JS--JavaScript语句(循环语句、跳转语句、异常处理语句、function语句)详解
JavaScript循环语句
循环语句就是能够重复执行相同操作的语句。作为JavaScript的基本结构,循环语句在应用开发中经常使用。与if语句一样,循环语句也有两种基本语法形式:while语句和for语句。
1. while语句:
while(condition){
statements
}
while语句在每次循环开始之前都要计算condition表达式。如果为true,则执行循环体的语句;如果为false,就跳出循环体,转而执行while语句后面的语句。
示例:
while(a < 10){
document.write(a);
a++;
}
while语句还有一种特殊的变体,其语法形式如下:
do
statement
while(condition);
在这种语句体中,首先执行statement语句块一次,在每次循环完成之后计算condition条件,并且会在每次条件计算为true的时候重新执行statement语句块。如果condition条件为false,将会跳转到do/while后面的语句。
示例:
var a = 0;
do{
document.write(a);
a++;
}while(a < 10);
2. for语句:
for([initial-expression;] [condition;] [increment-expression]){
statements
}
for语句首先计算初始化表达式(initial-expression),典型情况下用于初始化计数器变量,该表达式可选用var关键字声明新变量。然后再每次执行循环的时候计算该表达式,如果为true,就执行statements中的语句,该条件测试是可选的,如果缺省则条件永远为true。此时除非再循环体内使用break语句,否则不能终止循环。increment-expression表达式通常用于更新或自增计数器变量。
示例:
for(var i = 0; i < 10; i++){
document.write(i);
}
for语句特殊形式:
for(variable in object){
statements
}
在这个特殊形式的for语句中,将遍历对象object的所有属性(也可以是数据的所有元素),在遍历过程中每个属性或元素都临时赋予给变量variable,并同时执行statements语句。
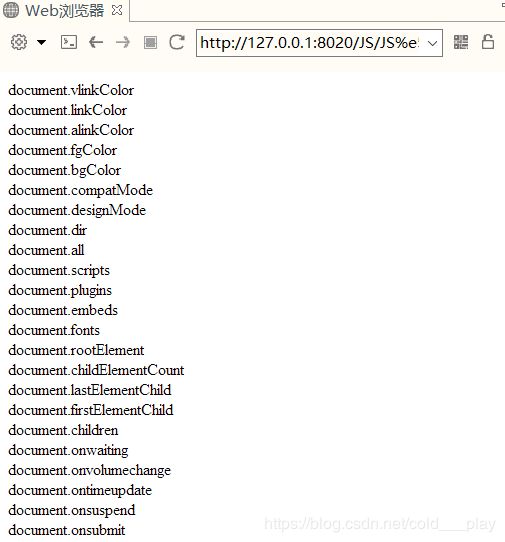
示例:读取document对象的所有属性
<script>
for(var i in document){
document.write("document." + i + "
");
}
</script>
跳转语句:
跳转语句能够从所在的分支、循环或从函数调用返回的语句跳出。JavaScript的跳转语句包括3种,break语句、continue语句、return语句。
1. break语句
break语句用来退出循环或者switch语句。
break;
示例:i > 50 跳出循环
var i = 0;
while(1){
if(i > 50) break;
i++;
document.write(i);
}
与标记结合使用:
x : for(a = 1; a < 10; a++){
document.write("
" + a + "
");
or(var b = 1; b < 10; b++){
if(a > 5) break x;
document.write(b);
}
}
continue
continue语句的用户与break语句类似,唯一的区别是continue语句不会退出循环,而是开始新的迭代(即重新执行循环语句)。不管带不带标记,continue语句只能够用在循环语句的循环体种。
return
return语句用来指定函数的返回值,它只能够用在函数或者闭包中。
return [expression]
当执行return语句时,先计算expression表达式,然后返回表达式的值,并将控制逻辑从函数体内返回。
异常处理语句
在JavaScript中使用try、catch、finally来作异常处理的语句。
try{
CreateException(); //执行语句
}catch(ex){
alert(ex.number + "\n" + ex.description);//捕获异常
}finally{
alert("end");//最后必须执行的语句
}
示例:
```javascript
<script>
try{
alert("执行程序");
var err = new Error("异常");
throw err;
}catch(e){
alert("错误名称:" + e.name + "\n错误信息:" + e.message);
}finally{
alert("finally");
}
</script>
var语句和function语句
var语句声明一个或多个变量,也可以在声明变量时进行初始化。默认状态下,被声明的变量初始化值为underfined。
function语句用来定义函数,语法如下:
function [name] ([param] [, param] [..., param]){
statements
}
其中name表示函数的名称,而param表示要传送给函数的参数名称,一个函数最多可以有255个参数。所有传递给函数的参数都是值传送的。
将把值传递给函数,但是如果函数更改了参数的值,那么这个更改将不会影响全局或调用该函数的函数。如果希望函数有返回值,则必须使用return语句设置要返回的值。