全网最新,自学java之ElasticSearch7.x+实战
学习资源:b站up主狂神说,有兴趣的可以看下
学习ElasticSearch之前,建议大家可以百度一下他的诞生背景,会更加有利于你对这门技术的了解,这里就不展开描述了,直接入门学习
ElasticSearch安装
注意:因为ElasticSearch的底层是java开发的,需要jdk环境,而jdk环境最低要求是jdk1.8及以上的,所以需要确保这个环境是ok的
下载
直接官网下载即可,迅雷下载的速度还是挺快的
https://www.elastic.co/cn/
安装
解压即用
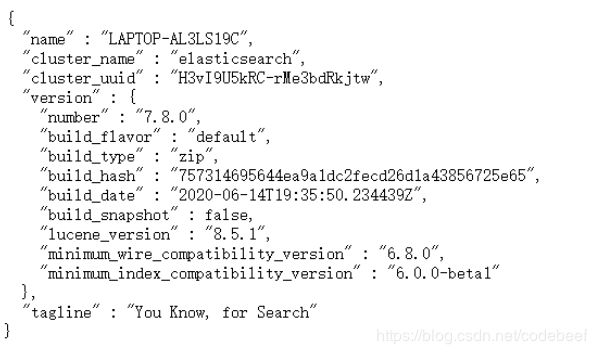
解压完毕后运行bin目录下的elasticsearch.bat文件,等待运行完毕后,在浏览器运行127.0.0.1:9200即可,出现以下界面说明安装成功

安装ES的图形化界面插件客户端——elasticsearch-head
注意:安装此插件需要node.js环境,没有的需要提前安装好,否则是安装不了elasticsearch-head的,具体怎么安装的在vue笔记中有说明,可以去看下
下载地址:https://github.com/mobz/elasticsearch-head
克隆到本地
git clone git://github.com/mobz/elasticsearch-head.git
然后按照文档的说明来安装即可
cd elasticsearch-head
npm install # 如果比较慢也可以使用cnpm
npm run start
最后运行开始在浏览器运行http://localhost:9100/
因为涉及到跨域问题,没法直接通信的,所以需要到elasticsearch的config目录下的elasticsearch.yml配置文件中配置一下
# 跨域配置
http.cors.enabled: true
http.cors.allow-origin: "*"
最后重启elasticsearch,发现elasticsearch-head会自动访问到

kibana
通过 Kibana,您可以对自己的 Elasticsearch 进行可视化,还可以在 Elastic Stack 中进行导航,这样您便可以进行各种操作了,从跟踪查询负载,到理解请求如何流经您的整个应用,都能轻松完成。
下载地址:https://www.elastic.co/cn/kibana
注意:kibana的版本要和elasticsearch的版本保持一致
下载完毕后解压即用,运行bin目录下的kibana.bat文件,运行完毕后在浏览器中运行http://localhost:5601,kibana会自动去访问9200,也就elasticsearch的端口号(当然elasticsearch这个时候必须启动着),然后就可以使用kibana了!

全英文看不懂?放心,kibana自带汉化功能,找到kibana的config目录下的kibana.yml文件,配置如下
i18n.locale: "zh-CN"
ES核心概念
概述
在前面的学习中,我们已经掌握了es是什么,同时也把es的服务已经安装启动,那么es是如何去存储数据,数据结构是什么,又是如何实现搜索的呢?我们先来聊聊ElasticSearch的相关概念吧!
集群,节点,索引,类型,文档,分片,映射是什么?
elasticsearch是面向文档,关系行数据库 和 elasticsearch 客观的对比!
elasticsearch(集群)中可以包含多个索引(数据库),每个索引中可以包含多个类型(表),每个类型下又包含多 个文档(行),每个文档中又包含多个字段(列)。
物理设计:
elasticsearch 在后台把每个索引划分成多个分片,每分分片可以在集群中的不同服务器间迁移
逻辑设计:
一个索引类型中,包含多个文档,比如说文档1,文档2。 当我们索引一篇文档时,可以通过这样的一各顺序找到 它: 索引 ▷ 类型 ▷ 文档ID ,通过这个组合我们就能索引到某个具体的文档。 注意:ID不必是整数,实际上它是个字 符串。
文档
之前说elasticsearch是面向文档的,那么就意味着索引和搜索数据的最小单位是文档,elasticsearch中,文档有几个 重要属性 :
- 自我包含,一篇文档同时包含字段和对应的值,也就是同时包含key:value!
- 可以是层次型的,一个文档中包含自文档,复杂的逻辑实体就是这么来的!
- 灵活的结构,文档不依赖预先定义的模式,我们知道关系型数据库中,要提前定义字段才能使用,在elasticsearch中,对于字段是非常灵活的,有时候,我们可以忽略该字段,或者动态的添加一个新的字段。
尽管我们可以随意的新增或者忽略某个字段,但是,每个字段的类型非常重要,比如一个年龄字段类型,可以是字符 串也可以是整形。因为elasticsearch会保存字段和类型之间的映射及其他的设置。这种映射具体到每个映射的每种类型,这也是为什么在elasticsearch中,类型有时候也称为映射类型。
类型
类型是文档的逻辑容器,就像关系型数据库一样,表格是行的容器。 类型中对于字段的定义称为映射,比如 name 映 射为字符串类型。 我们说文档是无模式的,它们不需要拥有映射中所定义的所有字段,比如新增一个字段,那么elasticsearch是怎么做的呢?elasticsearch会自动的将新字段加入映射,但是这
个字段的不确定它是什么类型,elasticsearch就开始猜,如果这个值是18,那么elasticsearch会认为它是整形。 但是elasticsearch也可能猜不对, 所以最安全的方式就是提前定义好所需要的映射,这点跟关系型数据库殊途同归了,先定义好字段,然后再使用,别 整什么幺蛾子。
索引
索引是映射类型的容器,elasticsearch中的索引是一个非常大的文档集合。索引存储了映射类型的字段和其他设置。 然后它们被存储到了各个分片上了。 我们来研究下分片是如何工作的。
物理设计:节点和分片 如何工作
一个集群至少有一个节点,而一个节点就是一个elasricsearch进程,节点可以有多个索引默认的,如果你创建索引,那么索引将会有个5个分片 ( primary shard ,又称主分片 ) 构成的,每一个主分片会有一个副本 ( replica shard ,又称复制分片 )

倒排索引
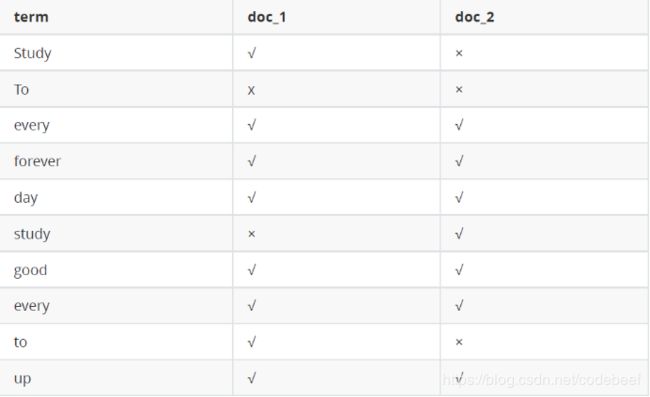
elasticsearch使用的是一种称为倒排索引的结构,采用Lucene倒排索作为底层。这种结构适用于快速的全文搜索, 一个索引由文档中所有不重复的列表构成,对于每一个词,都有一个包含它的文档列表。 例如,现在有两个文档, 每个文档包含如下内容:
Study every day, good good up to forever # 文档1包含的内容
To forever, study every day, good good up # 文档2包含的内容
为了创建倒排索引,我们首先要将每个文档拆分成独立的词(或称为词条或者tokens),然后创建一个包含所有不重 复的词条的排序列表,然后列出每个词条出现在哪个文档 :

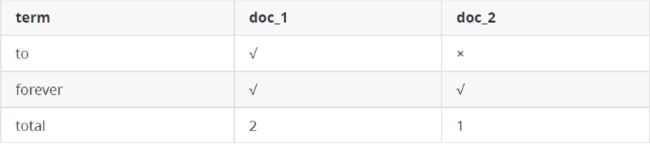
现在,我们试图搜索 to forever,只需要查看包含每个词条的文档

两个文档都匹配,但是第一个文档比第二个匹配程度更高。如果没有别的条件,现在,这两个包含关键字的文档都将返回。
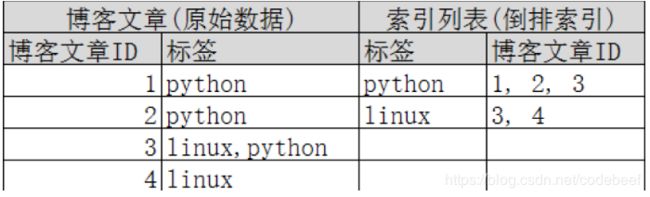
再来看一个示例,比如我们通过博客标签来搜索博客文章。那么倒排索引列表就是这样的一个结构 :

如果要搜索含有 python 标签的文章,那相对于查找所有原始数据而言,查找倒排索引后的数据将会快的多。只需要 查看标签这一栏,然后获取相关的文章ID即可。
elasticsearch的索引和Lucene的索引对比
在elasticsearch中, 索引 这个词被频繁使用,这就是术语的使用。 在elasticsearch中,索引被分为多个分片,每份 分片是一个Lucene的索引。所以一个elasticsearch索引是由多个Lucene索引组成的。别问为什么,谁让elasticsearch使用Lucene作为底层呢! 如无特指,说起索引都是指elasticsearch的索引。
接下来的一切操作都在kibana中Dev Tools下的Console里完成。基础操作!
ES基础操作
IK分词器插件
什么是ik分词器
分词:即把一段中文或者别的划分成一个个的关键字,我们在搜索时候会把自己的信息进行分词,会把数据库中或者索引库中的数据进行分词,然后进行一个匹配操作,默认的中文分词是将每个字看成一个词,比如 “我爱狂神” 会被分为"我",“爱”,“狂”,“神”,这显然是不符合要求的,所以我们需要安装中文分词
器ik来解决这个问题。
IK提供了两个分词算法:ik_smart 和 ik_max_word,其中 ik_smart 为最少切分,ik_max_word为最细粒度划分!一会我们测试!
安装ik分词器
下载地址:https://github.com/medcl/elasticsearch-analysis-ik/releases
注意:版本也要和es版本对应
下载完成后解压即用,注意是解压到elasticsearch安装目录下的plugins目录(插件目录)
然后重启所有服务即可
如果想要某个词不想被分词的话只需要稍微配置一下即可
步骤:
- 进入config目录,新建my.dic文件,并输入狂神说
- 打开IKAnalyzer.cfg.xml,将刚刚自定义的字典导入
<properties>
<comment>IK Analyzer 扩展配置comment>
<entry key="ext_dict">my.dicentry>
<entry key="ext_stopwords">entry>
properties>
测试:略
Rest风格说明
一种软件架构风格,而不是标准,只是提供了一组设计原则和约束条件。它主要用于客户端和服务器交互类的软件。基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制。
代码测试
put命令
PUT /ryan/user/1
{
"name": "牛排",
"age": "18",
"desc": "帅"
}
PUT /ryan/user/2
{
"name": "羊排",
"age": "11",
"desc": "骚"
}
PUT /ryan/user/3
{
"name": "小明",
"age": "15",
"desc": "丑"
}
# 简单的搜索(如果直接get ryan 是获取索引信息的)
GET /ryan/user/2
# 返回
{
"_index" : "ryan",
"_type" : "user",
"_id" : "2",
"_version" : 2,
"_seq_no" : 2,
"_primary_term" : 1,
"found" : true,
"_source" : {
"name" : "羊排",
"age" : "11",
"desc" : "骚"
}
}
post _update,推荐的更新操作
POST /ryan/user/1/_update
{
"doc":{
"desc": "高富帅"
}
}
条件查询
简单的查询,我们上面已经不知不觉的使用熟悉了:
GET /ryan/user/2
我们来学习下条件查询 _search?q=
GET /ryan/user/_search?q=name:牛排
返回:
{
"took" : 1,
"timed_out" : false,
"_shards" : {
"total" : 1,
"successful" : 1,
"skipped" : 0,
"failed" : 0
},
"hits" : {
"total" : {
"value" : 2,
"relation" : "eq"
},
"max_score" : 1.89712,
"hits" : [
{
"_index" : "ryan",
"_type" : "user",
"_id" : "1",
"_score" : 1.89712,
"_source" : {
"name" : "牛排",
"age" : "18",
"desc" : "高富帅"
}
},
{
"_index" : "ryan",
"_type" : "user",
"_id" : "2",
"_score" : 0.6931471,
"_source" : {
"name" : "羊排",
"age" : "11",
"desc" : "骚"
}
}
]
}
}
发现上面的结果没有小明,然后我搜牛排,羊排也查出来了,是因为他也有一定的匹配度_score,匹配度越高,分值越高
构建查询
GET ryan/user/_search
{
"query":{
"match": {
"name": "牛排"
}
}
}
返回结果:
{
"took" : 4,
"timed_out" : false,
"_shards" : {
"total" : 1,
"successful" : 1,
"skipped" : 0,
"failed" : 0
},
"hits" : {
"total" : {
"value" : 2,
"relation" : "eq"
},
"max_score" : 1.89712,
"hits" : [
{
"_index" : "ryan",
"_type" : "user",
"_id" : "1",
"_score" : 1.89712,
"_source" : {
"name" : "牛排",
"age" : "18",
"desc" : "高富帅"
}
},
{
"_index" : "ryan",
"_type" : "user",
"_id" : "2",
"_score" : 0.6931471,
"_source" : {
"name" : "羊排",
"age" : "11",
"desc" : "骚"
}
}
]
}
}
除此之外,还可以查询全部
GET ryan/user/_search
{
"query":{
"match_all": {}
}
}
match_all的值为空,表示没有查询条件,就像select * from table_name一样。
返回结果:全部查询出来了!
如果有个需求,我们仅是需要查看 name 1个属性,其他的不要怎么办?
GET ryan/user/_search
{
"query":{
"match_all": {}
},
"_source": ["name"]
}
如上例所示,在查询中,通过 _source 来控制仅返回 name 和 age 属性。
{
"took" : 2,
"timed_out" : false,
"_shards" : {
"total" : 1,
"successful" : 1,
"skipped" : 0,
"failed" : 0
},
"hits" : {
"total" : {
"value" : 3,
"relation" : "eq"
},
"max_score" : 1.0,
"hits" : [
{
"_index" : "ryan",
"_type" : "user",
"_id" : "1",
"_score" : 1.0,
"_source" : {
"name" : "牛排"
}
},
{
"_index" : "ryan",
"_type" : "user",
"_id" : "2",
"_score" : 1.0,
"_source" : {
"name" : "羊排"
}
},
{
"_index" : "ryan",
"_type" : "user",
"_id" : "3",
"_score" : 1.0,
"_source" : {
"name" : "小明"
}
}
]
}
}
一般的,我们推荐使用构建查询,以后在与程序交互时的查询等也是使用构建查询方式处理查询条件,因为该方 式可以构建更加复杂的查询条件,也更加一目了然。
排序查询
我们说到排序 有人就会想到:正序 或 倒序 那么我们先来倒序:
GET ryan/user/_search
{
"query":{
"match_all": {}
},
"sort": [
{
"age": {
"order": "desc"
}
}
]
}
正序的话是asc
注意:在排序的过程中,只能使用可排序的属性进行排序。那么可以排序的属性有哪些呢?
- 数字
- 日期
- ID
其他的都不行
分页查询
GET ryan/user/_search
{
"query":{
"match_all": {}
},
"from": 0, # 从第n条开始
"size": 1 # 返回几条数据
}
就返回了一条数据 是从第0条开始的返回一条数据 。可以再测试!
布尔查询
先增加一条数据
PUT ryan/user/4
{
"name": "牛排",
"age": 3,
"desc": "我是3岁的牛排"
}
must(相当于and)
我要查询所有name属性为牛排的数据,且年龄为3岁
GET ryan/user/_search
{
"query": {
"bool": {
"must": [
{
"match": {
"name": "牛排"
}
},
{
"match": {
"age": "3"
}
}
]
}
}
}
返回结果:
{
"took" : 31,
"timed_out" : false,
"_shards" : {
"total" : 1,
"successful" : 1,
"skipped" : 0,
"failed" : 0
},
"hits" : {
"total" : {
"value" : 1,
"relation" : "eq"
},
"max_score" : 2.8007593,
"hits" : [
{
"_index" : "ryan",
"_type" : "user",
"_id" : "4",
"_score" : 2.8007593,
"_source" : {
"name" : "牛排",
"age" : 3,
"desc" : "我是3岁的牛排"
}
}
]
}
}
我们通过在 bool 属性内使用 must 来作为查询条件!看结果,是不是 有点像 and 的感觉,里面的条件需要都满足!
should(相当于or)
我要查询所有name属性为牛排的数据,或者年龄为3岁
GET ryan/user/_search
{
"query": {
"bool": {
"should": [
{
"match": {
"name": "牛排"
}
},
{
"match": {
"age": "3"
}
}
]
}
}
}
返回结果
{
"took" : 2,
"timed_out" : false,
"_shards" : {
"total" : 1,
"successful" : 1,
"skipped" : 0,
"failed" : 0
},
"hits" : {
"total" : {
"value" : 3,
"relation" : "eq"
},
"max_score" : 2.8007593,
"hits" : [
{
"_index" : "ryan",
"_type" : "user",
"_id" : "4",
"_score" : 2.8007593,
"_source" : {
"name" : "牛排",
"age" : 3,
"desc" : "我是3岁的牛排"
}
},
{
"_index" : "ryan",
"_type" : "user",
"_id" : "1",
"_score" : 1.4144652,
"_source" : {
"name" : "牛排",
"age" : "18",
"desc" : "高富帅"
}
},
{
"_index" : "ryan",
"_type" : "user",
"_id" : "2",
"_score" : 0.53899646,
"_source" : {
"name" : "羊排",
"age" : "11",
"desc" : "骚"
}
}
]
}
}
must_not (not)
我想要查询 年龄不是 3 的 数据
GET ryan/user/_search
{
"query": {
"bool": {
"must_not": [
{
"match": {
"age": "3"
}
}
]
}
}
}
返回结果:
{
"took" : 1,
"timed_out" : false,
"_shards" : {
"total" : 1,
"successful" : 1,
"skipped" : 0,
"failed" : 0
},
"hits" : {
"total" : {
"value" : 3,
"relation" : "eq"
},
"max_score" : 0.0,
"hits" : [
{
"_index" : "ryan",
"_type" : "user",
"_id" : "1",
"_score" : 0.0,
"_source" : {
"name" : "牛排",
"age" : "18",
"desc" : "高富帅"
}
},
{
"_index" : "ryan",
"_type" : "user",
"_id" : "2",
"_score" : 0.0,
"_source" : {
"name" : "羊排",
"age" : "11",
"desc" : "骚"
}
},
{
"_index" : "ryan",
"_type" : "user",
"_id" : "3",
"_score" : 0.0,
"_source" : {
"name" : "小明",
"age" : "15",
"desc" : "丑"
}
}
]
}
}
Filtter
我要查询name为牛排的,aget大于3岁的数据
GET ryan/user/_search
{
"query": {
"bool": {
"must": [
{
"match": {
"name": "牛排"
}
}
],
"filter": [
{
"range": {
"age": {
"gt": 3
}
}
}
]
}
}
}
这里就用到了 filter 条件过滤查询,过滤条件的范围用 range 表示, gt 表示大于。其余操作如下 :
- gt表示大于
- gte表示大于等于
- lt表示小于
- lte表示小于等于
以上可组合查询
高亮显示
GET ryan/user/_search
{
"query": {
"match": {
"name": "小明"
}
},
"highlight": {
"fields": {
"name": {}
}
}
}
返回结果:
{
"took" : 2,
"timed_out" : false,
"_shards" : {
"total" : 1,
"successful" : 1,
"skipped" : 0,
"failed" : 0
},
"hits" : {
"total" : {
"value" : 1,
"relation" : "eq"
},
"max_score" : 1.7509375,
"hits" : [
{
"_index" : "ryan",
"_type" : "user",
"_id" : "3",
"_score" : 1.7509375,
"_source" : {
"name" : "小明",
"age" : "15",
"desc" : "丑"
},
"highlight" : {
"name" : [
"小明"
]
}
}
]
}
}
我们可以看到查询结果已经帮我们加了标签
我们可以自定义样式
GET ryan/user/_search
{
"query": {
"match": {
"name": "小明"
}
},
"highlight": {
"pre_tags": ",
"post_tags": "
",
"fields": {
"name": {}
}
}
}
返回结果:
{
"took" : 2,
"timed_out" : false,
"_shards" : {
"total" : 1,
"successful" : 1,
"skipped" : 0,
"failed" : 0
},
"hits" : {
"total" : {
"value" : 1,
"relation" : "eq"
},
"max_score" : 1.7509375,
"hits" : [
{
"_index" : "ryan",
"_type" : "user",
"_id" : "3",
"_score" : 1.7509375,
"_source" : {
"name" : "小明",
"age" : "15",
"desc" : "丑"
},
"highlight" : {
"name" : [
""
]
}
}
]
}
}
需要注意的是:自定义标签中属性或样式中的逗号一律用英文状态的单引号表示,应该与外部 es 语法 的双引号区分开。
说明:Deprecation
注意 elasticsearch 在第一个版本的开始 每个文档都储存在一个索引中,并分配一个 映射类型,映射类型用于表示被索引的文档或者实体的类型,这样带来了一些问题, 导致后来在 elasticsearch6.0.0 版本中一个文档只能包含一个映射类型,而在 7.0.0 中,映 射类型则将被弃用,到了 8.0.0 中则将完全被删除。
只要记得,一个索引下面只能创建一个类型就行了,其中各字段都具有唯一性,如果在创建映射的时候,如果没有指定文档类型,那么该索引的默认索引类型是_doc ,不指定文档id则会内部帮我们生成一个id字符串。
SpringBoot整合es
1、创建项目/模块时,勾选相应的nosql
2、导入相关依赖,注意系统默认导入的es版本比较低,要确保和自己下载的es版本一直
<properties>
<java.version>1.8java.version>
<elasticsearch.version>7.8.0elasticsearch.version>
properties>
3、配置es
@Configuration
public class ElasticSearchClientConfig {
//我们使用的是高级客户端
@Bean
public RestHighLevelClient restHighLevelClient(){
//对象可以在官网中找到
RestHighLevelClient client = new RestHighLevelClient(
RestClient.builder(
new HttpHost("localhost", 9200, "http")));//可配置多个节点,我们这里只有一个
return client;
}
}
测试索引操作
@SpringBootTest
class DemoApplicationTests {
@Autowired
private RestHighLevelClient restHighLevelClient;
//创建索引测试
@Test
void contextLoads() throws IOException {
//创建索引请求
CreateIndexRequest request = new CreateIndexRequest("ryan_index");
//客户端执行请求
CreateIndexResponse index = restHighLevelClient.indices().create(request, RequestOptions.DEFAULT);
System.out.println(index);
}
//获取索引测试
@Test
void test2() throws IOException {
//new一个获取索引请求
GetIndexRequest getIndexRequest = new GetIndexRequest("ryan_index");
//客户端执行,看是否存在
boolean exists = restHighLevelClient.indices().exists(getIndexRequest, RequestOptions.DEFAULT);
System.out.println(exists);//true,表示存在
}
//测试删除索引
@Test
void test3() throws IOException {
//new一个删除索引请求
DeleteIndexRequest request = new DeleteIndexRequest("ryan_index");
//客户端执行
AcknowledgedResponse delete = restHighLevelClient.indices().delete(request, RequestOptions.DEFAULT);
System.out.println(delete.isAcknowledged());//删除状态为true,到后台看到也删除了
}
}
小结:步骤基本是一样的
- new一个请求
- 客户端执行请求
测试文档操作
//文档的增删改查
//测试添加文档记录
@Test
void test4() throws IOException {
User user = new User("ryan", 10);
//创建索引对象请求
IndexRequest request = new IndexRequest("ryan_index");
request.id("1");//设置id
request.timeout("1s");//设置超时时间
//利用fastJSON将user对象转换为json格式,然后放到索引中,参数XContentType.JSON是告诉es为json数据
request.source(JSON.toJSONString(user), XContentType.JSON);
//发送请求
IndexResponse indexResponse = restHighLevelClient.index(request, RequestOptions.DEFAULT);
System.out.println(indexResponse.status());//CREATED,说明添加成功
}
//测试获取文档
@Test
void test5() throws IOException {
//注意,文档操作是new GetRequest,而不是getIndexRequest(索引操作)
GetRequest getRequest = new GetRequest("ryan_index", "1");
boolean exists = restHighLevelClient.exists(getRequest, RequestOptions.DEFAULT);
//判断此id下的文档记录是否存在
System.out.println(exists);//true,表明存在
//存在的话尝试获取相关信息
GetResponse getResponse = restHighLevelClient.get(getRequest, RequestOptions.DEFAULT);
System.out.println(getResponse);//获取到所有信息
System.out.println(getResponse.getSourceAsString());//将source内容以字符串的形式打印出来
}
//测试更新文档记录
@Test
void test6() throws IOException {
UpdateRequest updateRequest = new UpdateRequest("ryan_index", "1");
//规则
updateRequest.timeout("1s");
//需要更新的数据
User user = new User("ryan自学elasticsearch", 20);
updateRequest.doc(JSON.toJSONString(user), XContentType.JSON);
//客户端执行请求
UpdateResponse updateResponse = restHighLevelClient.update(updateRequest, RequestOptions.DEFAULT);
System.out.println(updateResponse);
System.out.println(updateResponse.status());//ok,表示更新成功
}
//删除文档记录
@Test
void test7() throws IOException {
DeleteRequest deleteRequest = new DeleteRequest("ryan_index", "1");
deleteRequest.timeout("1s");
DeleteResponse deleteResponse = restHighLevelClient.delete(deleteRequest, RequestOptions.DEFAULT);
System.out.println(deleteResponse);
System.out.println(deleteResponse.status());//ok,表明删除成功
}
//还可以批量增删改查
@Test
void test8() throws IOException {
BulkRequest bulkRequest = new BulkRequest();
//设置超时时间,如果数据量比较大,时间可以给多一点
bulkRequest.timeout("3s");
//创建一个数组存放数据
List<User> userList = new ArrayList<>();
userList.add(new User("java", 1));
userList.add(new User("php", 1));
userList.add(new User("go", 1));
userList.add(new User("java2", 1));
userList.add(new User("php1", 1));
userList.add(new User("go2", 1));
//for循环操作
for (int i = 0; i < userList.size(); i++) {
bulkRequest.add(new IndexRequest("ryan_index")
.id("" + (i + 1))
.source(JSON.toJSONString(userList.get(i)), XContentType.JSON)
);
}
//客户端执行请求
BulkResponse bulkResponse = restHighLevelClient.bulk(bulkRequest, RequestOptions.DEFAULT);
System.out.println(bulkResponse);
System.out.println(bulkResponse.status());//ok,表明添加成功
}
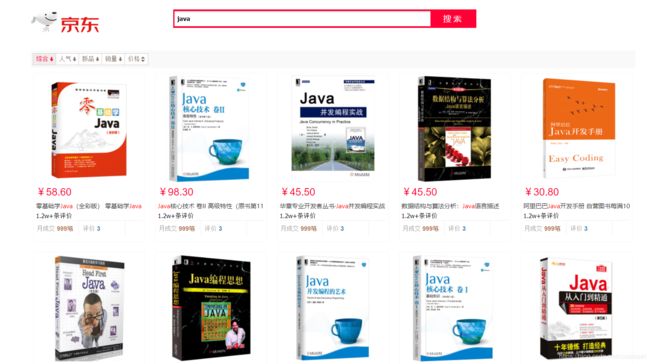
//其他删改查的操作基本就和上面异常,就不一一测试了,准备实战:仿京东搜索,在这之前需要简单学习以下爬虫
仿京东搜索实战
后端:
1、新建项目,导入依赖
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
<version>2.1.6.RELEASEversion>
dependency>
<dependency>
<groupId>org.jsoupgroupId>
<artifactId>jsoupartifactId>
<version>1.13.1version>
dependency>
2、编写springboot配置文件
server.port=9090
spring.thymeleaf.cache=false
3、编写ElasticSearchClientConfig配置文件
public class ElasticSearchClientConfig {
//我们使用的是高级客户端
@Bean
public RestHighLevelClient restHighLevelClient(){
//对象可以在官网中找到
RestHighLevelClient client = new RestHighLevelClient(
RestClient.builder(
new HttpHost("localhost", 9200, "http")));//可配置多个节点,我们这里只有一个
return client;
}
}
4、编写网站分析工具类HtmlParseUtil(爬虫)
- 获取相关数据
- 封装对象
public class HtmlParseUtil {
//测试一下下面的方法
/*public static void main(String[] args) throws Exception {
new HtmlParseUtil().parseJD("vue").forEach(System.out::println);
}*/
public List<Content> parseJD(String keywords) throws Exception {
//jsoup不能抓取ajax的请求,除非自己模拟浏览器进行请求
//1 https://search.jd.com/Search?keyword=java
String url = "https://search.jd.com/Search?keyword=" + keywords;
//2 解析网页,并设置超时时间
Document document = Jsoup.parse(new URL(url), 30000);
//System.out.println(document);//测试已经可以分析此网页了
//3 抓取搜索到的数据
//document就是我们js中的document对象,你可以看到很多js语法
Element element = document.getElementById("J_goodsList");
//System.out.println(element.html());
//4 找到所有的li元素
Elements elements = element.getElementsByTag("li");
//5 提前准备好一个容器准备放获取到的数据
List<Content> goodsList = new ArrayList<>();
//获取京东的商品信息
for (Element el : elements) {
//获取图片、价格、标题相关属性,每个获取第一个即可
String img = el.getElementsByTag("img").eq(0).attr("src");
String price = el.getElementsByClass("p-price").eq(0).text();
String title = el.getElementsByClass("p-name").eq(0).text();
//测试获取出来的信息
/*System.out.println(img);
System.out.println(price);
System.out.println(title);*/
//封装对象
Content content = new Content();
content.setImg(img);
content.setPrice(price);
content.setTitle(title);
//放到集合中
goodsList.add(content);
}
return goodsList;
}
}
5、编写service层
- 调用工具类获取到封装的对象,并将对象放到索引中
- 搜索(查询索引中的数据)
@Service
public class ContentService {
@Autowired
private RestHighLevelClient restHighLevelClient;
//1 将解析的数据放到索引中
public boolean parseContent(String keyword) throws Exception {
List<Content> contents = new HtmlParseUtil().parseJD(keyword);
BulkRequest bulkRequest = new BulkRequest();
bulkRequest.timeout("2m");
for (int i = 0; i < contents.size(); i++) {
bulkRequest.add(new IndexRequest("jd_goods")
.source(JSON.toJSONString(contents.get(i)), XContentType.JSON)
);
}
BulkResponse bulk = restHighLevelClient.bulk(bulkRequest, RequestOptions.DEFAULT);
return !bulk.hasFailures();
}
//2 查询索引中的数据
public List<Map<String, Object>> searchPage(String keyword, int pageNo, int pageSize) throws IOException {
if (pageNo <= 1){
pageNo = 1;
}
//条件搜索
SearchRequest searchRequest = new SearchRequest("jd_goods");
SearchSourceBuilder searchSourceBuilder = new SearchSourceBuilder();
//分页
searchSourceBuilder.from(pageNo);
searchSourceBuilder.size(pageSize);
//精准匹配
TermQueryBuilder termQueryBuilder = QueryBuilders.termQuery("title", keyword);
searchSourceBuilder.query(termQueryBuilder);
searchSourceBuilder.timeout(new TimeValue(60, TimeUnit.SECONDS));
//解决高亮问题
HighlightBuilder highlightBuilder = new HighlightBuilder();
highlightBuilder.field("title");//想要的高亮字段
highlightBuilder.preTags("");//前缀
highlightBuilder.postTags("");//后缀
searchSourceBuilder.highlighter(highlightBuilder);
//执行搜索
searchRequest.source(searchSourceBuilder);
SearchResponse searchResponse = restHighLevelClient.search(searchRequest, RequestOptions.DEFAULT);
//解析结果
List<Map<String, Object>> list = new ArrayList<>();
for (SearchHit hit : searchResponse.getHits().getHits()) {
//获取高亮属性,这里如果看过kibana中的高亮的返回结果的话应该很好理解
Map<String, HighlightField> highlightFields = hit.getHighlightFields();
HighlightField title = highlightFields.get("title");
Map<String, Object> sourceAsMap = hit.getSourceAsMap();//原来的结果
//解析高亮的字段,将原来的字段换位我们高亮的字段即可
if(title != null){
Text[] fragments = title.fragments();
String n_title = "";
for (Text text : fragments) {
n_title += text;
}
sourceAsMap.put("title", n_title);
}
list.add(sourceAsMap);
}
return list;
}
}
6、编写controller层我
- IndexController
@Controller
public class IndexController {
@GetMapping("/")
public String index(){
return "index";//别忘了添加thymeleaf依赖
}
}
- ContentController
@RestController
public class ContentController {
@Autowired
RestHighLevelClient restHighLevelClient;
@Autowired
private ContentService contentService;
@GetMapping("/parse/{keyword}")
public Boolean parse(@PathVariable("keyword") String keyword) throws Exception {
return contentService.parseContent(keyword);
}
//获取这些数据实现搜索功能
@GetMapping("/search/{keyword}/{pageNo}/{pageSize}")
public List<Map<String, Object>> searchPage(@PathVariable("keyword") String keyword,
@PathVariable("pageNo")int pageNo,
@PathVariable("pageSize")int pageSize
) throws IOException {
return contentService.searchPage(keyword, pageNo, pageSize);
}
}
小结:
- 找到自己想要爬取数据的网站,使用jsoup解析网站,并封装成对象
- service层主要是es的增+查,也就是将封装好的对象放到es的索引中,以及搜索相关的数据
- 最后controller调用service即可
前端:
1、导入相关静态资源:略
2、编写页面:
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8"/>
<title>京东title>
<link rel="stylesheet" th:href="@{/css/style.css}"/>
head>
<body class="pg">
<div class="page" id="app">
<div id="mallPage" class=" mallist tmall- page-not-market ">
<div id="header" class=" header-list-app">
<div class="headerLayout">
<div class="headerCon ">
<h1 id="mallLogo">
<img th:src="@{/images/jdlogo.png}" alt="">
h1>
<div class="header-extra">
<div id="mallSearch" class="mall-search">
<form name="searchTop" class="mallSearch-form clearfix">
<fieldset>
<legend>京东搜索legend>
<div class="mallSearch-input clearfix">
<div class="s-combobox" id="s-combobox-685">
<div class="s-combobox-input-wrap">
<input v-model="keyword" type="text" autocomplete="off" value="dd"
id="mq"
class="s-combobox-input" aria-haspopup="true"
>
div>
div>
<button type="submit" @click.prevent="searchKey" id="searchbtn">搜索button>
div>
fieldset>
form>
div>
div>
div>
div>
div>
<div id="content">
<div class="main">
<div class="filter clearfix">
<a class="fSort fSort-cur">综合<i class="f-ico-arrow-d">i>a>
<a class="fSort">人气<i class="f-ico-arrow-d">i>a>
<a class="fSort">新品<i class="f-ico-arrow-d">i>a>
<a class="fSort">销量<i class="f-ico-arrow-d">i>a>
<a class="fSort">价格<i class="f-ico-triangle-mt">i><i class="f-ico-triangle-mb">i>a>
div>
<div class="view grid-nosku">
<div class="product" v-for="result in results">
<div class="product-iWrap">
<div class="productImg-wrap">
<a class="productImg">
<img :src="result.img">
a>
div>
<p class="productPrice">
<em>{{result.price}}em>
p>
<p class="productTitle">
<a v-html="result.title">a>
p>
<p class="productCommit">
<span>1.2w+条评价span>
p>
<p class="productStatus">
<span>月成交 <em>999笔em>span>
<span>评价 <a>3a>span>
p>
div>
div>
div>
div>
div>
div>
div>
<script th:src="@{/js/vue.min.js}">script>
<script th:src="@{/js/axios.min.js}">script>
<script>
new Vue({
el: "#app",
data: {
keyword: "",
results: []
},
methods: {
searchKey(){
let keyword = this.keyword;
console.log(keyword);
axios.get("search/" + keyword + "/1/30").then(response=>{
console.log(response);
this.results = response.data;//双向绑定
})
}
}
})
script>
body>
html>
小结:
- 前后端分离,主要使用thymeleaf + vue + axios调用后端接口,然后渲染到前端页面