webpack打包(二)(含面试)
1.打包入口
entry: {
chunkkey:'' // 使用chunkkey扩展性好,清楚的知道入口文件对应的key
}2.处理CSS
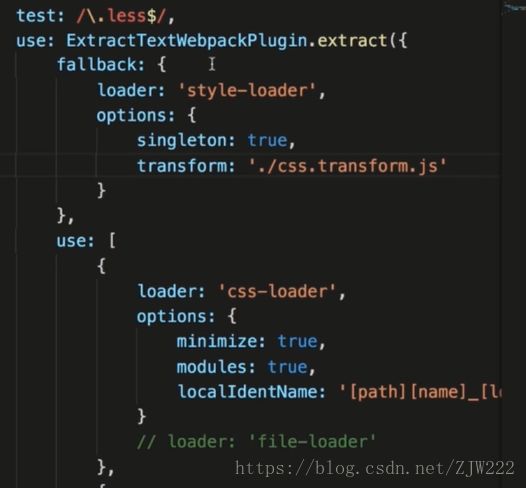
引入css
css-loader
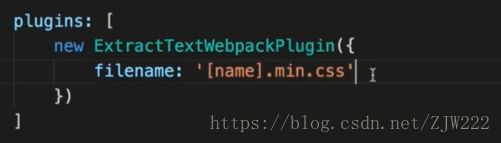
提取css文件
extract-text-webpack-plugin
3.本地开发服务器:webpack-dev-server
路径重定向,支持https,浏览器中可以显示编译错误,可以进行接口代理,模块热更新
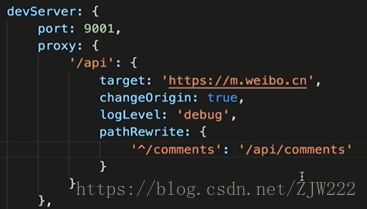
proxy代理远程接口请求
http-proxy-middleware参数:
option:
target:指定代理的地址
changeOrigin:改变源到url,在虚拟主机上很有用
headers:增加http请求头
logLevel:帮助调试
pathRewrite:重定向
热更新优势:
保持应用的数据状态,节省调试时间,样式调试更快
webpack.HotModuleReplacementPlugin:通过module.hot来操作
module.hot.accept当依赖更新后执行的回调
webpack.NameModulesPlugin清晰相对路径输出
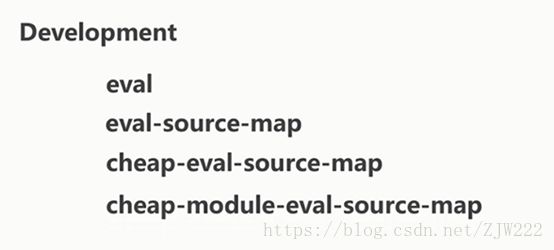
代码调试:source Map调试
设置DevTool的值:
4.优化打包速度
*分开vender和app
使用插件:DllPlugin和DllReferencePlugin
*UglifyJsPlugin只要传入parallel(平行线程处理)和cache(缓存)参数
*HappyPack,HappyPack.ThreadPool(线程池)
*babel-loader:options.cacheDirectory,include,exclude加入参数指定对应的编译文件,提高速度
减少resolve,DevTool:去除sourcemap,使用cache-loader
长缓存优化:从用户填写url访问网页开始,用户浏览器根据向服务器发送的请求下载资源,服务器可通过控制http响应头,告知浏览器某些资源是强缓存的,不用更新,这些资源不用更新时,浏览器会从本地加载资源
优化解决方式:提取vender,改变hash为chunkhash,提取webpack runtime
5.webpack面试
*webpack和grunt和gulp有什么不同:
webpack是一个模块打包器,grunt和gulp是执行任务的,webpack可以递归的打包项目中的所有模块(递归:指定一个入口,分析模块的依赖,他会递归的查找所有相关的依赖),最终生成几个打包后的文件,他和其他的工具的最大不同在于它支持code-splitting(代码分割),模块化(AMD,ESM,CommonJS)开发,他是一个全局的分析工具(分析整个项目引入的模块)
*什么是bundle,什么是chunk,什么是module:
bundle是由webpack打包出来的文件,
chunk是指webpack在进行模块依赖分析的时候,
代码分割出来的代码块,module是开发中的单个模块
*什么是loader,什么是plugin:
loader是用来告诉webpack如何转化处理某一类型的文件,并且引入到打包出的文件中
plugin是用来自定义webpack打包过程中的方式,一个插件是含有apply方法的一个对象,通过这个方法可以参与到整个webpack打包的各个流程(plugin的生命周期)
*webpack-dev-server和http服务器如nginx有什么不同:
webpack-dev-server使用内存来存储webpack开发环境下的打包文件,并且可以使用模块热更新,他比传统的http服务器对开发更加简单高效
*什么是模块热更新:
模块热更新是webpack的一个功能,他可以使得代码修改后不用刷新浏览器就可以更新内容,是高级版的自动刷新浏览器(将代码重新执行一遍而不是整体刷新浏览器)
优化问题: