5、列表、表格
列表、表格
- 列表
- 表格
一、列表
1.1、说明
列表是块级元素。
- 是无序列表,
- 无序列表
- type:disc——实心圆,square——实心方块,circle——空心圆。
- 有序列表
- reverset=“reverset”:将列表设置为降序排列。
- type:1、A、a、I、i。(后面两个是罗马数字符号)
- start:规定列表序号的起始下标(数字),最好还是配合type属性一起使用。
- 列表项
-
- value:和start的作用一样,但优先级更高。
- type:和type的作用一样,但优先级更高。
- table
- width:表格宽度(不包含外框线),默认是随表格内容自动调整。
- border:表格外框的厚度。
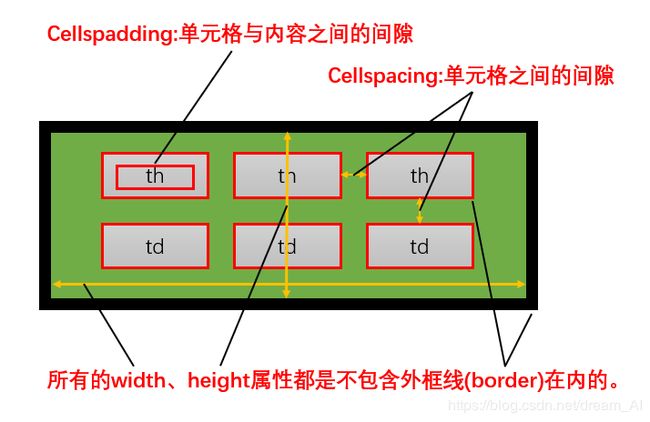
- cellpadding:单元格内边距。
- cellspacing:规定单元格之间的空白。
- bgcolor:表格的背景颜色
- tr:
- align:文本水平对齐方式。【left、center、right】
- valign:文本垂直对齐方式。【top、middle、bottom】
- td、th:
- align:文本水平对齐方式。【left、center、right】
- valign:文本垂直对齐方式。【top、middle、bottom】
- rowspan:跨列数量
- colspan:跨行数量
- 是有序列表。
1.2、属性
1.3、使用
1)、有序列表
<body>
<ul type="1">
<li>无序列表1li>
<li>无序列表2li>
<li>无序列表3li>
<li>无序列表4li>
ul>
body>
2)、无序列表
<body>
<ol type="A" start="D">
<li>无序列表1li>
<li>无序列表2li>
<li>无序列表3li>
<li>无序列表4li>
ol>
body>
二、表格
2.1、说明
顾名思义,在网页中插入一个表格。
所有的width和height属性值,都是不包括外框的。
2.2、属性
2.3、使用
<body>
<table>
<tr>
<th>标题一th>
<th>标题二th>
tr>
<tr>
<th>标题一th>
<th>标题二th>
tr>
table>
body>