一、默认创建的HTML5文件
DOCTYPE html >
< html lang ="en" >
< head >
< meta charset ="UTF-8" >
< title > Titletitle >
head >
< body >
body >
html >
标签: 一对尖括号包含的东西叫标签,例如。
标签属性: 标签内部写的东西,例如中的lang="en"。
注释: 使用进行注释
注释快捷键:
pycharm中使用ctrl+/快捷键注释。
:表示一个厂商的html规范。 html标签只能有一个 ,其中默认包含
和。
标签分类:
1.自闭合标签: 例如
2.主动闭合标签: 例如
等。
二、里面的标签:
test :
循环刷新(不常用):
每三秒刷新一次:
五秒后跳转到URL:
注:不常用,数秒跳转一般用JS实现。
关键词:
描述:
兼容性:
content="IE=Edge"。
关联选择器:
将多种选择器关联起来使用。每个选择器之间用空格隔开 。
< head >
< meta charset ="UTF-8" >
< title > testtitle >
< style >
#div1 .c1 {
background-color : red ;
height : 50px ;
}
#div1 .c2 {
background-color : blueviolet ;
height : 50px ;
}
div span {
background-color : royalblue ;
height : 50px ;
}
style >
head >
< body >
< div id ="div1" >
< p class ="c1" > 我是class1p >
< p class ="c2" > 我是class2p >
div >
< div >
< p > 我是p标签p >
< span > 我是span标签span >
div >
body >
组合选择器:
将多种选择器组合起来使用。选择器之间用","隔开 。
< head >
< meta charset ="UTF-8" >
< title > testtitle >
< style >
.c1,.c2,span {
background-color : red ;
height : 50px ;
}
style >
head >
< body >
< div id ="div1" >
< p class ="c1" > 我是class1p >
< p class ="c2" > 我是class2p >
div >
< div >
< p > 我是p标签p >
< span > 我是span标签span >
div >
body >
五、选择器的优先级
两种样式作用于同一组件:
< style >
#div1 {
background-color : blue ;
height : 50px ;
}
#div1 {
background-color : red ;
height : 50px ;
}
style >
后者会覆盖前者,效果如下:
style写在标签中,优先级最高:
< head >
< meta charset ="UTF-8" >
< title > testtitle >
< style >
#div1 {
background-color : blue ;
height : 50px ;
}
#div1 {
background-color : red ;
height : 50px ;
}
style >
head >
< body >
< div id ="div1" style ="background-color: green; height: 50px;" > hello world!!div >
body >
效果如下:
如果三种选择器同一作用一个组件:
< head >
< meta charset ="UTF-8" >
< title > testtitle >
< style >
div {
background-color : green ;
height : 50px ;
}
.c1 {
background-color : red ;
height : 50px ;
}
#div1 {
background-color : blue ;
height : 50px ;
}
style >
head >
< body >
< div id ="div1" class ="c1" > hello world!!div >
body >
优先级顺序为:id选择器>类选择器>标签选择器
六、CSS文件
如果我们想在多个html中间中使用同一种样式时,则需要使用CSS文件。
创建一个xxx.css文件的,直接在里面写样式:
div {
background-color : green ;
height : 50px ;
}
.c1 {
background-color : red ;
height : 50px ;
}
#div1 {
background-color : blue ;
height : 50px ;
}
然后在html的
中引用:
< link rel ="stylesheet" href ="xxx.css" />
这样,在该html中的组件就会使用xxx.css中的样式了。
七、CSS中的属性
边框、高度、宽度:
< div style ="border: 1px solid red; height: 50px; width: 80px;" > hello world!!div >
其中border表示div四周的边框,1px表示边框线条宽度,solid表示实线,red表示边框颜色。
height表示div高度,width表示div宽度。
使用border-left,border-right,border-top,border-bottom 分别表示左右上下的边框,可以分别设置样式。
字体:
< div style ="border: 1px solid red; font-size: 20px; font-family: 'Arial Black'" > hello world!!div >
font-size表示字体大小,font-family表示字体。font-weight: bold表示字体加粗。
水平居中:
< div style ="border: 1px solid red; font-size: 20px; font-family: 'Arial Black'; text-align: center;" > hello world!!div >
text-align表示文字的位置,center表示居中,其余还有left,right,end等位置。
垂直居中:
< div style ="border: 1px solid red; height: 100px; text-align: center; line-height: 100px" > hello world!!div >
将line-height和height设置为一致,则文字垂直居中。
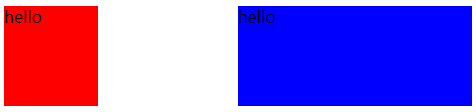
float浮动: (重要)
两个div本来占用两行(块级标签),我们可以设置一个占20%一个占80%,然后使用float可以让他们处于同一行。
< body >
< div style ="background-color:red; height: 100px; width: 20%; float: left" > hellodiv >
< div style ="background-color:blue; height: 100px; width: 80%; float: right" > hellodiv >
body >
其中的float: left和float: right表示该组件靠哪一边。如果两个div占的宽度加起来不足100%,设置分别靠两边的话,效果如下:
浮动导致错位:
< body >
< div style ="width:500px; margin: 0 auto;" >
< div style ="float: left" > hellodiv >
< div style ="background-color: #dddddd;height:40px;width:100px;float: right" > hellodiv >
div >
< div style ="background-color: red" > worlddiv >
body >
此时,使用一个
< body >
< div style ="width:500px; margin: 0 auto;" >
< div style ="float: left" > hellodiv >
< div style ="background-color: #dddddd;height:40px;width:100px;float: right" > hellodiv >
< div style ="clear: both" >div >
div >
< div style ="background-color: red" > worlddiv >
body >
行内标签和块级标签的转换:
< body >
< div style ="background-color: red;" > hellodiv >
< div style ="background-color: blue;" > hellodiv >
body >
这里div是块级标签,每个div默认占用一行。使用display: inline 将其变为行内标签:
< body >
< div style ="background-color: red; display: inline;" > hellodiv >
< div style ="background-color: blue; display: inline;" > hellodiv >
body >
以下是行内标签span:
< body >
< span style ="background-color: red;" > hellospan >
< span style ="background-color: blue;" > hellospan >
body >
使用display: block 可以将其转换为块级标签:
< body >
< span style ="background-color: red; display: block;" > hellospan >
< span style ="background-color: blue; display: block;" > hellospan >
body >
修改行内标签的高宽等属性:
默认情况下:
行内标签是无法修改height、width、margin、padding等属性的。
块级标签是可以修改height、width、margin、padding等属性的。
那么,我们想要修改行内标签这些属性怎么办?可以使用display: inline-block 将其变为同时具有行内标签和块级标签的特性。
< body >
< span style ="background-color: red; display: inline-block; height: 100px; width: 50px;" > hellospan >
< span style ="background-color: blue; height: 100px; width: 50px;" > hellospan >
body >
让标签消失:
< span style ="background-color: blue; height: 100px; width: 50px; display: none" > hellospan >
使用display: none来让一个组件消失。例如有些网络出现的弹窗,可能就是使用JS来操作这个样式,使其展示和消失的,实际上弹窗早就存在了。
内边距和外边距:
内边距:padding
外边距:margin
< body >
< div style ="border: 1px solid red; height: 200px;padding: 50px;" >
< div style ="background: green; height: 200px;" >div >
div >
body >
解释:父亲div的高度为200px,padding为50px,相当于父亲div内部的墙壁厚50px,而高度代表的时候他中间可容纳的高度,所以儿子div仍然有200px的高度可以使用。也就是说,父亲div的总高度变为了200+50+50=300px。
如果同时儿子div使用margin:
< body >
< div style ="border: 1px solid red; height: 200px;padding: 50px;" >
< div style ="background: green; height: 200px; margin:20px;" >div >
div >
body >
解释:儿子div中同时使用了margin:20px(不考虑width,只考虑高度),由于儿子div的高度是固定200px(如果使用100%,则按照父亲div的可用高度,还是200px),上面被margin往下挤压了20px,所以上面与边框的总间距变为50+20=70px。下面变为50-20=30px。如果儿子div的margin: 100px,那么会出现以下情况:即儿子div跑出了父亲div的范围:
body中的默认margin:
body标签默认有8px的外边距。如何去掉这个margin。
< body style ="background: #dddddd; margin: 0px;" >
让div居中:
假设浏览器宽度为1200px,我们的div为800px,那么div默认是放在左边的。我们如果想做类似JD这种居中的效果:
< body style ="background: #dddddd; margin: 0px;" >
< div style ="background-color: blue;height: 50px; width: 800px;margin: 0 auto;" >div >
body >
其中的margin:0 auto 中的0表示margin-top:0px;margin-botton:0px 。auto表示margin-left:auto;margin-right:auto;
在F12的styles中可以查看: