微信小程序内联H5页面——web-view组件
简介
1、web-view官方文档
2、web-view是小程序提供的一个可以直连h5页面的组件,只要传递一个h5页面的地址,就可以在小程序里直接打开预览该h5页面。
3、如果已有移动端h5版本的模块,要开发小程序版本,使用web-view组件做直连就会非常方便。
准备工作
1、首先要登录小程序管理后台,把web-view直连的h5页面地添加到配置域名白名单中。
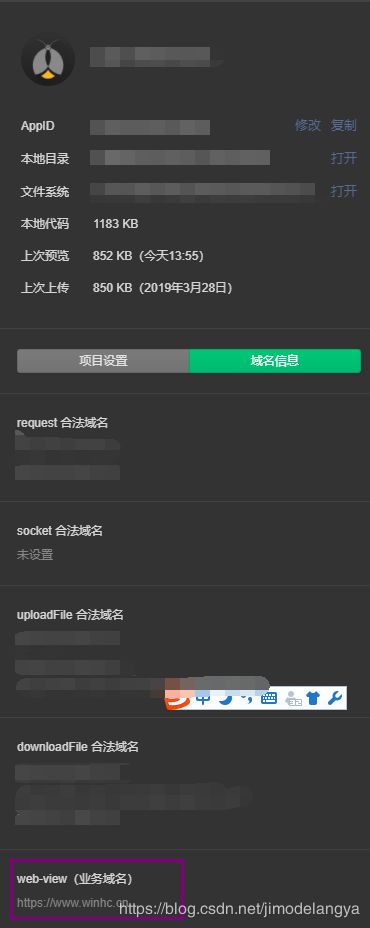
2、在管理后台的开发——>业务域名中添加对应的域名地址到白名单中,配置完成如下显示:
具体实现
1、使用web-view组件时,最好在小程序上单独配置一个页面路由,比如:pages/webview/index。该页面只有一个组件就是web-view,link就是对应的h5页面地址。域名配置完成后,进入小程序pages/webview/index路径,页面就会打开web-view从而直连link对应的h5页面了。
2、bindmessage用于监听web-view的h5页面向小程序发送信息的,对应的处理函数就是在小程序里自己自定义的getMessage。这是h5页面向小程序通信的唯一手段,后面会再做介绍
3、web-view目前只有src和bindmessage两个属性。
调试
1、在微信开发者中,打开一个web-view页面之后,单击鼠标右键会出现一个"调试"按钮,点击会弹出另一个调试窗口。
2、h5页面的代码以及调取接口的信息会在新的调试窗口里展示,包括h5页面的debug断点也要在新的调试窗口里添加,该web-view关闭后对应的调试窗口也跟着关闭。
H5页面和小程序之间的通讯
1、在h5页面要引入微信的JSSDK文件,引入完成后可以调用wx.miniProgram暴露的一些接口。
2、在h5页面,可以通过window.__wxjs_environment属性来判断当前是否在小程序的web-view环境中,
也可以调用wx.miniProgram.getEnv接口来判断是否在web-view环境。
wx.miniProgram.getEnv(function(res) {
console.log(res.miniprogram) // true
}) 3、确认在web-view环境之后,可以调用wx.miniProgram.postMessage(data{...})接口来向小程序传递数据,调用后会在小程序触发bindmessage的监听。
4、wx.miniProgram还有其他一些接口,比如wx.miniProgram.navigateTo({url: '...'})就可以直接从当前web-view跳转到小程序的其他页面。
5、而小程序向h5通信,就只能刚打开web-view时,把参数从url上带过去。
限制
1、个人类型与海外类型的小程序暂不支持使用。
2、基础库版本需要1.6.4及以上。
3、使用web-view会覆盖掉其他组件,并充满屏幕,所以只能单独使用。
4、web-view网页与小程序之间不支持除 JSSDK 提供的接口之外的通信。
5、在 iOS 中,若存在JSSDK接口调用无响应的情况,可在 web-view的 src 后面加个#wechat_redirect解决。
6、避免在链接中带有中文字符,在 iOS 中会有打开白屏的问题,建议加一下 encodeURIComponent