- 2024电饼档品牌排行榜,盘点十款大家都在用的电饼档品牌
高省张导师
电饼铛可以说是最近这几年比较流程的一种家用电器了,主要是用于烙饼,可以上下加热,操作简单,温度可控。用来做早餐,可以说妹子非常喜欢的一种烹饪方式。都在挣钱!推荐几个月入几千到几万的靠谱副业项目!不过最近有许多人问,第一次入手电饼铛,不知道哪个品牌好?怕选择到不好的产品,虽然不贵,但是也浪费了。而且电饼铛型号也不少,不知道如何入手。在分享之前给大家推荐一个互联网最新导购平台(高省)买东西先上高省领取
- 【Python 语法】Python 神经网络项目常用语法
一杯水果茶!
人生苦短我用Pythonpython
基础1.导入模块和包2.修改系统路径(sys.path.append)3.命令行参数解析(argparse模块)4.assert确保正确性5.main()脚本入口点6.辅助函数生成器函数`cycle(dl)`一、常用函数1.`.cuda()`/`.cpu()`和`torch.device`2.`torch.zeros`、`torch.randn`、`torch.arrange`、`torch.po
- ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序
�困宝�
vue.js前端大屏端
‘vue-cli-service’不是内部或外部命令,也不是可运行的程序产生原因:项目下的node_modules文件损坏。解决方案:第一步:删除图片中的文件第二步:在Terminal中运行yarninstall或者npminstall;可能会报缓存问题:清缓存:yarncacheclean第三步:等待下载加载完成即可;在Terminal中运行yarninstall或者npminstall;第四步
- 两夫妻就可以做,一年轻松收入60万,农村干最适合!
氧惠帮朋友一起省
随着农村经济的不断发展,越来越多的农民开始选择自主创业。其中,小型睡衣加工厂就是非常受欢迎的一种创业方式。这种加工厂投资小、见效快,非常适合农村夫妻创业。本文将以一个真实案例为背景,详细介绍小型睡衣加工厂的经营模式、市场前景以及盈利方式,帮助读者更好地了解这一创业项目。一、小型睡衣加工厂的经营模式1.投资规模小型睡衣加工厂的投资规模相对较小,一般只需要几万元人民币就可以启动。主要投资项目包括厂房租
- 彻底解决"‘vue-cli-service‘ 不是内部或外部命令"的问题!
晷龙烬
龙鳞拆解(前端深渊)vue.js前端npm
以龙息淬炼代码,在时光灰烬中重铸技术星河欢迎来到晷龙烬的博客✨!这里记录技术学习点滴,分享实用技巧,偶尔聊聊奇思妙想~原创内容✍️,转载请注明出处~感谢支持❤️!请尊重原创!欢迎在评论区交流!引言我最近拉取了一个Vue2的老项目,各种尝试,最终卡在了“vue-cli-service不是内部或外部命令”的这个错误提示上,令人倍感挫败。本文聚焦这一常见难题,提供我解决的思路,以供参考。一、问题分析该错
- dubbo的简单示例
yinhaijun
构建过程dubbo服务有服务方provider和消费方consumer,整个项目用tomcat做容器,在创建demo之前请先安装zookeeper项目结构如图image.pngimage.pngimage.png主pom.xml4.0.0com.haijunyindubbodemo-simple-parentpom1.0-SNAPSHOTdubbodemo-simple-providerdubbo
- 最适合女生的五大职业,月收入都是1万➕
氧惠_飞智666999
所谓的副业,虽然是兼职做,但并不意味着“少劳多得”。做的多赚的多,做得少赚的少,不做就不赚,对于每一个普通人来讲,这依然是亘古不变的。项目虽小,但通过努力完全可以把“副业”做成主业,大多数人都能实现“1万+”的小目标。虽然说“适合女性做”,但并不意味着男性不可以做。其实,很多职业都没有明显的性别区分,这5个项目只不过女性做起来更顺手一些。无论做什么,都必须要做“私域”这个基本盘,这是我们所有项目都
- Python-难点-获取项目根目录
1需求2接口3示例4参考资料在Python中,“设置根目录”通常指指定项目的基准路径,以便统一管理文件路径。以下是几种常见方法,结合不同场景和兼容性需求:一、基于路径拼接(最常用)通过手动拼接路径来定义根目录,适用于结构固定的项目。importos#方法1:根据当前文件位置向上递归定义(推荐)defset_project_root():current_file=os.path.abspath(__
- 2.1 UIView视图的基本使用 [iOS开发-Xcode教程]
互动教程网
1.在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。image2.本节课将为您演示,如何创建最基本的视图对象。在此使用之前创建的空白项目,然后打开视图控制器的代码文件。image3.接着我们来一步步编写代码,在视图控制器的根视图里,添加两个视图对象。image4.初始化一个CGRect对象,它在屏幕上定义了一个矩形的显示区域。包含了对象的原点位置,和大小尺寸信息。image5.创
- 情感主播培训有哪些项目,说说我的经历
糖葫芦不甜
作为一名从情感主播培训中走出来的“新人”,我想分享一些我所经历的培训项目以及这段经历如何塑造了我。5星公会,免费加入,一对一指导扶持↓微信在文章底部。培训的第一步,是从理论根基开始。我们系统地学习了情感解析的技巧,包括如何识别不同情绪背后的深层需求、理解人际关系的动态变化等。作为主播,声音是我们最直接的“武器”。培训中,我们接受了专业的声音训练,包括发音技巧、语调控制、情感融入等,旨在通过声音传递
- 京东内部优惠券怎么领?京东怎么找内部优惠券?
氧惠评测
京东内部优惠券的领取方式多样,以下是一些主要途径和具体步骤:月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。金珊
- git上传代码到Github
第一步:下载git可以到git的官网去下载第二步:到github上创建自己的代码库登录到Github官网(github加载慢的可以到gitee网站搜索FastGithub下载安装)主页右上角加号点击newrepository新建填好项目名字后其余默认即可(不要勾选其他的设置)第三步:新建文件夹作为本地代码库配置git为了方便使用git我们要在你要上传的文件夹内,鼠标右击然后点击gitbashher
- 利用 Python 爬取小红书热门笔记并进行标签关键词分析
程序员威哥
最新爬虫实战项目python笔记开发语言
一、背景与目标小红书(RED)作为中国最活跃的内容社区之一,拥有大量关于美妆、穿搭、美食、旅游等领域的用户生成内容(UGC)。对于产品、品牌方或研究人员来说,提取热门笔记的标签关键词,可以有效捕捉用户关注点、消费趋势及内容热词。本项目目标:使用Python爬取小红书某个话题下的热门笔记;分析每篇笔记中的标题、正文、标签等字段;利用NLP技术提取高频关键词;对关键词进行可视化与聚类分析。二、技术难点
- 一招解决!环境排放3.0项目光伏市场不能提现提现,,男子步步沦陷被骗数十万
昌龙律法
很多人想要通过股票赚钱,但是由于缺乏知识和经验,就会寻求一些股票群的帮助。然而,不是所有的股票群都是真诚的,有些股票群可能是骗局,目的是为了从投资者身上骗取钱财或者利用投资者进行操纵。数字经济数字体育数字农业慈善投票大赛骗局揭晓近日,刘先生在家刷到了一个炒股视频称扫二维码进微信群可以免费教授炒股,信以为真的史先生便加入了群聊,不料进群后刚聊了几句关于炒股的内容,史先生就被人举报了,随后群主便解散了
- 二下最后一月如何进行复习
啸夜雨
现在是六月初,距离咱们期末考试已经不到一个月的时间了。此次微信家长周会,是为了帮助各位家长督促各位学生的学习状况。语文复习方面:语文方面,已经全部学习完毕并且进行了第一轮的复习。这里需要强调的是,三个背诵项目本来就是家庭作业,但是很多我班三十多位学生的家长没有第一时间跟上背诵的进度导致我班只好利用上课的时间来进行检查背诵,严重拖延了我班上课的进度!我班第一批《千字文》《朱子治家格言》背诵只有十一名
- 小心!裕华投资会刘裕华环境排放3.0项目不合规,被骗无法取款,套路不明真相!请谨慎!!
大盛律道
网络骗局中投机心态和急于成功是很多人的特点,一些受骗者可能具有投机心态,希望通过投资或参与某项计划快速致富。他们渴望一夜暴富,急于达到自己的成功目标。这种心态容易使他们冲动行事,没有耐心和理性思考,更容易上当受骗!你的价值投资樊纲SH-TY市场舒华体育项目余额”是真的吗?为什么不能提现呢?其实都是骗子给你的一串数字而已!最许多股民向我们反应有人冒充裕华投资会刘裕华打着免费推荐股票的幌子诱导股民进入
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- 微信二维码扫描登录流程详解
黑塞123
QT二维码登录流程
二维码扫描登录流程细节(项目经验)1:获取二维码信息PC会优先存放服务器生成的唯一密钥:比如source、secret以密文形式存储大致发送字段:sourcesecretmac(mac地址)服务器生成二维码信息:二维码字符、二维码过期时间、二维码状态。并将mac与二维码信息绑定后2:获取二维码状态、校验二维码是否过期客户端解析二维码信息生成二维码开启定时器1:轮询检测二维码过期时间(二维码过期暂停
- poi html转换成word文档,poi将html转换为word文档
天猪飞翔
poihtml转换成word文档
如何使用apachepoi将word转化为htmlJava可以使用这个开源框架,对word进行读取合并等操作,ApachePOI是一个开源的利用Java读写Excel、WORD等微软OLE2组件文档的项目。最新的3.5版本有很多改进,加入了对采用OOXML格式的Office2007支持,如xlsx、docx、pptx文档。示例如下:importorg.apache.poi.POITextExtra
- 小心点!生态环境检测市场GRG4.0复旦学院内部群张军不要入局,无法出金提现还要继续入金的圈套!
大盛律道
近年来,股市波动不断,投资者们无不渴望找到稳健的投资途径。而一些境外不法分子趁机利用商小信复旦学院内部荐股群的手段,设下重重陷阱,致使投资者损失惨重。骗子冒充张军,打着“检测市场GRG4.0”“生态环境”“低成本高收益”“国家扶持项目”等幌子,很多人在不懂投资、不追问平台是否合法、一心只想赚钱的心态下,被不法分子张军(骗子假冒的)所利用,最终落入检测市场GRG4.0交易市场的陷阱。如果你能及时看到
- Java poi导出word文件
辉_哥
Javapoiwordjavaword开发语言
Java在导出word文件时主要对表格中内容垂直居中处理做以记录方便后续碰到类似问题解决。mavenpom.xml中添加poi依赖org.apache.poipoi-ooxml4.1.2下载后查看依赖是否成功此时当在wordutil.java类中CTPageSz报红是因为ooxml-shemas版本不对需要另外下载1.3版本然后添加到本项目依赖中即可下载ooxml-shemas1.4版本的依赖po
- Word模板引擎poi-tl(poi template language)使用入门指南
enjoy编程
程序员实用工具集合Word模板引擎poi-tl
什么是poi-tlpoi-tl(poitemplatelanguage)是Word模板引擎,使用模板和数据创建很棒的Word文档poi-tl是一个基于ApachePOI的Word模板引擎,也是一个免费开源的Java类库,可以非常方便的集成到项目中,并使用它已经封装好的功能。为什么选择poi-tl?方案移植性功能性易用性Poi-tlJava跨平台Word模板引擎,基于ApachePOI,提供更友好的
- camera驱动电源配置_Camera driver&V4L2驱动架构介绍
大约一年前写的东西,介绍性部分是当时在网络上找的内容,后面的分析部分是基于当时的项目,基于MavellPxa920,希望对初学者有点点的帮助吧。转载请注明出。1.Camera相关介绍1.1.手机Camera介绍手机的数码相机功能指的是手机通过内置数码相机进行拍摄静态图片或短片拍摄,作为手机的一项新的附加功能,手机的数码相机功能得到了迅速的发展。手机摄像头分为内置与外置,内置摄像头是指摄像头在手机内
- 注意 :智联学社李天勤农业项目受害者集合!智联操盘群老李慈善捐款就是骗局!你识破了吗?
墨守成法
注意:智联学社李天勤农业项目受害者集合!智联操盘群老李慈善捐款就是骗局!你识破了吗?:这些“智慧农业”“数字农业”投资陷阱主要表现在,一是捏造“新概念”诱骗股民上当,比如,打出“共享农业”的旗号;二体育彩票新幌子,有的以新建“农产品冷链物流”项目和“股权投资”等名义,承诺高额回报行骗;三是利用“互联网+农业”概念,通过电商、手机App等欺骗股民。若不幸你也遭遇到智联学社李天勤农业项目骗局,并且不能
- 怒不可遏:智联学社李天勤农业项目投资骗局真相让人震惊不已!无法出金可处理!
反诈宣传中
怒不可遏:智联学社李天勤农业项目投资骗局真相让人震惊不已!无法出金可处理!!!随着互联网的普及,电视上和网络上有很多分析师,他们也是这个市场的一个群体。可能你也有疑惑,既然都能分析了,还做什么分析师啊,就在股市里赚大钱就是了,干嘛还抛头露面。数字经济蓬勃发展,各种线上平台如雨后春笋般涌现。然而,在这些看似繁荣的平台中,不乏一些黑平台,它们以欺诈手段骗取用户的财产,给人们的财产安全带来严重威胁!近期
- 尚玩助手开通升级团长怎么做?升级团长收益更高吗?有何规则门槛
星火执行官
尚玩助手团长招募如何参与?揭秘其背后的优势与开通条件!今年的广告赚钱项目中,尚玩助手无疑是一颗璀璨的明星。其稳定的运营和丰厚的静态收益,赢得了众多用户的喜爱。若你拥有一定的人脉资源,成为尚玩助手的团长将是明智之选。团长的身份不仅能让你的收益水涨船高,更是对你能力的肯定。快来了解团长招募的具体条件和好处,开启你的日进斗金之旅吧!一、尚玩助手APP下载:我们先扫码下载尚玩助手,这边开通团长后续会有政策
- Android架构模式推荐及分析和MVC架构模式制作一个简单的底部tab切换
目录主流架构模式对比适用场景MVP:团队协作开发,需要高可测试性的项目MVC架构模式制作一个简单的底部tab切换(Model-View-Controller)结构代码效果主流架构模式对比对比维度MVCMVPMVVMMVI学习曲线最低(基础分层清晰)中等(需接口抽象)较高(依赖数据绑定框架)最高(状态流管理复杂)代码复杂度低(但易导致Controller臃肿)中等(分层
- 社交应用全栈开发实战:前后端与数据库整合
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
- 从0构建 HarmonyOS 本地语音识别项目:Whisper 完整落地教程
观熵
国产大模型部署实战全流程指南harmonyos语音识别whisper深度学习机器学习
第一章:鸿蒙手机语音识别项目实战(基于Whisper本地推理)项目目标:构建一个可以在鸿蒙系统手机本地运行的语音识别应用,使用Whisper模型识别用户语音为文字,全程无需联网。1.为什么要在鸿蒙手机本地部署语音识别?在很多移动场景下(驾驶、弱网环境、隐私敏感场景等),云端语音识别存在如下痛点:⏳网络延迟高、体验割裂⚠️数据隐私风险大网络依赖强,弱网/无网直接无法使用而将语音识别模型部署在鸿蒙设备
- 20180507 复盘142 砖妹子静儿
暖静儿
一个团队是否有战斗力,且不说业绩如何,光看精气神就可见分晓。因为监督检查,来到渭南项目。从门卫室门卫人员的随意,到项目院子的荒草半人高;报刊栏设计的“党建”内容,却空空如也!当我们代表公司,来到项目,坐到会议室时,项目的人员但是都在,却不同于国医,工装马甲统一。一对一沟通座谈时,明显的感受到“长期被压抑,无奈,放任自流”的氛围,随时都有卷铺盖走人的风险。这样的团队氛围,何谈凝心聚力、团结一致搞生产
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
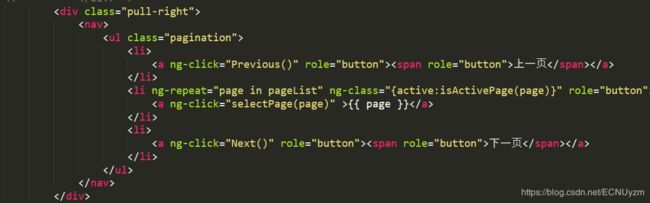
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include