css 字体边框阴影,背景半透明效果,背景图片新属性,2D变化
1.阴影:文字阴影:text-shadow
边框阴影:
box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px;
2.半透明效果:rgba单个属性
opacity整体属性
aslh第四个属性标识透明度。
3.不允许文本换行
4.Border-image:边框图片:
5.border-radius:圆角边框设置值,圆角角度超过150px就是圆形了
border-radius: 2em 1em 4em / 0.5em 3em;等价于:
border-top-left-radius: 2em 0.5em;
border-top-right-radius: 1em 3em;
border-bottom-right-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
6.背景图像大小:background-size是背景图像大小,用来控制背景图像大小,使它适应区域显示。
值为:cover:覆盖全部,自适应全部。
值为:content:原始大小,不管是否填满整个border。
7.firefox私有属性,并不十分兼容与乐观。定义背景图像循环方式:-moz-background-break:值有3个:bounding-box each-box contiunous
8.定义多背景图像:background或background-image
9.变形属性transform:倾斜拉长缩短
10.旋转动画:transform:rotate(-90deg)
transform:rotate(7deg);
-ms-transform:rotate(7deg); /* IE 9 */
-moz-transform:rotate(7deg); /* Firefox */
-webkit-transform:rotate(7deg); /* Safari 和 Chrome */
-o-transform:rotate(7deg); /* Opera */以上代码使得鼠标经过时图片自动旋转90度。
11.还有与上述相似的缩放动画transform:scale(x,y):如果只有一个参数,那么第二个参数和第一个参数相等。
transform:scale(1.1,1.1)放大1.1倍
0~1之间的小数表示缩小比例,
负数表示翻转。
上述代码使得鼠标挪动上去后按钮放大1.1倍。
12.相对于原位置移动:transform:translation(x,y)xy方向移动的距离:如果省略第二个参数则默认值为0,y方向不移动。负数,方向偏移。
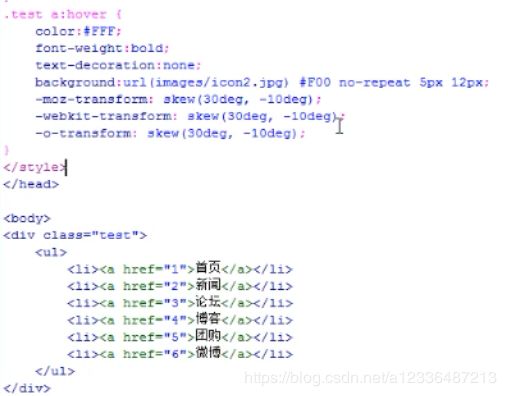
12.transform的skew(x轴倾斜度数,y轴倾斜度数)函数定义倾斜角度:如果省略第二个参数则默认为0,而不是与第一个参数相同。会一定的改变对象的形状,这与rotate区别所在
13.变形动画:matrix
矩阵变换
14.多种变化方式在一起的简写:
15.设置旋转点:transform-origin
意义在于可以把需旋转点定位为左上或右上,左下,右下等,以指定位置为旋转角,否则则是以中心点作为旋转点。
以达到更好的效果
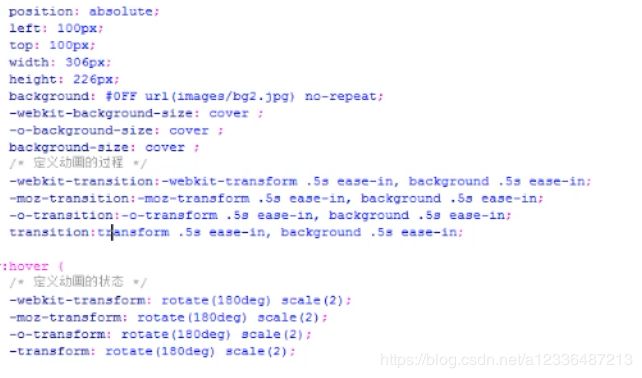
16.线形平缓的变化:-moz-transition:left 1s linear, -moz-transform is linear;
-o-..... -webkit-....... linear线性的,私自认为这个有点像关键帧,我们可以定义开始和结尾,中间自动补全。
17.定义过渡属性与时间与延时、过渡效果
定义过渡属性:指出过渡动画的改变的属性
定义过渡时间-moz-transition-duration :值 :设置从旧属性转化到新属性的时间,单位:s,秒
-webkit-transition-duration
-o-transition-duration
加上......duration属性后,动画的持续时间是2s,可以在红色 蓝色变化之间看到过渡的紫色。
定义过渡延时:...-transition-delay:值
值为负数:动画时间会减少,值为正数:会延迟播放动画动作,需指定时间单位,s/ms/min.....
定义过渡效果:transition-timing-function:
18.设置webkit的渐变颜色:-webkit-gradient
线形渐变
color-stop:指定色标位置和颜色。
径向渐变