- 全新发布:企业级安全网盘解决方案,助力数据高效流转与安全管理!
c++代码诗人
信息安全开发语言c++
全新发布:企业级安全网盘解决方案,助力数据高效流转与安全管理!在数字化办公快速发展的今天,信息安全与数据高效管理成为企业的核心需求。我们全新推出的企业级网盘系统,为您提供一站式解决方案,集稳定性、高安全性、多功能性于一体,助力您的企业高效运行和数据安全保障。以下是我们的网盘核心亮点:1.稳定可靠的技术架构客户端采用MFC开发:运行高效,界面直观,用户体验流畅,特别适合Windows系统用户。服务端
- MFC 得到本机IP和设置本机的IP
zq4132
ULONGWINAPIGetAdaptersAddresses( __in ULONGFamily, __in ULONGFlags, __in PVOIDReserved, __inout PIP_ADAPTER_ADDRESSESAdapterAddresses, __inout PULONGSizePointer);第一个参数Family是网络协议族,用户可以指定
- MFC工控项目实例之十四模拟量信号名称从文件读写
兵哥工控
MFC工控项目实例mfcc++
承接专栏《MFC工控项目实例之十三从文件读写板卡信号名称》在BoardTest.cpp文件中添加代码intm_CountGetCurSel_AD[16];//索引号UINTm_CountComboID_AD[16]=//控件ID号{IDC_COMBO33,IDC_COMBO34,IDC_COMBO35,IDC_COMBO36,IDC_COMBO37,IDC_COMBO38,IDC_COMBO39,
- MFC建立C语言项目,mfc开发(mfc项目开发实例85个)
嘻嘻哒的小兔子
MFC建立C语言项目
什么是MFC编程MFC(MicrosoftFoundationClassLibrary)中的各种类结合起来构成了一个应用程序框架,它的目的就是让程序员在此基础上来建立Windows下的应用程序,这是一种相对.用MFC的四个模式都可以设计上面的界面吗?同时标签能够在单文档中建立不。可以,MFC,文档视图架构,单文档应用程序,再加一个静态窗口分割。可以列举一个简单的例子说明楼上说的太复杂了,那是要到一
- 【C/C++】VS编译错误ERROR:#error: Building MFC application with /MD[d] (CRT dll version) requires MFC share
Michael_Good
C/C++mfcc++
大白话:我们自己的库,链接了系统运行时库,链接模式不对。这种问题一般多发生在静态库lib中。一般而言:在Debug模式下,静态库lib选择**MDd**模式【MDd模式下编译的库,体积较小,因为无需拷贝运行时库,默认认为Debug模式为开发环境,自带运行时库】在Release模式下,静态库lib选择**MT**模式【MT模式下编译的库,体积较大,因为必须拷贝运行时库,默认认为Release模式为用
- VBto Converter代码转换工具最新V2.89版
中游鱼
原创VB补丁.netmicrosoftvb6代码转换
VBtoConverter代码转换工具最新V2.89版VBtoConverter是来自国外的一款简单实用,功能强大的VB6源代码转换工具。作为一款实用的编程工具软件,可以将MicrosoftVisualBasic6.0project(包括源代码)转换成MSVC++MFC,VC++.NET(CLR),VBNET,C#,J#,BorlandC++Builder,BorlandDelphi源代码文件。可
- 在MFC中添加用户自定义消息
luckyone906
MFC
消息机制是windows的典型运行机制,在MFC中有很多的消息如WM_BTN**等。但是在有些情况下我们需要自定义一些消息去做一些我们需要的功能,MFC的向导不能帮助我们做到这一点,我们可以通过添加相应的代码去完成这个功能。添加自定义消息操作如下:1.建立MFC工程,如基于对话框的应用程序,Test。2.在资源中添加要处理的消息的值,即在CTestDlg.h中添加如下代码。(因为很多MFC的消息是
- 解决mfc140u.dll丢失的问题,四个方面进行详细解决mfc140u.dll丢失的方法步骤教程
szcsd123456789
dll丢失dll文件dll修复工具dll修复dll
mfc140u.dll丢失可能导致某些应用程序无法正常运行,特别是那些依赖VisualC++Redistributable和MFC库的程序。因此,及时有效地解决mfc140u.dll丢失的问题对确保系统和应用程序的正常运行至关重要。通过三种方法中的一种或多种组合,用户可以尝试解决mfc140u.dll丢失的问题,确保系统和相关应用程序的稳定性和可靠性。四个方面进行详细解决mfc140u.dll丢失
- MFC Dialog vtk
爱学习的大牛123
vtk学习MFCCDialogvtk
使用MFC(MicrosoftFoundationClasses)和VTK(VisualizationToolkit)的对话框应用程序。这个例子将展示如何在MFC对话框中嵌入VTK渲染窗口。首先,我们需要创建一个MFC对话框应用程序,然后将VTK集成到其中。以下是实现步骤:1.创建MFC对话框应用程序2.在对话框中添加VTK渲染窗口3.实现简单的VTK场景让我们从头文件开始:```#pragmao
- MFC工控项目实例之八选择下拉菜单添加打钩图标
兵哥工控
MFC工控项目实例mfcc++
承接专栏《MFC工控项目实例之七点击下拉菜单弹出对话框》具体添加菜单栏参考我的博客文章《MFC工控项目实例之七点击下拉菜单弹出对话框》这里只给出相关代码1、在SEAL_PRESSUREDlg.h文件中添加代码classCSEAL_PRESSUREDlg:publicCDialog{//Constructionpublic:...CBitmapm_bmSel,m_bmList;voidOnTypeC
- MFC3d立体按钮制作
兵哥工控
mfcc++
1、本程序基于前期我的博客文章MFC用CButtonST类实现图片透明按钮(免费源码下载)2、添加CeXDib.cppCeXDib.hShadeButtonST.cppShadeButtonST.h到项目文件夹下,和FileView中如图。3、在ButtonShadeDlg.h中添加代码#include"ShadeButtonST.h"#include"BtnST.h"classCButtonSh
- MFC工控项目实例之六CFile添加菜单栏
兵哥工控
MFC工控项目实例mfcc++
本程序基于前期我的博客文章《MFC工控项目实例之五CFile类读写系统参数》添加两个对话框如下具体添加菜单栏参考我的博客文章《MFC_CFile类实现下拉菜单读写实例(源码下载)》这里给出相关代码在SEAL_PRESSURE.h文件中添加#include...classCProductPara{public:union{struct{charm_strTypeName[24];charm_strB
- 开发MFC界面爬取图片工具三(结合MFC界面时遇到的问题及解决方法)
吾名招财
MFC界面应用c++mfc
结合MFC界面时遇到的问题及解决方法引言开发中涉及到的一些问题及解决方法1.引入头文件问题2.接收内容的格式转换问题(CString转string,CString转int)3.CString类型字符串中的字符替换问题4.创建线程问题(1)创建下载线程(2)创建判断线程5.如何实现编辑框追加文本问题6.URLDownloadToFile函数中参数格式问题(string转换为LPCWSTR)7.获取已
- OpenCV + MFC 简单的程序(vs2015)
比卡丘不皮
OpenCVC++MFCOpenCV视觉处理
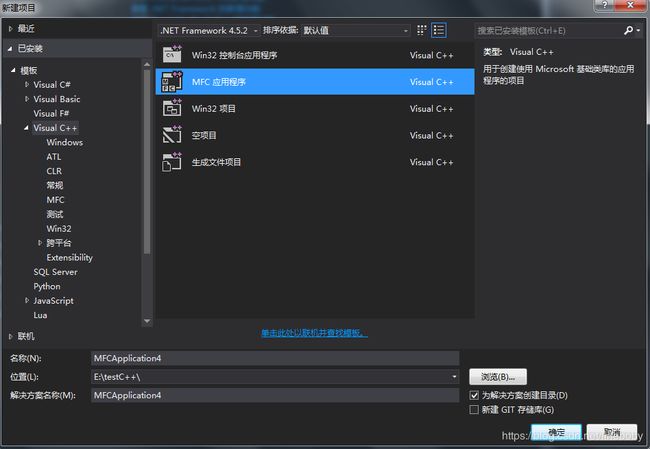
昨天编写了一个简单的OpenCV显示图片的历程,想要了解可以看看基本文章入口:OpenCV显示图片今天给大家使用MFC对OpenCV的编写:1.首先建立项目:选择MFC→MFC应用程序,取名字为LoadPicture,点击确定按钮点击确定后选择基于对话框,点击完成。删除图上的控件,添加一个button按钮,修改ID为IDC_OPENCaption为“打开”如图所示:首先我们要先添加一个类image
- OpenCV绘图函数详解及其用法示例
Bill66
opencv人工智能计算机视觉OpenCV常用绘图函数OpenCV绘图函数详解OpenCV绘图函数示例
MFC类库中的CDC类有划线,画矩形,画椭圆,画多边形,文字等绘图函数,OpenCV也有类似的绘图函数。二者的区别在于MFC画图是在一定的区域内绘制图形,而OpenCV则是在图像上绘制,主要用于图像标注。OpenCV的常用绘图函数有arrowedLine,circle,drawContours,drawMarker,drawMarker,ellipse,fillConvexPoly,fillPol
- github源码指引:共享内存、数据结构与算法:作为基础的数组
初级代码游戏
github源码指引共享内存数据结构与算法github共享内存数据结构算法可扩展数组
初级代码游戏的专栏介绍与文章目录-CSDN博客我的github:codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。这些代码大部分以Linux为目标但部分代码是纯C++的,可以在任何平台上使用。相关专题:共享内存、数据结构与算法_初级代码游戏的博客-CSDN博客源码位置:shmfc基础:github源码指引:源码结构、编译、运行_github编译-CSDN博客目录一
- CAsyncSocket类实现网络通信
m0_37346206
eclipse前端
CAsyncSocket类编程模型在一个MFC应用程序中,要想轻松处理多个网络协议,而又不牺牲灵活性时,可以考虑使用CAsyncSocket类,它的效率比CSocket类要高。CAsyncSocket类针对字节流型套接字的编程模型简述如下:1、构造一个CAsyncSocket对象,并用这个对象的Create成员函数产生一个Socket句柄。可以按如下两种方法构造:CAsyncSocketsock;
- 【C++】-获取某个目录下的所有文件名
强里秋千墙外道
c++开发语言
在前段时间,师兄在维护一个MFC的老项目,C++只可以使用14版本的,提了一个需求,遍历某个目录下的所有文件名(去掉后缀),因为他用MFC始终遍历有问题,让我来解决。我其实也不懂MFC,由于是老项目,里面很多东西不敢碰。于是我提出的解决方案就是直接使用标准库来写。但是标准库的filesystem在C++17被引入,项目又不能升级到C++17。通过搜索资料发现,filesystem在14和11的ex
- MFC使用双缓冲实现绘制字符串防闪烁
萝卜兽编程
MFCmfcc++
有时在性能比较低的操作系统上实现绘制文字实时变化时,会出现字体闪烁问题,下面通过双缓冲技术,先的要显示的文字绘制到缓冲区,然后再将显示出来,代码如下:CClientDCdc(this);CDCMemDC;MemDC.CreateCompatibleDC(&dc);CFont*pold_font=MemDC.SelectObject(&Font2);CSizetxtpot=MemDC.GetText
- MFC 读写 Excel
m0_37346206
excel
在对话框头文件中导入头文件#include"CApplication.h"#include"CRange.h"#include"CWorkbook.h"#include"CWorkbooks.h"#include"CWorksheet.h"#include"CWorksheets.h"#include"ShowData.h"依次打开并注释这些头文件中如下代码//#import"C:\\Progra
- MFC在对话框中实现打印预览
lurenmei
对话框打印预览
在一般的软件开发中打印和打印预览是经常要用到的功能,对于VC6.0中的文档/视图(Doc/View)框架,可以很方便的使用缺省的打印和打印预览。但是,如果应用程序是基于对话框的就没有办法利用这种便利。而很多情况下,基于对话框的程序也需要打印和打印预览功能。那该怎么办呢?这正是本文将要解决的问题。1实现打印在对话框应用程序中不具备MFC的视和框架交互,要想实现打印和打印预览必须直接获取打印机的设备环
- 基于Modbus的MFC智能控制
LabVIEW开发
LabVIEW开发案例mfclabviewLabVIEW开发
1.系统概述利用LabVIEW通过Modbus485协议实现对七星(Sevenstar)品牌质量流量控制器(MFC)的智能化控制。该系统将自动控制多个MFC的流速,实时监控其状态,并根据需要进行调整。2.硬件配置MFCs:七星品牌的质量流量控制器,支持Modbus485通讯协议。NI硬件:NIcRIO或cDAQ系统:用于Modbus通讯。NI9870模块:提供RS485接口,用于与MFC进行通讯。
- MFC在对话框中实现打印和打印预览
会编程的打字员
mfcc++
首先在这里感谢互联网的大哥们!同时我讨厌动不动就是要vip才能查看!所以我写的不需要vip就能看。只求点个赞。直接上代码,新建6个文件CPrintFrame.cpp;CPrintFrame.h;CPrintPreviewView.cpp;CPrintPreviewView.h;CPrintView.cpp;CPrintView.h;下面是代码CPrintFrame.h#pragmaonce//CP
- GDI+学习及代码总结之------画线、区域填充、写字
Legend500
Windows编程gdi
《精通GDI编程》里的代码,在学习过程中对它加以总结,以防以后用到,所有代码都是在MFC单文档中实现的,写在View::OnDraw(CDC*/*pDC*/)中画线/边框(Pen)1、画单线——-DrawLine[cpp]viewplaincopyprint?Penpen(Color(255,0,0,0),3);PointFL_PTStart(0,0);PointFL_PTEnd(100,10);
- 以前开发MFC界面如何快速转成QT界面
广州视觉芯软件有限公司
mfcqtc++
将MFC界面快速转换为Qt界面可能需要进行一些手动工作,因为MFC和Qt是两个不同的界面框架,它们具有不同的设计和实现原理。但是,以下步骤可以帮助你快速进行转换:创建一个新的Qt项目:使用QtCreator创建一个新的Qt项目。分析MFC界面:仔细分析你的MFC界面,包括窗口、对话框、控件等的布局、样式和行为。重新设计界面:使用Qt的可视化设计器重新设计界面。在QtCreator的设计器中,你可以
- MFC:基于OPenGL的三维渲染控件样例代码
pdycp
openglmfcc++
opengl类Myopengl.h#pragmaonce#include#pragmacomment(lib,"glut64.lib")#defineGLUT_DISABLE_ATEXIT_HACK#include"glut.h"classMyopengl:publicCWnd{public:Myopengl();~Myopengl();voiddisplay();//绘制图形voidlight(
- MFC 实现拖动文件获取文件路径
空持百千偈
WTL/MFCMFC文件拖动
参考文章:EditControl实现文件拖拽DragQueryFile1.文件拖动到对话框(1)添加消息映射//CMyTestDlg.cppBEGIN_MESSAGE_MAP(CMYstaticTestDlg,CDialog)ON_WM_DROPFILES()END_MESSAGE_MAP()(2)将对话框的属性AccepFiles设置为TRUE或者在OnInitDialog()中添加//CMyT
- NI Measurement Studio 2013中waveformPlot控件的使用
番茄炒蛋7211
c#编程项目waveformPlotNIC#
之前学习编写上位机软件的时候,经常发现在VC中显示波形图相当不方便,后来,通过一位在外面实习回来的师兄说过NI的一个图形库。自己也就在这方面折腾了半天,最后终于弄成了。开发环境用的是vs2005,编程语言用的是C#,这比MFC要方便,还要快,对于一般的辅助型测试的小软件,这个比MFC更快。我下载的是一个MeasurementStudio8的库,解压安装库后,再在C#中添加之。这个库装好之后会有一些
- Visual Studio清单作用
白衫长发时光与她
vsvisualstudioide
1、作用:制定程序依赖的C运行库的dll及版本,包括mfc,atl,crt等,在VisualStudio安装目录下的vc/redist下有debug和release版本2、确定应用程序依赖哪些visualC++库方法:查看项目-》项目设置-》常规,可以看到项目使用的是MFC和ATL库,如果过选择“在动态库中使用MFC”,则程序依赖MGCdll,如果不使用MFC或ATL,仍然可能依赖CRT库(如果在
- MFC 操作Excel,在线程中调用 ExcelApp.CreateDispatch("Excel.Application",NULL)失败
落花生雪
编程小技巧
VC操作Excel,在线程中调用ExcelApp.CreateDispatch("Excel.Application",NULL)返回失败解决办法:在线程的执行函数里面调用AfxOleInit,初始化COM库解析:工程向导生成的代码主线程已经凋用OleInitialize这个API初始化COM库了,所以在主线程里面调用ExcelApp.CreateDispatch不会报错;但当你自己开启了新的线程
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/