sublime text 3 添加各种插件
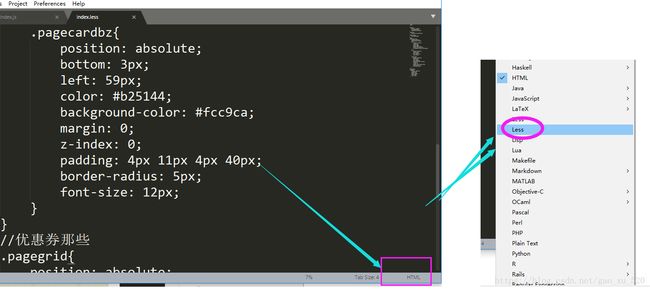
1.sublime text3 less和scss文件高亮显示
less高亮插件下载:
https://github.com/danro/LESS-sublime/zipball/master
scss高亮插件下载:
https://github.com/kuroir/SCSS.tmbundle/zipball/SublimeText2
使用方法:
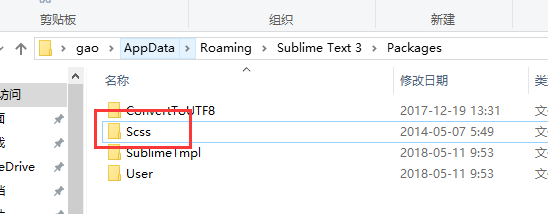
(1).打开Sublime Text 3的包Packages
(2).将下载的文件解压到该文件夹下,这里将两个文件名重命名为“Less”和“Scss”
(3).重新打开Sublime Text 3 就可以了。
注意:如果还是不行,请点击这里
2.添加vue模板
(1).preference---->package control,然后输入install回车,找到sublimeTmp 插件 双击
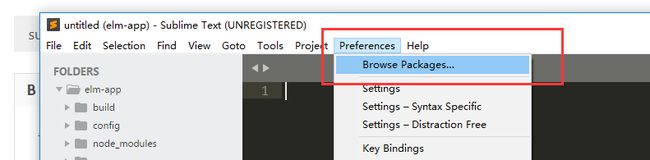
(2).preference——》Browse Packages..
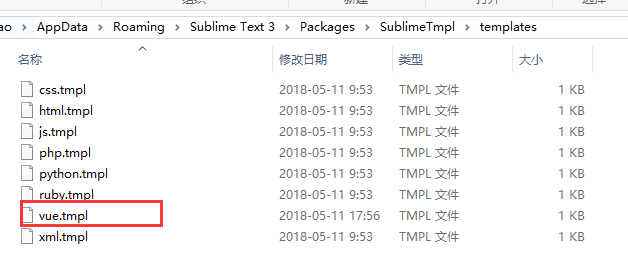
打开\Sublime Text 3\Packages\SublimeTmpl\templates 下新建vue.tmpl文件:
vue.tmpl
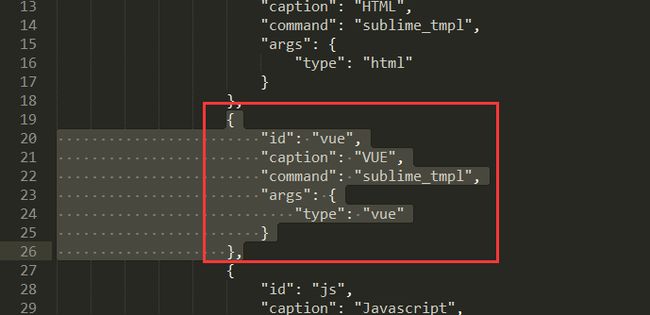
(3). Preferences——》Package Settings——》SublimeTmpl——》Settings-Commands,在里面粘贴以下配置
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}(4).Preferences——》Package Settings——》SublimeTmpl——》 Key Bindings-Default设置热键 ,在里面粘贴以下配置
,{
"keys": ["ctrl+alt+e"], "command": "sublime_tmpl",
"args": {"type": "vue"}, "context": [{"key": "sublime_tmpl.vue"}]
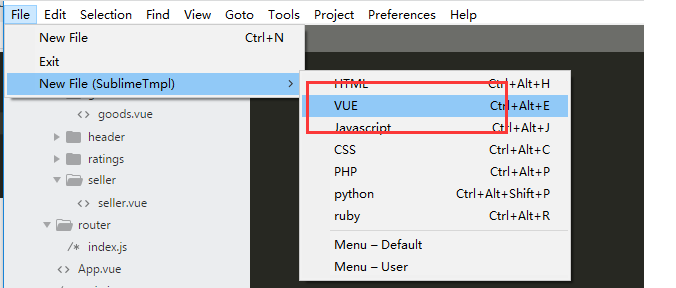
}(5).修改菜单 File——》New File(SublimeTmpl)——》Menu Default
随便复制一个 修改成vue
保存后就可以看到
注意:高亮:安装插件 vue-syntax-highlight
3.安装 jsx 高亮
支持ES6, React.js, jsx代码高亮,对 JavaScript, jQuery 也有很好的扩展。关于 babel 的更多介绍可以看这里
安装过程:ctrl+shift+p 打开面板 ——》选择Install Package ——》输入babel安装
配置:打开菜单view,Syntax -> Open all with current extension as... -> Babel -> JavaScript (Babel),选择babel为默认 javascript 打开syntax
4.使用sublime server启动本地服务器进行调试
1. 安装 sublime serve
2.使用:到页面,右键选择view in sublimeserve