vue的学习笔记
前端框架–vue的学习
文章目录
- vue的介绍
- 什么是vue
- vue.js下载
- 引入vue.js
- vue的基础语法
- vue的实例、挂载点和模板:
- vue实例中的数据、事件和方法
- Vue的属性绑定和双向数据绑定
- 计算属性和侦听器
- 三个模板指令:v-if,v-show与v-for指令
- vue-resource请求数据
- Axios fetchJsonp请求数据
- vue中的组件
- todoList功能开发
- todoList组件拆分(局部组件和全局组件)
- 组件与实例的关系
- 实现todoList的删除功能(父子组件的通信)
- 父子组件中通讯的第二种方法(主动获取):
- 非父子组件(兄弟组件之间的传值问题)
- 声明钩子(周期)函数
- Vue-cli的使用
- Vue-cli的简介与使用
- 使用vue-cli开发TodoLIst
- 全局样式和局部样式
vue的介绍
什么是vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进性框架 (说明)
通俗的来讲,vue就是一个已经搭建好的空屋,与单纯使用jQuery这种库比,可以更好地实现代码复用,减少工作量
在学习中,我们没必要一上来就搞懂Vue的每一个部件和功能,先从核心功能开始学习,逐渐扩展。 同时,在使用中,我们也没有必要把全部件能都拿出来,需要什么用什么就是了,而且也可以把Vue很方便的与其它已有项目或框架相结合。
vue.js下载
下载地址:https://vuejs.org/js/vue.js
引入vue.js
创建一个web工程,然后引入下载的工程版的vue.js

在头部引入此js:
vue的基础语法
vue的实例、挂载点和模板:
hello {{msg}}
上面的代码便是一个vue的实例,当中有三个参数:
参数一:el参数的值表示接管哪个dom元素(绑定),vue只会管理挂载点的内容,挂载点外的内容不管
参数二(模板):挂载点里面的内容可以放在这个地方,挂载点内部的内容被称为模板内容(模板一般写在挂载点的内部)
参数三:data是用来放数据的,在元素中使用{{xxx}}进行接收
vue的实例里面通过el绑定挂载点,通过模板和数据生成挂载点所需要展示的数据
vue实例中的数据、事件和方法
数据:
vue里的“data”属性就是数据项,在dom中使用下面几种方式接收数据:
①“插值表达式”—{{xxx}} 接收数据
②在模板标签里面使用v-text属性—v-text=“xxx” 接收数据(只接收文字,有标签会被转义为文字)
③在模板标签里面使用v-html属性—v-html=“xxx” 接收数据(接收带标签的文字,有标签会带标签属性输出文字)
添加事件—模板指令v-on:
可以在dom上面添加事件,使用模板指令v-on属性(可简写为@),当值为click的时候便是点击事件,里面写函数名
再在vue实例中使用methods参数构建点击事件
此时,点击hello就可以弹出“123”
方法:
函数中this的用法:
当在函数内使用:“this”关键字的时候,指的是调用data内的元素:
可见~ Vue的理念从原本的面向dom编程转变为面向数据编程了。
Vue的属性绑定和双向数据绑定
mvvm的开发模式
属性绑定—模板指令v-bind:
当我们需要在标签上添加title的时候,通常:
hello,world~
但是这样只能写死,因此,在Vue里面可以使用模板指令:v-bind(可简写为冒号) 进行属性绑定:
这样,就可以将data里面的数据与属性进行绑定实现可变~
不难发现:模板指令的等号后面跟的内容就不再是普通的字符串了~而是一个js的表达式
既然这个是一个js表达式,也就说明支持字符串与数据的拼接:
{{msg}}
双向数据绑定—模板指令v-model:
之前的都是单向的数据绑定,即dom的东西来源于数据data。
Vue提供给我们了非常方便的“双向绑定”,即使用模板指令v-model实现双向数据绑定:
计算属性和侦听器
计算属性:
Vue实例中有一个专门用来计算数据的属性:计算属性—computed
此属性用来对data的数据进行计算并将结果返回(返回的结果可以用差值表达式接收)
特征:
当使用computed内的元素时,默认调用上一次的缓存中的值,只有当它所依赖的数据发生变化的时候,它才会重新计算

例子:
侦听器:
当我们需要对数据(data的数据或者计算属性的数据)的改变进行一个侦听的时候,我们就需要使用到侦听器:属性—watch
名改变次数:{{count3}}
fullNAme改变次数:{{count1}}
三个模板指令:v-if,v-show与v-for指令
v-if指令:
在标签内,使用此指令,一般存在于下面两个场景:
1- 多个元素 通过条件判断展示或者隐藏某个元素。或者多个元素
2- 进行两个视图之间的切换
v-show指令:
v-show也可以达到此效果。
相同点:v-if与v-show都可以动态控制dom元素显示隐藏
不同点:v-if显示隐藏是将dom元素整个添加或删除,而v-show隐藏则是为该元素添加css–display:none,dom元素还在。
显示/隐藏频繁的时候用v-show,不频繁的时候用v-if
v-for指令:
当我们需要对数据集进行一个遍历展示的时候,就可以使用此指令!
- {{item}}
注意!!!
当使用v-for的时候,需要加上 :key=" "来提升渲染的性能
但是! key值绝对不能重复!~
此处我们可以用item作为key:
{{item}}
如果item有重复,我们可以用index作为key值:
{{item}}
但。。这仍然不是最好的方法~
此处只介绍基础,因此不做更深层次的介绍,有兴趣的可以自己找找~~
vue-resource请求数据
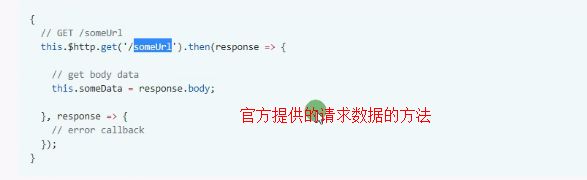
vue中请求数据有好几种方法,vue-resource是官方的一个vue的插件。
使用步骤:
① 安装vue-resource:
cd到项目,然后运行(必须加–save,否则无法写入package.Jason):
npm install vue-resource --save
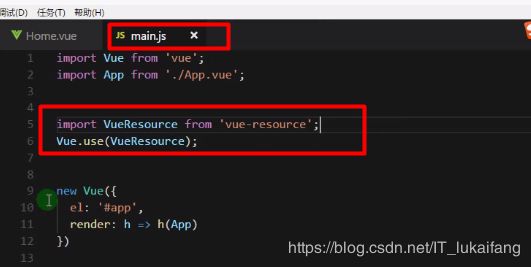
②在main.js里面引入vue-resource:
import VueResource from 'vue-resource'
③然后在main.js内,使用:
Vue.use(VueResource );
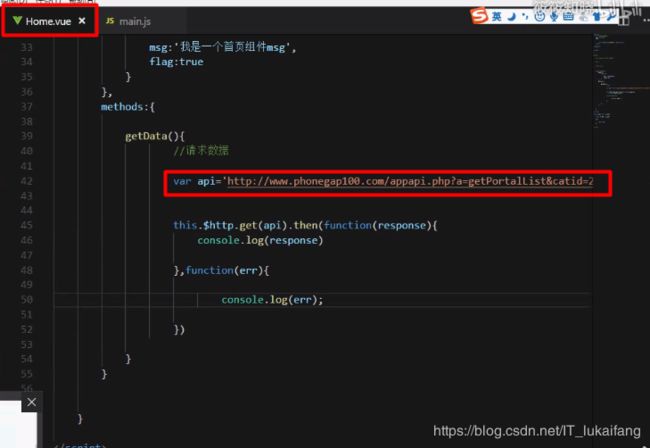
Axios fetchJsonp请求数据
Axios fetchJsonp是第三方的一个vue的插件。
这款插件很强大,可以再vue、node等中使用
使用步骤:
① 安装Axios fetchJsonp:
cd到项目,然后运行(必须加–save,否则无法写入package.Jason):
npm install axios --save
②哪里用,哪里引入axios:
import Axios from 'axios'
vue中的组件
todoList功能开发
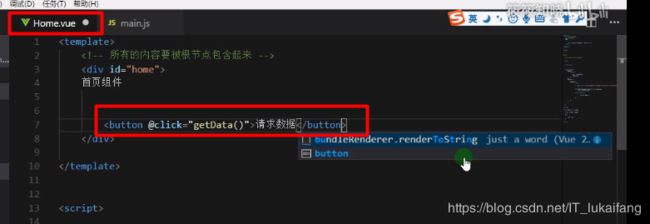
运用上面的知识,做一个简单的todoList功能:
声明一个list用来存放数据;
在输入框内输入值,与data内的数据进行双向绑定;
给按钮添加点击时间,每一次点击都将输入框键入的值写入list;
将list进行展示:
- {{item}}
todoList组件拆分(局部组件和全局组件)
当一个网页写得十分庞大的时候,我们就需要将一个网页拆分成许多组件,这样,一个大型项目就被分成了许多小型组件,小型组件的维护就容易很多了。
作为整个VUE文档中篇幅最大的部分,组件可是相当的添彩
打个比方,我们现在要做一个有一百个页面的项目,其中有三十三个导航栏是A,六十七个导航栏是B,这其中三十三个A导航栏中有一个模块与众不同,可以分为A1,A2,A3,A4……
这个如果用jQuery解决的话,就得自己封装模板插件,且要么写(A,B,A1,A2,An).length个模板,要么模板套模板。
这点上,VUE的模板就简单的多,我们先算好要多少个组件,然后看看组件之间有没有相互嵌套,把所有需要的地方都先挖上坑(写好组件标签),并且在组件标签中写好要传入组件的参数,再分别写好各种组件的实现,简简单单的就写好了,即使是嵌套也只是组件标签中套一个组件标签,更简单的改一个传参能够实现。(此段摘于网络)
如何定义一个组件?
①局部组件:
局部组件示例二:
②全局组件:
但是这样虽然吧组件拆分出来了,却又无法动态得进行传值了,因此,还需要:
组件与实例的关系
一个vue项目是由千千万万个vue的实例组成的~
每一个组件都是一个vue实例~!!
组件与vue的实例在同一层,组件也是实例的一种,举例说明:
在组件里面写方法:
Vue.component('zujianming',{
template: '{{neirong}} ',//给生成的每一个li都加上点击事件
props:["neirong"],
methods: {//写一个方法
dianji: function(){
alert("被点击~")
}
}
})
实现todoList的删除功能(父子组件的通信)
此处我们要先知道,子组件与父组件之间怎么进行数据的交互:
即:
父组件向子组件传值需要用属性:
父组件使用绑定指令来绑定属性:neirong=“msg”
子组件使用props:[“neirong”]这个属性来进行接收
子组件向父组件传值需要用到"发布订阅模式":
子组件中使用this.$emit(“shanchu”,this.index)来进行发表(前面是自定义事件名,后面的是传值)
恰巧父组件已经订阅了这个自定义的事件:@shanchu=“handledelete”(订阅这个事件,出发后面的函数)
特殊变量$event:
有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法
——
// ...
methods: {
warn: function (message, event) {
// 现在我们可以访问原生事件对象
if (event) event.preventDefault()
alert(message)
}
}
父子组件中通讯的第二种方法(主动获取):
父组件主动获取子组件的方法和属性:
父组件在调用子组件的时候,写一个 ref=“xxx”(
再在父组件中通过this.$ref.xxx.属性对子组件中的方法/属性进行获取
子组件主动获取父组件的方法和属性:
在子组件中直接使用this.$parent.xxx进行获取
非父子组件(兄弟组件之间的传值问题)
可以通过父组件,让父组件作为中介,作为传值,但是较为麻烦
因此,一般用下面的方法:
使用“世界广播”的办法:
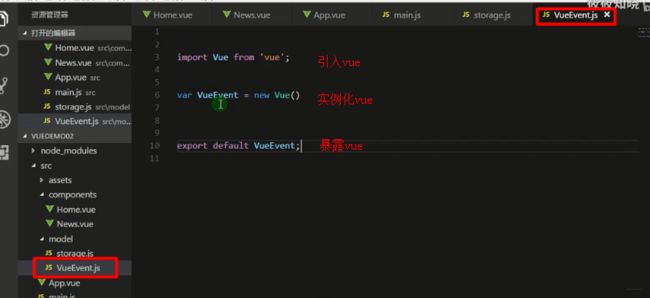
①新建一个js文件,然后引入vue,实例化vue,最后暴露这个vue

②在要广播的组件中引入这个js文件中的vue
③通过vueEmit.$emit(“名称”,“数据”)来广播数据

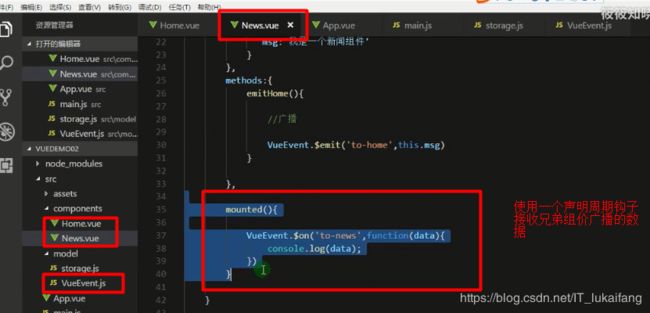
④在需要接收数据的组件,通过下面代码来接收广播的数据
mounted(){
vueEmit.$on("名称",function(){
})
}
声明钩子(周期)函数
定义
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
上面的这种方法确实能够做到想要的结果
但是
我们会发现,一旦我们点击“刷新”,数据就会不见
因此
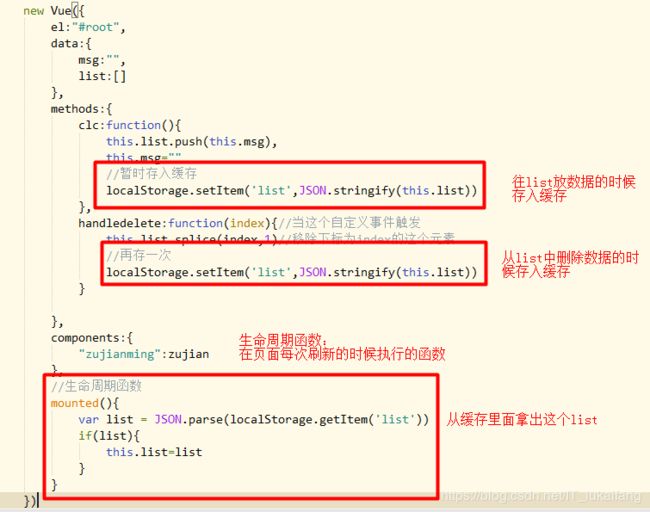
我们需要暂时list放入缓存:
①在每次操作完list后都存入缓存
②在与date、methods同级的地方使用一个“声明周期函数”拿出这个list

小结:
beforecreate : 可以在这加个loading事件,在加载实例时触发
created : 初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用
mounted : 挂载元素,获取到DOM节点
updated : 如果对数据统一处理,在这里写上相应函数
beforeDestroy : 可以做一个确认停止事件的确认框
nextTick : 更新数据后立即操作dom
Vue-cli的使用
Vue-cli的简介与使用
在前面我们都是把vue的代码直接写在一个html中,当然到了项目之中就不会这样,而是借助webpack这样的打包工具帮助我们构建大型项目的开发目录,然后在开发完成之后会进行打包的操作,帮助我们完成一个打包生成可运行的最终代码。但是,如果我们要让程序员来配置webpack却是不小的挑战。因此,vue的官方为我们提供了一款脚手架工具—vue-cli
通过vue-cli我们可以快速地构建一个标准的vue项目,同时这个工具也自带了webpack的各种配置
vue-cli的安装
到vue的官网上根据提示进行安装:
https://cli.vuejs.org/
注意!!!(vue-cli踩坑血泪)
官方默认安装的是最新版本的vue-cli,因此,安装后就跟vue-cli不一样了~
详情参考下面安装步骤:
按照安装步骤进行安装:
https://blog.csdn.net/IT_lukaifang/article/details/95635259
完成后,根据提示在浏览器打开默认网页:

然后将生成的vue-cli项目放入编译工具,我们就得到了其项目目录:

此目录中,
build------中是一些webpack的配置文件(不动)
config------中是一些针对开发环境和线上环境的一些配置文件(不动)
node_modules------指的是我们项目的一些依赖(不动)
src------指的是我们的源代码所放的目录
static------静态资源所放的目录
babelrc-----针对babel的编译(不动)
editoconfig------浏览器的配置(不动)
eslintignore------eslint的检测规则的说明(不动)
index .html------整个页面最外面的html文件,里面有个“app”的挂载点到时候我们vue的根实例就会挂载到这个地方
我们在写工程化的代码时,其实主要还是在编写src里面的代码
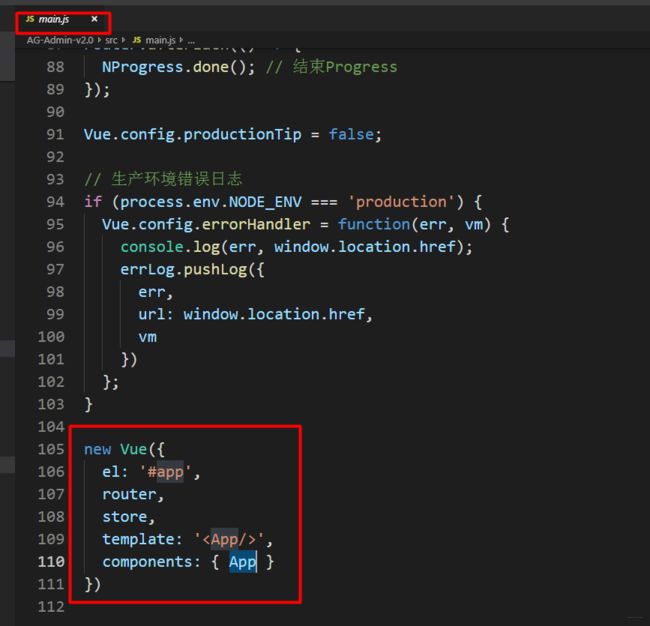
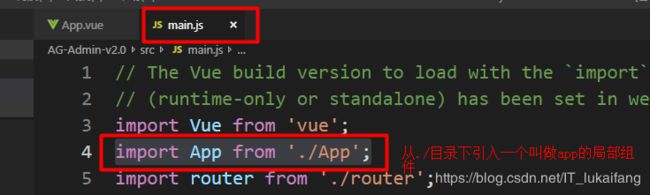
src下的main.js文件是我们整个项目的入口文件,在这里我们创建一个vue实例,我们让他的挂载点在index.html的挂载点上。

可见,在mian.js里面声明的这个vue的实例,el是index.html的挂载点,并且此处声明了一个叫做“app”的局部组件,其模板是一个叫做“app”的模板。
且es6的语法可能会看不懂:
比如:component里面本应该是{“App”:App},键和值都相同的时候直接写一个就可以了~
下面是引入外面的局部组件的方法:

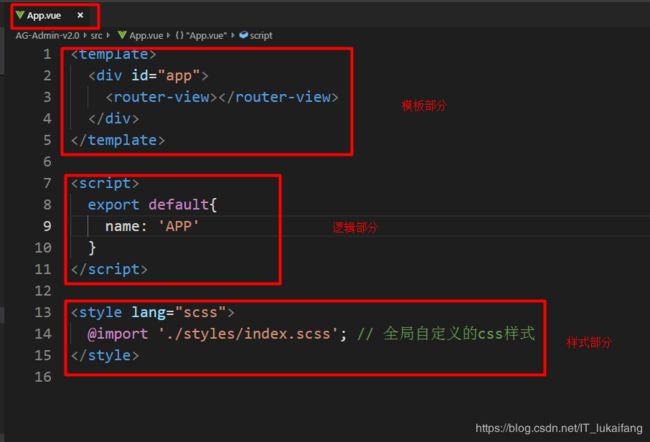
我们可以看到,在同级目录下的app.vue(局部组件)文件:

可见,当局部组件写成单独的组件的时候,格式与原来写到同一个html文件中完全不一样了
这是因为,vue-cli这款脚手架工具里面,提供给我们一种新的vue的编码语法,这种语法叫做:“单文件组件”
也就是说,一个.vue文件里面,包含了一个vue组件所应有的所有内容!~
vue-cli这款脚手架工具很好地完成了vue组件封装的任务
使用vue-cli开发TodoLIst
首先我门运行前面下载的vue-cli项目:
使用
npm run dev
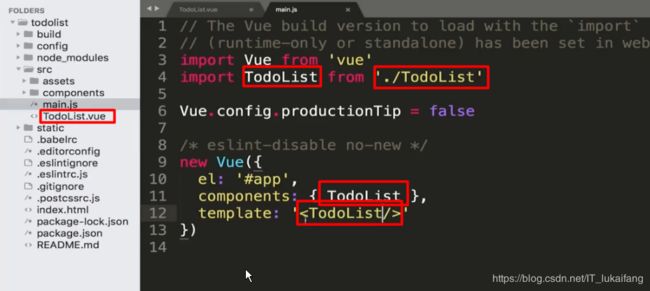
然后对main.js(入口文件)文件进行编辑:将引入的局部组件改名:app.vue–>TodoList
对应的,在main.js文件中也要把引入文件名、注册的局部组件、页面显示模板都改为TodoList。

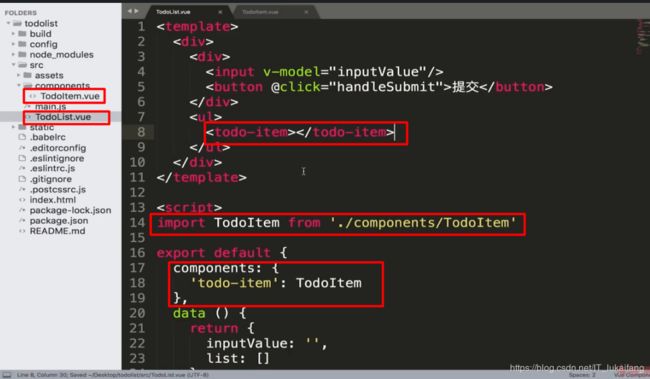
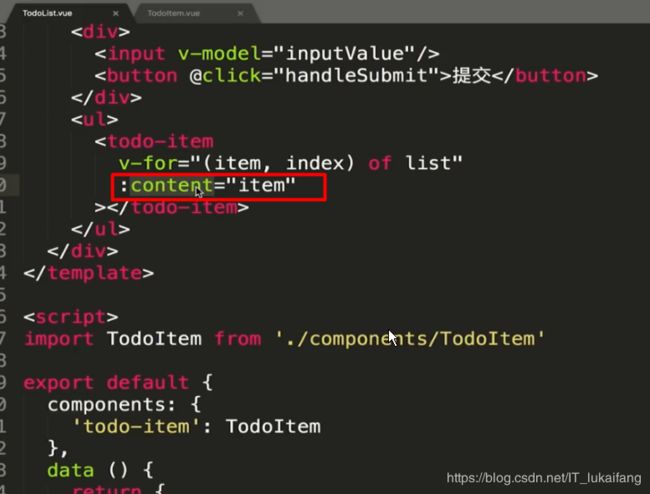
接下来我门就在TodoList.vue文件中编写代码:
注意:
①在外部局部组件的“模板”template部分,只能有一个大的div才可以!~
②在逻辑部分的(script)部分,原来写data的格式是 date:{}
而现在作为组件却需要用函数的格式:
data(){
return{//在返回值中写数据
数据一:xxx
数据二:xxx
}
}

③如果要在组件中再使用子组件,就需要:
先写一个子组件文件,再进行import,再进行声明:

④父组件向子组件进行传值:
跟之前一样,用属性的方式传值,子组件用props进行接收:


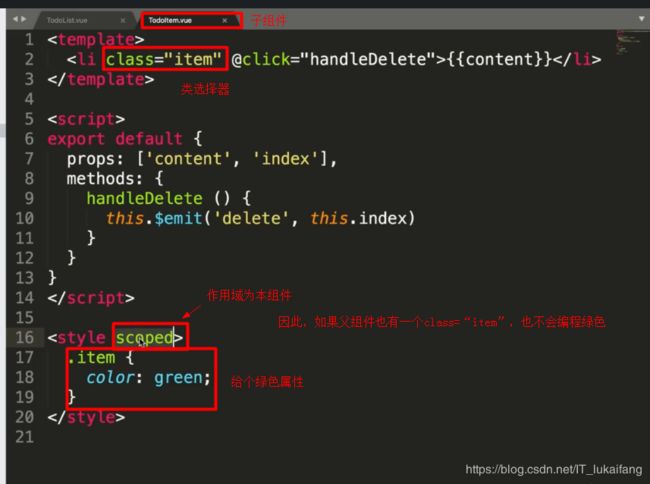
全局样式和局部样式

scoped标签可以使当前样式的作用域只在此组件
不加的时候就全局生效!~
以上就是vue的核心功能!~
再加上其他的例如vue-roter/axios/webpack等等现成的第三方工具,则可以较为工程化地组织前端开发。
Vue的更高阶的使用请看我后面的博客!~