HTTP传送过程中中文乱码、特殊(+号变空格)字符乱码解决方案
一、字符集乱码:
原因:
当使用地址栏提交查询参数时,如果不编码,非英文字符会按照操作系统的字符集进行编码提交到服务器,服务器会按照配置的字符集进行解码,所以如果两者不一致就会导致乱码。
解决方案:
页面端发出的数据作两次encodeURI:
var name="张三";
encodeURI(encodeURI(name));
后台解码:
URLDecoder.decode(name,"UTF-8");
------------------------------------------------------------------------------------------------------------------
二、+号变空格
原因:
URL中默认的将“+”号转义了。
解决方案:
1、修改客户端,将客户端带“+”的参数中的“+”全部替换为“2B%”,这样参数传到服务器端时就能得到“+”了。
2、修改服务器端,将空格替换为“+”,这种方式只适用于参数中有“+”没有空格的情况。
例子:
String a = reuqest.getParameter("clientStr").replace(' ','+');
如果客户端为clientStr=test+OK,那么a的值为test+OK;
3、修改服务器端,将获取参数的方法由reuqest.getParameter改为request.getQueryString().substring(0),然后对得到的字符串进行解析。
例子:
String a =request.getQueryString().substring(0);
如果客户端为clientStr=test+OK,那么a的值为clientStr=test+OK,需要再解析一下,
a=a.substring(10);得到a的值为test+OK。
附:一个JS,用来转义URL中特殊字符的。
function URLencode(sStr)
{
return escape(sStr).replace(/\+/g, '+').replace(/\"/g,'"').replace(/\'/g, ''').replace(/\//g,'/');
}
4、encodeURIComponent() (比较推荐,简单,而且后续问题少)
例子:strURL = "search.do?param=" + encodeURIComponent(str);
--------------------------------------------------------------------------------------------------------------
HTTP请求当中,我们经常会遇到一写乱码问题,当然也提供了很多解决乱码问题的方法,用来编码或者解码URI的叫统一资源标识符,或叫做 URI,是用来标识互联网上的资源(例如,网页或文件)和怎样访问这些资源的传输协议(例如,HTTP 或 FTP)的字符串。除了encodeURI、encodeURIComponent、decodeURI、decodeURIComponent四个用来编码和解码 URI 的函数之外 ECMAScript 语言自身不提供任何使用 URL 的支持。
1、URI组成形式
一个 URI 是由组件分隔符分割的组件序列组成。其一般形式是:
Scheme : First / Second ; Third ? Fourth
其中斜体的名字代表组件;“:”, “/”, “;”,“?”是当作分隔符的保留字符。
2、有和不同?
encodeURI 和 decodeURI 函数操作的是完整的 URI;这俩函数假定 URI 中的任何保留字符都有特殊意义,所有不会编码它们。
encodeURIComponent 和 decodeURIComponent 函数操作的是组成 URI 的个别组件;这俩函数假定任何保留字符都代表普通文本,所以必须编码它们,所以它们(保留字符)出现在一个完整 URI 的组件里面时不会被解释成保留字符了。
以上说明摘自ECMAScript标准,为了容易读懂做了点编辑加工。
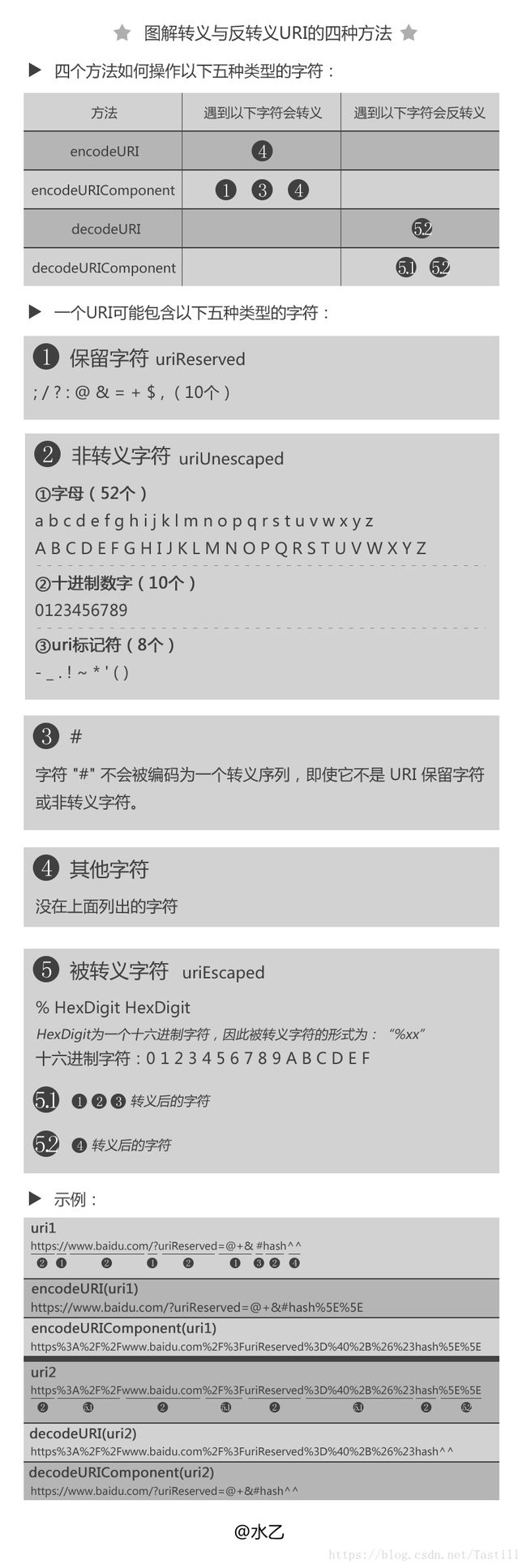
3、图解四个函数的不同:
ECMA对这四个函数还做了详细解释,可能是为了写的更逻辑化一些,采用了类似变量配合逻辑的写法来说明,但是让初学者看得云里雾里的特别绕,所以有必要把它写得更像是人读的东西……
当 URI 里包含一个没在上面列出的字符或有时不想让给定的保留字符有特殊意义,那么必须编码这个字符。字符被转换成 UTF-8 编码,首先从 UTF-16 转换成相应的代码点值的替代。然后返回的字节序列转换为一个字符串,每个字节用一个“%xx”形式的转移序列表示。(具体转换规则可以参考抽象操作Encode和Decode的说明)
参考博客1:http://blog.sina.com.cn/s/blog_a0949eec01010xta.html
参考博客2:https://www.cnblogs.com/shuiyi/p/5277233.html