- MAC上用以太坊搭建私有链[转]
daos
MAC上以太坊私有链搭建go-ethereum客户端安装brewtapethereum/ethereumbrewinstallethereum安装完成之后在命令行输入geth--help//能成功显示输出帮助,则表示已经成功安装搭建私有链以太坊支持自定义创世区块,要运行私有链,我们就需要定义自己的创世区块,创世区块信息写在一个json格式的配置文件中。首先将下面的内容保存到一个json文件中,例如
- 以太坊创始人V神:区块链可扩展性解决方案有何意义?
加密情报局
近日,以太坊(Ethereum)联合创始人VitalikButerin(以下称V神)在YouTube上直播了巴黎举办的以太坊社区会议演讲。演讲中,v神介绍了一个名为PlasmaCash的区块链可扩展性解决方案,即对现有解决方案Plasma“更具可扩展性”的版本。PlasmaCash是由V神、DanRobinson和KarlFloersch开发的的一个项目,它是v神和LightningNetwork
- 以太坊_POA_部署
斜杠青年_728f
cd$GOPATH/src/github.com/ethereum1.下载源码gitclonehttps://gitee.com/xgqnytz/go-ethereum.gitcdgo-ethereum&&gitcheckoutv1.8.27makegethmakeallexportPATH=$PATH:/work/src/github.com/ethereum/go-ethereum/build
- ETH源码阅读(contract地址生成规则)
坠叶飘香
通过合约创建者和这笔交易的nonce,生成addressgo-ethereum/internal/ethapi/api.gosigner:=types.MakeSigner(b.ChainConfig(),b.CurrentBlock().Number())from,err:=types.Sender(signer,tx)//得到合约创建者地址iferr!=nil{returncommon.Has
- ERC-721 文档翻译(下)
唠嗑008
前言在之前的2篇文章中,已经讲了一些关于ERC-721的基本概念,适用范围,以及ERC-721与ERC-20的区别。本文是针对ERC-721NFTS(Non-FungibleTokens)标准的翻译,将会更加详细与准确,由于文章篇幅较长,所以分为上、下2部分来讲解,本文为下半部分。由于本人水平有限,如有错误,欢迎大家指正。原文链接https://github.com/ethereum/EIPs/b
- 以太坊之Remix部署智能合约(Remix简介,使用,测试网络部署合约)
Rose J
#区块链之以太坊区块链
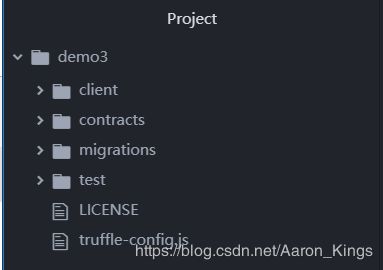
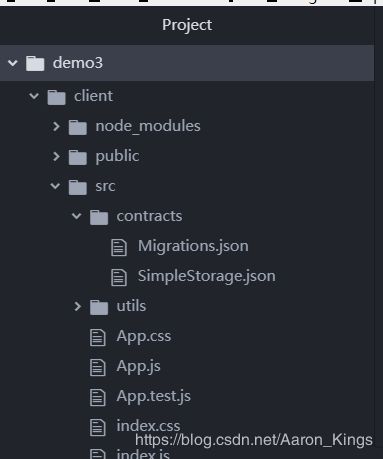
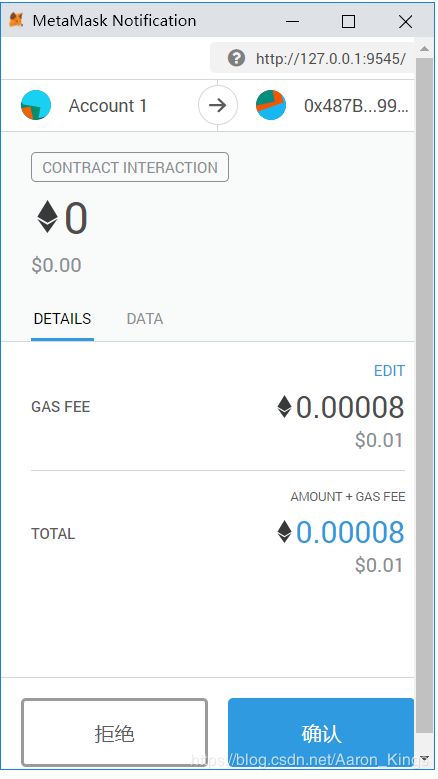
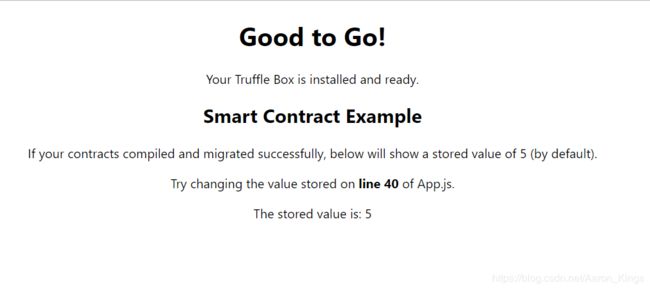
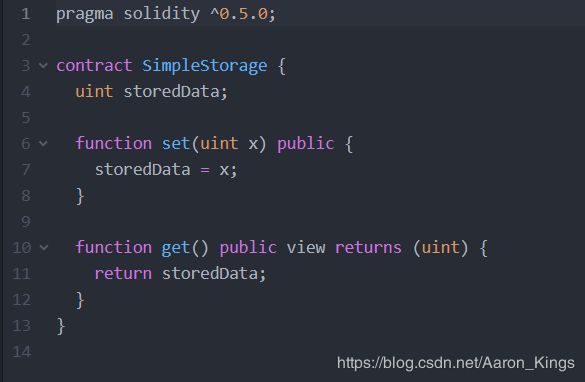
1.Remix简介Remix是一个开源的Solidity智能合约开发环境,提供基本的编译、部署至本地或测试网络、执行合约等功能。Solidity是以太坊Ethereum官方设计和支持的开发语言,专门用于编写智能合约。网址:http://remix.ethereum.org/学习网址:https://cryptozombies.io/zh/2.使用参考博客首先我们需要编写我们的代币合约,这里我们就先
- solidity payable_以太坊区块链搭建与使用(五)-智能合约Solidity
weixin_39614521
soliditypayable
一、智能合约Solidity开发工具1、remix-idehttp://remix.ethereum.org/在线版本,也可以去github下载安装到本地。开发、编译、发布、执行、测试2、remix-ide-cnhttp://remix.hubwiz.com/在线中文版本,也可以去github下载安装到本地。支持开发、编译、发布、执行、测试。这个有个好用的地方就是部署的合约可以直接在这里调用执行。
- Ubuntu系统运行以太坊
ShadderSeina
硕士学习ubuntu区块链
安装以太坊应用geth、go语言su命令进入管理员权限,sudomkdirtest创建test文件夹,cdtest进入目录sudogitclonehttps://github.com/ethereum/go-ethereum.git命令下载以太坊客户端源码下载完成后在创建好的目录有了文件,使用cdgo-ethereum命令再makegeth构建gethsudotar-zxvfgo1.9.2.lin
- Solidity 基础(一)
chinusyan
Solidity区块链
Solidity官网githubSolidity是一种静态类型的花括号(curly-braces)编程语言,旨在开发运行在以太坊(Ethereum)上的智能合约。Solidity正在迅速发展作为一门相对年轻的语言,Solidity正在迅速发展。我们的目标是每月定期发布(非突破性)版本,每年大约发布一个突破性版本。您可以在SolidityGithub项目中跟踪新功能的实现状态。通过从默认分支(dev
- Blockchain for creative contents
Vivien_like
SharingatHKOSCon2018byLikeCoinFoundationLikeCoinisanERC20tokenbasedontheEthereumblockchain.Usingthepowerofsmartcontract,weenableeasieruserattributionandcross-platformcollaborationoncreativecontents.In
- Solidity之旅(十八)内联汇编 [inline assembly]
BSN研习社
汇编
概要自从C语言问世,而后类C语言犹如雨后春笋般地搅动着IT界,而这些语言有别于汇编语言那样。它们就是更贴切自然语言的高级编程语言,可这些高级编程语言最终还是要编译成机器语言(汇编语言)。EVM(EthereumVirtualMachine)是一种栈(Stack)结构,我们知道栈是一种先进后出(LIFO)的数据结构。为什么要用汇编来编写呢?借您所问,既然Solidity可以编写出优秀的智能合约,那为
- 【平兄译文】了解以太坊的Layer 2扩容方案Ⅱ:状态通道
平兄_3cd7
【本文由赞我(zaneds.com)独家冠名】本文翻译自:MakingSenseofEthereum’sLayer2ScalingSolutions:StateChannels,Plasma,andTruebit原文作者:JoshStark译者:区块链中文字幕组平兄文章简介:作者简单地概述了目前以太坊的扩容难题和Layer1和Layer2扩容方案之间的区别,后面针对Layer2扩容方案的三个项目S
- Geth如何部署智能合约
赫灵
1、打开remix在线工具https://remix.ethereum.org/#optimize=true&version=soljson-v0.4.25+commit.59dbf8f1.js2、输入智能合约代码:pragmasolidity^0.4.0;contractMultiply{eventPrint(uint);functionmultiply(uintinput)returns(ui
- NFTScan 正式上线 Mantle NFTScan 浏览器和 NFT API 数据服务
NFT_Research
NFTResearch区块链web3
2024年2月1号,NFTScan团队正式对外发布了MantleNFTScan浏览器,将为Mantle生态的NFT开发者和用户提供简洁高效的NFT数据搜索查询服务。NFTScan作为全球领先的NFT数据基础设施服务商,Mantle是继Bitcoin、Ethereum、BNBChain、Polygon、Solana、Arbitrum、Optimism、Aptos等区块链之后,NFTScan浏览器支持
- Go-ethereum 源码解析之 go-ethereum/consensus/errors.go
furnace
Go-ethereum源码解析之go-ethereum/consensus/errors.goSourcecode//Copyright2017Thego-ethereumAuthors//Thisfileispartofthego-ethereumlibrary.////Thego-ethereumlibraryisfreesoftware:youcanredistributeitand/orm
- PDX Utopia区块链协议栈已正式支持eWASM智能合约
PDXchain
PDXUtopia区块链协议栈,正式支持eWASM智能合约。具体请见:https://github.com/PDXbaap/ewasm-rust-demo/blob/master/README.md来源:PDXewasm(Ethereum)ewasm不是一个智能合约开发语言,而是一个编译器的生成目标,它允许以太坊开发者使用其他语言(例如Rust、C++等)开发智能合约并编译为以太坊接受的WebAs
- Solidity-031 LoopExample
DataSummer
区块链智能合约信任链去中心化分布式账本
//SPDX-License-Identifier:MITpragmasolidity^0.8.9;/***@titleForLoopExample*@devThisSoliditysmartcontractdemonstratestheuseofaforlooptostoreandemitEthereumblocknumbersasevents.*Itincludesamappingtostor
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring