无论您是经营博客,企业还是任何类型的网站,您都需要吸引并保持受众的注意力才能成功。 吸引和保持用户注意力的主要部分是在您的网站上显示醒目的照片。
虽然在图库中显示这些图像是通常的呈现方式,但还有其他一些创造性的交互方式不仅可以显示这些图像,还可以显示其他文本和文档。 一种显示网站内容的创造性方法是使用翻书。
在这篇文章中,我们将要使用REAL3D的动画书 ,头号畅销的WordPress插件翻书上CodeCanyon 。 此插件将帮助您在几分钟之内创建一个外观精美的翻书,并使您的受众对您的网站所提供的内容保持兴趣。
在本文中,我将向您展示使用Real3D FlipBook插件创建3D动画书来吸引并吸引观众的注意力是多么简单。
我们将要建设的
我们将创建的活动簿将用于旅行博客。 在博客的其中一篇文章中,我们将添加由Real3D FlipBook插件创建的3D动画书,以展示上次欧洲之行拍摄的照片。
我们访问了欧洲的四个不同的国家,并将在活动簿中展示每个国家的前四张照片,以向我们的旅行博客读者展示。 为了使该翻书更具视觉吸引力并易于浏览,我们将改变该翻书的样式以及实际3D书的翻书功能,添加目录以及启用其他一些功能来增强观看者的体验。

创建活动簿
要创建此旅行翻页书,您需要安装Real 3D Flipbook插件。 从WordPress管理侧栏中选择Real 3D Flipbook ,然后单击Flipbooks。
这将打开Flipbook创建页面,然后我们将在屏幕顶部单击标题Flipbooks旁边的Add New按钮。 我们将为我们的新电子书贴上“ 欧洲旅行电子书”的标签。
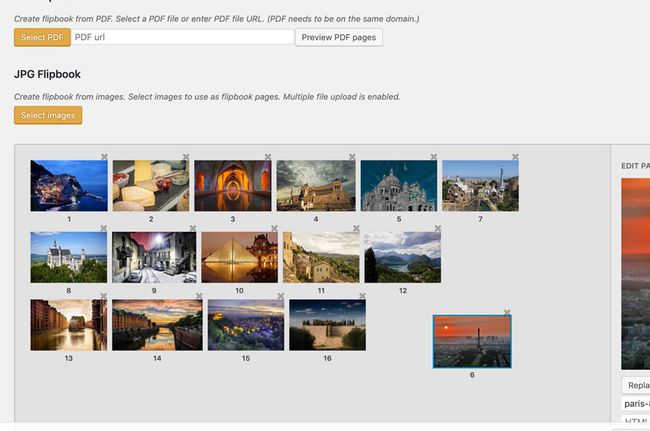
现在是时候开始在活动簿中创建页面了。 这里有两个选项可供选择。 我们可以从PDF或JPEG图像创建活动簿页面。 看到我们拍摄这些照片并将它们以JPEG格式保存后,我们将单击“ 选择图像”按钮 JPG Flipbook下方,它将显示WordPress媒体库。
从那里,我们将选择16张图像。 我们将为所访问的四个国家/地区分别提供四张图片。 选择图像后,单击媒体库右下角的“ 发送到动画书”按钮。

现在,我们已经将所有想要包含在活动簿中的图像包含在内,我们需要创建一个目录,以便我们的观众知道每个图像来自哪个国家。 在活动簿仪表板的顶部,单击“ 目录”选项卡。
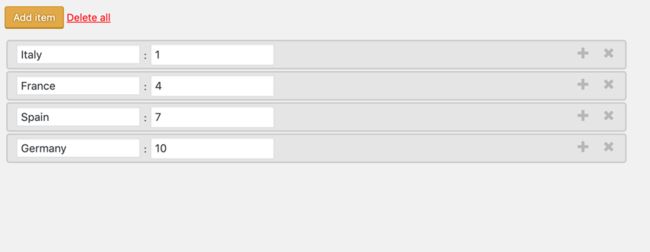
这将打开目录编辑器,在其中我们可以根据需要添加任意数量的标题和页码。 每个网格代表目录的一行。 同样,我们想让观众知道每个国家的照片的起点和终点。
前四张照片来自意大利,因此我们将在第一个字段中键入Italy ,然后在下一个字段1中键入意大利的页面。 接下来,单击“ 添加项目”按钮以添加另一个目录行,我们将对其他三个国家/地区重复此过程。 这是我们最终的目录表。

创建活动簿的下一步是调整常规设置。 单击Real3D FlipBook仪表板顶部的“ 常规”选项卡。 从这里开始,我们将调整两个不同的设置:查看模式和翻页声音。
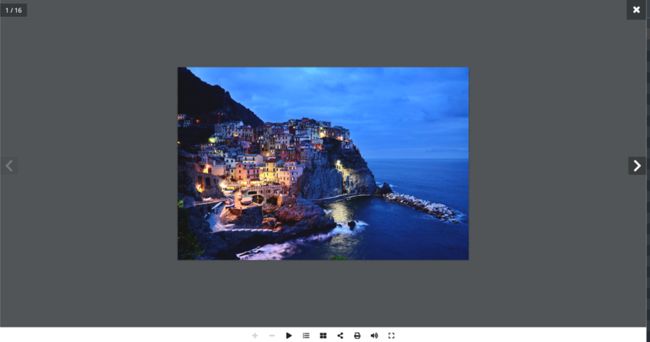
对于查看模式,请从下拉菜单中单击webgl设置。 这将确保显示的活动簿包含具有光和阴影的逼真的3D页面翻转功能,以创建逼真的效果。
转到页面翻转声音设置,我们只需单击启用的设置即可播放页面声音。 调整这些设置可确保我们尽可能创建逼真的活页簿,以使我们的观众对观看该活页簿感兴趣。
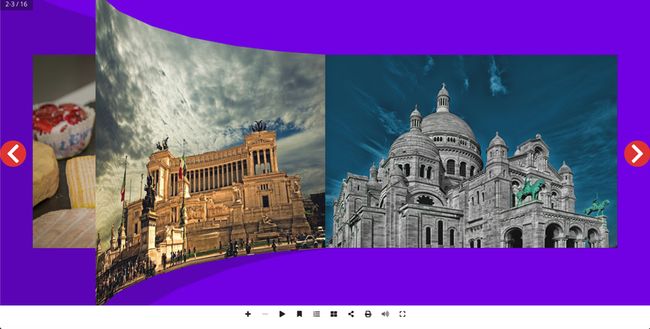
这是我们的电子书现在的样子。

我们的活动簿确实开始融合在一起,但是整个活动簿的样式都比较平淡,我们希望它看起来更加讨人喜欢,因此我们现在要在Real3D的UI选项卡中调整用户界面动画书仪表板。 单击此选项卡后,您将被带到UI菜单,我们将在其中更改背景颜色和侧面导航栏,以使活页簿从屏幕上弹出。
首先,单击Flipbook Background手风琴,然后单击color。 我们将在颜色选择器的右下方选择默认的蓝色。 接下来,单击“ 侧面导航按钮”手风琴菜单以展开菜单。 为了突出显示导航按钮,我们将背景色更改为红色,这将与蓝色背景色形成鲜明的对比。
为了使导航按钮更具吸引力,我们将更改半径,以使按钮为圆形而不是正方形。 我们将在半径字段中键入30 。 按钮上的最后样式更改将是大小。 再次,我们希望该导航按钮邀请用户继续导航,因此我们将其大小增加到48。最后,单击插件仪表板右下角的更新按钮以保存我们所有的更新刚做。
我们要更改的最后一个设置是在“ 菜单按钮”选项卡中。 单击“ 菜单按钮”选项卡,然后转到“ 下载PDF手风琴”菜单,然后单击它。 我们希望我们的旅行博客读者能够下载此电子书,以便他们与朋友分享并离线查看。 为此,我们将在“下载PDF”手风琴菜单顶部的“已启用”菜单项旁边的下拉菜单中单击“已启用” 。
有了您,我们为欧洲旅行创建了一个漂亮的翻书,将其显示在我们的旅行博客上。 您可以在下面的视频中看到整个动画书创建过程。
充分利用插件
在本文中,我们研究了如何使用活动簿插件创建旅行照片虚拟书。 不过,Real3D FlipBook插件具有更多的用途。 以下是您可以使用该插件创建的不同类型活页簿的一些想法。
产品目录
Real3D FlipBook插件非常适合目录。 它们使您可以在数字世界中创建现实的目录,供您的客户和潜在客户下载。 对于当今的互联网驱动企业而言,拥有在线目录是必须的,将您的产品添加到Real3D Flipbook创建的目录中将使您能够完全控制如何展示产品。
书籍或杂志
您可以使用此插件轻松创建书籍或杂志。 您的在线受众的平均关注范围持续下降,因此有必要制作醒目的有趣的书或杂志。 Real 3D FlipBook使您可以完全控制书本或杂志的自定义设置,从而使阅读材料更具视觉吸引力,而不仅仅是阅读静态的PDF。
其他定制
Real3D Flipbook插件是完全可定制的。 在本文中,我们只有机会介绍了该插件提供的一些功能。 下面,我列出了三个值得注意的功能,这些功能可以帮助您充分利用此插件。
书签
如果您要创建目录,书籍,杂志或任何具有大量页面的活页簿,则您的读者很可能不会一次坐完就看完活页簿。 在插件仪表板上的“ 菜单按钮”选项卡中启用书签功能,将使您的查看者可以为他们所在的确切页面添加书签,以便稍后返回并继续阅读。
相机角度
启用活动簿的WebGL显示以展示活动簿的3D功能时,您将能够编辑查看活动簿的角度。 通过更改摄像头角度,您可以产生一种幻象,即读者实际上正在阅读一本在他前面的翻书。 对此进行调整的选项是WebGL选项卡下的摄像机摇摄角度和摄像机倾斜角度 。 调整这些设置以尝试为您的活页簿创建逼真的阅读角度。
搜索
默认情况下,活动簿上的搜索功能是关闭的。 如果您的活动簿包含很多信息,那么必须启用此搜索功能,这样您的读者才能准确找到他们要查找的内容。 在菜单按钮选项卡下启用此功能。
结论
向您的网站的观众显示任何类型的内容时,您需要吸引并保持他们的注意力。 画廊和其他类似画廊的展示可以向观众展示您的图像,但它们对活页簿的吸引力不大。
通过使用Real3D FlipBook插件 ,您可以轻松创建外观吸引人的活页簿 ,为访问者在访问网站时提供全新的体验。
翻译自: https://code.tutsplus.com/tutorials/how-to-create-a-travel-gallery-flipbook-with-real3d-flipbook--cms-34079