响应式开发:登录界面实现
学习了慕课网上响应式开发的课程,对响应式开发有了一定的了解,完成了一个简单的小实战,登录界面的实现。
具体资源详见:
https://download.csdn.net/download/ayangann915/10761207
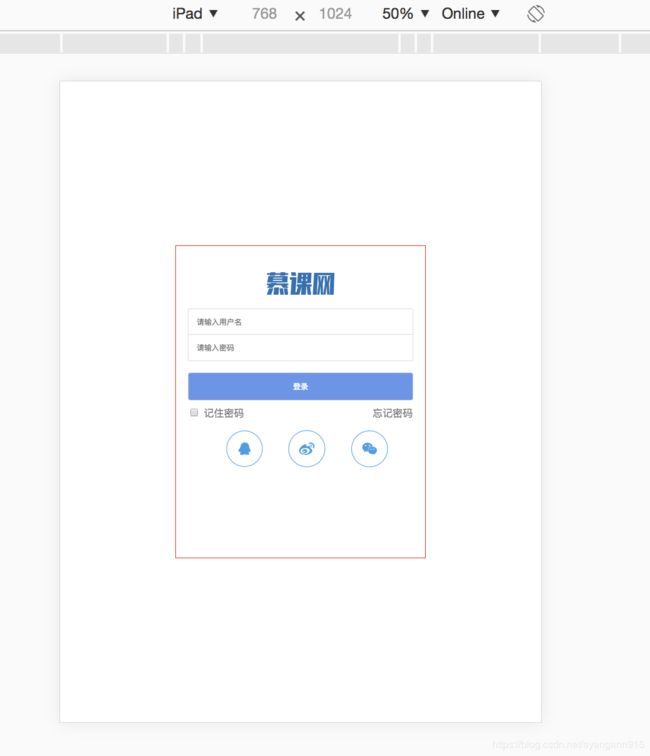
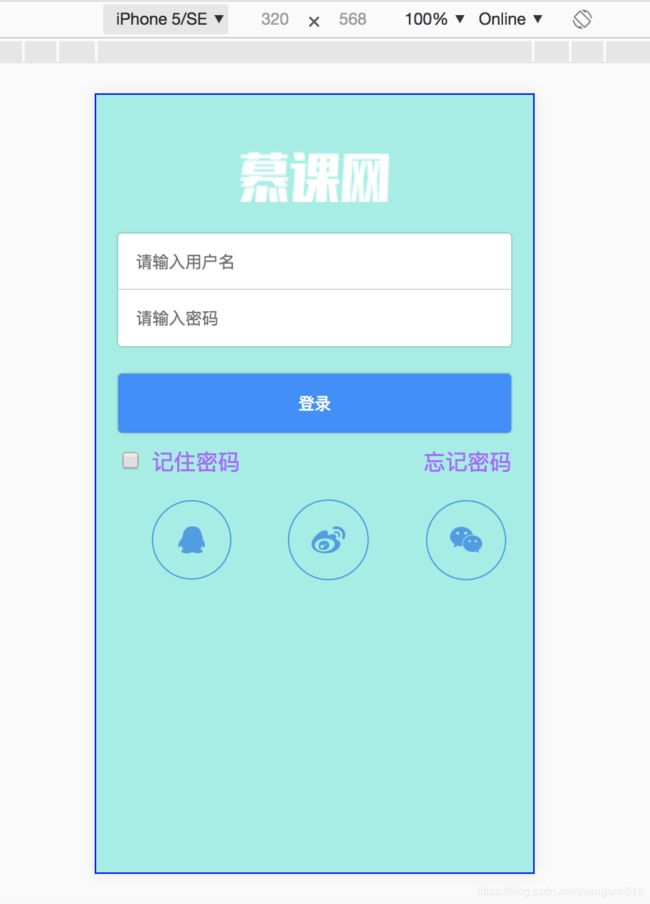
在不同分辨率的设备下显示不同的效果,如下:


首先实现在ipad设备上的效果:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<link rel="stylesheet" href="reset.css">
<style>
body,html{
background: white;/*背景设置为白色*/
}
.wrapper{
border: 1px solid red;
width: 400px;
height: 500px;
position: absolute;/*将登录界面显示在屏幕中间,使用绝对定位,top,left取值为高度宽度的二分之一*/
top: 250px;
left: 200px;
}
header{
width: 100%;
height: 91px;
overflow: hidden;/*溢出的部分隐藏,这是因为后面图片标题内容只需要一部分,所以多余的隐藏*/
display: -webkit-box;
-webkit-box-pack: center;/*居中显示*/
}
header img{
position: relative;/*图片相对定位,上移30px,将图片上面的内容就隐藏了*/
top: -30px;
}
.content{
width: 100%;
margin-top: 10px;
}
.content form {
width: 90%;
margin: 0 auto;
display: -webkit-box;
-webkit-box-orient: vertical;/*表单里面的内容垂直排列,比如说input的内容等,以前都是通过标签br,没想到通过display和方向设置就可以实现*/
}
.content form input{
display: block;/*input是内联元素,这里改成块级元素,才能使用上面的orient属性*/
padding: 10px;
border: 0;
box-shadow: 0 0 1px #7c7c7c;
}
.content form input:nth-child(1){
border-radius: 3px 3px 0px 0px;/*nth-child的使用,为第一个input元素设置上边距的圆角*/
}
.content form input:nth-child(2){
border-radius: 0px 0px 3px 3px;/*第二个input设置下边距圆角*/
}
.content form input:nth-child(3){
background: cornflowerblue;
color: white;
margin-top: 20px;
border-radius: 3px;
}
.content div{
width: 90%;
display: -webkit-box;
-webkit-box-pack: justify;/*将span的内容显示在两侧,同样span要设置为块级元素*/
margin: 10px auto;
}
.content div span{
display: block;
color: #7c7c7c;
}
/*图片显示在中间*/
footer ul{
width: 100%;
display: -webkit-box;
-webkit-box-pack: center;
}
footer ul li{
display: -webkit-box;
}
footer ul li a{
display: block;
}
footer ul li a img{
display: block;
width: 60%;
margin: 10px -10px;
}
style>
head>
<body>
<div class="wrapper">
<header>
<img src="1a.png">
header>
<article class="content">
<form>
<input type="text" placeholder="请输入用户名">
<input type="password" placeholder="请输入密码">
<input type="submit" value="登录">
form>
<div>
<span><input type="checkbox"> 记住密码span>
<span>忘记密码span>
div>
article>
<footer>
<ul>
<li><a href="#"><img src="2.png" alt="">a>li>
<li><a href="#"><img src="3.png" alt="">a>li>
<li><a href="#"><img src="4.png" alt="">a>li>
ul>
footer>
div>
body>
html>
接下来实现小屏幕设备上的效果,也是在style文件里,但是通过媒体media设置。
@media screen and (max-width: 420px){
.wrapper{
width: 100%;
height: 100%;
border: 1px solid blue;
position: absolute;
top: 0;
left: 0;
margin: 0;/*重新定位,实现居中显示*/
background: #92efe6;
}
header{
width: 90%;
height: 91px;
overflow: hidden;
}
header img{
position: relative;/*使用图片的上半部分*/
top: 30px;
}
/*改变按钮的背景颜色*/
.count form input:nth-child(3){
background: dodgerblue;
}
.count div span{
color: #af66ff;
}
}
全部代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<link rel="stylesheet" href="reset.css">
<style>
body,html{
background: white;/*背景设置为白色*/
}
.wrapper{
border: 1px solid red;
width: 400px;
height: 500px;
position: absolute;/*将登录界面显示在屏幕中间,使用绝对定位,top,left取值为高度宽度的二分之一*/
top: 250px;
left: 200px;
}
header{
width: 100%;
height: 91px;
overflow: hidden;/*溢出的部分隐藏,这是因为后面图片标题内容只需要一部分,所以多余的隐藏*/
display: -webkit-box;
-webkit-box-pack: center;/*居中显示*/
}
header img{
position: relative;/*图片相对定位,上移30px,将图片上面的内容就隐藏了*/
top: -30px;
}
.content{
width: 100%;
margin-top: 10px;
}
.content form {
width: 90%;
margin: 0 auto;
display: -webkit-box;
-webkit-box-orient: vertical;/*表单里面的内容垂直排列,比如说input的内容等,以前都是通过标签br,没想到通过display和方向设置就可以实现*/
}
.content form input{
display: block;/*input是内联元素,这里改成块级元素,才能使用上面的orient属性*/
padding: 10px;
border: 0;
box-shadow: 0 0 1px #7c7c7c;
}
.content form input:nth-child(1){
border-radius: 3px 3px 0px 0px;/*nth-child的使用,为第一个input元素设置上边距的圆角*/
}
.content form input:nth-child(2){
border-radius: 0px 0px 3px 3px;/*第二个input设置下边距圆角*/
}
.content form input:nth-child(3){
background: cornflowerblue;
color: white;
margin-top: 20px;
border-radius: 3px;
}
.content div{
width: 90%;
display: -webkit-box;
-webkit-box-pack: justify;/*将span的内容显示在两侧,同样span要设置为块级元素*/
margin: 10px auto;
}
.content div span{
display: block;
color: #7c7c7c;
}
/*图片显示在中间*/
footer ul{
width: 100%;
display: -webkit-box;
-webkit-box-pack: center;
}
footer ul li{
display: -webkit-box;
}
footer ul li a{
display: block;
}
footer ul li a img{
display: block;
width: 60%;
margin: 10px -10px;
}
@media screen and (max-width: 420px){
.wrapper{
width: 100%;
height: 100%;
border: 1px solid blue;
position: absolute;
top: 0;
left: 0;
margin: 0;/*重新定位,实现居中显示*/
background: #92efe6;
}
header{
width: 90%;
height: 91px;
overflow: hidden;
}
header img{
position: relative;/*使用图片的上半部分*/
top: 30px;
}
/*改变按钮的背景颜色*/
.count form input:nth-child(3){
background: dodgerblue;
}
.count div span{
color: #af66ff;
}
}
style>
head>
<body>
<div class="wrapper">
<header>
<img src="1a.png">
header>
<article class="content">
<form>
<input type="text" placeholder="请输入用户名">
<input type="password" placeholder="请输入密码">
<input type="submit" value="登录">
form>
<div>
<span><input type="checkbox"> 记住密码span>
<span>忘记密码span>
div>
article>
<footer>
<ul>
<li><a href="#"><img src="2.png" alt="">a>li>
<li><a href="#"><img src="3.png" alt="">a>li>
<li><a href="#"><img src="4.png" alt="">a>li>
ul>
footer>
div>
body>
html>