去年写过一篇webpack协助React js工作的简单例子。但是webpack的功能非常强大,并不是专门服务于React js的。之前对webpack理解很模糊,只能简单使用。最近参考其他一些文档教程,重新学习了解了一下webpack的功效。
Webpack简介
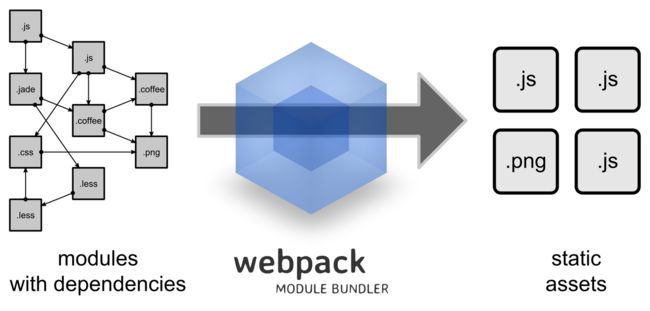
Webpack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其他的一些浏览器不能直接运行的扩展语言(Scss,TypeScript, React js等),并将其打包为合适的格式以供浏览器使用。
在webpack中,一切资源都被看做是模块,如js,css,图片,json等等等等。在webpack项目中,js模块可以引进这些模块来使用。
官方图:
Webpack的使用
1,安装
webpack安装的前提是包含NodeJS环境。下面假设机器上已经安装了node环境。
在任何一个自己喜欢的路径下创建新的空文件夹,作为webpack的练习文件夹,终端进入该文件夹后执行下面命令安装webpack
//全局安装 npm install webpack //安装到项目目录 npm install --save-dev webpack
2,创建目录结构
终端执行下面命令创建package.json文件,里面包含项目依赖的模块,自定义的脚本任务等等。执行命令时将会提示填写一些项目信息,如实填写或者一直回车跳过就可以。
npm init
举一个最简单的webpack打包例子
在该文件夹下直接创建三个文件,分别为main.js,test.js,main.html
其中test.js的代码如下,创建一个div,设置文字为Hello, Webpack,并用module.exports导出。
var test = document.createElement('div');
test.textContent = 'Hello, Webpack';
module.exports = test;main.js代码如下,将test.js中导出的div导入,然后将它放到id为content的元素中。
var test = require('./test.js');
document.getElementById('content').appendChild(test);
之后在终端执行命令,将main.js作为入口文件,webpack将自动识别main.js所依赖的其他文件。然后再指定一个出口文件bundle.js
webpack main.js bundle.js
命令执行完之后,发现文件目录多出了一个bundle.js,将bundle.js引入main.html中,main.html代码如下,包含一个id为content的div。
打开main.html,将会看到:

这就是webpack使用的一个最最简单的例子。
3,Webpack的配置
每次在终端都要设置出口文件和入口文件非常麻烦。我们可以使用webpack的配置文件来设置打包的出口和入口。因为上面的例子所有文件都在根目录下,太过简单,所以删掉目录下处package.json以外的文件,重新创建一个例子。
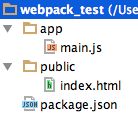
创建后的目录如下,app目录下存放入口文件,public目录存放唯一的html文件
之后在目录下创建名为webpack.config.js的文件。webpack.config.js这个文件名是webpack默认的配置文件名,如果不想使用这个文件名,可以在终端执行
webpack -config [name]
打开webpack.config.js文件,填入信息
module.exports = {
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
}
};
entry代表唯一的入口文件,output设置出口文件,path代表出口文件路径,filename代表出口文件名字。
在终端执行命令,相当于之前执行的webpack [入口] [出口],只不过这样更加简单,不易出错。
webpack
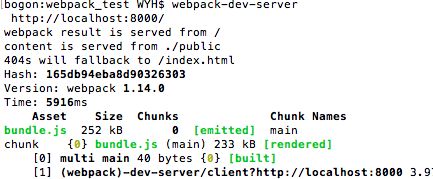
终端结果:
webpack项目中,一切皆模块,而实现这个功能的关键,就是Loaders。
通过不同的Loader,webpack可以通过调用外部的脚本或工具对各种各样格式的文件进行处理。
比如:将json转化为js,将React转化为js。
各种Loader都需要单独安装,并且需要在配置文件中进行配置。
下面是几个Loader实例
1,JSON文件
(1)安装转换json的loader
npm install --save-dev json-loader
(2)配置webpack.config.js
module.exports = {
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
module: {
loaders:[
{
test: /\.json$/,
loader: "json"
}
]
}
};
其中loader的几个参数说明:
test:一个匹配loaders所处理的文件的扩展名的正则表达式(必须)
loader:loader的名称(必须)
include/exclude:手动添加必须处理的文件(文件夹) 或 不需要处理的文件(文件夹) (可选)
query:为loaders提供额外的设置选项(可选)
(3)在app目录下创建json_test.js,引入根目录的package.json
var config = require('../package.json');
console.log(config);
module.exports = function () {
var test = document.createElement('div');
test.textContent = JSON.stringify(config);
return test;
};
(4)和之前一样,在mian.js中引入引入json_test.js中的函数,并append到id为content的元素中。
(5)编辑index.html,创建id为content的div,在终端执行webpack,生成bundle.js,并引入到index.html中。
(6)打开index.html,结果如下:
(1)安装css-loader和style-loader
npm install --save-dev style-loader css-loadercss-loader使你能够使用类似@import和url(...)的方法实现require()的功能,style-loader将所有计算后的样式加入页面中。