Android开发中几种布局方式介绍
转自:http://www.jianshu.com/p/3021a7beed53
今天我们的主要内容就是安卓的主要几个基础的布局方式。(主要布局如下:)
1.线性布局(LinerLayout)
2.相对布局(RelativeLayout)
3.表格布局(TableLayout)
4.网格布局(GridLayout)
5.绝对布局(AbsoluteLayout)
6.帧布局(FrameLayout)
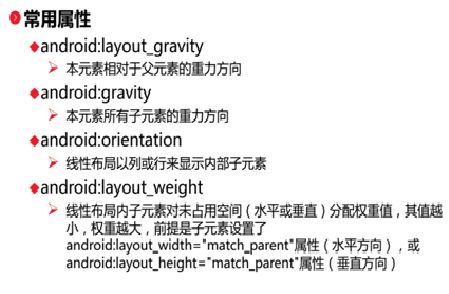
一:线性布局(LinerLayout)。
1.xml文件配置:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp" >
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#0000FF"
android:gravity="center_horizontal|center_vertical"
android:text="线性布局"
android:textSize="20sp"/>
android:layout_width="200dp"
android:layout_height="150dp"
android:layout_gravity="center_horizontal|center_vertical"
android:background="#0000FF"
android:orientation="horizontal" >
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#00FF00"
android:text="内容一" />
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#F7F709"
android:text="内容二" />
android:layout_width="200dp"
android:layout_height="150dp"
android:layout_gravity="right"
android:background="#0000FF"
android:orientation="horizontal" >
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="#00FF00"
android:text="内容一" />
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="#F7F709"
android:text="内容二" />
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按一"
android:onClick="click"
/>
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按二"
android:onClick="click"/>
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按三"
android:onClick="click"/>
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="按四"
android:onClick="click"/>
展示:
2.xml文件配置:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center_horizontal|center_vertical"
android:text="线性布局登录页面"
android:textSize="20sp" />
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="账号:"
android:textSize="15sp" />
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="4" />
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_gravity="center_horizontal|center_vertical"
android:orientation="horizontal" >
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="密码:"
android:textSize="15sp" />
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="4" />
android:layout_width="200dp"
android:layout_height="30dp"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_marginTop="15dp"
android:orientation="horizontal" >
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="记住账号" />
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="记住密码" />
android:layout_width="200dp"
android:layout_height="30dp"
android:layout_gravity="center_horizontal|center_vertical"
android:layout_marginTop="15dp"
android:orientation="horizontal" >
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="click"
android:text="登录"
android:textSize="10sp" />
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="15sp" />
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:onClick="click"
android:text="注册"
android:textSize="10sp" />
展示:
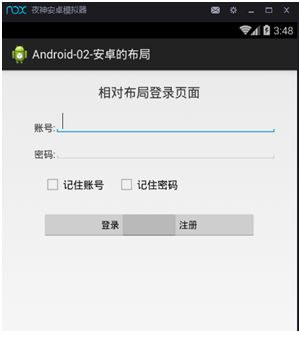
二:相对布局(RelativeLayout)
1.xml文件布局如下:
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center"
android:text="相对布局登录页面"
android:textSize="20sp" />
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/textView"
android:layout_marginLeft="80px"
android:layout_marginTop="30dp"
android:text="账号:"
android:textSize="15sp" />
android:id="@+id/firstEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/textView1"
android:layout_marginLeft="130px"
android:layout_marginRight="50px" />
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/firstEditText"
android:layout_marginLeft="80px"
android:layout_marginTop="20dp"
android:text="密码:"
android:textSize="15sp" />
android:id="@+id/firstEditText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/textView2"
android:layout_marginLeft="130px"
android:layout_marginRight="50px" />
android:id="@+id/checkbox1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/firstEditText2"
android:layout_marginLeft="100px"
android:layout_marginTop="20dp"
android:text="记住账号" />
android:id="@+id/checkbox2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/checkbox1"
android:layout_marginLeft="280px"
android:layout_marginRight="50px"
android:text="记住密码" />
android:id="@+id/cancelButton1"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_below="@id/checkbox2"
android:layout_marginLeft="100px"
android:layout_marginRight="290px"
android:layout_marginTop="25dp"
android:text="登录"
android:textSize="14sp" />
android:id="@+id/confremButton2"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_alignBottom="@id/cancelButton1"
android:layout_marginLeft="290px"
android:layout_marginRight="100px"
android:text="注册"
android:textSize="14sp" />
展示:
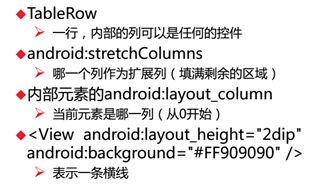
三:表格布局(TableLayout)
xml文件如下:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
android:stretchColumns="2" >
android:layout_width="50dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="序号"
android:textSize="20sp" />
android:layout_width="60dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="书名"
android:textSize="20sp" />
android:gravity="center"
android:text="内容"
android:textSize="20sp" />
android:layout_width="60dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="作者"
android:textSize="20sp" />
android:layout_height="1.5dp"
android:background="#00FF00" />
android:gravity="center"
android:text="1" />
android:gravity="center"
android:text="西游记" />
android:gravity="center"
android:text="取经" />
android:gravity="center"
android:text="郑晨" />
android:layout_height="1.5dp"
android:background="#00FF00" />
android:gravity="center"
android:text="2" />
android:layout_column="2"
android:gravity="center"
android:text="孙悟空大闹天空" />
android:layout_height="1.5dp"
android:background="#00FF00" />
android:gravity="center"
android:text="3" />
android:layout_column="1"
android:gravity="center"
android:text="盘龙" />
android:layout_column="3"
android:gravity="center"
android:text="郑晨" />
android:layout_height="1.5dp"
android:background="#00FF00" />
展示:
四:网格布局(GridLayout)
1.xml文件如下:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp" >
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center"
android:text="计算机"
android:textSize="30sp" />
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="20dp"
android:columnCount="4"
android:rowCount="6" >
android:id="@+id/textView6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_columnSpan="4"
android:layout_gravity="fill_horizontal"
android:editable="false"
android:focusable="false"
android:gravity="right"
android:text="0"
android:textSize="20sp" />
android:onClick="acClick"/>
android:onClick="anClick" />
android:onClick="bnClick" />
android:onClick="onClick" />
android:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"
android:text="0" />
2.Activity如下(这是我只写了几个按键可以按,作为例子):
//网格布局
public class GridLayout extends Activity {
private EditText editText;
private boolean lastClickIsNumber = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.grid_layout);
editText = (EditText) findViewById(R.id.textView6);
}
public void acClick(View v) {
}
public void onClick(View v) {
if (!lastClickIsNumber) {
editText.setText("1");
} else {
String oldContent = editText.getText().toString().trim();
oldContent += "1";
editText.setText(oldContent);
}
lastClickIsNumber = true;
}
public void anClick(View v) {
if (!lastClickIsNumber) {
editText.setText("x");
} else {
String oldContent = editText.getText().toString().trim();
oldContent += "x";
editText.setText(oldContent);
}
lastClickIsNumber = true;
}
public void bnClick(View v) {
if (!lastClickIsNumber) {
editText.setText("6");
} else {
String oldContent = editText.getText().toString().trim();
oldContent += "6";
editText.setText(oldContent);
}
lastClickIsNumber = true;
}
}
展示:
五.绝对布局(AbsoluteLayout)
xml文件如下:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp">
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_x="100dp"
android:layout_y="50dp"
android:text="你好吗?"/>
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_x="50dp"
android:layout_y="100dp"
android:text="我很好!"/>
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_x="200dp"
android:layout_y="100dp"
android:text="真的吗?"/>
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_x="100dp"
android:layout_y="200dp"
android:text="真的!"/>
展示: