- matlab阿卡曼公式,阿克曼函数--一个计算方法
手机队长
matlab阿卡曼公式
在数学上有一个著名的“阿克曼函数”,它是二元函数,其定义式为:(1)ACK(0,N)=1+N(2)ACK(M,0)=ACK(M-1,1)(M>0)(3)ACK(M,N)=ACK(M-1,ACK(M,N-1))(M>0,N>0)试用手工求解ACK(3,7)的值。因为这个函数是用递归方式定义的,如果使用递归算法编程求解并不困难。但是,要解这个具体问题,还必须经过将近70万次(693964次)递归调用!
- 小程序picker标题_微信小程序之picker
风吹幡动wsd
小程序picker标题
下面来介绍小picker,分三种样式:默认的自己可以定义数据的mode="time"是时间选择器mode="date"是日期选择器跟其他的一样先来看下picker.wxmlpicker选择器地区选择器当前选择:{{array[index]}}时间选择器当前选择:{{time}}日期选择器当前选择:{{date}}picker.wxsspage{background-color:#fbf9fe;he
- 深入理解与应用:Hyello远程控制台
大苏牙
本文还有配套的精品资源,点击获取简介:Hyello远程控制台是一款高效的IT工具,专为远程管理和控制设计,特别适合系统管理员和IT专业人员使用。文章深入解析了Hyello远程控制台的核心原理和实际应用,涵盖了易语言编程、网络通信、权限管理、图形用户界面、多线程编程、加密与安全以及异常处理等关键技术点。通过学习其源码,读者将能够深入了解远程控制台的工作机制,并提升在系统管理与软件开发方面的专业技能。
- 现代卓越认证指南:PMP项目管理专业学习秘籍
大苏牙
本文还有配套的精品资源,点击获取简介:PMP认证作为项目管理领域的全球认可资质,对专业人士的职场竞争力有显著提升作用。文章介绍了南京卓尔越提供的PMP学习策略和资源,强调了PMP框架理解、敏捷方法、风险管理、沟通技巧等关键知识领域的重要性。南京卓尔越的微信图片等资源可帮助考生高效复习和练习,通过定制化学习支持和模拟考试来提高备考效率。1.PMP认证的重要性1.1PMP认证的行业认可度项目管理专业认
- lumion自动保存_19条新人必看的Lumion良好操作习惯
大苏牙
lumion自动保存
人生路上如果多有几个师父指导,估计“谁的人生不迷惘”这类的话也不会太流行,只怨师父多“隐居深山,自己修炼”,想学点真经,除了掏腰包就得自我摸索加网上查找。为了避免初识lumion时犯一些不必要的错误,在这为新手们准备了19条新手必读的Lumion良好使用习惯。1.准备工作,sketchup或者其他格式模型导入lumion前必须清理模型(多余贴图组件等)。2.如在Sketchup中已放置人物和树木,
- leetcode:279.完全平方数
uncle_ll
编程练习-Leetcodeleetcode动态规划算法训练完全平方数
279.完全平方数来源:力扣(LeetCode)链接:https://leetcode.cn/problems/perfect-squares/给你一个整数n,返回和为n的完全平方数的最少数量。完全平方数是一个整数,其值等于另一个整数的平方;换句话说,其值等于一个整数自乘的积。例如,1、4、9和16都是完全平方数,而3和11不是。示例1:输入:n=12输出:3解释:12=4+4+4示例2:输入:n
- 蓝牙架构
bobuddy
BT
架构1:host+controller双芯片标准架构这个标准把蓝牙协议栈分成host和controller两部分,其中host跑在AP上,controller跑在蓝牙模块上,两者之间通过HCI协议进行通信,AP芯片厂商一般会直接采用开源的Bluez来实现Host功能,而Controller部分大部分由蓝牙厂商自己来实现。另外,目前比较火的Zephyr开源蓝牙协议栈也采用了这种架构。应用在手机中比较
- 【win11】amd全大核CPU调度异常,或inter大小核自定义调度配置
东哥他爸
windows
前言台式机一般使用高性能,笔记本一般是平衡或oem提供的电源选项不建议修改选项,但在内部很多设置被隐藏了,需要手动打开隐藏的设置惠普战99为例驱动装完了以后默认设置都大小核,但CPU是AMD锐龙7系列所以是全大核,需要进行调整,命令如下:CPU核心调度配置管理员运行CMD命令行输入如下命令:生效的异类策略powercfg-attributesSUB_PROCESSOR7f2f5cfa-f10c-4
- 黑龙江锅包肉:酸甜香酥的东北经典
school2023
美食
黑龙江锅包肉:酸甜香酥的东北经典黑龙江锅包肉,作为东北菜的代表之一,尤其在黑龙江省哈尔滨市享有极高的声誉。这道美食不仅承载着丰富的历史文化内涵,更以其鲜明的地域特色,成为了黑龙江省乃至整个东北地区的标志性菜肴。历史渊源锅包肉的历史可以追溯到清朝光绪年间,其起源地正是黑龙江省哈尔滨市。当时,哈尔滨道台府府尹杜学瀛的厨师郑兴文,为了招待外国宾客,将传统的咸鲜口味“焦烧肉片”改良成了酸甜口味的菜肴。这种
- Yii框架中的控制器如何处理请求
ac-er8888
前端服务器php开发语言
在Yii框架中,控制器处理请求的过程是一个核心环节,它遵循MVC(Model-View-Controller)设计模式,负责将用户发送的请求转发到对应的处理方法(Action)中,并通过这些方法来生成相应的响应信息。以下是Yii框架中控制器处理请求的详细步骤:请求解析:Yii框架首先会解析HTTP请求,提取请求的URL、请求方法(GET、POST等)以及请求参数等信息。这些信息将被用于确定应该调用
- 除夕文化探究
南风过闲庭
人工智能python科技大数据节日
1.除夕的起源1.1岁末祭祀传统除夕的起源与古代的岁末祭祀活动密切相关。岁末祭祀是中国古代重要的传统习俗之一,其历史可以追溯到先秦时期。据《礼记·月令》记载,岁末时人们会举行“腊祭”,祭祀祖先和百神,以祈求来年风调雨顺、五谷丰登。这种岁末祭祀活动体现了古人对祖先和自然神灵的敬畏之情,也为除夕的形成奠定了基础。在古代,岁末祭祀不仅是对祖先的缅怀,也是对过去一年的总结和对未来一年的祈愿。这种传统一直延
- 如何开启Chrome浏览器、Edge浏览器、Firefox浏览器的实验室功能
new code Boy
chromeedgefirefox
Chrome浏览器:chrome://flagsEdge浏览器:edge://flagsFirefox浏览器:about:config以下Chrome、Edge常用配置开启并行下载:enable-parallel-downloading标签页分组功能:tab-groups开启阅读模式:enable-reader-mode开启深色模式:enable-force-dark开启全局媒体播放控制:glob
- var,let,const区别详解
Allons.
javaScriptjavascriptjses6
ES6新增了两种声明变量的方式:let,const二者的出现解决了ES5javaScript没有块级作用域的问题。但是三个声明变量的方式存在着一定的区别。1.作用域:var的作用域:只存在于当前作用域。varvar1='var1';functionfunc(){varvar2='var2';}for(varvar3=0;var3<10;var3++){}console.log(var1);//定义
- mac中svn,git的配置与使用
白云影中仙
gitsvn
subversionbrew安装brewinstallsubversion#查看下载的软件brewlistsvn配置#1。创建资源库位置,自己设置目录svnadmincreate/usr/java/testJenk#2.设置权限,在你创建的目录的conf文件里(会自动生成)#svnserve.confanon-access=readanon-access=read#代表匿名访问的时候是只读的,若改
- 3.1-python爬虫之文件存储
Nosimper
python爬虫学习笔记字符串列表pythoncsvjson
系列文章目录python爬虫目录文章目录系列文章目录前言一、json文件处理1、什么是json2、JSON支持数据格式3、字典和列表转JSONpython对象转json字符串:dumpspython对象转json文件:dumpjson字符串转成Python对象:loadsjson文件转成Python对象:load二、csv文件处理1、什么是csv2、CSV读写操作python数据写到csv文件读取
- 【蓝牙学习笔记一】三种实现蓝牙架构
理茶德
蓝牙蓝牙协议栈BLE蓝牙蓝牙架构
实现蓝牙的三种架构实现蓝牙的三种架构通过阅读这篇博文的学习总结https://blog.csdn.net/iini01/article/details/799439081.Host+controller双芯片标准架构:将host和controller放在两个芯片上面这种双芯片架构通常用在手机上的蓝牙应用实现。手机里面有很多SoC(systemonchip系统级芯片)和模块,这些SoC和模块都有自己
- 成功解决使用jupyter notebook命令打开原先存的.ipynb文件突然消失的问题
一个处女座的程序猿
安装教程以及Bug解决Computerknowledge
成功解决使用jupyternotebook命令打开原先存的.ipynb文件突然消失的问题目录解决问题解决思路解决方法T1、修改默认配置T2、修改后缀参数(此方法是其他网友推荐,博主没有尝试)T3、如果以上还不成功,这个时候很可能是环境配置有问题解决问题使用jupyternotebook命令打开原先存的.ipynb文件突然消失的问题解决思路使用jupyternotebook命令打开原先存的.ipyn
- Hive 窗口函数
b1gx
Hivehive窗口函数
文章目录一、常见聚合操作1.sum、avg、min、max二、排序相关的窗口函数1.row_number2.rank3.dense_rank三、其它窗口函数1.NTILE2.cume_dist3.percent_rank4.LAG5.LEAD6.FIRST_VALUE7.LAST_VALUE四、增强聚合操作1.GROUPINGSETS2.CUBE3.ROLLUP4.GROUPING__ID有ORD
- 使用Jmeter进行压力测试
海人_IOes
Jmeterjmeter压力测试服务器
文章目录一、压力测试关注点1、压力测试分为两种测试场景2、压测参数设置3、压测结果查看4、压测结果分析5、影响性能的主要参考因素二、压测脚本的编写1、创建线程组2、配置元件3、取样器4、响应断言5、添加监听器6、执行测试测试计划,查看测试报告7、命令行执行测试计划,查看测试报告参考地址:https://blog.csdn.net/weixin_45189665/article/details/12
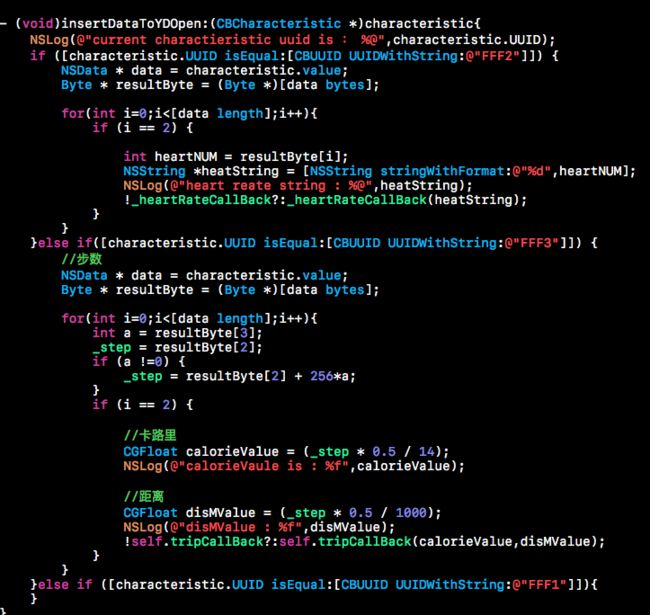
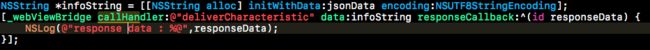
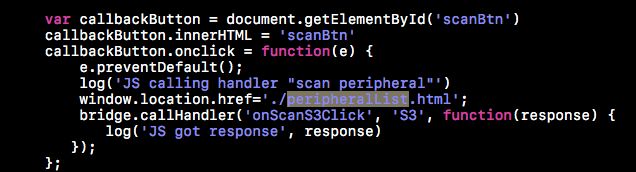
- HUD(蓝牙版)中蓝牙方案
112126407
蓝牙应用和基础蓝牙
##HUD(蓝牙版)中蓝牙方案一:定义抬头显示简称HUD,又被叫做平行显示系统。平行显示系统的作用就是把时速、导航等重要的行车信息,投影到驾驶员前面的风挡玻璃上,让驾驶员方便看到时速、导航等重要的驾驶信息.二:原理HUD的原理就是利用光学反射的原理,将重要的行车数据投射到前挡玻璃上。HUD内部集成了投影仪、反射镜、投影镜、调节电机及控制单元,HUD控制单元从车上数据总线(OBD端口)获取车速等信息
- 跨站脚本攻击(XSS)进阶
wespten
全栈网络安全渗透测试代码审计网络安全工具开发xss前端
1、XSS简介跨站脚本攻击(XSS)是客户端脚本安全中的头号大敌。OWASPTOP10威胁多次把XSS列在榜首。跨站脚本攻击,英文全称是CrossSiteScript,本来缩写是CSS,但是为了和层叠样式表(CascadingStyleSheet,CSS)有所区别,所以在安全领域叫做“XSS”。XSS攻击,通常指黑客通过“HTML注入”篡改了网页,插入了恶意的脚本,从而在用户浏览网页时,控制用户浏
- JMeter安装及配置-Mac
testeru.top
性能jmetermacosjava
JMeter安装及配置-Mac本章要点前置条件命令行安装压缩包安装在Mac上安装对应的JMeter工具有两种方式:一种直接借助终端命令行brew进行安装;另外一种和Window电脑一样去JMeter官网下载压缩包安装。JMeter不需要安装,但是JMeter作为java应用前提是需要JDK环境的支持。无论是哪种安装方式,都需要有对应环境的前置条件,下面先来看一下对应的前置条件:前置条件Java安装
- TensorFlow 的基本概念和使用场景
秃头小饼干
tensorflow人工智能python
一、基本概念(一)张量(Tensor)张量是TensorFlow中最基本的数据结构,它可以看作是多维数组或列表。零阶张量表示标量(单个数字),一阶张量表示向量(一维数组),二阶张量表示矩阵(二维数组),而三阶及以上的张量则是更高维度的数组。例如,在图像识别任务中,一张彩色图像可以表示为一个三阶张量,三个维度分别对应图像的高度、宽度和颜色通道(红、绿、蓝)。张量是计算图中数据流动的载体,各种操作都是
- JupyterLab xr.open_dataset不识别中文路径
拾穗哥
xr经验分享python
long0=xr.open_dataset("long.grd")运行以后发现已经生成的long.grd文件找不到FileNotFoundError:[Errno2]Nosuchfileordirectory:'F:\\03-专利\\\\新建文件夹\\ong.grd'多次试验发现:xr.open_dataset不识别中文路径将路径改为英文即可
- # AI绘图中的Embedding、CLIP、Flux中的Clip与LCM SDXL加速生成解析
迪小莫学AI
人工智能embedding
AI绘图中的Embedding、CLIP、Flux中的Clip与LCMSDXL加速生成解析在现代AI绘图和深度学习中,涉及了多个复杂的概念和技术,这些技术在图像生成、训练加速以及多模态学习等方面起着至关重要的作用。在这篇博客中,我们将讨论几个关键概念:Embedding、CLIP模型、Flux中的Clip,以及LCMSDXL加速生成技术的实现原理。1.AI绘图中的Embedding是什么意思?在A
- python编程入门电子书-Python编程从入门到实践PDF电子书
编程大乐趣
本书的第一部分介绍编写Python程序所需要熟悉的基本概念,其中很多都适用于所有编程语言,因此它们在你的整个程序员生涯中都很有用。第1章介绍在计算机中安装Python,并运行第一个程序——它在屏幕上打印消息"Helloworld!”。第2章论述如何在变量中存储信息以及如何使用文本和数字。第3章和第4章介绍列表。使用列表能够在一个变量中存储任意数量的信息,从而高效地处理数据:只需几行代码,你就能够处
- Kubernetes满足高性能计算
qichengzong_right
kubernetes云原生linuxlinux云原生kubernetes
Kubernetes满足高性能计算Kubernetes满足高性能计算HPC工作负载的独特挑战打破容器和HPC之间的界限现有方法Kubernetes上的混合工作负载在IHME部署混合工作负载链接文章内容大部分翻译自kubernetes官方博文KubernetesMeetsHigh-PerformanceComputing,文章编写时间较早,结合自身认知对内容进行标注解释。Kubernetes满足高性
- Win11系统P大核优先设置,充分发挥12/13代处理器性能
nntxthml
单片机stm32嵌入式硬件windows
Win11系统P大核优先设置,充分发挥12/13代处理器性能在Windows11系统中,针对12/13代处理器的优化设置成为众多用户关注的焦点。通过合理调整系统性能模式,可以最大化地发挥这些新一代处理器的潜力。本文将详细介绍如何在Win11系统中将性能模式设置为P大核优先,从而提升系统性能和响应速度。此方法简单易行,适合所有希望优化电脑性能的用户。一、准备工作在开始之前,请确保你的系统已经更新到最
- Win11大小核调度优化实战指南
mmoo_python
windows
Win11大小核调度优化实战指南在现代计算机系统中,处理器的性能和效率是衡量系统整体性能的关键指标。随着处理器架构的不断发展,大小核设计已经成为提升处理器性能的有效手段。大小核调度优化,即合理地在大小核之间分配任务,对于最大化处理器的整体性能至关重要。本文将详细探讨在Windows11系统中如何进行大小核调度优化,帮助用户实现最佳的性能表现。一、理解大小核调度优化的重要性大小核设计,也称为异构多核
- 第21篇:python编程进阶:python数据库基础详解
猿享天开
python从入门到精通python数据库开发语言
第21篇:数据库基础内容简介在现代应用开发中,数据库是存储和管理数据的核心组件。本篇文章将介绍关系型数据库与非关系型数据库的基本概念和区别,深入探讨SQL的基础知识,并展示如何使用Python连接和操作常见的数据库系统,如MySQL和PostgreSQL。通过理论与实践相结合的方式,您将全面掌握数据库的基本原理和实际应用技能,为构建高效、可靠的数据驱动型应用打下坚实的基础。目录数据库概述什么是数据
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag