前端那些事
学习前端也有一段时间了,最近想找有关前端的工作,于是在这梳理一下前端的那些事!
什么是前端?
什么是前端?大部分指的是Web前端开发,这个词是从网页制作演变过来的,名称上有着很明显的时代特征。在互联网的演化过程中,网页制作是Web1.0时代的产物,那时网站的主要内容都是静态的,用户使用网站的行为也以浏览为主。在这个阶段,网站的内容主要是文字内容和图片为主,制作方法也主要是使用表格拼装。印象中,那时主FrontPage这样的,画个表格,往里面填真图片,文字,就叫网页了。
2005年以后,互联网进入了Web2.0时代,各类似桌面软件的Web应用大量涌现,网站的前端由此发生了翻天覆地的变化。网页也不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更多好的使用体验,这些都基于前端技术实现。
在这个时代,给前端冠上的名称也多了,”做网站的“、”美工“、”网站设计师“、”切页面的“、”前端工程师“等等。同时技术也更为复杂化了,难度也更大了,同时技术含量也高了,那么随着这些变化,从事前端的人员也有一个专业的名号了”前端工程师“,收入也随着水涨船高了。
技术发展是日新月异,现在业内人员开始提出Web3.0的概念。最常见的解释是,网站内的信息可以直接和其他网站相关信息进行交互,能通过第三方信息平台同时对多家网站的信息进行整合使用;用户在互联网上拥有自己的数据,并能在不同网站上使用;完全基于Web,用浏览器即可实现复杂系统程序才能实现的系统功能;用户数据审计之后,同步于网络数据。那么问题就来了?在Web3.0的时代,前端又是什么呢?所谓的"前端工程师"又能做些什么呢?又能给Web带来什么呢?这些都值得我们一起思考。
什么是前端工程师
前端工程师,也被称作Web前端开发工程师(在一些公司又将其分为:前端工程师的初级、中级、高级、专家和资深等)。他是随着Web发展,细分出来的行业。
简单点定义前端工程师:运用前端技术,实现体验的良好传达。简单点理解,就是使用Web的前端相关技术,实现一个用户体验良好的网站。而Web前端开发技术主要包括三个要素:结构层HTML,表现层CSS,交互层JavaScript(也有人称之为行为层)。html是内容,css是表现,javascript是行为
对于前端工发工程师而言不仅要掌握基本的Web前端技术,网站性能优化,SEO和服务端的基础知识,还要学会运用各种工具进行辅助开发以及理论层面的知识,包括代码的可维护性、组件的易用性、分层主义模板和浏览器分级支持等。
就此而言,我能对上号,就是对HTML和CSS有一定的了解。也就称不上是一枚前端工程师。这也就是为什么一直强调自己不是Web工程师,而只是一枚Web的美容师,页面仔。不过对于我是不是什么,并不太重要,既然扯了这么多,咱们开始来聊点实际的,有用的东西。
前端工程师要掌握的技术
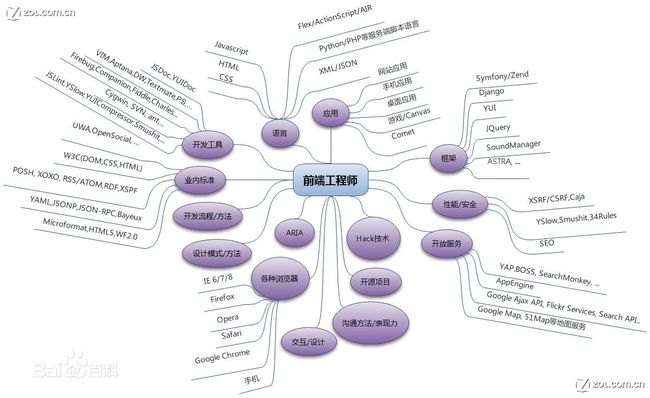
Web前端技术包括三个要素:HTML、CSS和JavaScript,但随着RIA的流行和普及,Flash/Flex、Silverlight、XML和服务器端语言也是前端开发工程师应该掌握的。Web前端开发工程师既要与上游的交互设计师、视觉设计师和产品经理沟通,又要与下游的服务器端工程师沟通,需要掌握的技能非常多。这就从知识的广度上对Web前端开发工程师提出了要求。
从网上扒了张图,都说一图胜千言万语:
作为前端开发者,首先要掌握的就是HTML+CSS,有了这两项最基础的知识,就能得心应手的将设计师的Web页面切出来(将PSD设计图转换成Web静态页面)。但这还是不够的,还需要能熟练的处理各浏览器的兼容。为了能更好的要求自己,尽量要让自己的Web页面符合W3C标准和语义化的规范。这方面虽然不是硬性的要求,但是做好这两者很有必要,也具有较大的难度。
充分掌握了HTML和CSS方面知识后,接下去要把JavaScript拿下,这也是前端工程师必备技能之一,也算是较难的一部分(我至今写不了JS,所以...你懂的)。只懂HTML、CSS和JavaScript其中一个或两个还不行,你必须对这三门语言都很熟悉。也不是说必须对这三门语言都非常精通,但你至少要能够运用它们完成大多数任务,而无需频繁地寻求别人的帮助。
优秀的前端工程师应该具备快速学习能力。推动Web发展的技术并不是静止不动的,没错吧?我甚至可以说这些技术几乎每天都在变化,如果没有快速学习能力,你就跟不上Web发展的步伐。你必须不断提升自己,不断学习新技术、新模式;仅仅依靠今天的知识无法适应未来。Web的明天与今天必将有天壤之别,而你的工作就是要搞清楚如何通过自己的Web应用程序来体现这种翻天覆地的变化。
优秀的前端工程师需要具备良好的沟通能力,因为你的工作与很多人的工作息息相关。在任何情况下,前端工程师至少都要满足下列四类客户的需求。
- 产品经理——这些是负责策划应用程序的一群人。他们能够想象出怎样通过应用程序来满足用户需求,以及怎样通过他们设计的模式赚到钱(但愿如此)。一般来说,这些人追求的是丰富的功能。
- UI设计师——这些人负责应用程序的视觉设计和交互模拟。他们关心的是用户对什么敏感、交互的一贯性以及整体的好用性。他们热衷于流畅靓丽但并不容易实现的用户界面。
- 项目经理——这些人负责实际地运行和维护应用程序。项目管理的主要关注点,无外乎正常运行时间(uptime)——应用程序始终正常可用的时间、性能和截止日期。项目经理追求的目标往往是尽量保持事情的简单化,以及不在升级更新时引入新问题。
- 最终用户——当然是应用程序的主要消费者。尽管我们不会经常与最终用户打交道,但他们的反馈意见至关重要;没人想用的应用程序毫无价值。最终用户要求最多的就是对个人有用的功能,以及竞争性产品所具备的功能。
看到这里,你是不是对“前端工程师”有更深入的了解呢?当然,你看到这里也,或许方向更明确,或许更惧怕。因为有很多前端人员就是因为这些原因离开前端的战场,转站其他的IT岗位。
“我对Web开发人员最大的建议就是:热爱你的工作。热爱跨浏览器开发带来的挑战、热爱互联网技术的种种异端,热爱业内的同行,热爱你的工 具。互联网发展太快了,如果你不热爱它的话,不可能跟上它的步伐。这意味着你必须多阅读,多动手,保证自己的才能与日俱增。下了班也不能闲着,要做一些对自己有用的 事儿。可以参与一些开源软件的开发,读读好书,看看牛人的博客。经常参加一些会议,看看别人都在干什么。要想让自己快速成长,有很多事儿可以去做,而且付出一定会有回报。“ ————@N.C.Zakas
如何学习前端?
简单点归纳:
- 多看:多看书,多看规范,多看优秀的网站,多看优秀的代码
- 多问:多问几个为什么?多问几个出处?多问几个原由
- 多做:多做练习,实战出真理;多做,才能有更多经验
- 多想:多思考几个为什么?
- 多总结:多总结看到、想到的、听到的,这些沉淀下来的都是你自己的
总结
无论从哪个方面讲,我都觉得前端工程师是计算机科学职业领域中最复杂的一个工种。绝大多数传统的编程思想已经不适用了,为了在多种平台中使用,多种技术都借鉴了大量软科学的知识和理念。成为优秀前端工程师所要具备的专业技术,涉及到广阔而复杂的领域,这些领域又会因为你最终必须服务的各方的介入而变得更加复杂。专业技术可能会引领你进入成为前端工程师的大门,但只有运用该技术创造的应用程序以及你跟他人并肩协同的能力,才会真正让你变得优秀。
参考资料:如何才能学好前端开发 JavaScript入门学习书籍的阶段选择 前端开发框架有哪些
写给前端面试者
http://www.aseoe.com/dayi/