transition、transform、animation三个属性的使用与区别详解
transition(过渡)
transform(变换)
animation(动画)
从三个属性就可以知道,tansition是一个过渡属性,就是一个属性从一个值过渡到另一个值,tansform变换,就是一个整体的位置(或整体大小)发生变换,animation动画,就是在一段时间内各种属性进行变化从而达到一个动画的效果。
一、transition(过渡)
W3C中对transition的描述是:css中的transition允许css的属性值在一定的时间区间内平滑地过渡。这种效果可以在鼠标单击、获得焦点、被点击或对元素任何改变中触发,并圆滑的以动画效果改变css的属性值。
transition主要包含四个值,transition-property(执行变换的属性),transition-duration(执行变换的持续时间),transition-timing-function(变换的速率变化模式),transition-delay(变换延迟时间)。
(1)transition-property
这只属性是用来指定元素中哪一个属性执行过渡效果,取值有
-
none 没有属性需要执行过渡
-
all 所有属性发生变化(默认值)
-
indent 元素的某一个属性值
indent的取值覆盖了大部分的css取值,但是自适应的时候,宽度发生变化是不会触发的。
(2)transiton-duration
用来指定元素转换过程的持续时间,单位为s或ms,可以作用域任何元素。默认值为0
(3)transition-timing-function
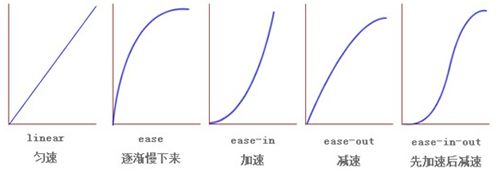
transition-timing-function允许我们根据时间的推进去改变属性值的变换速率。主要有以下几个取值
-
ease(逐渐变慢)
-
linear(匀速)
-
ease-in(加速)
-
ease-out(减速)
-
ease-in-out(加速然后减速)
-
cubic-bezier(允许自定义一个时间曲线)
(4)transition-delay
用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多唱时间执行transition效果。
当我们想要改变不知一个css属性而是改变多个属性的时候,只要把几个transition的声明串在一起,用逗号分隔开,然后定义各自的效果。
因为transition-duration和transition-delay都是时间值,所以一定要把duration的值放在delay的前面。
transition的连写
transition:
因为transition最早是有由webkit内核浏览器提出来的,mozilla和opera都是最近版本才支持这个属性,而我们的大众型浏览器IE全家都是不支持,另外由于各大现代浏览器Firefox,Safari,Chrome,Opera都还不支持W3C的标准写法,所以在应用transition时我们有必要加上各自的前缀
.transform{
width: 300px;
height: 300px;
position: absolute;
font-size: 22px;
color: white;
background-color: brown;
-webkit-transition: background-color 1s ease 0.1s,width 1s linear 0.1s,height 1s ease-in-out 0.1s;
-moz-transition: background-color 1s ease 0.1s ,width 1s linear 0.1s,height 1s ease-in-out 0.1s;
-ms-transition: background-color 1s ease 0.1s,width 1s linear 0.1s,height 1s ease-in-out 0.1s;
-o-transition: background-color 1s ease 0.1s,width 1s linear 0.1s,height 1s ease-in-out 0.1s;
transition: background-color 1s ease 0.1s,width 1s linear 0.1s,height 1s ease-in-out 0.1s;
}
.transform:hover{
background-color: gray;
width: 350px;
height: 350px;
}
二、transform(变换)
transform就是变换,改变,主要的值有以下几种
transform的所有变换都是围绕着x轴,y轴,中心点来进行变换的,那么这三个元素在哪里呢?
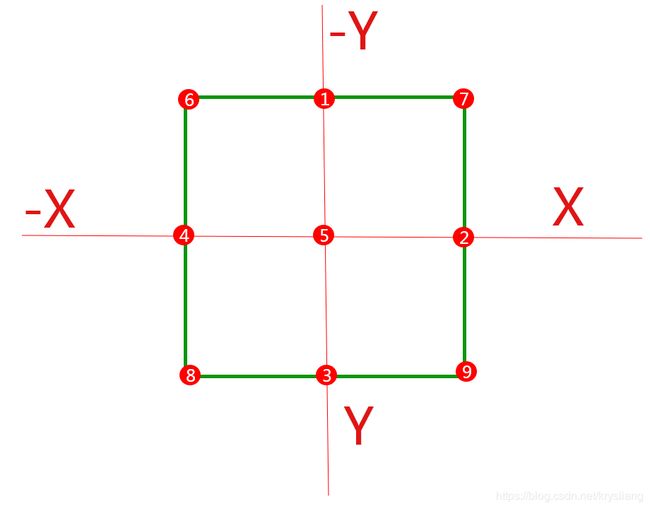
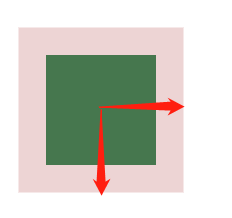
任何一个元素都有一个中心点,其中心点就是居于元素x轴和y轴的交点,像下面这个元素,图中绿色的点就是中心点了。
如果没有设置transform-origin的话,这个中心点默认就是下图中的center,那么css变形进行的旋转,位移所发,扭曲等操作都是以元素自己中心位置进行变形。
transform-origin这个属性,不同浏览器渲染的情况不同,所以要在它前面加上各种浏览器前缀
有了这个概念,下面再来说tansform-origin的取值
| 关键词 |
在下图中的编号 |
| top = top center = center top |
1 |
| right = right center= center right |
2 |
| bottom = bottom center = center bottom |
3 |
| left = left center = center left |
4 |
| center = center center |
5 |
| top left = left top |
6 |
| top right = right top |
7 |
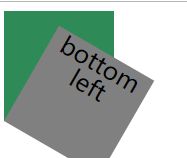
| bottom left= left bottom |
8 |
| bottom right = right bottom |
9 |
知道了坐标轴的结构以及中心点的位置,下面就来说说这四个值
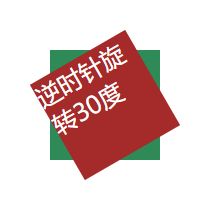
1.rotate(* deg):围绕中心点2D旋转若干度,单位为deg。
如果*中的值为正数则顺时针旋转,如果是负值则逆时针旋转
.transform{
width: 100px;
height: 100px;
position: absolute;
font-size: 22px;
color: white;
background-color: brown;
transform: rotate(30deg);
}
.transform2{
width: 100px;
height: 100px;
position: absolute;
font-size: 22px;
color: white;
background-color: brown;
transform: rotate(-30deg);
}2.translate(x,y)移动
translate有三种情况,translate(x,y),x轴和y轴同时移动(如果这里只设定一个值,证明x的值和y的值相同,同样的也是x轴和y轴同时移动),translateX(x),沿着x轴移动,translateY(y),沿着y轴移动。
当值为负数时,反方向移动物体,其基点默认为元素 中心点,也可以根据transform-origin进行改变基点
transform: translate(200px,100px);
transform: translateX(100px);
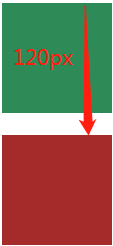
transform: translateY(120px);
3.scale缩放
缩放和移动是极其相似的,它也是具有三种情况:scale(x,y)使元素水平方向和垂直方向同时缩放(也就是x轴和y轴同时缩放);scaleX(x)就只是水平方向进行缩放(x轴缩放);scaleY(y)仅缩放垂直方向(y轴)。但它们具有相同的缩放中心点和技术,其中心点就是元素的中心位置,缩放基数就是1(也就是参数是相对于1的多少倍),如果参数大于1元素就放大,反之元素就缩小。
transform: scale(1.5);
transform: scale(0.5);
transform: scaleX(0.5);
transform: scaleX(1.5);
transform: scaleY(1.5);
transform: scaleY(0.5);
4.skew扭曲(倾斜)
扭曲在我看来就是拉动四个角,往外拉,在水平方向拉,在垂直方向拉,水平方向和垂直方向同时拉。
先来看看只在水平方向拉
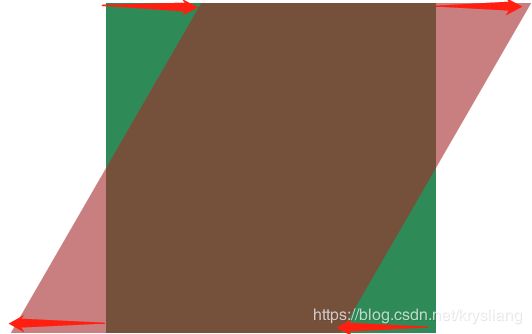
(1)skewX(* deg)按给定的角度沿x轴指定一个斜切变换(就是四个角在水平方向发生translate移动)。skewX是使元素以其中心为几点,并且在水平方向(x轴)进行扭曲变换。当skew()只指定一个值的时候,发生的也是水平扭曲
transform: skewX(30deg);//transform: skew(30deg);
transform: skewX(-30deg);
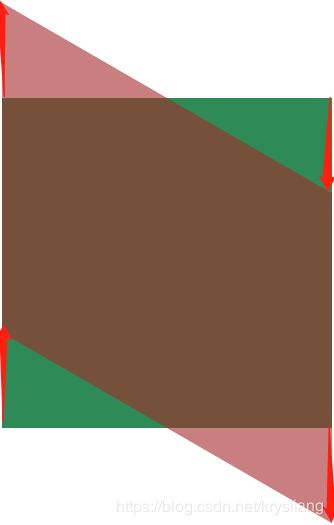
(2)skewY:按指定的角度沿y轴指定一个斜切变换(就是四个角往上下拉)
transform: skewY(30deg);
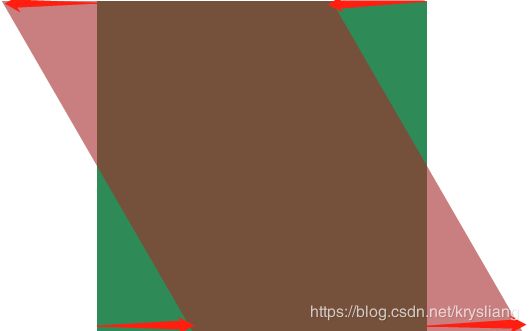
(3)skew(x,y)::X轴Y轴上的skew transformation(斜切变换)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。skew是用来对元素进行扭曲变行,第一个参数是水平方向扭曲角度,第二个参数是垂直方向扭曲角度。其中第二个参数是可选参数,如果没有设置第二个参数,那么Y轴为0deg。(就是四个角先在左右拉,拉完再继续上下拉动)
transform: skew(30deg,30deg);
5.其他属性
(1)transform-style
设置内嵌的元素在 3D 空间如何呈现。有两个值:flat:所有子元素在 2D 平面呈现;preserve-3d:保留3D空间
(2)perspective-origin
(3)backface-visibility
该属性用于隐藏内容的背面。默认情况下,背面可见的,也就是当翻转后,背面内容仍然可见。但是当backface-visibility设置为hidden的时候,旋转后内容将会被隐藏。
取值:visible,hidden
这三个值涉及3d有点难还没理解,稍后再说
https://www.cnblogs.com/zhangxiaopeng/p/5724832.html
三、animation(动画)
动画animation有两个关键
一个是animation本身的属性值,一个是keyframes的写法,keyframes比较简单,我们先来说说这个。
keyframes其实就是帧的集合,为什么这样说呢?
我们在上面看到了transition,发现它其实可以做很多动画对不对?但是有没有发现,transition它只允许在两种状态之间进行过度,没有中间的值。
而我们把一个动画看作是许多个帧的集合,我们可以去设定每个帧的呈现(每个时刻对应的css属性值),这样的动画就有更多的可变性了。
keyfram用@keyframs开头,后面接一个动画名,然后用大括号括起来,在里面写每一个关键帧的属性。
就像下面这样
@keyframes newframes {
0%{
}
100%{
}
}其中0%可以用from来代替,100%可以用to来代替,但是这两个值不能省略,也不能只写0或只写100,否则不会有任何效果。
在0%到100%之间,我们可以设置任意多个关键帧来设定css的样式,从而达到一种动画一直在变化的效果。
再来看看animation有哪些属性
css3中的animation属性类似于transition属性,都是随着时间去改变元素的属性值,但是两者的区别就在于,transition一定要有一个事件触发才会产生效果。就像是hover,click等。但是animation不需要任何事件的触发也可以随着时间的变化去改变css属性值,从而产生一种动画的效果。
-
animation-name(动画名,也就是keyfram中定义的动画名)
-
animation-duration(动画持续时间)
-
animation-timing-function(动画变化的速率)
-
animation-delay(动画延迟播放的时间)
-
animation-iteration-count(动画循环的次数,infinite是无限次)
-
animation-direction(动画的方向)
-
animation-play-state动画的播放状态
前5个属性值就很简单易懂了。就不再赘述,下面聊聊animation-direction和animation-play-state
animation-direction这个属性是用来指定元素播放的方向,只有两个值,默认值为normal,如果是normal动画每次循环都是向前播放的,也就是每次都是从0%播放到100%。
另一个值是alternate,设定animation-direction为alternate,那么第一次播放到100%后就会从100%播放到0%,如此往返。
animation-play-state主要是用来控制元素动画的播放状态,主要有两个值running和pause,其中running是默认值,就是在播放。而paused就是暂停播放。而当动画暂停播放后,再重新设置为running的时候,就会从原来的位置重新播放。
.animation{
width: 300px;
height: 300px;
position: absolute;
font-size: 22px;
color: white;
background-color: brown;
animation: newframes 3s ease alternate infinite;
}
@keyframes newframes {
0%{
width: 300px;
height: 300px;
background-color: brown;
}
40%{
width: 500px;
height: 500px;
background-color: seagreen;
}
60%{
width: 400px;
height: 400px;
background-color: coral;
}
100%{
}
}
简写方式:
transition:
下面是例子
三者的混合使用
1.在导航中,当鼠标移到一个选项的时候,该选项出现下划线。
这里需要注意的是,因为第一个是不起效果的,所以动效应该只在li:th-child(n+2)上写,这样就不会写在第一个上面了
用纯transition实现的hover
认真观察上边边框的变化范围,当鼠标移入的时候,立即有一个border的颜色出现,然后border又加了这层颜色,并且这个变化是呈顺时针方向的。
用纯transition实现的hover
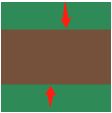
先来观察这个动图的变化,就是当鼠标移入的时候,出现一个介绍的界面,这个界面中内容是从下往上出现的,而四个边框都是慢慢出现的,可以看到是从中心点往外扩的,那么就可以设置两个伪元素,after和before,先设置她们具有边框。before的边框是top和bottom,after的边框是left和right。
如果这样设置了之后,那么设置translate的时候就要对应的设置,top和bottom的是设置x轴的scale。
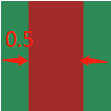
在鼠标移入之前,before(top和bottom)已经被缩放成(x轴没有,y轴不缩放,也就是此时width=0,height=1),注意此时要用transform: scale(0,1) ;或者scaleX(0),当鼠标移入的时候就设置transform: scale(1),,此时before从中心点往两边拉,也就是当鼠标没有移入的时候,这是一幅卷起来的画。但是当鼠标移入了之后,这幅画从中间往两边拉开。而当鼠标移出的时候,又从两边往中间拉这幅画。
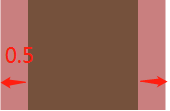
而after负责两边的动画,也就是一开始after是一幅卷起来的画,当鼠标移入的时候从中间往上下两边拉这幅画,当鼠标移出的时候的时候,从上下往中间卷这幅画。
需要注意的是transform是静态属性,也就是当页面加载完毕的时候,就已经完成了对应的变换,我们在一开始的时候给before设定了scale(0,1),也就是元素已经成为一条竖直的线(当然这条线是看不到的,因为width=0),当鼠标移入的时候,因为transform发生了变化,且此时scale(1),所以,此时有将x轴放大到1.所以就形成了从中间往两边开的效果。
当after,尽管设置的是scale(1)(因为只有一个参数的时候,默认为x,y两个的参数值一样。)所以此时也是因为transform有了变化,且y轴设置为放大到一倍。所以此时也就有了效果。
需要注意的是,y轴的正直是往下的!!!
Title
319
布局和界面
Read More
402
布局与界面
readmore