- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- webpack性能优化策略
雅望天堂i
webpack前端node.js
1.代码分割(CodeSplitting)通过代码分割,可以将代码拆分成多个较小的文件,实现按需加载,减少首屏加载时间。使用SplitChunksPlugin将公共代码提取到单独的chunk中,避免重复打包。config.optimization.splitChunks({chunks:'all',cacheGroups:{//第三方组件libs:{name:'chunk-libs',test:/
- webpack 项目优化(一)
霹雳桃
webpack前端node.js
一、构建速度优化缩小文件处理范围module:{rules:[{test:/\.js$/,exclude:/node_modules/,//排除第三方库include:path.resolve(__dirname,'src'),//限定处理范围use:'babel-loader'}]}利用缓存Webpack5+内置持久化缓存(直接配置):cache:{type:'filesystem'}//大幅提
- 前端构建工具——Webpack和Vite的主要区别
像素检测仪
前端前端webpack
目录1.设计理念2.性能表现3.使用场景4.配置复杂度5.生态系统6.性能对比总结7.选择建议1.设计理念Webpack设计理念:Webpack是一个通用的模块打包工具,它将项目中的各种资源(如JavaScript、CSS、图片等)视为模块,并通过loader和plugin进行处理和打包。适用范围:适用于复杂项目,支持高度定制化,适合需要精细控制构建过程的场景。Vite设计理念:Vite(法语“快
- Webpack 基础入门
懒羊羊我小弟
前端工程化webpackrust前端es6node.js
一、Webpack是什么Webpack是一款现代JavaScript应用程序的静态模块打包工具。在Web开发中,我们的项目会包含各种类型的文件,如JavaScript、CSS、图片等。Webpack可以将这些文件打包成一个或多个文件,以便在浏览器中高效加载。它就像是一个超级管家,把项目中的各种资源整理打包,让它们能更好地协同工作。二、为什么要使用Webpack代码拆分:可以将代码拆分成多个块,实现
- 前端优化可以从哪些方面下手及优化方案
光影少年
前端性能优化
前端优化是提升网页性能、提升用户体验和降低服务器负担的重要手段。可以从多个角度入手,以下是一些常见的优化方向和方案:1.性能优化减少请求数量:尽量减少页面加载时发起的HTTP请求,例如使用合并文件(CSS和JS)、减少图片的请求。使用懒加载(LazyLoading):对于图片、视频或组件,可以采用懒加载的方式,只有当用户需要时才加载。代码拆分(CodeSplitting):使用Webpack或类似
- html中用npm包
是谁眉眼
htmlnpm前端
一.用webpack工具打包npm包到dist下js文件为浏览器能识别的文件1.创建一个文件夹html中引用打包后的js文件注意打包后的js文件是局部变量如果要在html中引入js中的变量先去js中把变量改成全局变量2.先初始化一个管理包的文件:输入npm命令“npminit-y3.输入npm命令安装webpack及webpack-cli,“npmiwebpackwebpack-cli-D”,然后
- 【VUE】前端工程化与前端工程化与webpack
boy快快长大
VUE前端vue.jswebpack
前端工程化与webpack1.前端工程化2.webpack的基本使用2.1创建列表隔行变色项目1.前端工程化2.webpack的基本使用2.1创建列表隔行变色项目初始化项目①新建项目空白目录,并运行npminit–y命令,初始化包管理配置文件package.json②新建src源代码目录③新建src->index.html首页和src->index.js脚本文件④初始化首页基本的结构⑤运行npmi
- Vue.js 配置 Babel、Webpack 和 ESLint
轻口味
VUE.JS入门与实践vue.jswebpack前端
Vue.js配置Babel、Webpack和ESLint今天我们来聊聊如何配置Babel、Webpack和ESLint,这三个工具在现代前端开发中扮演着重要角色。它们分别负责代码转译、模块打包和代码质量检测,合理配置它们能大大提高项目的开发效率和质量。下面我将详细介绍它们的作用,并提供具体的配置示例。1.Babel配置Babel主要用于将现代JavaScript(ES6+)代码转译为兼容性更好的版
- webpack 性能优化方案总结
carpe diem xt
my_vuewebpack性能优化vue.js
一、可视化查看打包大小webpack-bundle-analyzer1.1简介主要是用来可视化查看包的大小1.2安装npminstall--save-devwebpack-bundle-analyzer1.3使用方式1、在webpack配置文件配置2、使用require引入constBundleAnalyzerPlugin=require('webpack-bundle-analyzer').Bu
- Webpack 打包性能优化指南
不知名靓仔
webpack性能优化前端
引言Webpack是一款非常强大的模块打包工具,它能够将各种资源(如JS、CSS、图片等)打包成一个或多个浏览器可以理解的文件。然而,在处理大型项目时,Webpack的打包速度可能会变得相当慢,这直接影响到了开发效率。本文将介绍一些实用的技巧和最佳实践,帮助你优化Webpack的打包性能。1.Webpack基础1.1什么是Webpack?Webpack是一个模块打包器,它能够分析项目的依赖关系图,
- Webpack相关优化总结
问白
前端工程化webpackwebpack前端前端工程化
在使用webpack时提供了各种配置,这里结合在业务中常用的配置汇总一下可以进行的一系列的webpack优化缩小文件搜索范围其原理是在构建时,会以用户配置的Entry为开始依次递归遍历每个Module,在遍历每个Module时会调用相应合适的Loader对原模块代码进行“翻译”。优化Loader配置Loader对文件的转换是比较耗时的,我们可以在loader中通过test、include、excl
- Vue 2 + Webpack 项目中集成 ESLint 和 Prettier
Ciito
前端vue.jswebpack前端
在Vue2+Webpack项目中集成ESLint和Prettier可以帮助你规范代码风格并自动格式化代码。以下是详细的步骤:1.安装ESLint和Prettier相关依赖在项目根目录下运行以下命令,安装ESLint、Prettier和相关插件:npminstall--save-deveslintprettiereslint-plugin-vueeslint-config-prettiereslin
- 二十九、vite项目集成webpack+vue2项目
arguments_zd
vue3.0的开发和学习webpack前端node.js
一、开发基座应用:1、安装依赖npmi@micro-zoe/
[email protected]、在入口处引入(main.ts)importmicroAppfrom'@micro-zoe/micro-app'microApp.start()
- 前端构建工具
arguments_zd
杂谈前端前端框架
一、什么是前端构建工具?前端构建工具就是在项目开发及编译阶段帮助我们完成那些需要反复重复的任务,比如代码压缩、编译等工作,构建工具能够大大提高我们的开发效率。常用构建工具:grunt(JavaScript世界的构建工具)、gulp(用自动化构建工具增强你的工作流程)、webpack(专注于构建模块化项目)、yeoman(强健的工具,库,及工作流程的组合)二、为什么需要构建工具?模块规范化产生,不同
- Vue - 在纯 HTML 普通项目中实现组件化,让原生 html 项目支持引入 *.vue 组件 / 组件与组件间的互相引用等,完美解决了引入组件出现的跨域问题(保姆级详细教程,完整示例源码及插件)
王二红
+Vuehttp-vue-loadervueoader跨域html引入.vue组件跨域纯html项目如何vue组件化vue.jshtml
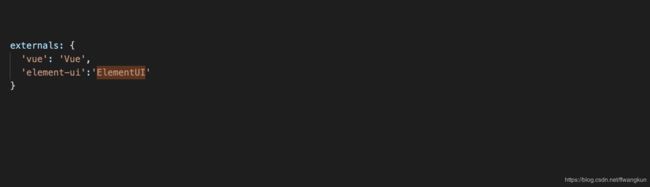
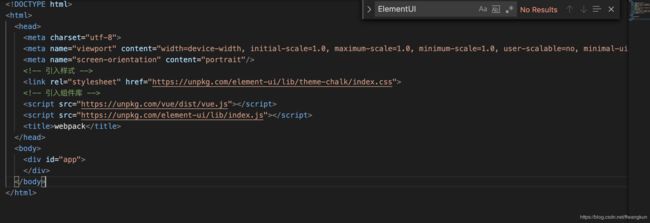
前言网上的方法千篇一律,并且都有引入组件报错“跨域”问题,本文彻底解决并提供详细的示例源码(一键复制运行)。在纯html原始项目中没有“组件”概念(意味着重复的组件,每次都需要重新写),就算引入了Vue.js包也是功能有限,根本无法引入*.vue文件,更不可能实现组件化。有些朋友不想用脚手架(webpack)创建,还想要在纯html页面中获得“组件化”能力,如下图所示。也就是说,您可以在不依赖no
- vue 配置vue.config.js 优化
鸿是江边鸟,曾是心上人
vue.jsjavascript前端
1.压缩js,去除打印信息。module.exports={configureWebpack:{optimization:{minimize:true,//确保启用了压缩minimizer:[newTerserPlugin({terserOptions:{//在这里放入你的自定义Terser选项compress:{drop_console:true,//例如,移除console.log语句//更多
- 工作流程设计 php,php工程狮感知的前端工作流程
三符
工作流程设计php
这个时代不懂点前端知识,真的没有办法生存。就算不会写,也得了解它的原理吧!最近做了一些总结,之前都是迷迷糊糊,搞不清楚前端之前的相关定位。好好梳理了一下。错误之处请各位指正。本文主要说的是JavaScript工作流程目前前端真的该叫大前端,其越来越细化,越来越复杂。在这种背景下,诞生了很多工具很多前端工作流程。比如热门的:reactvuewebpackbabelgulpnode.jsnpmnvma
- vite.config.js 的一些常用配置你知道吗
子伟-H5
javascript开发语言ecmascript
前言当我们进行前端开发项目的时候都需要一些构建工具,像Webpack、Rollup、Snowpack、Vite等构建工具,而在Vue3的官方文档中的创建应用例子使用了Vite,那么问题来了,为什么在Vue3中大多数都会推荐使用Vite呢?介绍Vite是前端的一种构建工具,有着服务启动快、热更新迅速的特点,显著提升前端开发体验。在项目一开始启动时,Vite会将应用中的模块区分为依赖和源码两类。依赖,
- 你对 Vue 项目进行哪些优化?
LuckXinXin
Vuevue
答:第一个方面:代码层面的优化•v-if和v-show区分使用场景•computed和watch区分使用场景•v-for遍历必须为item添加key,且避免同时使用v-if•长列表性能优化•事件的销毁•图片资源懒加载•路由懒加载•第三方插件的按需引入•优化无限列表性能•服务端渲染SSRor预渲染第二个方面:Webpack层面的优化•Webpack对图片进行压缩•减少ES6转为ES5的冗余代码•提取
- 告别繁琐的路径配置:带你写一个让 Monorepo 项目模块导入更优雅的 Webpack 插件
真的很上进
Web前端进阶合集webpack前端javascriptjavareact.jsvuenode.js
目录手把手带你写一个Webpack提效插件前言为什么要写这个插件?Webpack插件是什么?开发MonorepoAliasPlugin1.基础结构搭建2.理解Webpack模块解析3.路径别名的解析和转换4.添加所有包的支持5.测试插件6.使用方法总结手把手带你写一个Webpack提效插件前言大家好,今天我想和大家分享如何从零开始写一个实用的Webpack提效插件(完整源码在文章最后).作为前端开
- webpack配置之---output.chunkLoadTimeout
LLLuckyGirl~
webpack前端node.js
output.chunkLoadTimeoutoutput.chunkLoadTimeout是Webpack配置中的一个选项,用于设置在加载异步chunk(代码块)时,超时等待的时间(以毫秒为单位)。如果在指定的时间内无法加载chunk,Webpack将触发错误。1.作用chunkLoadTimeout用于控制加载异步代码块(chunks)时的超时时间。默认情况下,Webpack会尝试加载按需加载
- 【逆向篇】web逆向扣取webPack结果过程问题处理
去你的鸟命
逆向工程前端webpacknode.js
web逆向扣取webPack结果过程问题处理问题1:ReferenceError:documentisnotdefined问题2:ReferenceError:storageisnotdefined问题1:ReferenceError:documentisnotdefinedconst{JSDOM}=require("jsdom");constdom=newJSDOM(`Helloworld`);
- webpack配置之---output.path
LLLuckyGirl~
webpack前端node.js
output.pathwebpack.output.path是Webpack配置中的一个重要选项,用于指定构建输出的目标文件夹路径。通过该配置,你可以设置Webpack构建生成的文件(如打包后的JavaScript、CSS等文件)存放的位置。1.基本功能output.path需要指定一个绝对路径,表示Webpack在打包时生成的文件应存放的目录。默认情况下,Webpack会将打包后的文件放在当前工
- 如何使用 webpack 来优化前端性能的?
祈澈菇凉
前端面试题合集前端webpacknode.js
Webpack是一个强大的现代JavaScript应用程序的模块打包工具。它不仅可以将JavaScript文件打包,还可以处理CSS、图片等资源。通过合理配置Webpack,可以显著优化前端性能。本文将详细探讨如何使用Webpack来优化前端性能,包括基本概念、优化策略和实践示例。1.Webpack的基本概念1.1模块与打包在Webpack中,所有的资源都被视为模块。Webpack的核心功能是将这
- webpack学习:配置es6+,react,typescript,eslint
大神乔伊
webpackjavascriptwebpackreact.js
本文内容如下配置es6+,react,typescript,eslint如果你都有了答案,可以忽略本文章,或去webpack学习导图寻找更多答案配置打包ES6+部分浏览器只认识es5的语法,如果要使用es6以上的语法,需要配置注意:在根目录新建.babelrc或者babel.config.js,用于配置es6以上的语法兼容,webpack会自动检测有没有.babelrc文件,如果有则按里面的配置加
- 2025 年前端开发现状分析:卷疯了还是卷麻了?
ConstMAO
前端
一、前端现状:框架狂飙,开发者崩溃如果你是个前端开发者,那么你大概率经历过这些场景:早上打开CSDN(或者掘金,随便),发现又有新框架发布了,名字可能是VueXNext.js之类的。你学完Vue之后,发现公司开始用React,刚学完React,团队又迁移到Svelte,最后却发现产品已经被裁了。你被迫熟练掌握了Webpack、Vite、Rollup、esbuild,却仍然搞不清楚它们之间到底有什么
- webpack+react多页面架构
Leinov
reactnodewebpack前端前端开发
webpack在单页面打包上应用广泛,以create-react-app为首的脚手架众多,单页面打包通常指的是将业务js,css打包到同一个html文件中,整个项目只有一个html文件入口,但也有许多业务需要多个页面不同的入口,比如不同的h5活动,或者需要支持seo的官方网站,都需要多个不同的html。webpack-react-multi-page架构让你可以在多页面在项目开发中自动化打包新创建
- React Redux Webpack 项目实战指南
裘羿洲
ReactReduxWebpack项目实战指南react-latest-framework项目地址:https://gitcode.com/gh_mirrors/rea/react-redux-webpack本指南将带你深入了解基于https://github.com/hyy1115/react-redux-webpack.git的开源项目,适合React技术栈的学习者和开发者。我们将从项目的基本
- Vite:下一代前端开发工具的崛起
布兰妮甜
Vite开发工具
文章目录前言一、Vite简介二、Vite的核心特点三、安装Vite四、创建项目五、配置Vite六、开发模式下的热更新七、生产构建八、插件系统九、性能优化十、社区和支持结语前言在现代前端开发中,构建工具的选择直接影响到开发效率和项目维护的成本。传统的构建工具如Webpack虽然功能强大,但在项目启动和热更新方面的表现却常常不尽人意。为了应对这些问题,Vue.js作者尤雨溪推出了新一代前端构建工具Vi
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓