CSS学习笔记:transition、transform、animation
CSS3动画相关的几个属性是:
- transition:过渡
- transform:变换
- animation:动画
transition
transition的作用是:平滑的改变CSS的值。
tansition是一个简写属性,分别包含以下几个属性:
transition-property
指定过渡的性质,比如transition-property:backgrond 就是指backgound参与这个过渡。
有以下几个属性值:
- none:没有过渡动画
- all:默认值。所有可被动画的属性都表现出过度动画。
- 属性名称,如width,background
transition-duration
以秒或毫秒为单位指定过渡动画所需的时间。默认值为 0s ,表示不出现过渡动画。
可以指定多个时长,每个时长会被应用到由 transition-property 指定的对应属性上。如果指定的时长个数小于属性个数,那么时长列表会重复。如果时长列表更长,那么该列表会被裁减。两种情况下,属性列表都保持不变。
transition-timing-function
用来描述整个transition变化过程中的变化速度。
其实是通过timing-function来描述这条加速曲线的。
有ease | linear | ease-in | ease-out | ease-in-out | linear | cubic-bezier等值。
默认为ease。
transition-delay
延迟开始过渡的时间。
值以秒(s)或毫秒(ms)为单位,表明动画过渡效果将在何时开始。取值为正时会延迟一段时间来响应过渡效果;取值为负时会导致过渡立即开始。
transition
一般都是将以上所有属性合并在transition属性中写。
.trans {
transition: background-color 0.3s ease;
}
.trans:hover {
background-color: #486AAA;
color: #fff;
}一条属性中可以分别指定多个属性,以逗号分隔。
img{
transition: 1s height, 1s width;
}这样height和width的变化是同时进行的。
若想让height先变化width后变化,只需给width加一个delay:
img{
transition: 1s height, 1s 1s width;
}
注意:在transition属性中,各个值的书写顺序很重要,尤其是transition-duration和transition-delay:第一个值是transition-duration的时间值,第二个值是transition-delay的时间值。
使用transition的注意事项:
- 目前,各大浏览器(包括IE 10)都已经支持无前缀的transition,所以transition已经可以很安全地不加浏览器前缀。
- 不是所有的CSS属性都支持transition,支持的属性在这里。
- transition需要明确知道,开始状态和结束状态的具体数值,才能计算出中间状态。比如,height从0px变化到100px,transition可以算出中间状态。但是,transition没法算出0px到auto的中间状态,也就是说,如果开始或结束的设置是height: auto,那么就不会产生动画效果。类似的情况还有,display: none到block,background: url(foo.jpg)到url(bar.jpg)等等。
transition的局限:
- transition需要事件触发,所以没法在网页加载时自动发生。
- transition是一次性的,不能重复发生,除非一再触发。
- transition只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态,只能完成两个值之间的变化。
transition的应用场景:
- 逐渐地改变按钮、标签或链接的hover/focus等状态
- 使元素滑入界面之内(使其宽度、高度或位置产生过渡或变形),可用于相册、抽屉式目录活特色内容的幻灯片等。
- ……
transform
transform指变换,使用过photoshop的人应该知道里面的Ctrl+T自由变换。transform就是指的这个东西,拉伸,压缩,旋转,偏移。
默认值为none,即不应用transform。
可以取以下函数值:
- 矩阵:matrix
- 旋转:rotate(angle)
正数值按顺时针方向旋转。 - 缩放:scale(x,y)
- x方向缩放:scaleX(x)
- y方向缩放:scaleY(y)
- 倾斜:skew(angleX,angleY)
- x方向倾斜:skewX(angleX)
- y方向倾斜:skewY(angleY)
- 平移:translate(x,y)
取正值是向右、下方移动,取负值是向左、上方移动。
值为百分数的话,是相对于元素本身的宽高进行计算的。
- x方向平移:translateX(x)
- y方向平移:translateY(y)
可以在一个transform属性中使用多个变形函数,并用空格将它们分隔开来。变形将按照书写的顺序进行。
可以使用transform-origin指定发生变形的原点。取值可以是关键词、数值或百分数。默认值为center。
例子:
.trans_skew { transform: skew(35deg); }
.trans_scale { transform:scale(1, 0.5); }
.trans_rotate { transform:rotate(45deg); }
.trans_translate { transform:translate(10px, 20px); }transform属性要是加上transition的过渡特性,可以产生不少美妙的火花:
.trans_effect {
transition:all 2s ease-in-out;
}
.trans_effect:hover {
transform:rotate(720deg) scale(2,2);
}以上代码产生的效果:demo
更多可以实现的效果如:
- 鼠标悬停时,改变元素的尺寸
- 按某种角度摆放的照片。
- 应用了滑入滑出效果的幻灯片(使用translate)。
- ……
animation
CSS3动画。
在为某个元素创建动画之前,首先为动画命名,并使用@keyframes规则定义动画的内容。
animation属性则是具体实现动画的元素,是一个简写属性,包含以下属性:
animation-name
animation-name属性指定应用的一系列动画,每个名称代表一个由@keyframes定义的动画序列。
默认值为none。
animation-duration
指定一个动画周期的时长。单位秒或毫秒,无单位值无效。
默认值为0s,表示无动画。
animation-timing-function
与transiton-timing-function相同,都是定义一个加速曲线来控制动画的变化速度。
是通过timing-function来描述这条加速曲线的。
有ease | linear | ease-in | ease-out | ease-in-out | linear | cubic-bezier等值。
默认值为ease。
animation-delay
定义动画于何时开始。单位可以为秒或毫秒。如果未设置单位则定义无效。
0s是该属性的默认值,代表动画在应用到元素上后立即开始执行。否则,该属性的值代表动画样式应用到元素上后到开始执行前的时间长度;
定义一个负值会让动画立即开始。但是动画会从它的动画序列中某位置开始。例如,如果设定值为-1s,动画会从它的动画序列的第1秒位置处立即开始。
animation-iteration-count
定义动画运行的次数。可以是1次,也可以无限循环。
有以下属性值:
- infinite:无限循环播放动画
- number:动画播放的次数。不可为负值。若用小数定义的话如0.5就是将动画播放一半。
默认值为1,即只播放一次。
animation-direction
指示动画是否反向播放。
动画循环播放时,每次都是从结束状态跳回到起始状态,再开始播放。animation-direction属性,可以改变这种行为。
有以下属性值:
- normal:每个动画循环结束,动画重置到起点重新开始,这是默认属性。
- alternate:动画交替反向运行,反向运行时,动画按步后退,同时,带时间功能的函数也反向,比如,ease-in 在反向时成为ease-out。计数取决于开始时是集数迭代还是偶数迭代
- reverse:反向运行动画,每周期结束动画由尾到头运行。
- alternate-reverse:动画第一次运行时是反向的,然后下一次是正向,后面依次循环。决定奇数次或偶数次的计数从1开始。
animation-fill-mode
能够控制元素在动画执行前与动画完成后的样式。
要理解一个动画其实有三个过程:动画等待、动画执行、动画结束。
由@keyframes定义的元素样式只在动画执行过程中起作用,因此animation-fill-mode其实就是控制动画等待和动画结束这两个过程中的元素样式的。
有以下属性值:
none:动画不会对动画等待和动画完成的元素样式产生改变,这两个过程中的元素样式还是元素一开始的样式。默认值。
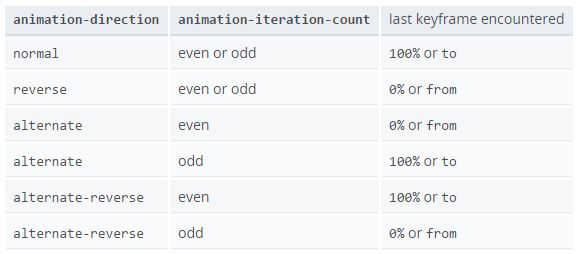
forwards:动画结束时的样式是动画最后一帧的样式。最后一帧是哪个取决于animation-direction和 animation-iteration-count:
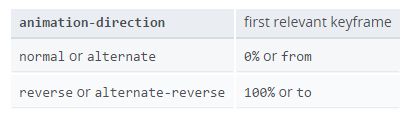
backwards:在动画等待的那段时间内,元素的样式将设置为动画第一帧的样式
both:同时应用forwards和backwards两个属性值的效果,意味着在动画等待和动画结束状态,元素将分别应用动画第一帧和最后一帧的样式。
这个属性的参考信息:理解animation-fill-mode属性,讲得很清楚
animation-play-state
定义一个动画是否运行或者暂停。可以通过查询它来确定动画是否正在运行。另外,它的值可以被设置为暂停和恢复的动画的重放。
有时,动画播放过程中,会突然停止。这时,默认行为是跳回到动画的开始状态。
如果想让动画在暂停后保持突然终止时的状态,就要使用animation-play-state属性。
有以下属性值:
- running:正在运行
- paused:被停止,恢复动画时会从暂停时的状态开始。
同样,animation属性也有合并写法。
这里同样也要记住各项属性的初始值:
- animation-name:none
- animation-duration:0s
- animation-timing-function:ease
- animation-delay:0s
- animation-iteration-count:1
- animation-direction:normal
- animation-fill-mode:none
- animation-play-state:running
因此指定一个动画,至少需要指定动画animation-name以及animation-duration。
keyframes的写法
keyframes关键字用来定义动画的各个状态。
@keyframes rainbow {
0% { background: #c00 }
50% { background: orange }
100% { background: yellowgreen }
}0%可以用from代表,100%可以用to代表,因此上面的代码等同于下面的形式。
@keyframes rainbow {
from { background: #c00 }
50% { background: orange }
to { background: yellowgreen }
}
如果省略某个状态,浏览器会自动推算中间状态,所以下面都是合法的写法。
@keyframes rainbow {
50% { background: orange }
to { background: yellowgreen }
}
@keyframes rainbow {
to { background: yellowgreen }
}甚至,可以把多个状态写在一行。
@keyframes pound {
from,to { transform: none; }
50% { transform: scale(1.2); }
}
另外一点需要注意的是,浏览器从一个状态向另一个状态过渡,是平滑过渡。steps函数可以实现分步过渡。(animation-timing-function)
div:hover {
animation: 1s rainbow infinite steps(10);
}这里有一个非常神奇的例子,可以看到steps函数的用处。
参考文章:
CSS3 Transitions, Transforms和Animation使用简介与应用展示:这里有许多有趣有用的动画实例
CSS动画简介