- OpenCV相关函数
〖是♂我〗
opencv计算机视觉图像处理
一、Sobel算子函数(cv2.Sobel)功能Sobel算子是一个梯度算子,用于边缘检测。通过计算图像中像素的梯度,Sobel算子可以检测出水平和垂直方向上的边缘。参数src:输入图像。ddepth:输出图像的深度(如cv2.CV_8U,cv2.CV_64F)。一般为cv2.CV_8U(8位无符号整数)或cv2.CV_64F(64位浮动数)。dx:计算导数的x方向阶数,dx=1表示计算x方向的导
- C++ 强制类型转换运算符(八股总结)
fadtes
C++八股c++开发语言
static_cast用于非多态类型的转换不执行运行时类型检查(转换安全性不如dynamic_cast)通常用于转换数值数据类型(如float->int)可以在整个类层次结构中移动指针,子类转化为父类安全(向上转换),父类转化为子类不安全(因为子类可能有不在父类的字段或方法)向上转换是一种隐式转换。dynamic_cast用于多态类型的转换执行行运行时类型检查只适用于指针或引用对不明确的指针的转换
- LE Audio
百态老人
android
LEAudio是一种基于蓝牙5.2协议的全新音频技术标准。2020年,蓝牙技术联盟在CES上发表了蓝牙核心规范5.2版本,同年,新一代蓝牙音讯技术标准LEAudio低功耗音讯传输技术也随之问世。LEAudio有诸多亮点。首先是全新的编解码器LC3,它在低传输速率下仍能保持较高的音频质量,且具有更低的功耗和更短的延迟,其采样率可在8-48KHz浮动自行设置,LEAudio的延迟可以做到低至20ms,
- ProgressIndicator类组件的用法
talk_8
一起TalkFlutter吧移动开发Flutter
文章目录1.概念介绍2使用方法3示例代码我们在上一章回中介绍了浮动按钮相关的内容,,本章回中将介绍进度条相关的Widget,闲话休提,让我们一起TalkFlutter吧。1.概念介绍进度条是常用的组件之一,它主要用来显示某种动作的完成进度。Flutter提供了多种进度条组件,常用的是水平进度条:LinearProgressIndicator;圆形进度条:CircularProgressIndica
- 2024最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)
2401_89693619
前端面试职场和发展
3.阐述清楚浮动的几种方式(常见问题)1.父级div定义height原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。优点:简单、代码少、容易掌握缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题2.父级div定义overflow:hidden原理:必须定义width或zoom:1,同时不能定义height,使用overflow:
- 小白WEB前端学习(五)
Sun ᥫᩣ涵
WEB前端前端学习
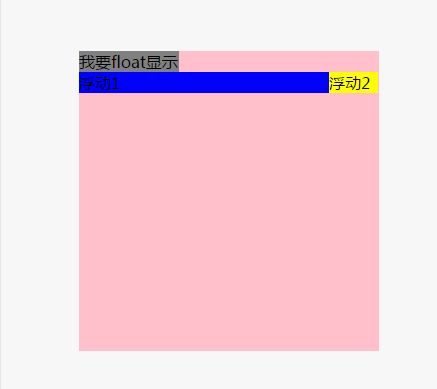
续:小白WEB前端学习(四)继续正式学习CSS(三)6.float布局!主要用于左右做图片,右文字的题目标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,使⼀个元素脱离标准文档流有三种方式1.浮动2.绝对定位3.固定定位例如:块元素独占一行,行内元素可以一行显示多个。浮动作用:让块元素水平排列属性名:float属性值:left和right浮动后会脱离标准流,等于开了一个新的页面,内容在的话
- CSS 布局的四大宗师:破解 BFC、IFC、GFC 和 FFC 的深层奥秘
dorabighead
前端八股总结css前端
CSS布局的四大宗师:破解BFC、IFC、GFC和FFC的深层奥秘在CSS的江湖中,布局问题犹如无形的桎梏,困扰着每一位前端开发者。有人为浮动塌陷而抓狂,有人被复杂的响应式布局逼得手足无措。而在布局的巅峰,有四位宗师——BFC、IFC、GFC和FFC,它们分别掌控着块级、行内、网格和弹性布局的精髓。掌握它们,不仅仅是技术的进步,更是开启布局新境界的钥匙。今天,我们不再止步于表面,而是深入到它们的核
- CSS布局:Flexbox与Grid的使用与优化
引言随着前端开发的不断进步,网页布局的需求愈加复杂。传统的布局方法,如浮动(float)和定位(position),虽然曾经是布局的主流方式,但随着CSS的不断发展,现代布局技术如Flexbox和Grid逐渐成为主流。它们通过简化代码、提高可维护性和响应性,帮助开发者更高效地构建布局。本篇文章将专注于Flexbox和Grid布局的使用,探讨它们的优化技巧及应用场景。一、Flexbox布局的使用Fl
- 关于BFC和清除浮动详解
近期总结回顾前端知识,对清楚浮动和BFC有了更深刻更细致的理解,先把总结的文档放在这里,后面有时间再增加解释。如有疑问或有误解的地方,欢迎评论指正!格式化上下文块级格式化上下文(BlockFormattingContext,BFC)概念BFC属于普通流,具有BFC特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且BFC具有普通容器所没有的一些特性。BFC的特性清
- css 浮动在最上层_css样式如何控制div到最顶层
Xpc1
css浮动在最上层
展开全部1、新建一个html文件,命名为test.html2、在test.html文件内,使用css设置页面所有的div宽度为300px,高度为300px,div的位置为绝对定位。e68a8432313133353236313431303231363533313334313663343、在test.html文件内,创建三个div,并用文字标识,分别为底层div、中层div、最顶层div。4、在te
- CSS浮动:概念、特性与应用
平常心cyk
css前端
CSS浮动是网页设计和开发中常见的布局技术之一,以下是CSS浮动相关的所有重要知识点:一、浮动的定义与语法浮动(float)属性可以指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。浮动属性最初只用于在一段文本内浮动图像,实现文字环绕的效果。作用让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。可以实现盒子的左右对齐等等。浮动最早是用来控制图片,实现文字环绕图片的效果
- CSS:定位
平常心cyk
css前端
CSS定位核心知识点详解CSS定位是网页布局中的重要概念,它允许开发者将元素放置在页面的指定位置。以下是对CSS定位所有相关详细重要知识点的归纳:为什么要使用定位:小黄色块在图片上移动,吸引用户的眼球。当我们滚动窗口的时候,盒子是固定屏幕某个位置的定位:将盒子定在某一个位置自由的漂浮在其他盒子(包括标准流和浮动)的上面。所以,我们脑海应该有三种布局机制的上下顺序。标准流在最底层(海底)------
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 显卡新拐点,涨价或成必然!2019下半年如何选购笔记本?
笔点酷玩
电脑硬件的售价经常浮动,普通消费者完全无法摸透。这是一场持久战,你需要一颗强劲的心脏,以及一些超出预算的资金,降价还好办,万一涨价呢?比如近大半年内存、SSD的持续降价,不少装机人已经沉浸在历史舒适区难以自拔,ddr266616GB已从千元降至500价位段,ddr432008GB也能二百多入手,很难想象1年前还要600入手。除了内存和SSD,处于“换代”的显卡同样带来香甜价格,比如RX5808GB
- (08)2020-12-10(清除浮动/解决父类塌陷问题、定位问题、ifont图标)
weixin_53125613
清除浮动/解决父类塌陷问题、ifont图标一、清除浮动1,父类塌陷产生原因2,解决方法(不推荐,只做了解)3,解决方法1,css的伪元素,是指他们不是真正的页面元素。html中并没有对应的结构,但是其用法与表现,行为与真正的页面元素一样。2,清除浮动/解决父类塌陷4,ifont图标二、定位问题1,css中定位属性最常用的三种:绝对定位,相对定位和固定定位。2,相对定位3,绝对定位4,压盖效果5,z
- CSS笔记(九) 盒子模型---------清除浮动
Favour72
csscss3web前端大前端
前言我们前面学到的浮动元素有一个标准流的父元素,他们有一个共同点特点,都是有高度的但是,所有的父盒子都必须给高度吗最好的选择是不是让子盒子撑开父盒子,有多少子盒子就能撑开父盒子但是呢,由于在网页中父盒子在很多情况下没有给高度,子盒子float浮动了又不占有位置,那么没有盒子撑开父盒子了,父盒子的高度就会为0,也就是我们说过的父元素坍塌一、清除浮动是什么?清除浮动的本质就是清除浮动元素脱离标准流造成
- HTML入门学习笔记--CSS清除浮动(7)
qq_孤小狼
css清除浮动
63-浮动练习1.企业开发中什么时候使用标准流什么时候使用浮动流?垂直方向使用标准流,水平方向使用浮动流2.拿到一个很复杂的界面如何入手?2.1从上至下布局2.2从外向内布局2.3水平方向可以先划分为一左一右再对左边或者右边进行进一步布局64-浮动元素高度问题1.在标准流中内容的高度可以撑起父元素的高度2.在浮动流中浮动的元素是不可以撑起父元素的高度的65-清除浮动方式一1.清除浮动的第一种方式给
- 04.css入门笔记-浮动以及清除浮动的方法
Mr_LiuP
css基础css前端
文章目录前言一、pc端传统布局方式有哪些?二、浮动1.浮动的定义2.浮动的特性(重难点)3.为什么要清除浮动3.清除浮动的本质4.清除浮动的方式1.额外标签法(隔墙法),是W3C推荐的做法2.父元素添加overflow属性,属性值有auto\hidden\scroll3.父元素添加:after伪元素4.父元素添加双伪元素总结前言今天分享的是css的浮动,以及清除浮动的四种方法!在分享之前,也会简单
- 经常的事
快乐无敌_038a
实习工作之后,我的心情很浮动,会经常心情很不好。为啥?因为有一个很大的感叹:朋友圈里经常会看到很多女同学在晒狗粮。然后我就开始反思自己:为啥自己怎么追她也不想和我在一起,又或者说那些男的是怎么泡到手的呀?样貌的话都差不多呀,钱财的话可能比我多吧,难道说是性格吗?难道说看我样子太老实,觉得我应该只适合做朋友,不适合交往,然后人家很幽默,对你好,能讨你喜欢,你就选择和他在一起?每单我看到晒狗粮或者想到
- 减肥tips
雨桐Nikki
姨妈期体重姨妈期体重会有些上下浮动,不要担心哦~1、通常女生在姨妈期是体重会增加1到2公斤,这种体重只是暂时的,所以大家不要太担心,在姨妈结束之后,体重就会很快恢复到以前的状态,想要减肥的小伙伴,可以好好利用姨妈结束后的一星期进行瘦身,这时是瘦身的黄金时期,新陈代谢的速度比较快,但是在姨妈期间,一定要保存正常的饮食,不然会导致月经不调的情况出现喔。2、通常姨妈时间正常的是七天左右,有的女生会感觉当
- 简单实现浮动按钮+上滑隐藏按钮+下滑显示按钮
AlanGe
#import"SlideShowOrHideVC.h"@interfaceSlideShowOrHideVC(){CGFloatlastContentOffset;BOOLhideBtn;BOOLisBottom;}@property(nonatomic,strong)UITableView*tableView;@property(nonatomic,strong)UIButton*myButt
- 前端面试题(附答案)持续更新中……
卖家导航
程序员前端
块标签:div、h1~h6、ul、li、table、p、br、form。特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行行标签:span、a、img、textarea、select、option、input。特征:只有在行内显示,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)。5.清除浮动⭐⭐⭐父级div定义overflow:hidden结尾处加空div标签c
- Qt 应用程序主界面
You can do more
qt
主要窗口类的概述这些类提供了典型现代主应用程序窗口所需的一切,如主窗口本身、菜单和工具栏、状态栏等。QAction可以插入小部件的抽象用户界面操作QActionGroup将动作组合在一起QDockWidget小部件,可以停靠在QMainWindow中,也可以作为桌面的顶层窗口浮动QMainWindow主应用程序窗口QMdiArea显示MDI窗口的区域QMdiSubWindowqmediarea的子
- 解决网页缩放百分比页面变形问题
烂笔头儿@
html+csscss
前端页面经常会出现网页缩放百分比页面变形这个问题解决这个问题很简单,就是在整个布局外面加上一层div,并且为它指定好宽高就可以了。.content{height:**px;//整个布局的高度width:**px;//整个布局的宽度}要注意的是,要是你前面布局使用了浮动,那么在最后还要整体清除一下浮动。如果你不清楚哪一个组件用了,最简单的方法就是在最后最后加上一个空的div,设置css为clear:
- html div居中左对齐,div对齐 CSS实现DIV居中对齐 div居右对齐 div居左对齐
weixin_39550940
htmldiv居中左对齐
div对齐CSS实现DIV居中对齐div居右对齐div居左对齐使用CSS浮动属性实现DIV各种对齐,比如DIV层左对齐,DIV居中对齐,DIV居右对齐等(DIV靠右居中靠左对齐介绍篇)实现DIV对齐用到关键属性有两个,一个为float一个为margin。第一个float,可以让你div层居左居右对齐,另外一个margin实现div盒子居中对齐。接下来DIVCSS5使用分别实例介绍DIV布局对齐。为
- 摄影知识:恒定光圈和浮动光圈还傻傻分不清?
摄影你不知道
在选择变焦镜头时,我们会在镜头上找到一个恒定的光圈和一个浮动的光圈。他们是什么意思?有什么区别?如何选择?一、定义要理解恒定光圈和浮动光圈,首先要了解光圈,简单地说:光圈=焦距/绝对光圈。如果变焦镜头调整为50mm,则孔径为F8,表示绝对孔径为6.25mm;当孔径调整为F4时,绝对孔径为12.5mm;当孔径调整为F2时,绝对孔径为25mm。因此,光圈值越小,透镜的光圈就越大,称为大光圈。二、恒定光
- 一不小心就吃胖了
可乐娘亲
现在我这体重是忽高忽低,有个五到八斤的浮动,前面一段时间降下来了,这几天又猛吃,肚子又圆润了,好吃,管住嘴真难,不管多难也要把持住,不然胖了自己看着难受。交朋友很重要,小宝在幼儿园交了个好朋友现在我们约定每周一首诗打卡,两个好朋友一起成长进步。话说现在娃娃们竟争大,家长不早给孩子打基础,以后再追就难了,我也跟着一起学吧。
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc