react-native代码改动 夜神模拟器怎么热更新
下载好了夜神模拟器,然后react-native也在我windows系统上装好环境并且安装好脚手架了,现在在控制台输入npm start,一切都很顺利(๑′ᴗ‵๑)I Lᵒᵛᵉᵧₒᵤ❤
然鹅,当我command+R打开dos运行react-native run-android命令后,项目是成功在夜神模拟器上执行了,我又修改了App.js的内容,回过头来看夜神模拟器上的界面,嗯!?内容没更新???what?
经过几小时的琢磨,终于找到原因了,原来是因为忘记同步本机IP:端口到模拟器了,
这是我下载的版本,且看完整截图:
1、打开dos窗口输入ipconfig查看本机IP
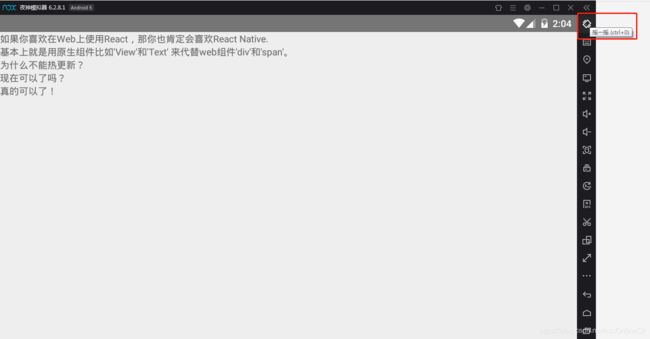
2、点击摇一摇图标(这个等同于在真机上晃一晃,会出现调试面板,一开始下载夜神模拟器是横向的,也可以参考以下截图操作转成竖向),注意:这边点击摇一摇后,可能调试面板会出现的比较慢!!!(非常重要),实在出不来,就考虑重启模拟器!!!
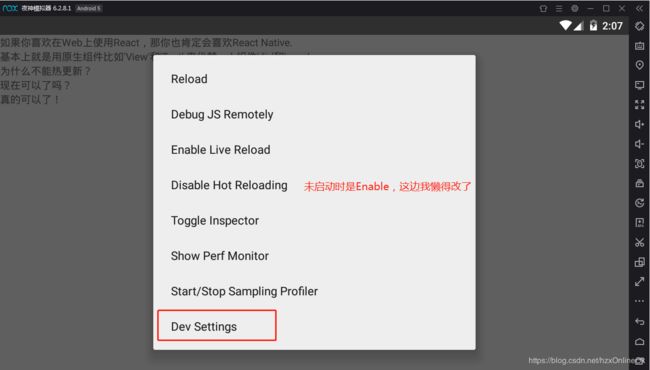
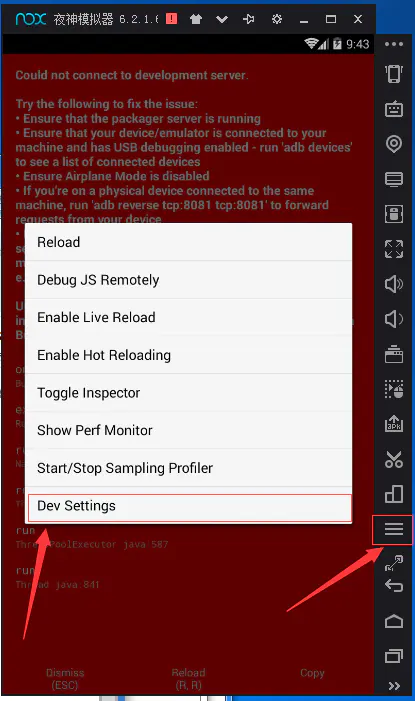
3、点击摇一摇,选中Dev Settings
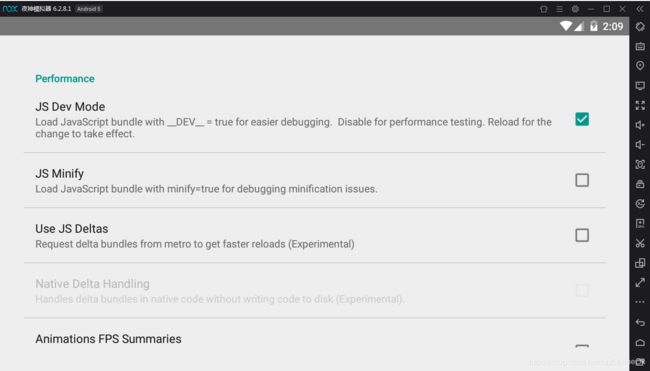
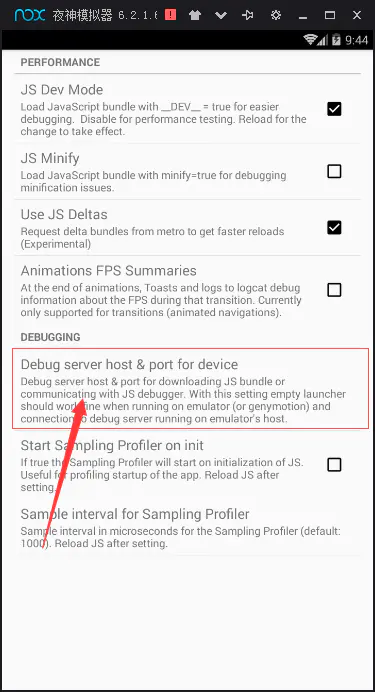
4、出现了以下界面(注意,这边是可以往下滚动的,鼠标左键单击让面板获得光标)
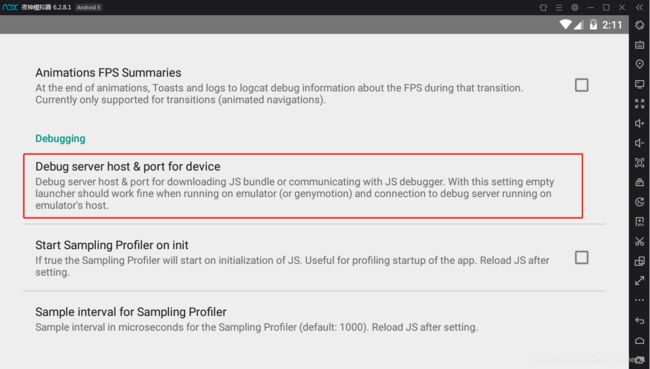
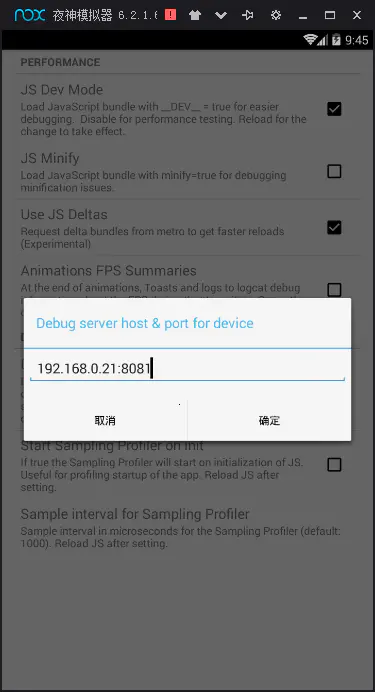
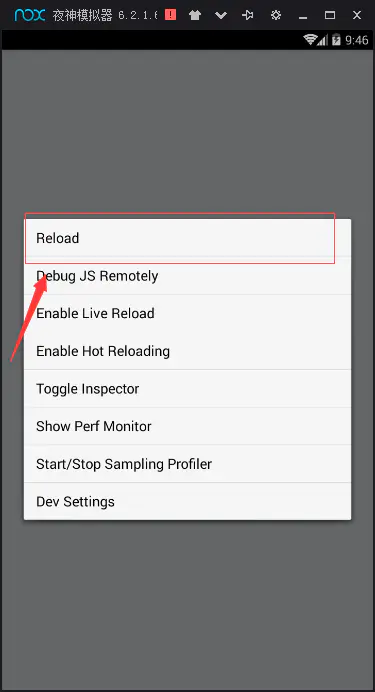
5、我们找到它,并选中它,并且输入本机IP:8081(默认端口,根据自己情况),点击确定,然后点击返回按钮,重新点击“抖一抖”图标,在弹出面板中选择 Reload,并重新加载项目运行,一切OK
6、热更新可以了之后,我们需要在PC上调试我们的代码,比如console.log(a)怎么办?
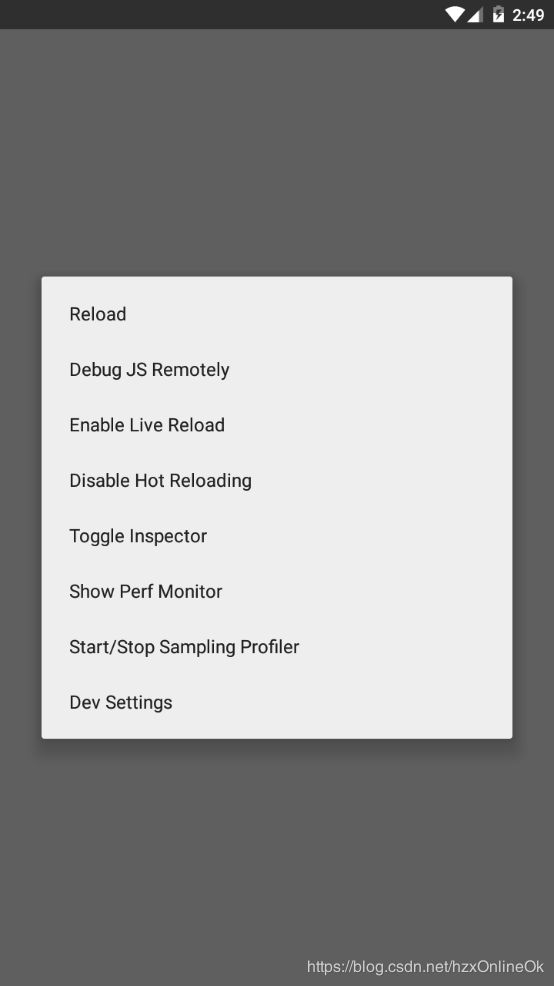
只需要点击“抖一抖”,在弹出面板中,点击 Debug Js Remotely
------------------------------------------------------------------------------------------------------------
以下部分内容来自于简书,较为完整的流程:
作者:hcwang17
链接:https://www.jianshu.com/p/4a72211831ef
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
1、安装模拟器
下载并安装夜神模拟器,安装成功后,命令行连接模拟器(前提是配置了 adb 环境变量,或者到 sdk adb 目录下运行):
adb connect 127.0.0.1:62001
当看到 connected to 127.0.0.1:62001 时表示连接成功。
2、初始化项目并运行
通过命令行初始化项目
react-native init MyProject
进入项目根目录
cd MyProject
运行项目:
react-native run-android
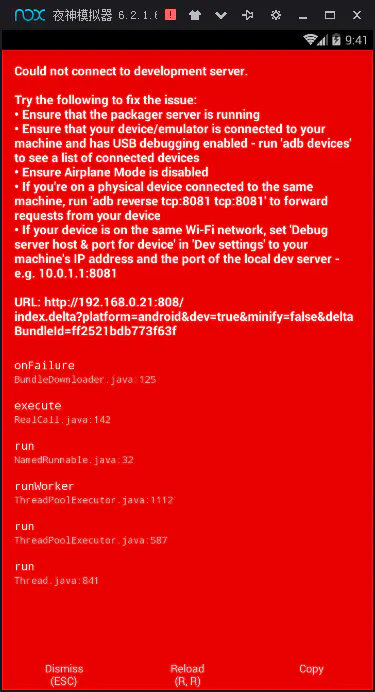
这时候,运行后模拟器会红屏报错:Could not connect to development server,如下:
Error1.png
这时候需要设置模拟器调试的 ip 地址和端口号。
点击模拟器菜单键弹出设置选项,选择 dev settings:
rn2.png
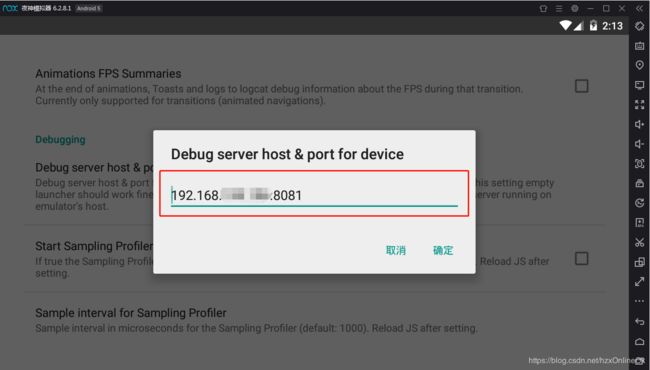
接着选择 Debug server host & port device:
rn3.png
然后输入自己的 ip 地址和端口号并确定:
rn4.png
然后返回重新按设置菜单选择 Reload,并重新加载项目运行:
rn5.png
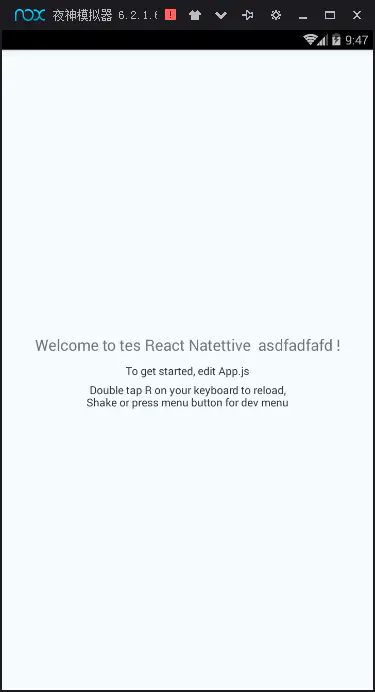
此时可以看到项目运行成功:
rn6.png
3、调式
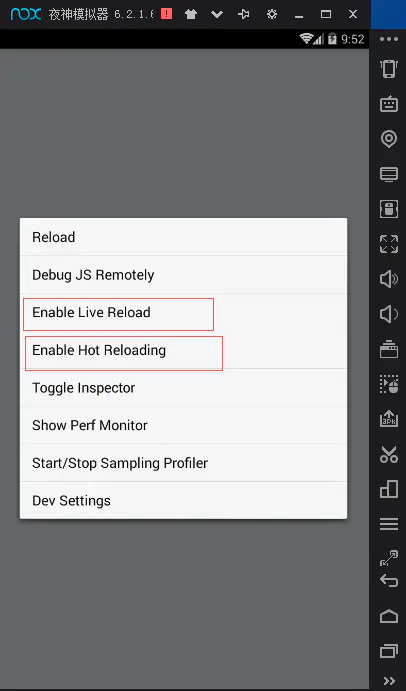
打开app 的开发菜单,可以看到有两个选项,一个是 enable live reload
另一个是 enable hot reloading。Enable live reload 表示 刷新时全局刷新 而 hot reloading 是局部刷新。
rn7.png
这两个我们都选择允许后,我们改完代码并保存,可以实时看到修改效果,不用重新编译运行或者 reload。
接着我们设置通过 Chrome 调试。
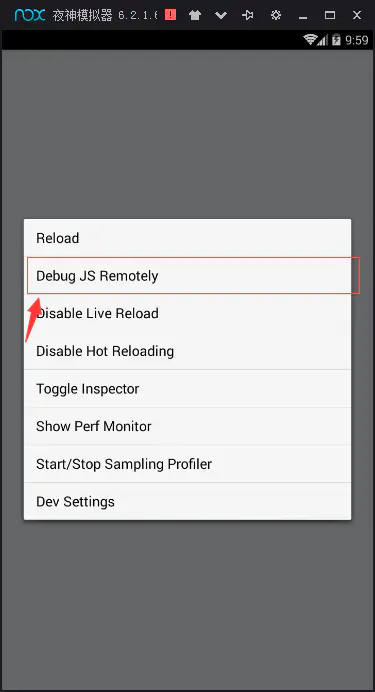
在 app 设置 菜单中选择 Debug JS Remotely:
rn8.png
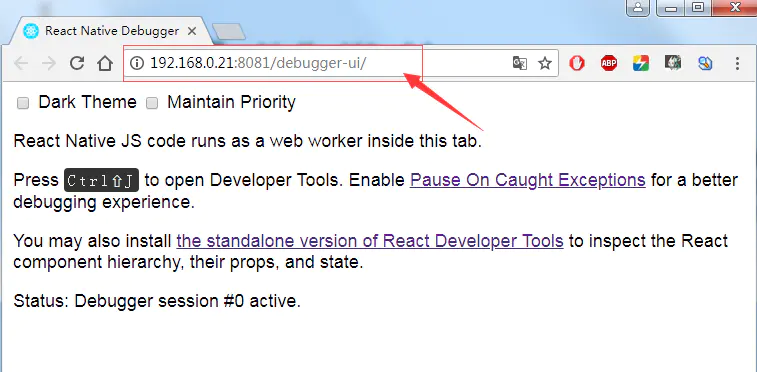
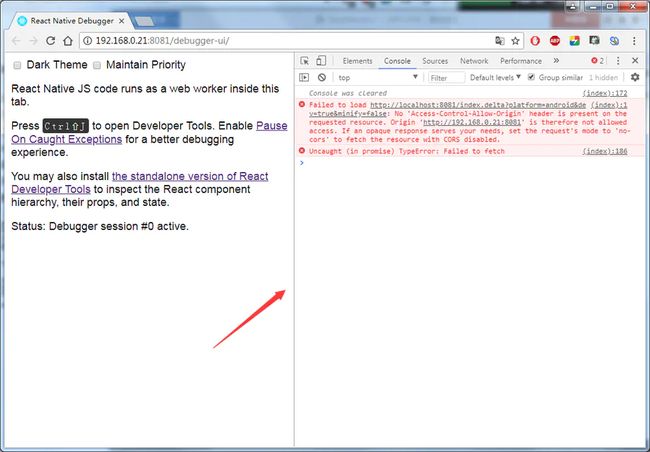
设置完成之后,浏览器自动打开 192.168.0.21:8081/debugger-ui/ tab 页面
rn9.png
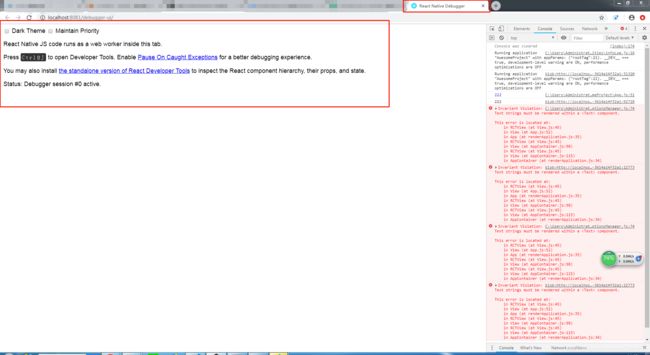
根据提示,按 Ctrl + Shif + j 可以打开开发者工具窗口:
rn10.png
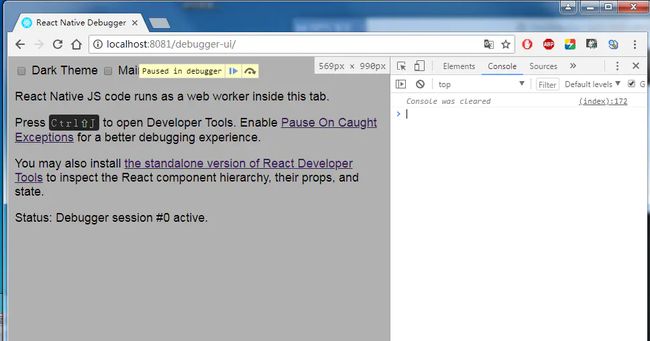
可以看到,这里会报错,意思是我们不应该用此 ip 地址来调试,而应该通过 loacalhost 来进行调试。输入 http://localhost:8081/debugger-ui/ 就可以正常调试:
rn11.png
在这个控制台里,我们可以做两件事,一个是打印日志,另一个是断点调试。
首先看一下打印日志:
打印日志
在 react-native 中每个组件都有自己的生命周期,组件的生命周期对应着不同的生命阶段,通常可以分为三个阶段:组件初始化及挂载、运行阶段、卸载阶段。常见的组件生命周期函数如下:
初始化及挂载阶段:
- contructor: 构造函数
- componentWillMount: 组件将被加载。在 render 方法前执行。
- componentDidMount: 组件已经加载到虚拟 DOM,render 方法后执行。
运行阶段:
-
componentWillReceiveProps(nextProps):在组件接收到其父组件传递的props的时候执行,参数为父组件传递的props。在组件的整个生命周期可以多次执行。
-
shouldComponentUpdate(nextProps,nextState):在componentWillReceiveProps(nextProps)执行之后立刻执行;或者在state更改之后立刻执行。
-
componentWillUpdate(nextProps,nextState):在shouldComponentUpdate(nextProps, nextState)函数执行完毕之后立刻调用。
-
componentDidUpdate(preProps,preState): render() 方法执行后立刻调用。
-
Render() :渲染组件,初始化及运行都会执行。
卸载阶段:
- componentWillUnmount: 组件卸载前执行。
我们可以在每个生命周期中打印日志:
测试代码如下:
App.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
*
* @format
* @flow
*/
import React, {Component} from 'react';
import {Platform, StyleSheet, Text, View} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component {
componentWillMount(){
console.log("componentWillMount")
}
componentDidMount(){
console.log("componentDidMount")
}
shouldComponentUpdate(){
console.log("shouldComponentUpdate")
}
componentWillUpdate(){
console.log("componentWillUpdate")
}
componentDidUpdate(){
console.log("componentDidUpdate")
}
componentWillReceiveProps(){
console.log("componentWillReceiveProps")
}
componentWillUnmount(){
console.log("componentWillUnmount")
}
render() {
console.log("render")
return (
Welcome to React Native!
To get started, edit App.js
{instructions}
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
instructions: {
textAlign: 'center',
color: '#333333',
marginBottom: 5,
},
});
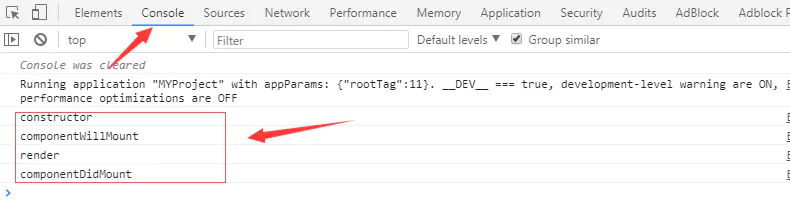
打印日志结果如下:
log.png
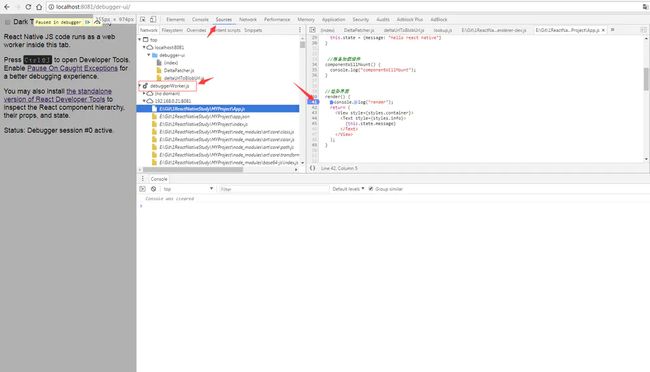
断点调试
如下图所示,找到 debuggerWorker.js ,在里面找到自己想要调试的文件,打断点即可调试。