- vue element el-date-picker日期选择器选择时间区间
技术钱
elementvue.js前端javascript
1.在项目中使用到了element日期选择组件,选择日期区间最大为6个月之前是让不在这区间给限制不让选择html部分js部分exportdefault{pickerOptions:{......disabledDate:(time)=>{//查询时间跨度为31天letbaseDate=newDate('2020-01-01').getTime()if(this.minDate){letrangeM
- element-ui 日期选择器用value-format 带上“HH:mm:ss”的时候报错
niceLiuSir
ui
1.想用element-ui日期选择器取出“yyyy-MM-ddHH:mm:ss”格式的日期时间数据。2.用value-format带上“HH:mm:ss”的时候报错。3.解决办法:用name属性,取值name即可得到“yyyy-MM-ddHH:mm:ss”格式的日期时间数据。constapp=newVue({el:'#app',data(){return{settleDO}},methods:{
- Element中DatePicker日期选择器跨度只能选一年如何实现?
Jolly_zhang
Vue2javascriptvue.js前端es6
只需要给标签加上pickerOptions,当前时间日期选择器特有的选项参考下表//方法一:时间跨度为之前一年pickerOptions:{disabledDate:()=>false,onPick:({maxDate,minDate})=>{if(minDate&&!maxDate){constoneYear=365*24*60*60*1000;this.pickerOptions.disabl
- picker选择器-年月日选择
Chemo辰陌
uni-app/小程序前端javascriptvue.jsuni-app
从底部弹起的滚动选择器。支持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,日期选择器,省市区选择器,默认是普通选择器。学习一下日期选择器平台差异说明日期选择默认在App端和H5端(PC版Chrome以及PC版FireFox)调用的是os的原生日期选择控件,在不同平台有不同的ui表现,当配置fields参数后使用统一的展示方式。属性说明fields有效值演示效果:完整代码
- xaml内容控件
A_nanda
wpf
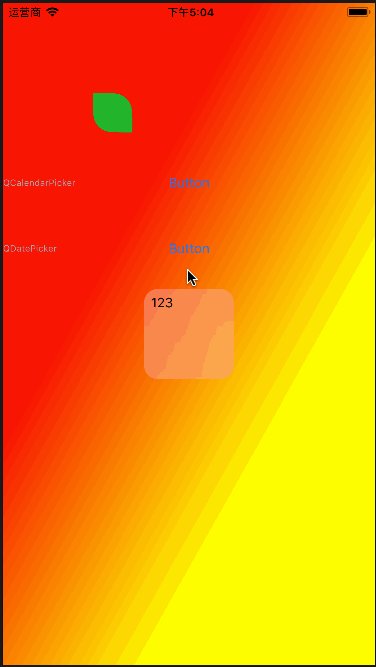
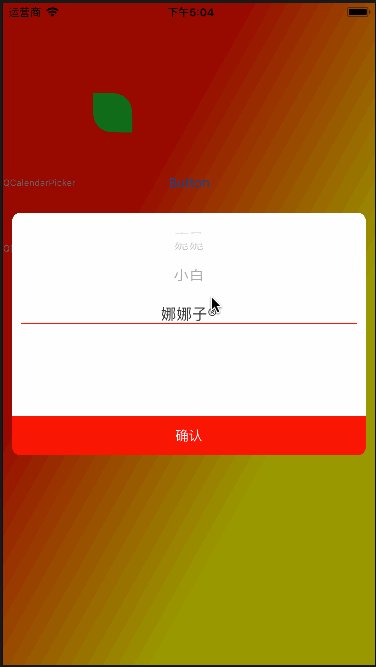
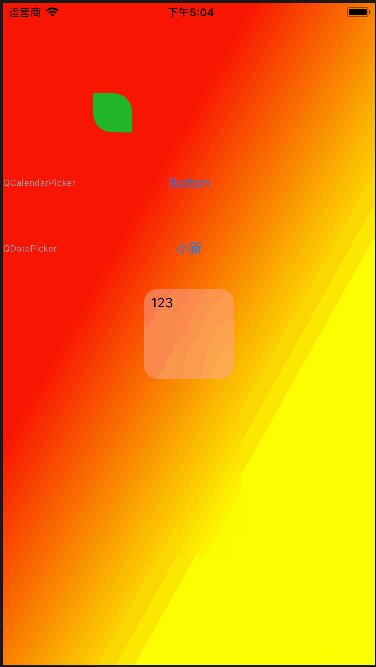
Window:WPF窗口UserControl:用户控件Page:页Frame:用来浏览Page页Border:嵌套控件,提供边框和背景。Button:按钮控件Calendar:日历、挂历CheckBox:多选控件ComboBox:下拉控件ContentControl:内容控件,可以用于加载自定义UserControl控件DataGrid:数据列表控件DatePicker:日期选择器Documen
- 第11讲投票创建后端实现
九品印相
uniapp微信小程序投票系统json微信小程序
投票创建页面实现文件选择上传组件uni-file-picker扩展组件安装https://ext.dcloud.net.cn/plugin?name=uni-file-picker日期选择器uni-datetime-picker组件安装https://ext.dcloud.net.cn/plugin?name=uni-datetime-pickericonfont小图标https://www.ic
- 第10讲投票创建页面实现
九品印相
uniapp微信小程序投票系统小程序微信
投票创建页面实现文件选择上传组件uni-file-picker扩展组件安装https://ext.dcloud.net.cn/plugin?name=uni-file-picker日期选择器uni-datetime-picker组件安装https://ext.dcloud.net.cn/plugin?name=uni-datetime-pickericonfont小图标https://www.ic
- 分享88个时间日期JS特效,总有一款适合您
记忆的小河
javascript前端
分享88个时间日期JS特效,总有一款适合您88个时间日期JS特效下载链接:https://pan.baidu.com/s/16UhIi4d42AkUN5uj2oGFFw?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。选择日期的滑动块x效果APP日期选择器插件mobiscrollJavaScrip
- Element UI DatePicker 监听年月切换并获取变更
需求:在每切换一次年月时根据当前展示的日期调用接口获取数据,判断当月的每一天是否有活动,将有活动的日期进行特殊标记。如下图,有活动的日期需加红色标记。最简单的方式是直接查询所有的数据,进行匹配展示就行。但是考虑到数据量可能有点大,因此最好只查询当前月的数据就好。因此需要监听年月切换并获取变更。查看DatePicker日期选择器相关api没有月份切换的相关事件,只有选择值切换了才会触发change事
- UIDatePicker
爱吃橘子的Sangti
日期选择控件,通常以UITextFiled的inputView(输入视图,默认为系统键盘(高度为216))的形式出现。inputAccessoryView键盘上面的功能条(UIToolbar类型的),上面使用的按钮要使用uibarbuttonitem类型的,图片和文字不能同时存在,只需要设置高度。日期选择器不需要设置frame,设置uidatepickermode的样式、本地化locale(用标识
- 【Axure高保真原型】计算日期区间的天数差
梓贤Vigo
Axure原型交互产品经理
今天和大家分享计算日期区间的天数差的原型模板,选择开始日期和结束日期,点击等于按钮后,就可以计算出这两个日期之间相差了多少天,本案例提供中继器版的日期选择器,以及JS版的日期选择器,具体效果可以观看下方视频或者打开预览地址体验【原型效果】【Axure高保真原型】计算日期区间的天数差中继器版计算日期区间的天数差模板JS版计算日期区间的天数差模板(注:因为是调用浏览器的日期下拉列表,建议使用谷歌浏览器
- Android原生日期选择器DatePickerDialog使用
秃头程序媛
嘻嘻嘻,安卓菜鸡弟弟想弄一个日期选择器,奈何点击显示的时间总是1900年,还有一开始选择日期的时候,选择当天以外的时间格式就会不统一,在此记录一下自己的错误!直接贴上正确的代码!要特别注意一点就是,系统默认的月份是0开始的,所以一定要加1。红色部分是设置DatePickerDialog默认当前显示的时间蓝色是选择日期后显示出来的文字绿色是对日期选择后进行统一格式展示当然也可以用SimpleDate
- element DatePicker 日期选择器 Picker Options 设置节假日 workday
一碗米粉的故事
PickerOptions设置cellClassName思路后台返回日期集合根据业务需求加上相应className在style里给className写上具体样式即可
- 关于element-ui日期选择器时间范围的限制
OceanStarrySky
前端问题总结(个人)html5前端elementuitypescript
关于element-UI的日期选择器,一般来说有两种样什的:地址:DatePicker日期选择器|ElementPlus一种是单纯的选择一个日期;二是在一个选择器里同时起始开始日期和结束日期。本片文章主要记录一下我自己的用法,方便以后温故知新。主要怕忘记。首先一点,我在开发中用到的需要两个日期组成一个时间段。而官方文档中有现成的可用,不过有时候在一个选择器里同时选择两个日期不能够很好的满足引用需求
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件
自动化新人
开发语言
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件一、操作环境操作系统:Windows10专业版、IDE:DevEcoStudio3.1、SDK:HarmonyOS3.1+二、DatePicker组件日期选择器组件,用于根据指定日期范围创建日期滑动选择器。子组件无。接口DatePicker(options?:{start?:Date,end?:Date,selected
- 【最全日期获取合集】js获取昨天,今天,明天,上周,本周,下周,上月,本月,下月,去年,本年,明年,上季度,本季度,下季度,向前推日期等【全覆盖,拿来即用】
接口写好了吗
功能实现javascript前端vue.js日期格式获取日期
前言最近经常做到这个功能,就是需要给后台传日期然后需求是需要分出几个按钮,点击后传给后端周,月,季度,年等时间我就网上看了一下功能,发现很多写的不够全,都是几个几个的。这里就干脆整理一个合集出来,把所有时间的按钮都放里面,也方便以后使用直接复制。这里我是配合的elementul的日期选择器使用的,因为很多人都用这个当然不适用也是可以直接获取到日期的。功能简介这里按钮有上本下这样的,都是完整的日期。
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件
亚丁号
harmonyos
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件一、操作环境操作系统:Windows10专业版、IDE:DevEcoStudio3.1、SDK:HarmonyOS3.1+二、DatePicker组件日期选择器组件,用于根据指定日期范围创建日期滑动选择器。子组件无。接口DatePicker(options?:{start?:Date,end?:Date,selected
- 鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件
记忆的小河
开发语言
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之DatePicker组件一、操作环境操作系统:Windows10专业版、IDE:DevEcoStudio3.1、SDK:HarmonyOS3.1+二、DatePicker组件日期选择器组件,用于根据指定日期范围创建日期滑动选择器。子组件无。接口DatePicker(options?:{start?:Date,end?:Date,selected
- 鸿蒙开发(ArkUI)—分析DatePicker组件
爱桥代码的程序媛
鸿蒙harmonyos华为鸿蒙开发Androidjavaopenharmony鸿蒙系统
一、操作环境操作系统:Windows10专业版、IDE:DevEcoStudio3.1、SDK:HarmonyOS3.1+二、DatePicker组件日期选择器组件,用于根据指定日期范围创建日期滑动选择器。子组件无。接口DatePicker(options?:{start?:Date,end?:Date,selected?:Date})根据指定范围的Date创建可以选择日期的滑动选择器。构造参数属
- 复选框,计时器,时间、日期选择器,
被罚站的树
复选框publicclassMainActivityextendsAppCompatActivity{CheckBoxCB1;@OverrideprotectedvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);CB1=fi
- 日期选择器:The value/defaultValue of DatePicker or MonthPicker must be a moment object after `[email protected]`
老电影故事
React解决问题javascriptreact.js开发语言
问题描述:真是日了狗了目前在做一个后台管理的项目,祖传代码,React+ts+antd一个后台管理用vue多好这还算了,用的antd的版本是3.xxx,现在官网都更新到5.xx的版本了喔一开始接手项目的时候,我就先升级了下antd好家伙,一堆报错,这怎么敢改,没那么多时间于是干净回退到3.xx的版本,版本差异还是很大的现在遇到的问题是,一个日期选择器,增加数据的时候,就是直接选择,编辑、查看数据的
- ant design vue 日期选择器设置日期范围限制(时间限制范围 开始时间~结束时间不能超过一个月,且禁选超过当前日期时间)
ikerboy
onChangeTimer(value,item.name)"style="maxWidth:250px;"/>computed:{getStartDate(){letresultDate,year,month,dateletcurrDate=newDate()year=currDate.getFullYear()month=currDate.getMonth()+1date=currDate.g
- Element-UI日期选择器el-date-picker给指定日期添加红点标注
不会敲代码。
vue.jselementuijavascript
一、需求背景今天在项目开发中有一个需求,要求日期选择器中,指定的日期显示标注,标识该日期有待处理的内容。二、技术选型查阅资料后我们得知,ElementUI在2.12.0版本里,日期选择器的picker-options新增了cellClassName方法,那么我们就来看一下如何实现。三、代码data(){constthat=thisreturn{date:'',badgeDate:['2023-01
- 安卓开发-02-基础
轩不丢
安卓开发android前端
文章目录一、基本UI组件文本类组件TextViewEditText按钮类组件普通按钮为普通按钮添加的单击事件监听器图片按钮单选按钮复选框(进行多选)日期时间类组件日期选择器时间选择器计时器二、高级UI组件进度条组件拖动条组件星级评分条图像类组件图像切换器列表类组件通用组件一、基本UI组件文本类组件TextViewEditText在编辑框内绘制图像属性通过getText()函数可以实现交互效果:按钮
- elementplus 中 DatePicker 日期选择器样式修改无效
Jiang_JY
element-uivue前端前端elementuivue.js
问题遇到一个需求需要修改DatePicker日期选择器的样式,在添加了scoped属性的style标签,并且使用了deep样式穿透的情况下并不能修改其样式。原因DatePicker日期选择器弹出面板默认挂载在body上,所以在组件中添加了scoped属性的style标签下是修改不到其样式的。解决官网中提供了一个给弹出面板设置class类名的属性——popper-class,通过该属性添加类名后选择
- Python—tkinter应用之日期选择器
chaodaibing
tkintertkinterpythongui
如何利用Python的tkinter模块实现日期选择器,根据我在网上的搜索情况,这一块一直是一个盲点。虽然也有接近的答案,并没有真正实用的,我经过几天的探索,终于摸索出一套可用的,分享给大家。首先,定义一个类,叫Calendar,这个是搬运来的。#-*-coding:utf-8-*-importcalendarimporttkinterastkimporttkinter.fontastkFontf
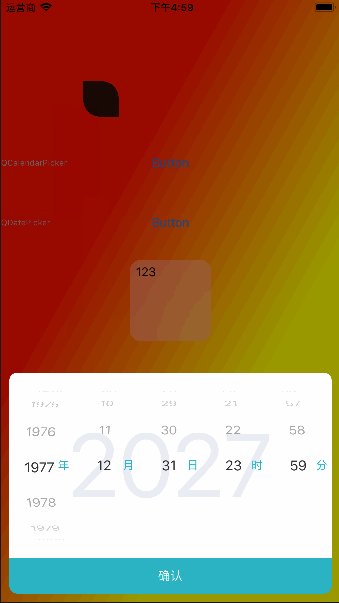
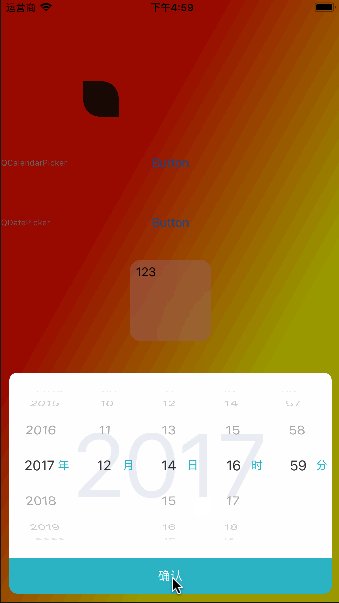
- 18.鸿蒙HarmonyOS App(JAVA)日期选择器-时间选择器
txwtech笛克特科
harmonyos华为
18.鸿蒙HarmonyOSApp(JAVA)日期选择器-时间选择器点击button按钮触发事件显示月份与获取的时间Buttonbutton3=(Button)findComponentById(ResourceTable.Id_button3);button3.setClickedListener(newComponent.ClickedListener(){@Overridepublicvoi
- 关于Element Plus DatePicker 日期选择器 二次封装,精确到时分秒
梦雨生生
Vue3ElementPlusuijavascript开发语言ecmascripttypescriptvue.js
环境说明:Vue3+ElementPlusui这次关于ElementPlus日期选择器组件二次封装,其中为了快速开发用到moment日期插件。1.封装规则说明:特殊情况说明:1.如果结束时间为00:00:00,那么开始时间最大为当天的00:00:002.如果结束时间为23:59:59,那么结束时间最小为当天的23:59:59其他情况说明:结束时间大于开始时间1个小时其他插件:momentnpmin
- vue的 DatePicker 日期选择器,把选择的日期转化成需要格式传值
祈澈菇凉
vue-element-admin一个基于vue2.0和Eelement的控制面板UI框架,这是使用vue技术栈开发的前端程序员的首选管理系统模板,模板以及非常的成熟了,并且有相关的社区和维护人员,开发时候遇到问题也不要慌。推荐指数:star:62.1kGithub地址:https://github.com/PanJiaChen/vue-element-adminDemo体验:https://pa
- iView 中DatePicker日期选择器 v-model不生效的情况
m0_62782752
viewdesign前端javascript
场景公司项目前段使用的是iview样式库,在开发的过程中,需要使用到时间选择器使用后发现,输出的时间格式有问题,查看了需要使用到format来设置输出内容,发现不生效百度…1、百度后了解到v-model和format使用,不会生效,需要用到:@on-change与values绑定使用才可以 开始时间: 结束时间:
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =